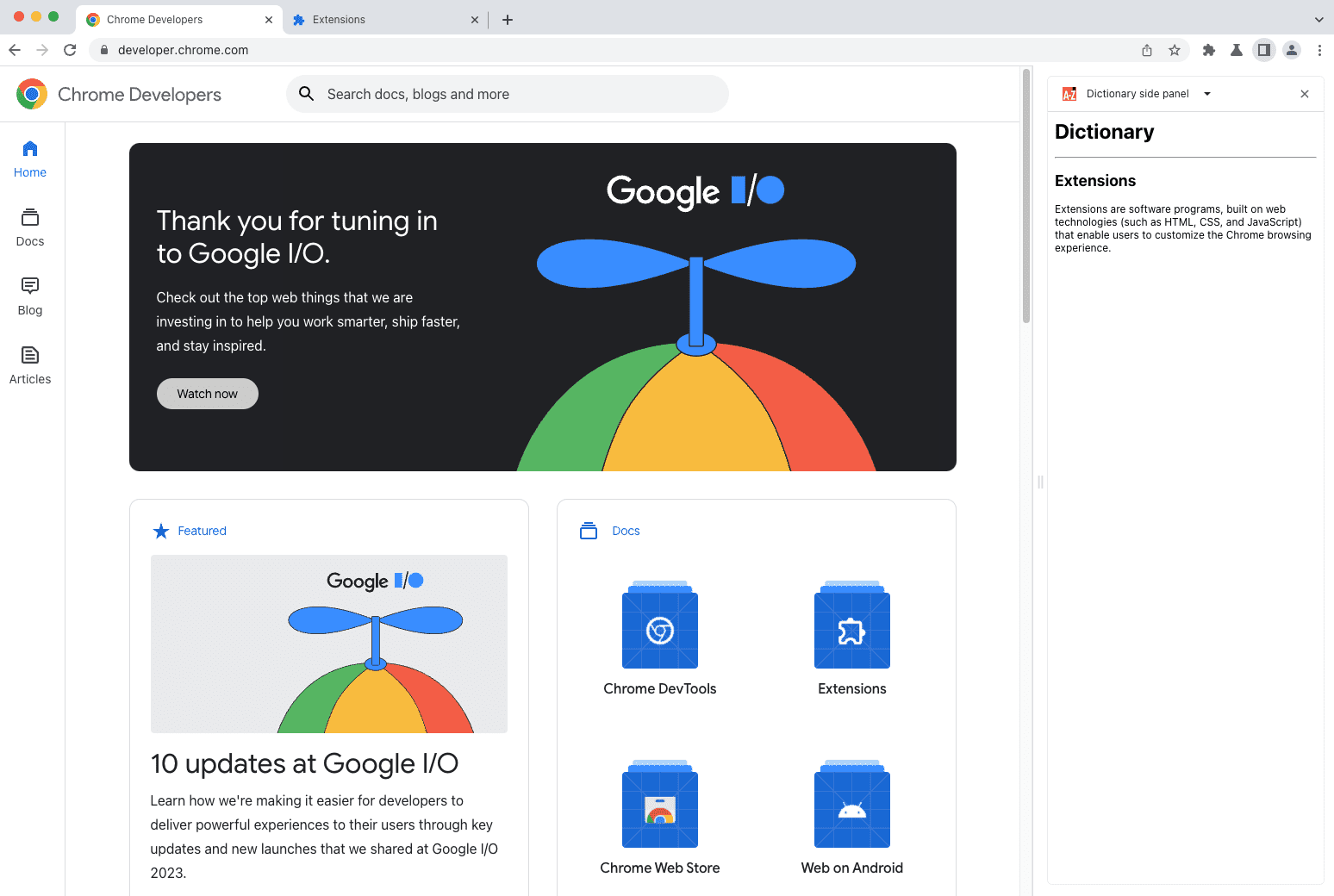
Rok temu, w maju 2022 r., dodaliśmy do Chrome panel boczny. To nowa strona towarzysząca, która pozwala użytkownikom korzystać z narzędzi podczas przeglądania treści. Z przyjemnością informujemy, że od wersji 114 Chrome Twoje rozszerzenie może zacząć wyświetlać treści w panelu bocznym.

Lepsze dla użytkowników, łatwiejsze dla deweloperów
Wiemy, że wielu deweloperów wdrożyło w swoich rozszerzeniach funkcje podobne do paska bocznego, dlatego chętnie uczynimy je standardem na platformie. Dzięki nowemu interfejsowi API panelu bocznego możesz teraz oferować trwały interfejs użytkownika, który otwiera się obok strony, którą użytkownik odwiedza. Użytkownicy skorzystają na spójnym pozycjonowaniu i układzie rozszerzeń. Ponadto możliwość wyświetlania interfejsu użytkownika bez konieczności prośby o uprawnienia hosta to znacząca korzyść dla użytkowników w zakresie prywatności, która dodatkowo zmniejsza liczbę ostrzeżeń wyświetlanych podczas instalacji rozszerzenia.
Interfejs Side Panel API eliminuje problemy związane z wstrzykiwaniem treści na niesprawdzoną stronę. Dzięki temu znacznie zmniejszysz też konieczność utrzymywania zgodności na różnych stronach i przeglądania raportów o błędach dotyczących przypadkowych przerw w działaniu spowodowanych przez Twoje rozszerzenie.
narzędzie dla użytkowników w internecie,
Podczas tworzenia nowego panelu bocznego w ramach rozszerzenia musisz pamiętać o jednym ważnym aspekcie: jak pomożesz użytkownikom w wykonaniu zadań w internecie. Oto kilka pytań, które warto rozważyć:
- Jak panel boczny pomaga użytkownikowi?
- Zasady dotyczące jednego celu mają też zastosowanie do panelu bocznego. Upewnij się, że panel boczny zapewnia funkcje bezpośrednio związane z resztą rozszerzenia i tym, czego chce dokonać użytkownik.
- Czy panel boczny wyświetla się tylko wtedy, gdy jest to istotne?
- Interfejs Side Panel API pozwala wybrać strony, na których użytkownicy będą widzieć panel boczny. Dzięki temu nie będzie ona wyświetlana, gdy nie jest istotna dla użytkownika lub nie jest powiązana z treścią, którą przegląda.
- Czy projekt jest spójny z pozostałą częścią rozszerzenia?
- Panel boczny powinien mieć atrakcyjny wygląd, który pasuje do logo, kolorów, ikon i czcionek rozszerzenia oraz informacji o aplikacji. Dzięki temu użytkownicy mogą korzystać z Twojego rozszerzenia w sposób spójny i rozpoznawalny niezależnie od miejsca, w którym go używają.
- Jak użytkownicy odkrywają panel boczny?
- Poinformuj nowych użytkowników, jak korzystać z panelu bocznego, udostępniając odpowiednią dokumentację lub szkolenie w ramach rozszerzenia. Pomoże Ci to zatrzymać użytkowników i uniknąć złych opinii na stronie aplikacji. Pamiętaj, że możesz zacząć uczyć użytkowników przed zainstalowaniem rozszerzenia, dodając do strony aplikacji w Sklepie film w YouTube pokazujący, jak działa rozszerzenie.
Zaktualizowaliśmy też zasady programu, w tym sekcje sprawdzonych metod i wskazówek dotyczących jakości, aby odzwierciedlić niektóre z tych kwestii. Te zmiany wskazują, że panel boczny powinien być pomocnym narzędziem ułatwiającym użytkownikom przeglądanie stron dzięki oferowaniu im dodatkowych funkcji. Podkreślają też, że panel boczny nie powinien zawierać niepotrzebnych elementów odwracających uwagę.
Omówienie interfejsu API
Aby rozszerzenie wyświetlało się w panelu bocznym, w manifest poproś o uprawnienia "sidePanel" i dodaj klucz "side_panel" z wartością "default_path" wskazującą stronę w rozszerzeniu:
manifest.json:
{
...
"side_panel": {
"default_path": "sidepanel.html"
},
"permissions": [
"sidePanel"
]
...
}
Na stronie panelu bocznego możesz wczytywać skrypty i wywoływać interfejsy API rozszerzeń tak samo jak na dowolnej innej stronie rozszerzenia. Ikona panelu bocznego będzie pochodzić z ikony rozszerzenia – nie zapomnij jej ustawić.
Dodatkowe możliwości
Możesz połączyć panel boczny z ikoną działania, aby można było go łatwo otworzyć w każdej chwili:
service-worker.js:
await chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
Jeśli chcesz, aby panel boczny wyświetlał się tylko na określonych stronach, możesz to kontrolować i zapobiegać wyświetlaniu go w miejscach, w których nie jest on istotny dla użytkownika:
service-worker.js:
chrome.tabs.onUpdated.addListener((tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
if (url.origin === 'https://example.com') {
chrome.sidePanel.setOptions({ tabId, path: 'sidepanel.html', enabled: true });
} else {
chrome.sidePanel.setOptions({ tabId, enabled: false });
}
});
Więcej informacji
Opublikowaliśmy dokumentację interfejsu Side Panel API, którą możesz zacząć czytać już dziś. Do repozytorium chrome-extensions-samples dodaliśmy też przykłady, które są świetnym miejscem do zapoznania się z praktycznym zastosowaniem interfejsu API.
Jak już wspomnieliśmy, nasze strony z zasadami i sprawdzonymi metodami zostały również zaktualizowane, aby zawierały więcej informacji o tym, jak tworzyć panel boczny, który zapewni użytkownikom jak najlepsze wrażenia.
Aktualne informacje o rozszerzeniach Chrome znajdziesz na stronie Co nowego. Jeśli masz pytania lub potrzebujesz pomocy dotyczącej interfejsu Side Panel API, odwiedź grupę Google Chromium extensions.
Zdjęcie: Vardan Papikyan z Unsplash



