Первые три месяца года были продуктивными для команды расширения. Мы выпустили несколько значительных обновлений и новых функций, которыми мы рады поделиться с вами. Но одно конкретное дополнение в Интернет-магазине Chrome было очень ожидаемо — функция, которая улучшит ваш опыт публикации.
Откат версии Интернет-магазина Chrome
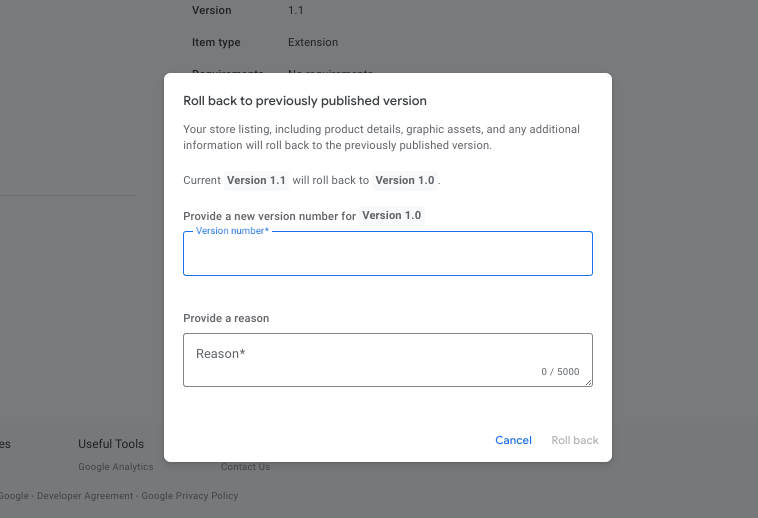
На прошлой неделе в Интернет-магазин Chrome добавили новую функцию, которая позволяет вам быстрее вернуться к старой версии вашего расширения. Если ваше последнее обновление прошло не так, как планировалось, и вы хотите быстро это исправить, укажите новый номер предыдущей версии и причину. Мы опубликуем предыдущую версию за считанные минуты — не нужно ждать, пока ваш товар пройдет проверку. Таким образом, ваш пользователь может сразу получить рабочую версию.

Хотите узнать больше о том, как работает откат версий? Ознакомьтесь с публикацией в нашем блоге и пошаговым руководством по возврату к предыдущей версии.
Firebase Auth SDK теперь поддерживает расширения
В феврале команда Firebase представила первую точку входа веб-расширений в выпуске JS SDK v10.8.0 . Он решает давнюю проблему, из-за которой некоторые расширения были отклонены из Интернет-магазина Chrome из-за использования удаленно размещенного кода для Firebase Auth.
Новая версия Firebase SDK для веб-расширений объединяет весь необходимый код, устраняя необходимость в удаленном хостинге. Это решает проблему соблюдения политики, с которой столкнулись разработчики расширений. Это изменение касается конкретно Firebase Auth, но оно создает основу для решения других проблем, связанных с расширением.
Команда Firebase тесно сотрудничала с сообществом разработчиков расширений, чтобы предоставить это столь необходимое решение. Они готовы к постоянному сотрудничеству и приветствуют отзывы разработчиков расширений о том, как можно дополнительно оптимизировать Firebase SDK для расширений. Более подробную информацию см. в объявлении PSA в сообщении группы Google о расширении .
Другие запуски API
- Начиная с Chrome 124, сервис-воркеры поддерживают WebGPU. Это улучшает опыт реализации для разработчиков, заинтересованных в создании расширений ИИ. Для быстрого начала ознакомьтесь с примером расширения WebGPU .
- В Chrome 123 сигналы тревоги, установленные с помощью API сигналов тревоги, больше не задерживаются, когда устройство переходит в спящий режим . Когда устройство выйдет из режима сна, будильник сработает один раз, независимо от того, сколько сигналов было пропущено.
- Если вы полагаетесь на то, что порт останется открытым на протяжении всего времени существования страницы, вам может потребоваться внести изменения для повторного подключения при восстановлении страницы. Узнайте больше об изменениях, внесенных в поведение bfcache в Chrome 123, в записи блога «Изменения в BFCache» .
- Фильтрация блоков CIDR в API событий . В Chrome 123 разработчики теперь могут использовать блоки бесклассовой междоменной маршрутизации (CIDR) для более эффективной фильтрации событий. Это обновление устраняет необходимость утомительной задачи создания отдельных правил фильтрации для каждого IP-адреса в диапазоне. Приняв нотацию CIDR, вы можете кратко указать диапазон IP-адресов, что позволяет упростить управление триггерами событий по диапазонам IP-адресов.
- В Chrome 123 свойство tabs.Tab
windowIdможет иметь значение -1, указывающее, что вкладка не принадлежит окну браузера. Это часто относится к предварительно отрисованным вкладкам, которые загружаются в фоновом режиме для ускорения просмотра, но еще не видны ни в одном окне. - WebAuthn API : расширения теперь могут утверждать идентификаторы RP для веб-сайтов, на которых у них есть разрешения хоста. См. письмо для контекста.
- Все асинхронные методы Chrome API поддерживают обещания для упрощения использования, если сигнатура функции не совместима с обещаниями, например
chrome.desktopCapture.chooseDesktopMedia(). Обратные вызовы по-прежнему будут работать для обеспечения обратной совместимости.
Будущие функции
В планы на будущее входит добавление дополнительных функций в API UserScripts. Узнайте о userScripts.execute() в этом предложении WECG .
Обновления документации
- В руководстве по Web Push описывается, как можно добавлять push-уведомления и отправлять сообщения с вашего сервера сотруднику службы расширения с помощью любого поставщика Push.
- Тестирование завершения сервисного работника с помощью Puppeteer . В этом руководстве вы узнаете, как протестировать сервисного работника расширения Chrome с помощью Puppeteer. Вы настроите набор тестов, напишете тесты для проверки сообщений Service Worker, обработаете неожиданное завершение Service Worker и изучите передовые методы создания надежного кода Service Worker.
- Документация по API публикации в Интернет-магазине Chrome обновлена! Этот API позволяет программно создавать, обновлять и публиковать расширения в Интернет-магазине Chrome. Новая документация охватывает получение токенов доступа, выполнение HTTP-запросов с помощью OAuth 2.0 Playground и многое другое. Используйте его, чтобы упростить рабочий процесс публикации в Интернет-магазине Chrome.
- Справочная страница API documentScan была недавно обновлена и теперь включает варианты расширенного сканирования для расширений ChromeOS.
Новости о мартовской встрече WECG
В марте команда встретилась с представителями Safari, Firefox и Edge, а также ряда крупных расширений на первом саммите группы сообщества веб-расширений. WECG, организованная командой Apple в Сан-Диего, Калифорния, обсудила, как устранить несогласованность платформ, детализировать аспекты систем разрешений, стремясь найти баланс между конфиденциальностью пользователей и потребностями разработчиков. Мы очень довольны тем, как прошло это мероприятие, и наша команда рада вновь собраться в сентябре этого года в Анахайме, штат Калифорния, на TPAC 2024.
Синтаксис подкаста
Оливер из нашей команды недавно появился в качестве гостя подкаста Syntax. Подключайтесь, чтобы узнать об изменениях в Manifest V3, обзорах в Интернет-магазине Chrome и многом другом.
🗃️ Распаковка обзора расширения Chrome
Мы встретились с командой проверки Интернет-магазина Chrome лично, чтобы снять видео о тонкостях процесса проверки. Мы собрали все вопросы и отзывы, которыми вы поделились в этом сообщении на форуме расширений, и использовали их в тот же день. Сессия будет транслироваться на YouTube-канале Chrome for Developers .
Еще раз спасибо за то, что вы являетесь частью сообщества расширений, и оставайтесь такими же замечательными! ❤️
,Первые три месяца года были продуктивными для команды расширения. Мы выпустили несколько значительных обновлений и новых функций, которыми мы рады поделиться с вами. Но одно конкретное дополнение в Интернет-магазине Chrome было очень ожидаемо — функция, которая улучшит ваш опыт публикации.
Откат версии Интернет-магазина Chrome
На прошлой неделе в Интернет-магазин Chrome добавили новую функцию, которая позволяет вам быстрее вернуться к старой версии вашего расширения. Если ваше последнее обновление прошло не так, как планировалось, и вы хотите быстро это исправить, укажите новый номер предыдущей версии и причину. Мы опубликуем предыдущую версию за считанные минуты — не нужно ждать, пока ваш товар пройдет проверку. Таким образом, ваш пользователь может сразу получить рабочую версию.

Хотите узнать больше о том, как работает откат версий? Ознакомьтесь с публикацией в нашем блоге и пошаговым руководством по возврату к предыдущей версии.
Firebase Auth SDK теперь поддерживает расширения
В феврале команда Firebase представила первую точку входа веб-расширений в выпуске JS SDK v10.8.0 . Он устраняет давнюю проблему, из-за которой некоторые расширения были отклонены в Интернет-магазине Chrome из-за использования удаленно размещенного кода для Firebase Auth.
Новая версия Firebase SDK для веб-расширений объединяет весь необходимый код, устраняя необходимость в удаленном хостинге. Это решает проблему соблюдения политики, с которой столкнулись разработчики расширений. Это изменение касается конкретно Firebase Auth, но оно создает основу для решения других проблем, связанных с расширением.
Команда Firebase тесно сотрудничала с сообществом разработчиков расширений, чтобы предоставить это столь необходимое решение. Они готовы к постоянному сотрудничеству и приветствуют отзывы разработчиков расширений о том, как можно дополнительно оптимизировать Firebase SDK для расширений. Более подробную информацию см. в объявлении PSA в сообщении группы Google о расширении .
Другие запуски API
- Начиная с Chrome 124, сервис-воркеры поддерживают WebGPU. Это улучшает опыт реализации для разработчиков, заинтересованных в создании расширений ИИ. Для быстрого начала ознакомьтесь с примером расширения WebGPU .
- В Chrome 123 сигналы тревоги, установленные с помощью API сигналов тревоги, больше не задерживаются, когда устройство переходит в спящий режим . Когда устройство выйдет из режима сна, будильник сработает один раз, независимо от того, сколько сигналов было пропущено.
- Если вы полагаетесь на то, что порт останется открытым на протяжении всего времени существования страницы, вам может потребоваться внести изменения для повторного подключения при восстановлении страницы. Узнайте больше об изменениях, внесенных в поведение bfcache в Chrome 123, в записи блога «Изменения в BFCache» .
- Фильтрация блоков CIDR в API событий . В Chrome 123 разработчики теперь могут использовать блоки бесклассовой междоменной маршрутизации (CIDR) для более эффективной фильтрации событий. Это обновление устраняет необходимость утомительной задачи создания отдельных правил фильтрации для каждого IP-адреса в диапазоне. Приняв нотацию CIDR, вы можете кратко указать диапазон IP-адресов, что позволяет упростить управление триггерами событий по диапазонам IP-адресов.
- В Chrome 123 свойство tabs.Tab
windowIdможет иметь значение -1, указывающее, что вкладка не принадлежит окну браузера. Это часто относится к предварительно отрисованным вкладкам, которые загружаются в фоновом режиме для ускорения просмотра, но еще не видны ни в одном окне. - WebAuthn API : расширения теперь могут утверждать идентификаторы RP для веб-сайтов, на которых у них есть разрешения хоста. См. письмо для контекста.
- Все асинхронные методы Chrome API поддерживают обещания для упрощения использования, если сигнатура функции не совместима с обещаниями, например
chrome.desktopCapture.chooseDesktopMedia(). Обратные вызовы по-прежнему будут работать для обеспечения обратной совместимости.
Будущие функции
В планы на будущее входит добавление дополнительных функций в API UserScripts. Узнайте о userScripts.execute() в этом предложении WECG .
Обновления документации
- В руководстве по Web Push описывается, как можно добавлять push-уведомления и отправлять сообщения с вашего сервера сотруднику службы расширения с помощью любого поставщика Push.
- Тестирование завершения сервисного работника с помощью Puppeteer . В этом руководстве вы узнаете, как протестировать сервисного работника расширения Chrome с помощью Puppeteer. Вы настроите набор тестов, напишете тесты для проверки сообщений Service Worker, обработаете неожиданное завершение Service Worker и изучите передовые методы создания надежного кода Service Worker.
- Документация по API публикации в Интернет-магазине Chrome обновлена! Этот API позволяет программно создавать, обновлять и публиковать расширения в Интернет-магазине Chrome. Новая документация охватывает получение токенов доступа, выполнение HTTP-запросов с помощью OAuth 2.0 Playground и многое другое. Используйте его, чтобы упростить рабочий процесс публикации в Интернет-магазине Chrome.
- Справочная страница API documentScan была недавно обновлена и теперь включает варианты расширенного сканирования для расширений ChromeOS.
Новости о мартовской встрече WECG
В марте команда встретилась с представителями Safari, Firefox и Edge, а также ряда крупных расширений на первом саммите группы сообщества веб-расширений. WECG, организованная командой Apple в Сан-Диего, Калифорния, обсудила, как устранить несогласованность платформ, детализировать аспекты систем разрешений, стремясь найти баланс между конфиденциальностью пользователей и потребностями разработчиков. Мы очень довольны тем, как прошло это мероприятие, и наша команда рада вновь собраться в сентябре этого года в Анахайме, штат Калифорния, на TPAC 2024.
Синтаксис подкаста
Оливер из нашей команды недавно появился в качестве гостя подкаста Syntax. Подключайтесь, чтобы узнать об изменениях в Manifest V3, обзорах в Интернет-магазине Chrome и многом другом.
🗃️ Распаковка обзора расширения Chrome
Мы встретились с командой проверки Интернет-магазина Chrome лично, чтобы снять видео о тонкостях процесса проверки. Мы собрали все вопросы и отзывы, которыми вы поделились в этом сообщении на форуме расширений, и использовали их в тот же день. Сессия будет транслироваться на YouTube-канале Chrome for Developers .
Еще раз спасибо за то, что вы являетесь частью сообщества расширений, и оставайтесь такими же замечательными! ❤️
,Первые три месяца года были продуктивными для команды расширения. Мы выпустили несколько значительных обновлений и новых функций, которыми мы рады поделиться с вами. Но одно конкретное дополнение в Интернет-магазине Chrome было очень ожидаемо — функция, которая улучшит ваш опыт публикации.
Откат версии Интернет-магазина Chrome
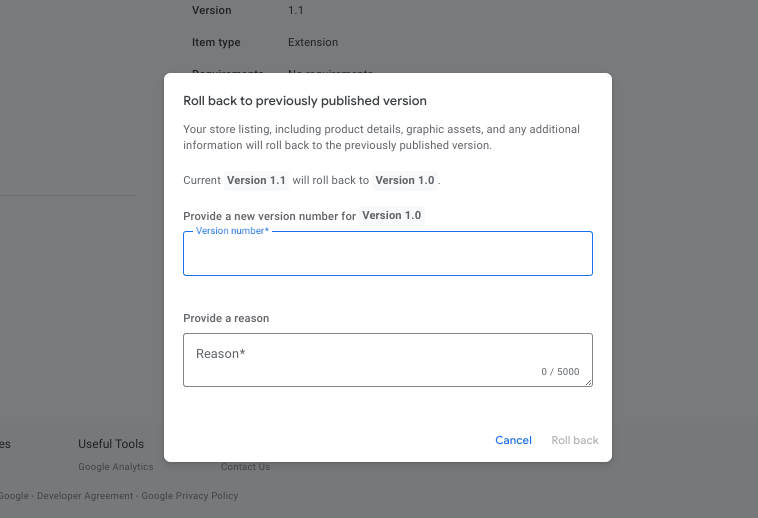
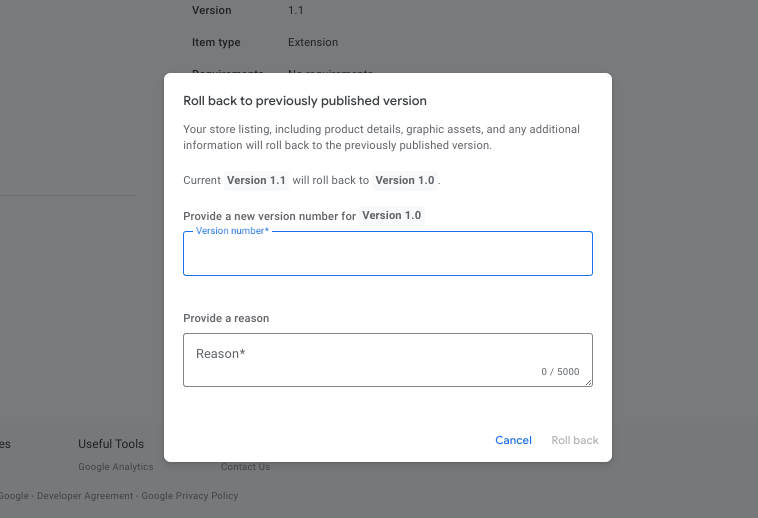
На прошлой неделе в Интернет-магазин Chrome добавили новую функцию, которая позволяет вам быстрее вернуться к старой версии вашего расширения. Если ваше последнее обновление прошло не так, как планировалось, и вы хотите быстро это исправить, укажите новый номер предыдущей версии и причину. Мы опубликуем предыдущую версию за считанные минуты — не нужно ждать, пока ваш товар пройдет проверку. Таким образом, ваш пользователь может сразу получить рабочую версию.

Хотите узнать больше о том, как работает откат версий? Ознакомьтесь с публикацией в нашем блоге и пошаговым руководством по возврату к предыдущей версии.
Firebase Auth SDK теперь поддерживает расширения
В феврале команда Firebase представила первую точку входа веб-расширений в выпуске JS SDK v10.8.0 . Он устраняет давнюю проблему, из-за которой некоторые расширения были отклонены в Интернет-магазине Chrome из-за использования удаленно размещенного кода для Firebase Auth.
Новая версия Firebase SDK для веб-расширений объединяет весь необходимый код, устраняя необходимость в удаленном хостинге. Это решает проблему соблюдения политики, с которой столкнулись разработчики расширений. Это изменение касается конкретно Firebase Auth, но оно создает основу для решения других проблем, связанных с расширением.
Команда Firebase тесно сотрудничала с сообществом разработчиков расширений, чтобы предоставить это столь необходимое решение. Они готовы к постоянному сотрудничеству и приветствуют отзывы разработчиков расширений о том, как можно дополнительно оптимизировать Firebase SDK для расширений. Более подробную информацию см. в объявлении PSA в сообщении группы Google о расширении .
Другие запуски API
- Начиная с Chrome 124, сервис-воркеры поддерживают WebGPU. Это улучшает опыт реализации для разработчиков, заинтересованных в создании расширений ИИ. Для быстрого начала ознакомьтесь с примером расширения WebGPU .
- В Chrome 123 сигналы тревоги, установленные с помощью API сигналов тревоги, больше не задерживаются, когда устройство переходит в спящий режим . Когда устройство выйдет из режима сна, будильник сработает один раз, независимо от того, сколько сигналов было пропущено.
- Если вы полагаетесь на то, что порт останется открытым на протяжении всего времени существования страницы, вам может потребоваться внести изменения для повторного подключения при восстановлении страницы. Узнайте больше об изменениях, внесенных в поведение bfcache в Chrome 123, в записи блога «Изменения в BFCache» .
- Фильтрация блоков CIDR в API событий . В Chrome 123 разработчики теперь могут использовать блоки бесклассовой междоменной маршрутизации (CIDR) для более эффективной фильтрации событий. Это обновление устраняет необходимость утомительной задачи создания отдельных правил фильтрации для каждого IP-адреса в диапазоне. Приняв нотацию CIDR, вы можете кратко указать диапазон IP-адресов, что позволяет упростить управление триггерами событий по диапазонам IP-адресов.
- В Chrome 123 свойство tabs.Tab
windowIdможет иметь значение -1, указывающее, что вкладка не принадлежит окну браузера. Это часто относится к предварительно отрисованным вкладкам, которые загружаются в фоновом режиме для ускорения просмотра, но еще не видны ни в одном окне. - WebAuthn API : расширения теперь могут утверждать идентификаторы RP для веб-сайтов, на которых у них есть разрешения хоста. См. письмо для контекста.
- Все асинхронные методы Chrome API поддерживают обещания для упрощения использования, если сигнатура функции не совместима с обещаниями, например
chrome.desktopCapture.chooseDesktopMedia(). Обратные вызовы по-прежнему будут работать для обеспечения обратной совместимости.
Будущие функции
В планы на будущее входит добавление дополнительных функций в API UserScripts. Узнайте о userScripts.execute() в этом предложении WECG .
Обновления документации
- В руководстве по Web Push описывается, как можно добавлять push-уведомления и отправлять сообщения с вашего сервера сотруднику службы расширения с помощью любого поставщика Push.
- Тестирование завершения сервисного работника с помощью Puppeteer . В этом руководстве вы узнаете, как протестировать сервисного работника расширения Chrome с помощью Puppeteer. Вы настроите набор тестов, напишете тесты для проверки сообщений Service Worker, обработаете неожиданное завершение Service Worker и изучите передовые методы создания надежного кода Service Worker.
- Документация по API публикации в Интернет-магазине Chrome обновлена! Этот API позволяет программно создавать, обновлять и публиковать расширения в Интернет-магазине Chrome. Новая документация охватывает получение токенов доступа, выполнение HTTP-запросов с помощью OAuth 2.0 Playground и многое другое. Используйте его, чтобы упростить рабочий процесс публикации в Интернет-магазине Chrome.
- Справочная страница API documentScan была недавно обновлена и теперь включает варианты расширенного сканирования для расширений ChromeOS.
Новости о мартовской встрече WECG
В марте команда встретилась с представителями Safari, Firefox и Edge, а также ряда крупных расширений на первом саммите группы сообщества веб-расширений. WECG, организованная командой Apple в Сан-Диего, Калифорния, обсудила, как устранить несогласованность платформ, детализировать аспекты систем разрешений, стремясь найти баланс между конфиденциальностью пользователей и потребностями разработчиков. Мы очень довольны тем, как прошло это мероприятие, и наша команда рада вновь собраться в сентябре этого года в Анахайме, Калифорния, на TPAC 2024.
Синтаксис подкаста
Оливер из нашей команды недавно появился в качестве гостя подкаста Syntax. Подключайтесь, чтобы узнать об изменениях в Manifest V3, обзорах в Интернет-магазине Chrome и многом другом.
🗃️ Распаковка обзора расширения Chrome
Мы встретились с командой проверки Интернет-магазина Chrome лично, чтобы снять видео о тонкостях процесса проверки. Мы собрали все вопросы и отзывы, которыми вы поделились в этом сообщении на форуме расширений, и использовали их в тот же день. Сессия будет транслироваться на YouTube-канале Chrome for Developers .
Еще раз спасибо за то, что вы являетесь частью сообщества расширений, и оставайтесь такими же замечательными! ❤️
,Первые три месяца года были продуктивными для команды расширения. Мы выпустили несколько значительных обновлений и новых функций, которыми мы рады поделиться с вами. Но одно конкретное дополнение в Интернет-магазине Chrome было очень ожидаемо — функция, которая улучшит ваш опыт публикации.
Откат версии Интернет-магазина Chrome
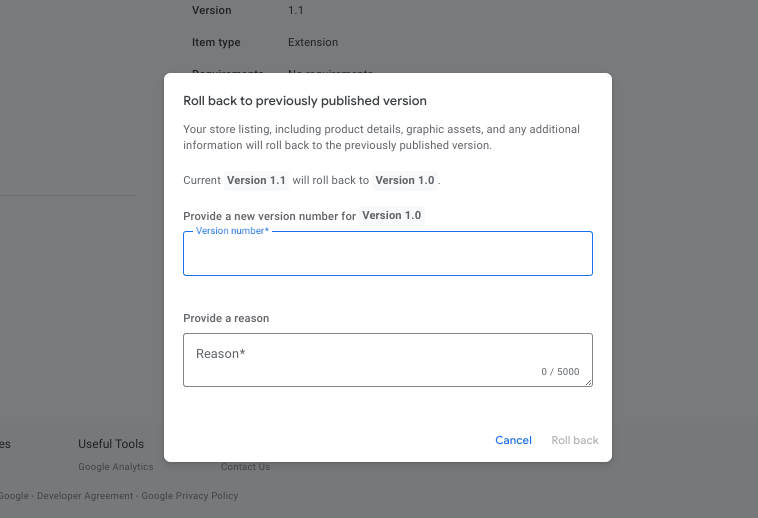
На прошлой неделе в Интернет-магазин Chrome добавили новую функцию, которая позволяет вам быстрее вернуться к старой версии вашего расширения. Если ваше последнее обновление прошло не так, как планировалось, и вы хотите быстро это исправить, укажите новый номер предыдущей версии и причину. Мы опубликуем предыдущую версию за считанные минуты — не нужно ждать, пока ваш товар пройдет проверку. Таким образом, ваш пользователь может сразу получить рабочую версию.

Хотите узнать больше о том, как работает откат версий? Ознакомьтесь с публикацией в нашем блоге и пошаговым руководством по возврату к предыдущей версии.
Firebase Auth SDK теперь поддерживает расширения
В феврале команда Firebase представила первую точку входа веб-расширений в выпуске JS SDK v10.8.0 . Он решает давнюю проблему, из-за которой некоторые расширения были отклонены из Интернет-магазина Chrome из-за использования удаленно размещенного кода для Firebase Auth.
Новая версия Firebase SDK для веб-расширений объединяет весь необходимый код, устраняя необходимость в удаленном хостинге. Это решает проблему соблюдения политики, с которой столкнулись разработчики расширений. Это изменение касается конкретно Firebase Auth, но оно создает основу для решения других проблем, связанных с расширением.
Команда Firebase тесно сотрудничала с сообществом разработчиков расширений, чтобы предоставить это столь необходимое решение. Они готовы к постоянному сотрудничеству и приветствуют отзывы разработчиков расширений о том, как можно дополнительно оптимизировать Firebase SDK для расширений. Более подробную информацию см. в объявлении PSA в сообщении группы Google о расширении .
Другие запуски API
- Начиная с Chrome 124, сервис-воркеры поддерживают WebGPU. Это улучшает опыт реализации для разработчиков, заинтересованных в создании расширений ИИ. Для быстрого начала ознакомьтесь с примером расширения WebGPU .
- В Chrome 123 сигналы тревоги, установленные с помощью API сигналов тревоги, больше не задерживаются, когда устройство переходит в спящий режим . Когда устройство выйдет из режима сна, будильник сработает один раз, независимо от того, сколько сигналов было пропущено.
- Если вы полагаетесь на то, что порт останется открытым на протяжении всего времени существования страницы, вам может потребоваться внести изменения для повторного подключения при восстановлении страницы. Узнайте больше об изменениях, внесенных в поведение bfcache в Chrome 123, в записи блога «Изменения в BFCache» .
- Фильтрация блоков CIDR в API событий . В Chrome 123 разработчики теперь могут использовать блоки бесклассовой междоменной маршрутизации (CIDR) для более эффективной фильтрации событий. Это обновление устраняет необходимость утомительной задачи создания отдельных правил фильтрации для каждого IP-адреса в диапазоне. Приняв нотацию CIDR, вы можете кратко указать диапазон IP-адресов, что позволяет упростить управление триггерами событий по диапазонам IP-адресов.
- В Chrome 123 свойство tabs.Tab
windowIdможет иметь значение -1, указывающее, что вкладка не принадлежит окну браузера. Это часто относится к предварительно отрисованным вкладкам, которые загружаются в фоновом режиме для ускорения просмотра, но еще не видны ни в одном окне. - WebAuthn API : расширения теперь могут утверждать идентификаторы RP для веб-сайтов, на которых у них есть разрешения хоста. См. письмо для контекста.
- Все асинхронные методы Chrome API поддерживают обещания для упрощения использования, если сигнатура функции не совместима с обещаниями, например
chrome.desktopCapture.chooseDesktopMedia(). Обратные вызовы по-прежнему будут работать для обеспечения обратной совместимости.
Будущие функции
В планы на будущее входит добавление дополнительных функций в API UserScripts. Узнайте о userScripts.execute() в этом предложении WECG .
Обновления документации
- В руководстве по Web Push описывается, как можно добавлять push-уведомления и отправлять сообщения с вашего сервера сотруднику службы расширения с помощью любого поставщика Push.
- Тестирование завершения сервисного работника с помощью Puppeteer . В этом руководстве вы узнаете, как протестировать сервисного работника расширения Chrome с помощью Puppeteer. Вы настроите набор тестов, напишете тесты для проверки сообщений Service Worker, обработаете неожиданное завершение Service Worker и изучите передовые методы создания надежного кода Service Worker.
- Документация по API публикации в Интернет-магазине Chrome обновлена! Этот API позволяет программно создавать, обновлять и публиковать расширения в Интернет-магазине Chrome. Новая документация охватывает получение токенов доступа, выполнение HTTP-запросов с помощью OAuth 2.0 Playground и многое другое. Используйте его, чтобы упростить рабочий процесс публикации в Интернет-магазине Chrome.
- Справочная страница API documentScan была недавно обновлена и теперь включает варианты расширенного сканирования для расширений ChromeOS.
Новости о мартовской встрече WECG
В марте команда встретилась с представителями Safari, Firefox и Edge, а также ряда крупных расширений на первом саммите группы сообщества веб-расширений. WECG, организованная командой Apple в Сан-Диего, Калифорния, обсудила, как устранить несогласованность платформ, детализировать аспекты систем разрешений, стремясь найти баланс между конфиденциальностью пользователей и потребностями разработчиков. Мы очень довольны тем, как прошло это мероприятие, и наша команда рада вновь собраться в сентябре этого года в Анахайме, штат Калифорния, на TPAC 2024.
Синтаксис подкаста
Оливер из нашей команды недавно появился в качестве гостя подкаста Syntax. Подключайтесь, чтобы узнать об изменениях в Manifest V3, обзорах в Интернет-магазине Chrome и многом другом.
🗃️ Распаковка обзора расширения Chrome
Мы встретились с командой проверки Интернет-магазина Chrome лично, чтобы снять видео о тонкостях процесса проверки. Мы собрали все вопросы и отзывы, которыми вы поделились в этом сообщении на форуме расширений, и использовали их в тот же день. Сессия будет транслироваться на YouTube-канале Chrome for Developers .
Еще раз спасибо за то, что вы являетесь частью сообщества расширений, и оставайтесь такими же замечательными! ❤️


