खास जानकारी: एक्सटेंशन एपीआई को अपडेट किया गया है, ताकि बैक/फ़ॉरवर्ड कैश मेमोरी और नेविगेशन को पहले से लोड करने की सुविधा काम कर सके. ज़्यादा जानकारी के लिए नीचे पढ़ें.
Chrome, नेविगेशन को तेज़ बनाने के लिए लगातार काम कर रहा है. बैक/फ़ॉरवर्ड कैश मेमोरी (Chrome 96 में डेस्कटॉप पर शिप की गई) और अनुमान के नियम (Chrome 103 में शिप की गई) जैसी इंस्टैंट नेविगेशन टेक्नोलॉजी, पेज पर वापस जाने और आगे बढ़ने के अनुभव को बेहतर बनाती हैं. इस पोस्ट में, हम ब्राउज़र एक्सटेंशन एपीआई में किए गए अपडेट के बारे में बताएंगे, ताकि इन नए वर्कफ़्लो को शामिल किया जा सके.
पेजों के टाइप को समझना
बैक/फ़ॉरवर्ड कैश मेमोरी और पेज को पहले से रेंडर करने की सुविधा के आने से पहले, किसी टैब में सिर्फ़ एक पेज चालू होता था. यह हमेशा दिखता था. अगर कोई उपयोगकर्ता पिछले पेज पर वापस जाता है, तो मौजूदा पेज (पेज B) को मिटा दिया जाएगा और इतिहास में मौजूद पिछले पेज को पूरी तरह से फिर से बनाया जाएगा (पेज A). एक्सटेंशन को इस बात की चिंता नहीं करनी पड़ती थी कि पेज, लाइफ़ साइकल के किस चरण में हैं, क्योंकि टैब के लिए सिर्फ़ एक चरण था, वह भी चालू/दिखने वाला स्टेटस.

बैक/फ़ॉरवर्ड कैश मेमोरी और पेज को पहले से रेंडर करने की सुविधा के साथ, अब टैब और पेजों के बीच एक-एक का संबंध नहीं है. अब हर टैब में कई पेज सेव किए जाते हैं. साथ ही, पेजों को मिटाने और फिर से बनाने के बजाय, एक स्टेटस से दूसरे स्टेटस में ट्रांज़िशन किया जाता है.
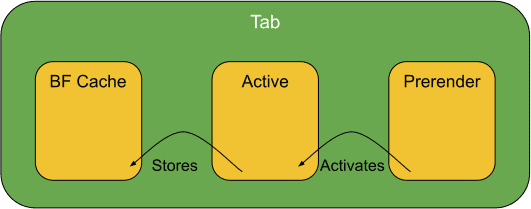
उदाहरण के लिए, कोई पेज पहले से रेंडर किए गए (न दिखने वाले) पेज के तौर पर शुरू हो सकता है. इसके बाद, उपयोगकर्ता के किसी लिंक पर क्लिक करने पर, वह पेज ऐक्टिव (दिखने वाले) पेज में बदल जाता है. इसके बाद, जब उपयोगकर्ता किसी दूसरे पेज पर जाता है, तो वह पेज बैक/फ़ॉरवर्ड कैश मेमोरी (न दिखने वाले) में सेव हो जाता है. यह पूरी प्रोसेस, पेज को मिटाए बिना होती है. इस लेख में आगे, हम उन नई प्रॉपर्टी के बारे में जानेंगे जिन्हें एक्सटेंशन के लिए जोड़ा गया है. इससे, एक्सटेंशन को यह समझने में मदद मिलेगी कि पेज किस स्थिति में हैं.

ध्यान दें कि किसी टैब में, पहले से रेंडर किए गए पेजों की एक सीरीज़ हो सकती है, न कि सिर्फ़ एक. साथ ही, उसमें एक चालू (दिखने वाला) पेज और बैक/फ़ॉरवर्ड कैश मेमोरी में सेव किए गए पेजों की एक सीरीज़ भी हो सकती है.
एक्सटेंशन डेवलपर के लिए क्या बदलाव हो रहे हैं?
FrameId == 0
Chromium में, सबसे ऊपर/मुख्य फ़्रेम को सबसे बाहरी फ़्रेम कहा जाता है.
एक्सटेंशन के ऐसे लेखकों को समस्याएं आ सकती हैं जो सबसे बाहरी फ़्रेम का frameId 0 मानते हैं. यह एक पुराना सबसे सही तरीका है.
अब एक टैब में कई सबसे बाहरी फ़्रेम (पहले से रेंडर किए गए और कैश मेमोरी में सेव किए गए पेज) हो सकते हैं. इसलिए, यह मानना गलत है कि किसी टैब में सिर्फ़ एक सबसे बाहरी फ़्रेम होता है. frameId == 0 अब भी चालू पेज के सबसे बाहरी फ़्रेम को दिखाता रहेगा. हालांकि, एक ही टैब में अन्य पेजों के सबसे बाहरी फ़्रेम की वैल्यू शून्य नहीं होगी. इस समस्या को ठीक करने के लिए, एक नया फ़ील्ड frameType जोड़ा गया है. इस पोस्ट का “मैं यह कैसे तय करूं कि कोई फ़्रेम सबसे बाहरी फ़्रेम है या नहीं?” सेक्शन देखें.
फ़्रेम बनाम दस्तावेज़ों का लाइफ़ साइकल
एक्सटेंशन के साथ एक और समस्या है, वह है फ़्रेम का लाइफ़ साइकल. फ़्रेम में कोई दस्तावेज़ होस्ट किया जाता है, जो किसी कमिट किए गए यूआरएल से जुड़ा होता है. नेविगेट करने पर दस्तावेज़ बदल सकता है, लेकिन frameId नहीं बदलेगा. इसलिए, सिर्फ़ frameIds से यह पता लगाना मुश्किल है कि किसी खास दस्तावेज़ में क्या हुआ. हम documentId के बारे में बता रहे हैं. यह हर दस्तावेज़ के लिए एक यूनीक आइडेंटिफ़ायर होता है. अगर किसी फ़्रेम पर नेविगेट किया जाता है और कोई नया दस्तावेज़ खोला जाता है, तो आइडेंटिफ़ायर बदल जाएगा. यह फ़ील्ड, यह तय करने के लिए मददगार होता है कि पेज, लाइफ़ साइकल की स्थिति कब बदलते हैं (प्री-रेंडर/चालू/कैश मेमोरी में सेव). ऐसा इसलिए होता है, क्योंकि यह फ़ील्ड एक जैसा रहता है.
वेब नेविगेशन इवेंट
chrome.webNavigation नेमस्पेस में मौजूद इवेंट, एक ही पेज पर कई बार ट्रिगर हो सकते हैं. यह इस बात पर निर्भर करता है कि इवेंट किस लाइफ़साइकल में है. “मुझे कैसे पता चलेगा कि पेज किस लाइफ़ साइकल में है?” और “मुझे कैसे पता चलेगा कि पेज कब ट्रांज़िशन करेगा?” सेक्शन देखें.
मुझे यह कैसे पता चलेगा कि पेज किस लाइफ़ साइकल में है?
DocumentLifecycle टाइप को कई एक्सटेंशन एपीआई में जोड़ा गया है, जहां पहले frameId उपलब्ध था. अगर किसी इवेंट (जैसे, onCommitted) पर DocumentLifecycle टाइप मौजूद है, तो उसकी वैल्यू वह स्थिति होती है जिसमें इवेंट जनरेट हुआ था. WebNavigation getFrame() और getAllFrames() तरीकों से, जानकारी की क्वेरी कभी भी की जा सकती है. हालांकि, इवेंट की वैल्यू का इस्तेमाल करना हमेशा बेहतर होता है. अगर इनमें से किसी भी तरीके का इस्तेमाल किया जाता है, तो ध्यान रखें कि इवेंट जनरेट होने और दोनों तरीकों से मिलने वाले प्रॉमिस के रिज़ॉल्व होने के बीच, फ़्रेम की स्थिति बदल सकती है.
DocumentLifecycle के लिए ये वैल्यू इस्तेमाल की जा सकती हैं:
"prerender" : फ़िलहाल, उपयोगकर्ता को नहीं दिखाया जा रहा है. हालांकि, इसे उपयोगकर्ता को दिखाने की तैयारी की जा रही है."active": फ़िलहाल, उपयोगकर्ता को दिखाया जा रहा है."cached": बैक/फ़ॉरवर्ड कैश मेमोरी में सेव किया जाता है."pending_deletion": दस्तावेज़ को मिटाया जा रहा है.
मैं कैसे पता लगाऊं कि कोई फ़्रेम सबसे बाहरी फ़्रेम है या नहीं?
पहले, एक्सटेंशन यह पता लगाने के लिए frameId == 0 की जांच कर सकते थे कि इवेंट सबसे बाहरी फ़्रेम के लिए है या नहीं. टैब में एक से ज़्यादा पेज होने पर, अब हमारे पास सबसे बाहरी फ़्रेम की संख्या ज़्यादा हो जाती है. इसलिए, frameId की परिभाषा में समस्या आती है. आपको बैक/फ़ॉरवर्ड कैश मेमोरी में सेव किए गए फ़्रेम के बारे में कभी इवेंट नहीं मिलेंगे. हालांकि, पहले से रेंडर किए गए फ़्रेम के लिए, सबसे बाहरी फ़्रेम के लिए frameId का वैल्यू शून्य नहीं होगी. इसलिए, यह पता लगाने के लिए कि यह सबसे बाहरी फ़्रेम है या नहीं, frameId == 0 का इस्तेमाल सिग्नल के तौर पर करना गलत है.
इसकी मदद से, हमने एक नया टाइप पेश किया है, जिसे FrameType कहा जाता है. इससे यह तय करना आसान हो जाता है कि फ़्रेम वाकई में सबसे बाहरी फ़्रेम है या नहीं.
FrameType की ये वैल्यू हैं:
"outermost_frame": आम तौर पर, इसे सबसे ऊपर वाला फ़्रेम कहा जाता है. ध्यान दें कि इनके कई वैरिएंट हैं. उदाहरण के लिए, अगर आपके पास पहले से रेंडर किए गए और कैश मेमोरी में सेव किए गए पेज हैं, तो हर पेज का सबसे बाहरी फ़्रेम होता है, जिसे सबसे ऊपर वाला फ़्रेम कहा जा सकता है."fenced_frame": आने वाले समय में इस्तेमाल के लिए रिज़र्व किया गया."sub_frame": आम तौर पर, iframe.
हम DocumentLifecycle को FrameType के साथ जोड़कर यह तय कर सकते हैं कि कोई फ़्रेम, सबसे बाहरी सक्रिय फ़्रेम है या नहीं. उदाहरण के लिए:
tab.documentLifecycle === “active” && frameType === “outermost_frame”
फ़्रेम के इस्तेमाल के समय से जुड़ी समस्याओं को कैसे हल किया जा सकता है?
जैसा कि हमने ऊपर बताया है कि फ़्रेम में कोई दस्तावेज़ होस्ट किया जाता है और फ़्रेम किसी नए दस्तावेज़ पर नेविगेट कर सकता है. हालांकि, frameId में कोई बदलाव नहीं होगा. इससे तब समस्याएं आती हैं, जब आपको सिर्फ़ frameId वाला इवेंट मिलता है. अगर फ़्रेम का यूआरएल देखा जाता है, तो हो सकता है कि वह इवेंट के होने के समय से अलग हो. इसे इस्तेमाल के समय से जुड़ी समस्या कहा जाता है.
इस समस्या को हल करने के लिए, हमने documentId और parentDocumentId एट्रिब्यूट को जोड़ा है. अब webNavigation.getFrame() तरीके में, documentId एट्रिब्यूट की वैल्यू देने पर frameId एट्रिब्यूट की वैल्यू देना ज़रूरी नहीं है. जब भी किसी फ़्रेम पर नेविगेट किया जाएगा, तब documentId बदल जाएगा.
मैं यह कैसे तय करूं कि पेज का ट्रांज़िशन कब हुआ?
किसी पेज के स्टेटस में बदलाव होने पर, इसकी जानकारी देने के लिए साफ़ तौर पर सिग्नल भेजे जाते हैं.
आइए, WebNavigation इवेंट पर नज़र डालते हैं.
किसी भी पेज पर पहली बार नेविगेट करने पर, आपको यहां दिए गए क्रम में चार इवेंट दिखेंगे. ध्यान दें कि ये चार इवेंट, DocumentLifecycle के स्टेटस के "prerender" या "active" होने पर हो सकते हैं.
onBeforeNavigate
onCommitted
onDOMContentLoaded
onCompleted
इस बारे में नीचे दिए गए डायग्राम में बताया गया है. इसमें दिखाया गया है कि जब पहले से रेंडर किया गया पेज, चालू पेज बन जाता है, तो documentId, "xyz" में बदल जाता है.

documentId बदल जाता है.जब कोई पेज, बैक/फ़ॉरवर्ड कैश मेमोरी या पहले से रेंडर किए गए पेज से, ऐक्टिव स्टेटस पर ट्रांज़िशन करता है, तो तीन और इवेंट ट्रिगर होंगे. हालांकि, इनमें DocumentLifecyle के बजाय "active" होगा.
onBeforeNavigate
onCommitted
onCompleted
documentId, ओरिजनल इवेंट की तरह ही रहेगा. documentId == xyz चालू होने पर, इसकी जानकारी ऊपर दी गई है. ध्यान दें कि onDOMContentLoaded इवेंट को छोड़कर, वही नेविगेशन इवेंट फ़ायर होते हैं, क्योंकि पेज पहले ही लोड हो चुका है.
अगर आपका कोई सवाल या टिप्पणी है, तो कृपया chromium-extensions ग्रुप पर बेझिझक पूछें.


