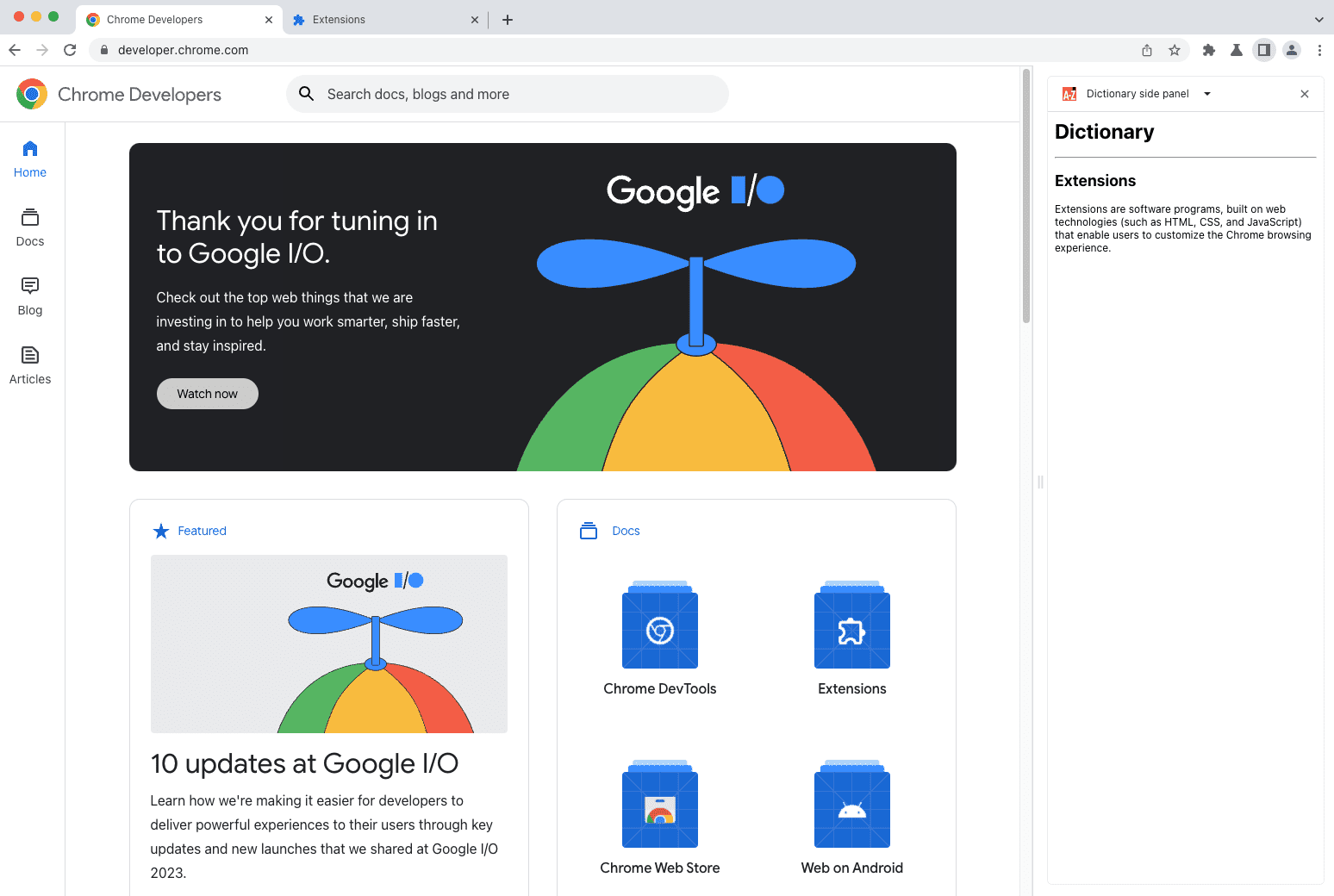
1 年前の 2022 年 5 月に、Chrome にサイドパネルを追加しました。これは、ユーザーがブラウジング中のコンテンツと一緒にツールを使用できる新しいコンパニオン サーフェスです。このたび、Chrome 114 以降で、拡張機能のコンテンツをサイドパネルに表示できるようになりました。

ユーザーにとって優れ、デベロッパーにとって簡単
すでに多くのデベロッパーが拡張機能にサイドバーのようなエクスペリエンスを実装しています。そのため、これをプラットフォームの標準にすることを決定しました。新しい サイドパネル API を使用すると、ユーザーがアクセスしているページとともに開く永続的な UI を提供できるようになりました。拡張機能間の位置とレイアウトが統一されていると、ユーザーにとって便利です。また、ホストの権限をリクエストせずに UI を表示できることは、ユーザーにとってプライバシー保護の大きなメリットとなります。さらに、インストール時に拡張機能に表示される警告の数を減らすというメリットもあります。
サイドパネル API を使用すると、信頼できないページにコンテンツを挿入する際の煩わしさを解消できます。また、さまざまなサイト間での互換性を維持する必要性や、拡張機能によって発生した誤動作に関するバグレポートを精査する必要性が大幅に軽減されます。
ウェブ全体のユーザーをサポートする
拡張機能の一部として新しいサイドパネル エクスペリエンスを構築する場合は、ウェブ全体でユーザーがタスクを完了できるようにする方法について、1 つのことを念頭に置く必要があります。以下に検討すべき質問をいくつかご紹介します。
- サイドパネルはユーザーにとってどのように役立ちますか?
- サイドパネルには、単一目的ポリシーも適用されます。サイドパネルには、拡張機能の他の部分とユーザーが達成しようとしている内容に直接関連する機能を提供してください。
- サイドパネルは関連する場合にのみ表示されますか?
- Side Panel API を使用すると、ユーザーにサイドパネルを表示するサイトを選択できます。これにより、ユーザーに関連性がない場合や、ユーザーが閲覧しているコンテンツに関連性がない場合に、広告が表示されるのを防ぐことができます。
- デザインは拡張機能の他の部分と一貫していますか?
- サイドパネルは、拡張機能とストアの掲載情報のロゴ、色、アイコン、フォントと一致する、視覚的に魅力的なデザインにする必要があります。これにより、ユーザーはどこで拡張機能を使用していても、一貫した認識しやすいエクスペリエンスを得ることができます。
- ユーザーはサイドパネルをどのように見つけますか?
- 拡張機能内に十分なドキュメントやトレーニングを提供して、サイドパネルの使用方法を新規ユーザーに伝えます。これにより、ユーザーの維持につながり、ストアの掲載情報に悪いレビューが投稿されるのを防ぐことができます。ストアのリスティングに拡張機能の使い方を示すYouTube 動画を掲載することで、拡張機能をインストールする前にユーザーに使い方を説明できます。
また、プログラム ポリシーも更新し、ベスト プラクティスと品質ガイドラインのセクションを更新して、これらの考慮事項の一部を反映しました。こうした変更は、サイドパネルが補完的な機能を提供することで、ユーザーのブラウジング エクスペリエンスに役立つコンパニオンとして機能する必要があることを強調しています。また、サイドパネルに不要な情報が表示されないようにします。
API の概要
拡張機能をサイドパネルに表示するには、manifestで "sidePanel" 権限をリクエストし、拡張機能内のページを指す "default_path" を使用して "side_panel" キーを追加します。
manifest.json:
{
...
"side_panel": {
"default_path": "sidepanel.html"
},
"permissions": [
"sidePanel"
]
...
}
サイドパネル ページでは、他の拡張機能ページと同様に、スクリプトを読み込み、拡張機能 API を呼び出すことができます。サイドパネルのアイコンは、拡張機能のアイコンから取得されます。より洗練された外観にするために、アイコンを設定することを忘れないでください。
その他の機能
サイドパネルをアクション アイコンにリンクすると、いつでも簡単に開くことができます。
service-worker.js:
await chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
サイドパネルを特定のページにのみ表示したい場合は、そのように設定して、ユーザーに関連しない他の場所に表示しないようにすることができます。
service-worker.js:
chrome.tabs.onUpdated.addListener((tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
if (url.origin === 'https://example.com') {
chrome.sidePanel.setOptions({ tabId, path: 'sidepanel.html', enabled: true });
} else {
chrome.sidePanel.setOptions({ tabId, enabled: false });
}
});
その他の情報
サイドパネル API のドキュメントを公開しました。今すぐご覧ください。また、chrome-extensions-samples リポジトリにサンプルも追加しました。このサンプルは、API を実際に使用する方法を確認するのに最適です。
前述のとおり、ポリシー ページとベスト プラクティスも改訂され、ユーザーに最適なエクスペリエンスを提供するサイドパネルを作成する方法について詳しく説明しています。
Chrome 拡張機能に関する最新情報については、新機能ページをご覧ください。サイドパネル API についてご不明な点やサポートが必要な場合は、Chromium 拡張機能の Google グループをご覧ください。
写真撮影: Vardan Papikyan(出典: Unsplash)



