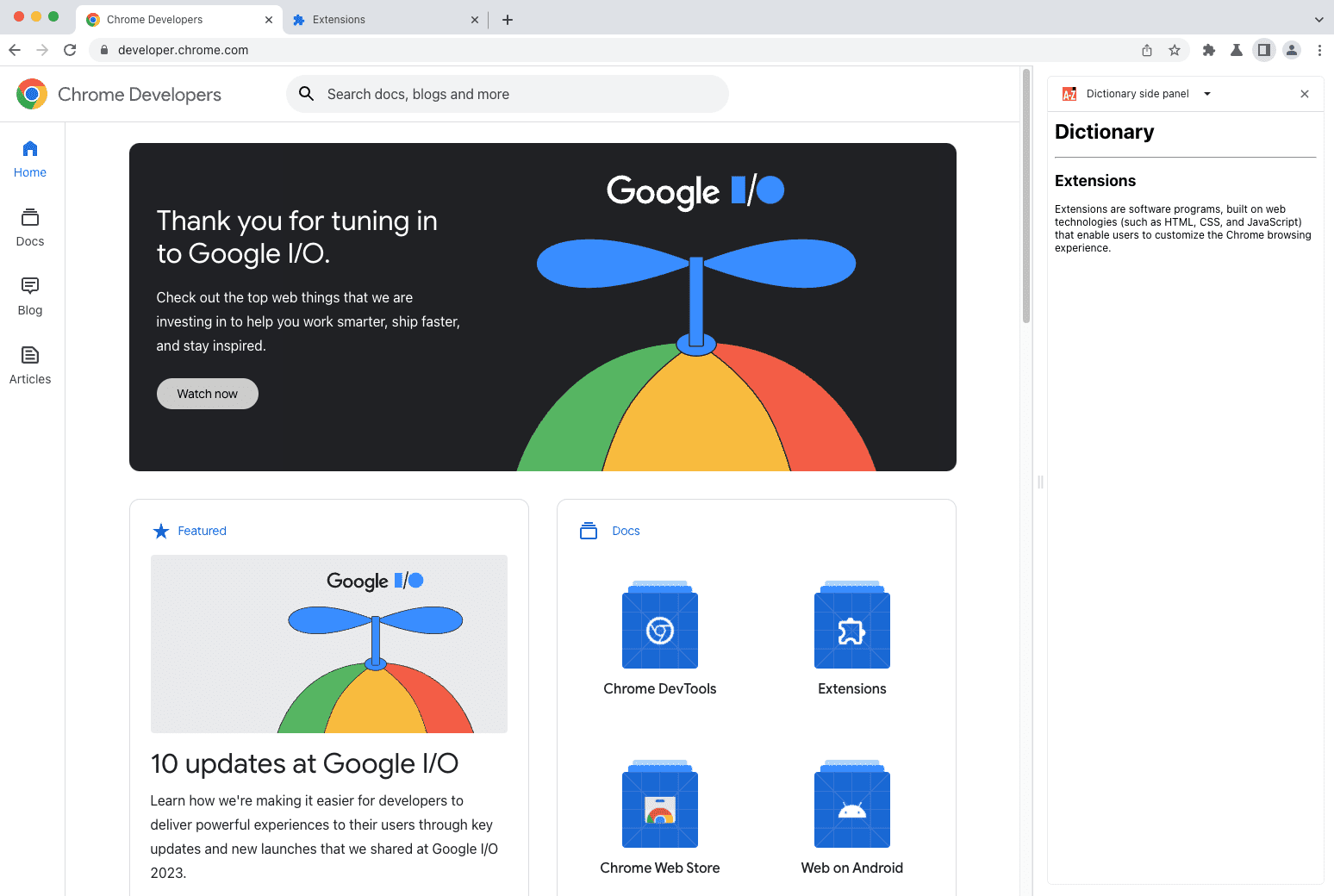
Bir yıl önce, Mayıs 2022'de Chrome'a yan paneli ekledik. Bu, kullanıcıların göz attıkları içerikle birlikte araçları kullanmalarına olanak tanıyan yeni bir tamamlayıcı yüzeydir. Bugün, Chrome 114'ten itibaren uzantınızın yan panelde içerik göstermeye başlayabileceğini duyurmaktan mutluluk duyuyoruz.

Kullanıcılar için daha iyi, geliştiriciler için daha kolay
Birçok geliştiricinin uzantılarına kenar çubuğu benzeri deneyimler eklediğini gördük. Bu nedenle, bu özelliği platform standardı haline getirmekten heyecan duyuyoruz. Yeni Yan Panel API ile artık kullanıcının ziyaret ettiği sayfanın yanında açılan kalıcı bir kullanıcı arayüzü sunabilirsiniz. Kullanıcılar, uzantılar arasında tutarlı konumlandırma ve düzenden yararlanır. Ayrıca, ana makine izinleri istemeden kullanıcı arayüzü gösterme özelliği, kullanıcılar için önemli bir gizlilik kazanımıdır. Bu özellik, yükleme sırasında eklentiniz için gösterilen uyarı sayısını azaltma avantajına da sahiptir.
Yan Panel API, güvenilmeyen bir sayfaya içerik eklemeyle ilgili sorunları ortadan kaldırır. Ayrıca, farklı sitelerde uyumluluğu koruma ve uzantınızın neden olduğu yanlışlıkla kesintiler hakkındaki hata raporlarını inceleme şartını önemli ölçüde azaltır.
Web'deki kullanıcılara eşlik eden bir uygulama
Uzantı kapsamında yeni bir yan panel deneyimi oluştururken şunu göz önünde bulundurmanız gerekir: Kullanıcıların web'de görevleri tamamlamasına nasıl yardımcı oluyorsunuz? Göz önünde bulundurmanız gereken bazı sorular:
- Yan panelim kullanıcıya nasıl yardımcı olur?
- Tek amaçlı politika, yan paneliniz için de geçerlidir. Yan panelinizin, uzantınızın geri kalanıyla ve kullanıcının ulaşmaya çalıştığı hedefle doğrudan alakalı işlevler sağladığından emin olun.
- Yan panelim yalnızca alakalı olduğunda mı gösterilir?
- Yan Panel API, kullanıcılarınızın yan paneli hangi sitelerde göreceğini seçmenize olanak tanır. Bu sayede, kullanıcıyla alakalı olmadığında veya kullanıcının göz atmakta olduğu içerikle alakalı olmadığında reklamı göstermekten kaçınabilirsiniz.
- Tasarım, uzantımın geri kalanıyla tutarlı mı?
- Yan paneliniz, uzantınızın ve mağaza girişinizin logosu, renkleri, simgeleri ve yazı tipleriyle uyumlu, görsel açıdan ilgi çekici bir tasarıma sahip olmalıdır. Bu sayede kullanıcılar, uzantınızı nerede kullanırlarsa kullansınlar tutarlı ve tanınabilir bir deneyim yaşarlar.
- Kullanıcılar yan panelimi nasıl keşfeder?
- Uzantı içinde yeterli doküman veya eğitim sağlayarak yeni kullanıcılara yan panelinizi nasıl kullanacaklarını bildirin. Bu, kullanıcıları elde tutmanıza ve mağaza girişinizde kötü yorumların önüne geçmenize yardımcı olur. Mağaza girişinize uzantınızın nasıl çalıştığını gösteren bir YouTube videosu ekleyerek kullanıcılara uzantıyı yüklemeden önce öğretmeye başlayabileceğinizi unutmayın.
Ayrıca, Program Politikalarımızı da güncelledik. En İyi Uygulamalar ve Kalite Yönergeleri bölümlerinde bu hususların bazılarını yansıtacak şekilde güncellemeler yaptık. Bu değişiklikler, yan panelinizin tamamlayıcı işlevler sunarak kullanıcıların tarama deneyimlerine yardımcı bir arkadaş gibi davranması gerektiğini vurgular. Ayrıca, yan panelinizde gereksiz dikkat dağıtıcı öğeler bulunmaması gerektiğini de açıkça belirtirler.
API'ye genel bakış
Uzantınızın yan panelde görünmesi için manifest "sidePanel" iznini isteyin ve uzantınızdaki bir sayfayı işaret eden bir "default_path" ile "side_panel" anahtarını ekleyin:
manifest.json:
{
...
"side_panel": {
"default_path": "sidepanel.html"
},
"permissions": [
"sidePanel"
]
...
}
Yan panel sayfasında, diğer tüm uzantı sayfalarında yaptığınız gibi komut dosyaları yükleyebilir ve uzantı API'lerini çağırabilirsiniz. Yan panelinizin simgesi, uzantınızın simgesinden alınır. Daha şık bir görünüm için bu simgeyi ayarlamayı unutmayın.
Ek özellikler
Yan paneli işlem simgenize bağlayarak istediğiniz zaman kolayca açabilirsiniz:
service-worker.js:
await chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
Yan panelinizin yalnızca belirli sayfalarda gösterilmesini istiyorsanız bunu kontrol edebilir ve kullanıcıyla alakalı olmadığı başka yerlerde gösterilmesini engelleyebilirsiniz:
service-worker.js:
chrome.tabs.onUpdated.addListener((tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
if (url.origin === 'https://example.com') {
chrome.sidePanel.setOptions({ tabId, path: 'sidepanel.html', enabled: true });
} else {
chrome.sidePanel.setOptions({ tabId, enabled: false });
}
});
Daha fazla bilgi
Side Panel API dokümanlarını yayınladık. Bu dokümanları hemen okumaya başlayabilirsiniz. Ayrıca, chrome-extensions-samples deposuna örnek ekledik. Bu depoda, API'nin pratikte nasıl kullanılabileceğini görebilirsiniz.
Daha önce de belirttiğimiz gibi, politika sayfalarımız ve en iyi uygulamalarımız da kullanıcılarınıza en iyi deneyimi sunan bir yan panelin nasıl oluşturulacağı hakkında daha fazla bilgi paylaşmak için düzeltildi.
Yenilikler sayfamızı ziyaret ederek Chrome uzantılarıyla ilgili gelişmelerden haberdar olabilirsiniz. Yan Panel API ile ilgili sorularınız veya yardıma ihtiyacınız varsa Chromium uzantıları Google grubunu ziyaret edebilirsiniz.
Unsplash'taki Vardan Papikyan tarafından çekilen fotoğraf



