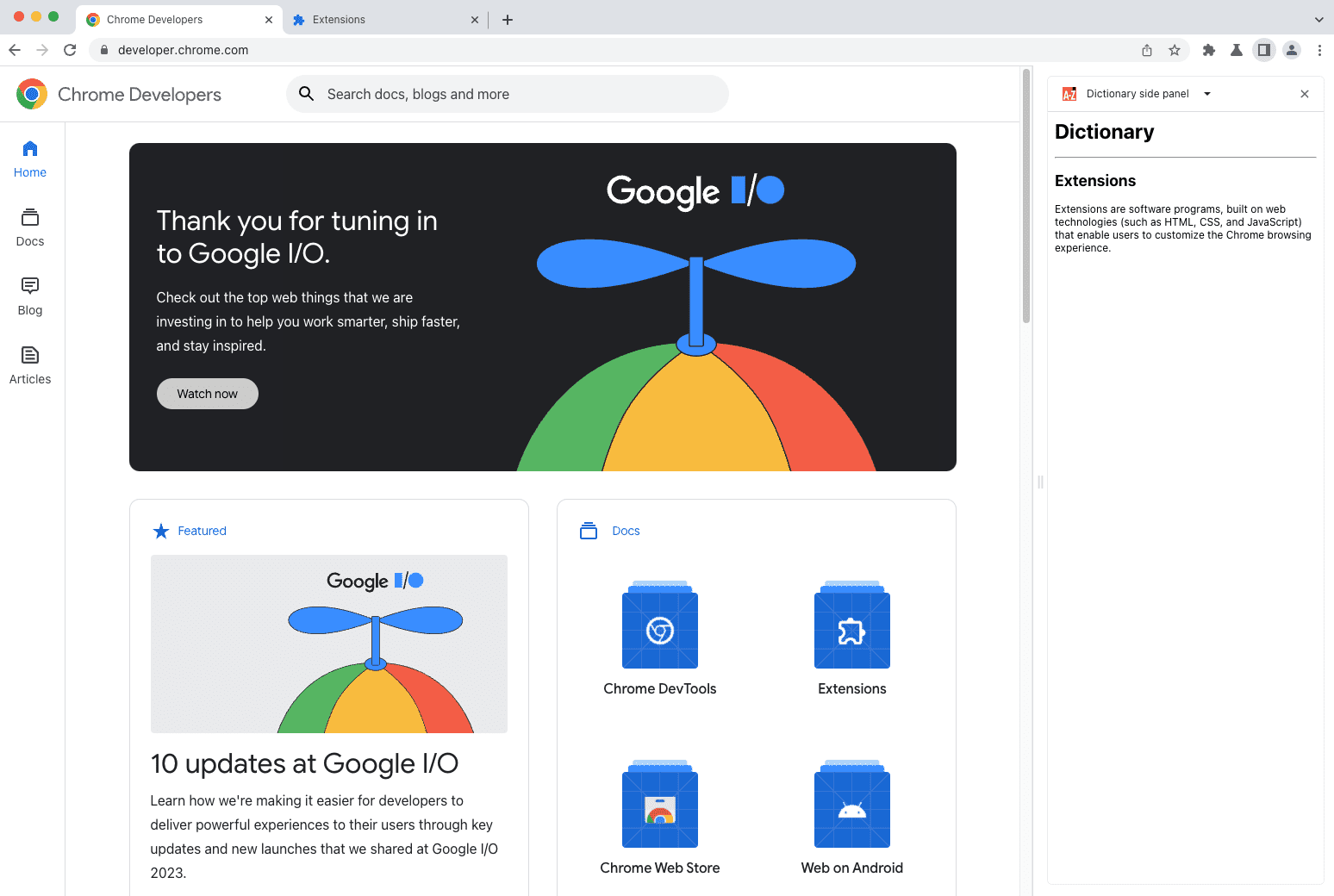
1년 전인 2022년 5월, Chrome에 측면 패널이 추가되었습니다. 탐색 중인 콘텐츠와 함께 도구를 사용할 수 있는 새로운 컴패니언 표시 경로입니다. 오늘부터 Chrome 114부터 확장 프로그램에서 측면 패널에 콘텐츠를 표시할 수 있게 되었습니다.

사용자에게 더 좋고 개발자에게 더 쉬워집니다.
이미 많은 개발자가 확장 프로그램에 사이드바와 같은 환경을 구현하고 있습니다. 이러한 이유로 사이드바를 플랫폼 표준으로 만들게 되어 기쁩니다. 이제 새로운 Side Panel API를 사용하여 사용자가 방문 중인 페이지와 함께 열리는 영구 UI를 제공할 수 있습니다. 사용자는 확장 프로그램 간에 일관된 위치 지정 및 레이아웃을 활용할 수 있습니다. 또한 호스트 권한을 요청하지 않고 UI를 표시할 수 있는 기능은 사용자에게 상당한 개인 정보 보호 이점을 제공하며, 설치 시 확장 프로그램에 표시되는 경고 수를 줄이는 추가 이점도 있습니다.
Side Panel API를 사용하면 신뢰할 수 없는 페이지에 콘텐츠를 삽입할 때 발생하는 문제를 해결할 수 있습니다. 또한 여러 사이트에서 호환성을 유지하고 확장 프로그램으로 인한 의도치 않은 중단에 관한 버그 신고를 선별해야 하는 요구사항이 크게 줄어듭니다.
웹 사용자를 위한 정보 제공 앱
확장 프로그램의 일부로 새 측면 패널 환경을 빌드할 때는 한 가지를 염두에 두어야 합니다. 사용자가 웹에서 작업을 완료하도록 어떻게 지원할 것인가요? 다음은 고려해야 할 몇 가지 질문입니다.
- 측면 패널이 사용자에게 어떤 도움이 되나요?
- 단일 목적 정책은 측면 패널에도 적용됩니다. 측면 패널이 확장 프로그램의 나머지 부분과 사용자가 달성하려는 목표와 직접 관련된 기능을 제공하는지 확인합니다.
- 측면 패널은 관련성이 있을 때만 표시되나요?
- Side Panel API를 사용하면 사용자가 사이드 패널을 볼 수 있는 사이트를 선택할 수 있습니다. 이렇게 하면 사용자와 관련이 없거나 사용자가 탐색 중인 콘텐츠와 관련이 없는 경우 광고가 표시되지 않습니다.
- 디자인이 확장 프로그램의 나머지 부분과 일치하나요?
- 측면 패널은 확장 프로그램 및 스토어 등록정보의 로고, 색상, 아이콘, 글꼴과 일치하는 시각적으로 매력적인 디자인을 가져야 합니다. 이렇게 하면 사용자가 확장 프로그램을 사용하는 모든 위치에서 일관되고 알아보기 쉬운 환경을 제공할 수 있습니다.
- 사용자가 내 측면 패널을 어떻게 찾나요?
- 확장 프로그램 내에서 충분한 문서 또는 교육을 제공하여 신규 사용자에게 측면 패널을 사용하는 방법을 알려줍니다. 이렇게 하면 사용자를 유지하고 스토어 등록정보에서 부정적인 리뷰를 방지하는 데 도움이 됩니다. 스토어 등록정보에서 확장 프로그램이 작동하는 방식을 보여주는 YouTube 동영상을 포함하여 사용자가 확장 프로그램을 설치하기 전에 교육을 시작할 수 있습니다.
또한 이러한 고려사항을 반영하기 위해 권장사항 및 품질 가이드라인 섹션을 업데이트하여 프로그램 정책을 업데이트했습니다. 이러한 변경사항은 보완 기능을 제공하여 사이드 패널이 사용자의 탐색 환경에 유용한 동반자 역할을 해야 함을 보여줍니다. 또한 측면 패널에 불필요한 방해 요소가 없어야 함을 분명히 합니다.
API 개요
확장 프로그램이 측면 패널에 표시되도록 하려면 manifest에서 "sidePanel" 권한을 요청하고 확장 프로그램 내 페이지를 가리키는 "default_path"가 있는 "side_panel" 키를 추가합니다.
manifest.json:
{
...
"side_panel": {
"default_path": "sidepanel.html"
},
"permissions": [
"sidePanel"
]
...
}
측면 패널 페이지에서 다른 확장 프로그램 페이지에서와 마찬가지로 스크립트를 로드하고 확장 프로그램 API를 호출할 수 있습니다. 측면 패널의 아이콘은 확장 프로그램 아이콘에서 가져옵니다. 세련된 느낌을 주기 위해 아이콘을 설정하는 것을 잊지 마세요.
추가 기능
측면 패널을 작업 아이콘에 연결하면 언제든지 쉽게 열 수 있습니다.
service-worker.js:
await chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
측면 패널이 특정 페이지에만 표시되도록 하려면 이를 제어하고 사용자와 관련이 없는 다른 위치에 표시되지 않도록 할 수 있습니다.
service-worker.js:
chrome.tabs.onUpdated.addListener((tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
if (url.origin === 'https://example.com') {
chrome.sidePanel.setOptions({ tabId, path: 'sidepanel.html', enabled: true });
} else {
chrome.sidePanel.setOptions({ tabId, enabled: false });
}
});
자세히 알아보기
지금 바로 읽을 수 있는 Side Panel API 문서가 게시되었습니다. 또한 chrome-extensions-samples 저장소에 샘플을 추가했습니다. 이 샘플은 API를 실제로 사용하는 방법을 확인할 수 있는 좋은 장소입니다.
앞서 언급한 대로 사용자에게 최고의 환경을 제공하는 측면 패널을 빌드하는 방법을 자세히 설명하기 위해 정책 페이지와 권장사항도 수정되었습니다.
새로운 기능 페이지를 방문하여 Chrome 확장 프로그램 관련 뉴스를 확인할 수 있으며, 측면 패널 API에 관해 궁금한 점이 있거나 도움이 필요한 경우 Chromium 확장 프로그램 Google 그룹을 방문하세요.



