Ba tháng đầu năm là khoảng thời gian làm việc hiệu quả của nhóm tiện ích. Chúng tôi rất vui được chia sẻ với bạn một số bản cập nhật và tính năng mới quan trọng. Tuy nhiên, một tính năng cụ thể được thêm vào Cửa hàng Chrome trực tuyến đã được rất nhiều người mong đợi. Tính năng này sẽ giúp bạn có trải nghiệm phát hành tốt hơn.
Quay lại phiên bản trước của Cửa hàng Chrome trực tuyến
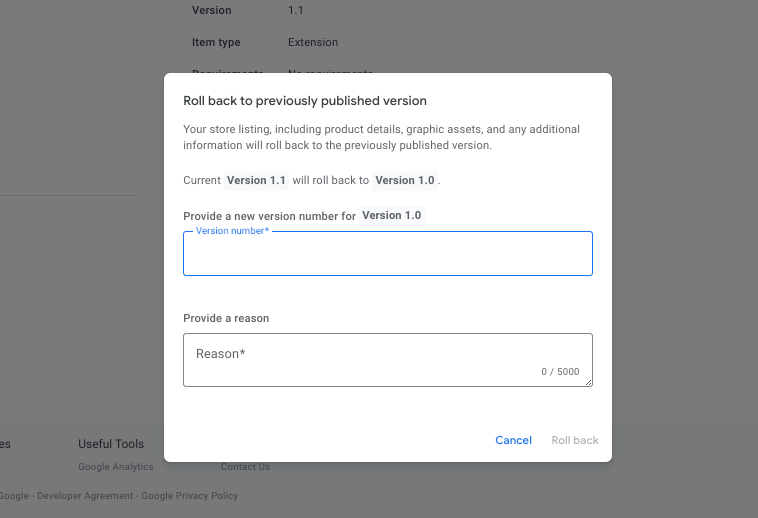
Tuần trước, Cửa hàng Chrome trực tuyến đã thêm một tính năng mới giúp bạn quay lại phiên bản cũ của tiện ích nhanh hơn. Nếu bản cập nhật mới nhất của bạn không diễn ra như dự kiến và bạn muốn khắc phục nhanh chóng, hãy cung cấp số phiên bản mới cho phiên bản trước và lý do. Chúng tôi sẽ phát hành phiên bản trước trong vài phút. Bạn không cần phải đợi mục của mình được xem xét. Bằng cách này, người dùng có thể nhận được phiên bản đang hoạt động ngay lập tức.

Bạn muốn biết thêm về cách hoạt động của tính năng khôi phục phiên bản? Hãy xem bài đăng trên blog và hướng dẫn từng bước về cách quay lại phiên bản trước.
SDK Firebase Auth hiện hỗ trợ các tiện ích
Vào tháng 2, nhóm Firebase đã ra mắt điểm truy cập Tiện ích web đầu tiên trong bản phát hành SDK JS v10.8.0. Bản cập nhật này giải quyết một vấn đề lâu nay khiến một số tiện ích bị từ chối trên Cửa hàng Chrome trực tuyến do sử dụng mã được lưu trữ từ xa cho Firebase Auth.
Phiên bản Tiện ích web mới của SDK Firebase gói tất cả mã bắt buộc, giúp bạn không cần phải lưu trữ từ xa. Điều này giải quyết được thách thức về việc tuân thủ chính sách mà các nhà phát triển tiện ích đã gặp phải. Thay đổi này áp dụng riêng cho Firebase Auth, nhưng cũng là nền tảng để giải quyết các vấn đề khác liên quan đến tiện ích.
Nhóm Firebase đã phối hợp chặt chẽ với cộng đồng nhà phát triển tiện ích để cung cấp giải pháp rất cần thiết này. Họ luôn sẵn sàng hợp tác và hoan nghênh ý kiến phản hồi của các nhà phát triển tiện ích về cách tối ưu hoá thêm SDK Firebase cho các tiện ích. Để biết thêm thông tin, hãy xem thông báo PSA trong bài đăng trên Google Group của Tiện ích.
Các lần phát hành API khác
- Kể từ Chrome 124, worker dịch vụ sẽ hỗ trợ WebGPU. Điều này giúp cải thiện trải nghiệm triển khai cho các nhà phát triển quan tâm đến việc xây dựng tiện ích AI. Để bắt đầu nhanh, hãy xem mẫu tiện ích WebGPU.
- Trong Chrome 123, chuông báo được đặt bằng Alarms API không còn bị trì hoãn khi thiết bị chuyển sang trạng thái ngủ. Khi thiết bị thức dậy, chuông báo sẽ kích hoạt một lần, bất kể bạn đã bỏ lỡ bao nhiêu chuông báo.
- Nếu dựa vào một cổng vẫn mở trong suốt thời gian hoạt động của trang, bạn có thể cần phải thực hiện các thay đổi để kết nối lại khi trang được khôi phục. Tìm hiểu thêm về những thay đổi đối với hành vi bfcache trong Chrome 123 trong bài đăng trên blog Thay đổi đối với BFCache.
- Lọc khối CIDR trong Events API: Trong Chrome 123, nhà phát triển hiện có thể sử dụng các khối Định tuyến liên miền không lớp (CIDR) để lọc sự kiện hiệu quả hơn. Nhờ bản cập nhật này, bạn không cần phải thực hiện công việc tẻ nhạt là tạo từng quy tắc lọc cho từng địa chỉ IP trong một dải địa chỉ. Bằng cách sử dụng ký hiệu CIDR, bạn có thể chỉ định một dải địa chỉ IP một cách ngắn gọn, cho phép quản lý đơn giản các điều kiện kích hoạt sự kiện theo dải địa chỉ IP.
- Trong Chrome 123, thuộc tính
windowIdcủa tabs.Tab có thể có giá trị -1 để cho biết thẻ không thuộc cửa sổ trình duyệt. Điều này thường xảy ra với các thẻ được kết xuất trước, được tải ở chế độ nền để tăng tốc duyệt web nhưng chưa hiển thị trong bất kỳ cửa sổ nào. - WebAuthn API: Tiện ích hiện có thể xác nhận mã nhận dạng RP cho các trang web mà tiện ích đó có quyền lưu trữ. Xem email để biết thông tin chi tiết.
- Tất cả phương thức API Chrome không đồng bộ đều hỗ trợ lời hứa để sử dụng dễ dàng hơn, trừ phi chữ ký hàm không tương thích với lời hứa, chẳng hạn như
chrome.desktopCapture.chooseDesktopMedia(). Lệnh gọi lại vẫn hoạt động để đảm bảo khả năng tương thích ngược.
Các tính năng sắp ra mắt
Kế hoạch trong tương lai bao gồm việc thêm các tính năng khác vào UserScripts API. Tìm hiểu về userScripts.execute() trong đề xuất WECG này.
Các bản cập nhật tài liệu
- Hướng dẫn về thông báo đẩy trên web mô tả cách bạn có thể thêm thông báo đẩy và gửi thông báo từ máy chủ đến worker dịch vụ tiện ích bằng bất kỳ nhà cung cấp dịch vụ Đẩy nào.
- Kiểm thử việc chấm dứt trình chạy dịch vụ bằng Puppeteer: Trong hướng dẫn này, bạn sẽ tìm hiểu cách kiểm thử trình chạy dịch vụ của một tiện ích Chrome bằng Puppeteer. Bạn sẽ thiết lập một bộ kiểm thử, viết mã kiểm thử để xác thực thông báo của worker, xử lý việc chấm dứt worker không mong muốn và tìm hiểu các phương pháp hay nhất để xây dựng mã worker mạnh mẽ.
- Chúng tôi đã cập nhật tài liệu về Chrome Web Store Publish API! API này cho phép bạn tạo, cập nhật và phát hành tiện ích theo phương thức lập trình trong Cửa hàng Chrome trực tuyến. Tài liệu mới này trình bày về cách lấy mã truy cập, tạo yêu cầu HTTP bằng OAuth 2.0 Playground, v.v. Hãy tham khảo hướng dẫn này để đơn giản hoá quy trình phát hành trên Cửa hàng Chrome trực tuyến.
- Gần đây, chúng tôi đã cập nhật trang tham khảo documentScan API để thêm các trường hợp sử dụng quét nâng cao cho tiện ích ChromeOS.
Thông tin cập nhật về buổi gặp mặt WECG vào tháng 3
Vào tháng 3, nhóm này đã gặp gỡ các đại diện của Safari, Firefox và Edge cũng như một số tiện ích chính trong hội nghị thượng đỉnh đầu tiên của Nhóm cộng đồng về tiện ích web. Do nhóm Apple tổ chức tại San Diego, California, WECG đã đề cập đến cách cải thiện sự không nhất quán của nền tảng, các khía cạnh tinh tế của hệ thống quyền, nhằm cân bằng giữa quyền riêng tư của người dùng và nhu cầu của nhà phát triển. Chúng tôi rất hài lòng với sự kiện này và rất mong được gặp lại bạn vào tháng 9 năm nay tại Anaheim, California để tham dự TPAC 2024.
Podcast về cú pháp
Gần đây, Oliver thuộc nhóm của chúng tôi đã xuất hiện với tư cách khách mời trên podcast Syntax. Hãy theo dõi để biết về các thay đổi trong Tệp kê khai V3, quy trình xem xét trong Cửa hàng Chrome trực tuyến và nhiều nội dung khác.
🗃️ Giới thiệu về quy trình xem xét tiện ích của Chrome
Chúng tôi đã gặp gỡ trực tiếp nhóm đánh giá của Cửa hàng Chrome trực tuyến để quay video về những chi tiết phức tạp trong quy trình đánh giá. Chúng tôi đã thu thập tất cả câu hỏi và ý kiến phản hồi mà bạn chia sẻ trong bài đăng trên diễn đàn về tiện ích này và sử dụng vào ngày đó. Phiên này sẽ được giới thiệu trên Kênh YouTube Chrome dành cho nhà phát triển.
Một lần nữa, cảm ơn bạn đã tham gia cộng đồng tiện ích. Chúc bạn luôn thành công! ❤️


