I primi tre mesi dell'anno sono stati proficui per il team addetto alle estensioni. Abbiamo introdotto diversi aggiornamenti significativi e nuove funzionalità che siamo felici di condividere con te. Ma un'aggiunta in particolare al Chrome Web Store è stata molto attesa, una funzionalità che migliorerà la tua esperienza di pubblicazione.
Rollback della versione di Chrome Web Store
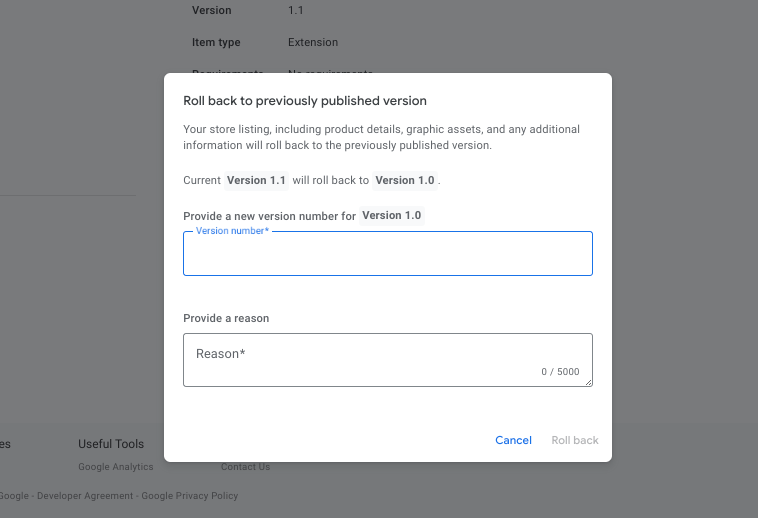
La settimana scorsa il Chrome Web Store ha aggiunto una nuova funzionalità che consente di tornare più rapidamente a una versione precedente dell'estensione. Se l'ultimo aggiornamento non è andato a buon fine e vuoi risolverlo rapidamente, fornisci un nuovo numero di versione per la versione precedente e il motivo. Pubblicheremo la versione precedente tra pochi minuti. Non è necessario attendere la revisione dell'elemento. In questo modo, l'utente può ricevere subito una versione funzionante.

Vuoi saperne di più su come funziona il rollback della versione? Consulta il nostro post del blog e la guida passo passo su come ripristinare una versione precedente.
L'SDK Firebase Auth ora supporta le estensioni
A febbraio, il team di Firebase ha implementato il primo punto di ingresso per le estensioni web nella release dell'SDK JS v10.8.0. Risolve un problema di lunga data che ha portato al rifiuto di alcune estensioni dal Chrome Web Store a causa dell'utilizzo di codice ospitato da remoto per Firebase Auth.
La nuova versione per le estensioni web dell'SDK Firebase raggruppa tutto il codice richiesto, eliminando la necessità di hosting remoto. In questo modo, è possibile risolvere il problema di conformità alle norme che gli sviluppatori di estensioni hanno dovuto affrontare. Questa modifica si applica in modo specifico a Firebase Auth, ma getta le basi per risolvere altri problemi specifici delle estensioni.
Il team di Firebase ha collaborato a stretto contatto con la community di sviluppatori delle estensioni per offrire questa soluzione estremamente utile. Si dedicano a una collaborazione continua e accolgono con piacere i feedback degli sviluppatori di estensioni su modi in cui l'SDK Firebase può essere ulteriormente ottimizzato per le estensioni. Per ulteriori dettagli, consulta l'annuncio di PSA nel post del gruppo Google dell'estensione.
Altre lanci di API
- A partire da Chrome 124, i Service worker supportano WebGPU. Ciò migliora l'esperienza di implementazione per gli sviluppatori interessati a creare estensioni di IA. Per iniziare rapidamente, guarda l'esempio di estensione WebGPU.
- In Chrome 123, le sveglie impostate utilizzando l'API Updates non vengono più ritardate quando un dispositivo entra in modalità di sospensione. Quando il dispositivo si riattiva, la sveglia si attiverà una volta, indipendentemente da quante sveglie non hai ancora visto.
- Se utilizzi una porta che rimane aperta per tutta la durata di una pagina, potresti dover apportare modifiche per riconnetterti quando la pagina viene ripristinata. Scopri di più sulle modifiche apportate al comportamento della cache bfcache in Chrome 123 nel post del blog Changes to BFCache.
- Filtro dei blocchi CIDR nell'API Eventi: in Chrome 123, gli sviluppatori ora possono utilizzare i blocchi CIDR (Classless Inter-Domain Routing) per filtrare gli eventi in modo più efficiente. Grazie a questo aggiornamento, non sarà più necessario creare regole di filtro individuali per ciascun indirizzo IP all'interno di un intervallo. Adottando la notazione CIDR, puoi specificare in modo breve un intervallo di indirizzi IP, consentendo una gestione semplificata dei trigger di eventi per intervalli IP.
- In Chrome 123 la proprietà di tabs.Tab
windowIdpuò avere un valore pari a -1 per indicare che la scheda non appartiene a una finestra del browser. Questo è frequente per le schede sottoposte a pre-rendering, che vengono caricate in background per velocizzare la navigazione ma non sono ancora visibili in nessuna finestra. - API WebAuthn: le estensioni ora possono rivendicare gli ID RP per i siti web in cui dispongono di autorizzazioni per l'host. Leggi l'email per maggiori dettagli.
- Tutti i metodi asincroni dell'API di Chrome supportano le promesse di un utilizzo più semplice, a meno che la firma della funzione non sia compatibile con le promesse, ad esempio
chrome.desktopCapture.chooseDesktopMedia(). I callback continueranno a funzionare per garantire la compatibilità con le versioni precedenti.
Funzionalità in arrivo
I piani futuri includeranno l'aggiunta di altre funzionalità all'API UserScripts. Scopri di più su userScripts.execute() in questa proposta di WECG.
Aggiornamenti alla documentazione
- La guida web push descrive come aggiungere notifiche push e inviare messaggi dal tuo server al service worker dell'estensione utilizzando qualsiasi provider push.
- Testa il service worker di un'estensione di Chrome con Puppeteer: in questa guida imparerai a testare il service worker di un'estensione di Chrome. Configurerai una suite di test, scriverai test per convalidare i messaggi dei service worker, gestire la terminazione imprevista dei service worker e conoscere le best practice per la creazione di un codice robusto dei service worker.
- La documentazione dell'API Chrome Web Store Pubblica è stata aggiornata. Questa API consente di creare, aggiornare e pubblicare estensioni nel Chrome Web Store in modo programmatico. La nuova documentazione riguarda l'ottenimento dei token di accesso, l'esecuzione di richieste HTTP con OAuth 2.0 Playground e altro ancora. Dai un'occhiata per semplificare il flusso di lavoro di pubblicazione sul Chrome Web Store.
- La pagina di riferimento dell'API documentScan è stata recentemente aggiornata in modo da includere casi d'uso della scansione avanzata per le estensioni di ChromeOS.
Aggiornamento sui Meetup di marzo di WECG
A marzo, il team ha incontrato rappresentanti di Safari, Firefox ed Edge, oltre a diverse importanti estensioni, durante il summit inaugurale del Web Extensions Community Group. Ospitato dal team Apple a San Diego in California, il WECG ha spiegato come migliorare le incoerenze delle piattaforme e gli aspetti più specifici dei sistemi di autorizzazione, allo scopo di trovare un equilibrio tra privacy dell'utente e esigenze degli sviluppatori. Non potremmo essere più soddisfatti di come è andato questo evento e il nostro team è entusiasta di riunirsi di nuovo a settembre ad Anaheim, in California, per il TPAC 2024.
Podcast sulla sintassi
Oliver del nostro team è apparso di recente come ospite del podcast Syntax. Sintonizzati per conoscere le modifiche di Manifest V3, esaminarle nel Chrome Web Store e altro ancora.
🗃️ Estrazione della verifica dell'estensione di Chrome
Abbiamo incontrato il team di revisori del Chrome Web Store di persona per girare un video sulle complessità della procedura di revisione. Abbiamo raccolto tutte le domande e i feedback che hai condiviso in questo post del forum delle estensioni e li abbiamo utilizzati quel giorno. La sessione si terrà in primo piano sul canale YouTube di Chrome for Developers.
Grazie ancora per aver scelto di far parte della community di estensioni e continua a essere alla grande. ❤️


