我们承认,编写自动化测试并不是开发者生活中最有趣的事情。作为开发者,我们希望编写功能、修复 bug 并改善世界!不过,如果工作流中没有自动化测试,那么从长远来看,问题可能会变得非常严重。因此,我们还认为编写自动化测试很重要。
借助 Chrome 开发者工具中的录制器面板,您可以录制和重放用户体验历程,通过不同的第三方扩展程序和库将其导出为各种格式(例如测试脚本),使用 Puppeteer Replay 库自定义用户体验历程,并将其与现有工作流程集成。
在本博文中,我们将探讨以下内容:
- 如何以编程方式导出和重放用户体验历程。
- 如何借助 Puppeteer Replay 自定义用户体验流程。
- 如何与 CI/CD 工作流集成。
本文假定您已了解录音机的基础知识。如果您刚开始使用录音机,请按照此简短的入门教程和视频指南开始使用。
以编程方式导出用户体验历程并进行重放
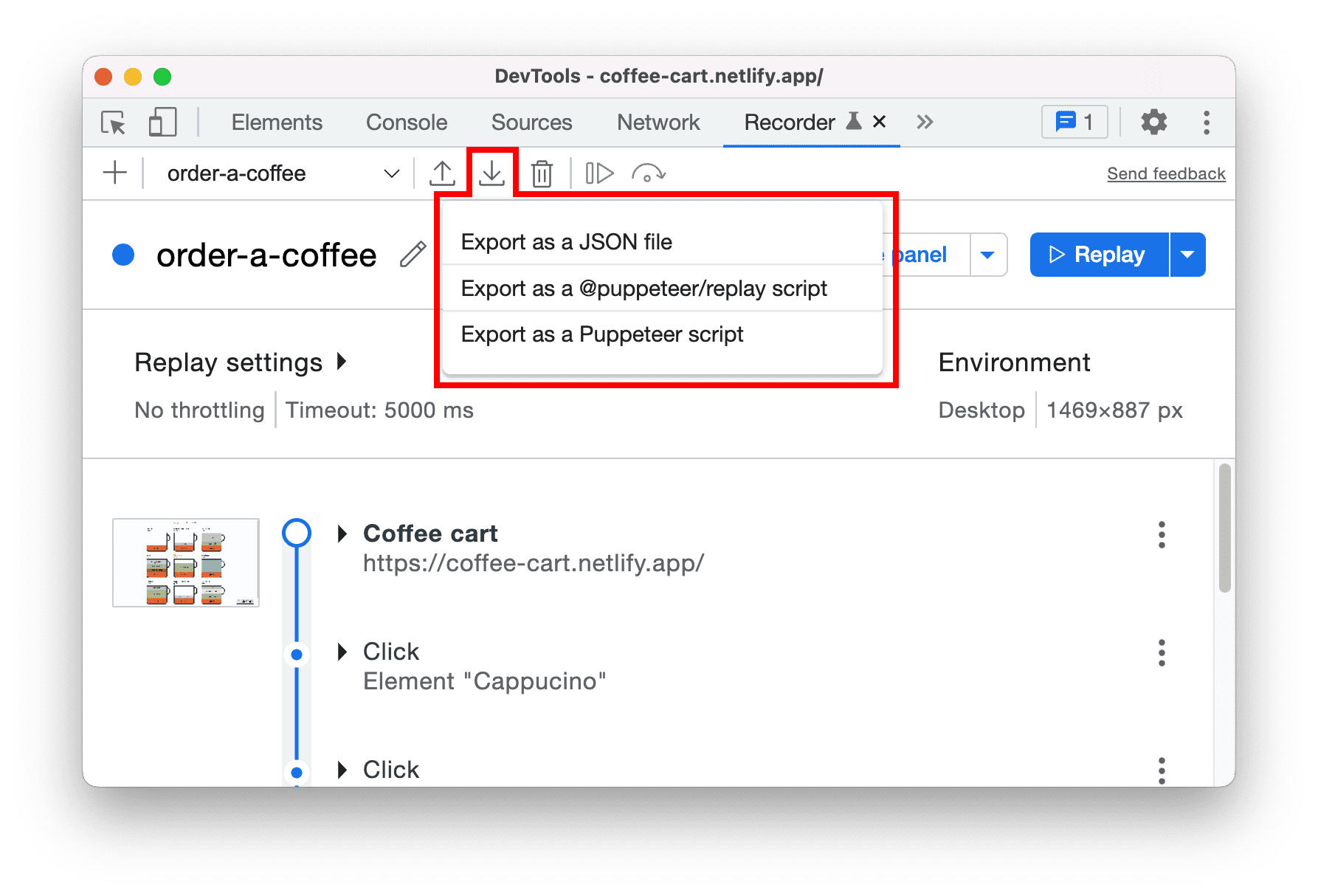
默认情况下,录制器可让您将这些录制内容导出为 Puppeteer 或 Puppeteer 重放脚本,或导出为纯 JSON 文件。

将用户体验历程导出为 JSON 文件后,您可以选择将其导回“录制器”面板并重放,也可以使用外部库重放。Puppeteer Replay 库是可用库之一。
使用 Puppeteer Replay 重放
按照代码库中的说明安装 Puppeteer Replay。
假设您将 JSON 用户体验流程保存在 recordings 文件夹中(例如 demo project),则可以使用以下命令执行一个或多个用户体验流程:
# replay one user flow
npx @puppeteer/replay ./recordings/order-a-coffee.json
# replay all user flows under recordings folder
npx @puppeteer/replay ./recordings/*.json
(可选)您可以添加一个 npm 脚本来运行录制内容;将以下代码行添加到 package.json 中的 scripts 字段:
"replay-all": "replay recordings"
这样,您就可以在命令行中运行 npm run replay-all 来重放所有录制内容。
默认情况下,用户体验历程会在无界面的情况下重放(也称为无头模式)。如果您想查看界面,请在运行命令之前将 PUPPETEER_HEADLESS 环境变量设为 false。
PUPPETEER_HEADLESS=false npm run replay-all
使用第三方库进行重放
您可以使用一些第三方库在 Chrome 浏览器之外进行重放。以下是完整的库列表。
例如,TestCafe 是一个端到端测试框架。它支持使用 Safari 等浏览器重放 JSON 用户体验流程!
npm install -g testcafe
# replay with selected browsers
testcafe safari ./recordings/order-one-coffee.json
testcafe firefox ./recordings/order-one-coffee.json
testcafe chrome ./recordings/order-one-coffee.json
# replay with all browsers
testcafe all ./recordings/order-one-coffee.json
另一方面,Saucelabs 是一个基于云的测试平台。它支持在云端使用不同的浏览器和版本重放 JSON 用户体验历程。
以下是 Saucelabs 中的配置文件示例。查看演示版代码库。
apiVersion: v1alpha
kind: puppeteer-replay
suites:
- name: "order a coffee"
recordings: [ "recordings/order-a-coffee.json" ]
…
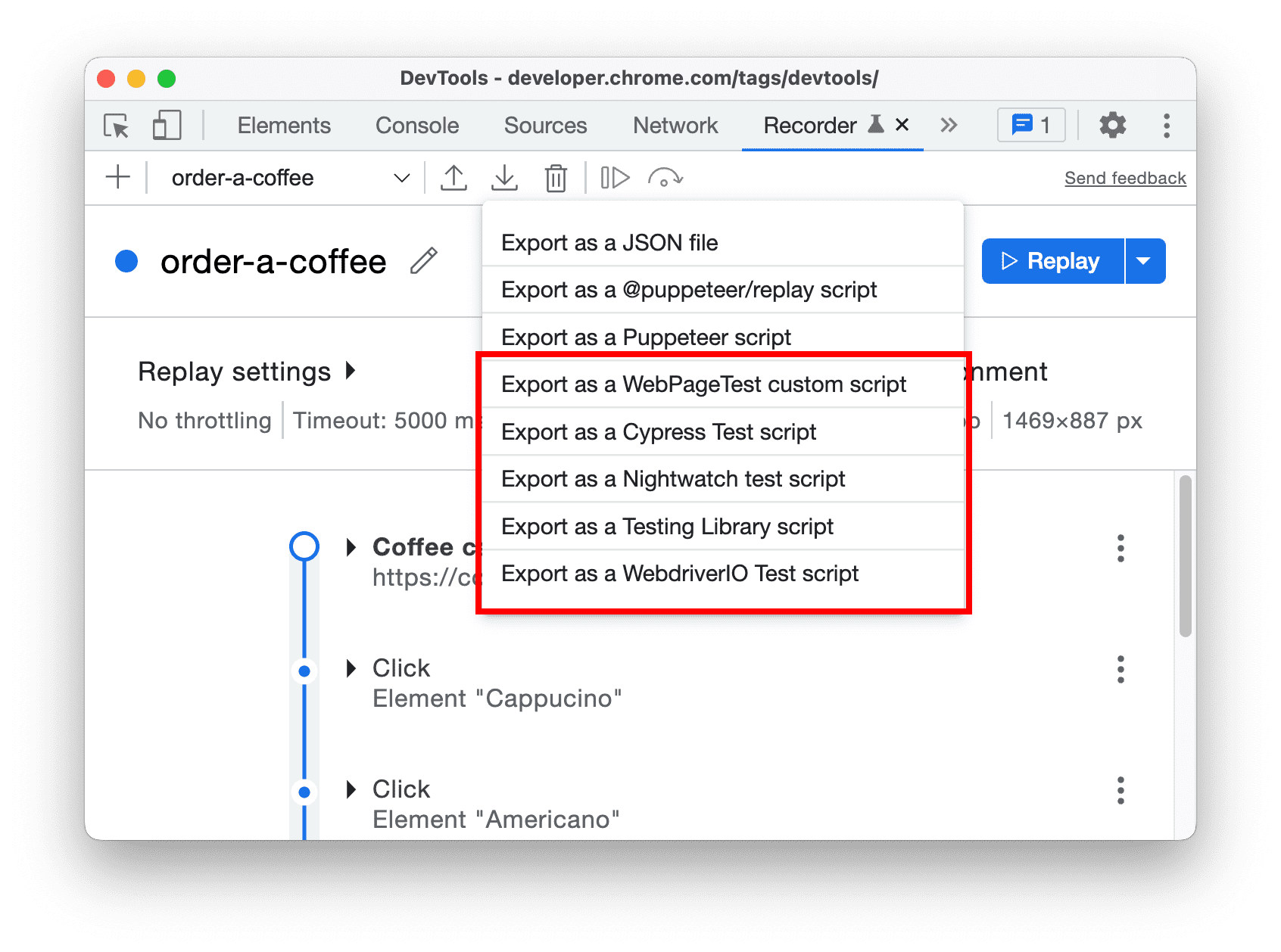
导出包含不同扩展程序的用户体验历程
除了默认选项之外,您还可以安装扩展程序,以将用户体验历程导出为其他格式。

例如,您可以将用户体验记录并导出为 WebPageTest 自定义脚本。借助该脚本,您可以测试应用中多步骤用户体验的性能。不过,编写这些脚本有时并不容易。
此外,如果您已经有测试工具,则可以使用扩展程序将用户体验流程导出到不同的测试脚本,例如 Cypress、Nightwatch、WebdriverIO、Testing Library 等。以下是完整列表。这有助于您和团队更快地开始编写测试。
以编程方式转换为不同的测试脚本
除了扩展程序之外,大多数此类测试提供商还发布库,以帮助您以编程方式转换多个 JSON 用户体验流程。
例如,使用 @cypress/chrome-recorder 库将用户体验流程导出到 Cypress 测试。
npm install -g @cypress/chrome-recorder
npx @cypress/chrome-recorder ./recordings/*.json
使用扩展程序重放用户流
从 Chrome 112 开始,您现在可以使用扩展程序重放录音,从而提升体验。借助这些扩展程序,您可以无缝集成第三方服务和基础架构,以便在无需离开 DevTools 的情况下重放录音。

首先,请浏览可用扩展程序列表,或了解如何创建您自己的自定义扩展程序。
构建您自己的扩展程序或库
在后台,所有扩展程序和库都是基于 Puppeteer Replay 库构建的。除了让您重放用户体验历程之外,Puppeteer Replay 还提供 API,可让您自定义或转换用户体验历程重放。
自定义用户体验流程重放
我们来构建一个屏幕截图插件。对于每个用户体验流程,我们希望:
- 在每个步骤结束时截取屏幕截图,并将其保存到
_screenshots文件夹。 - 在用户体验流程执行完毕时输出消息。
以下是代码段。您也可以下载此演示版并进行试用。
/* screenshot-plugin.mjs */
import { mkdirSync } from "fs";
import { PuppeteerRunnerExtension } from "@puppeteer/replay";
// create folder if not exist
let screenshotFolder = "_screenshots";
mkdirSync(screenshotFolder, { recursive: true });
export default class ScreenshotPlugin extends PuppeteerRunnerExtension {
count = 0;
async afterEachStep(step, flow) {
await super.afterEachStep(step, flow);
this.count = this.count + 1;
const path = `${screenshotFolder}/${flow.title}-${this.count}.png`;
await this.page.screenshot({ path });
console.log(`Saved screenshot as ${path}`);
}
async afterAllSteps(step, flow) {
await super.afterAllSteps(step, flow);
console.log("Operation completed successfully.");
}
}
该代码本身就非常具有表现力。我们扩展了 PuppeteerRunnerExtension API,以便在完成每个步骤后保存屏幕截图,并在完成所有步骤后记录消息。
保存文件,然后我们可以使用以下命令通过此扩展程序运行用户体验历程:
# replay one user flow with plugin
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/order-a-coffee.json
# replay all user flows with plugin under recordings folder
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/*.json
输出如下:
Saved screenshot as _screenshots/order-a-coffee-1.png
Saved screenshot as _screenshots/order-a-coffee-2.png
Saved screenshot as _screenshots/order-a-coffee-3.png
…
Operation completed successfully.
转换用户体验流程
自定义用户体验流程的另一种方法是将其转换为其他格式(例如 Cypress 或 Nightwatch 测试脚本)。
例如,您的用户体验流程包含一个导航到网址的步骤。JSON 文件如下所示:
{
"title": "order-a-coffee",
"steps": [
{
"type": "navigate",
"url": "https://coffee-cart.netlify.app/"
},
…
]
}
您可以创建一个 stringify 插件,将该步骤转换为 JavaScript。您还可以查看其他现有库,了解它们是如何实现的。
例如,以下代码段展示了 WebdriverIO 如何转换导航步骤:
export class StringifyPlugin extends PuppeteerStringifyExtension {
#appendStepType(out: LineWriter, step: Step, flow: UserFlow) {
switch (step.type) {
case 'navigate':
return out.appendLine(`await browser.url(${formatAsJSLiteral(step.url)})`)
…
}
使用用户体验流程运行插件时,导航栏会转换为 await browser.url(‘https://coffee-cart.netlify.app/’)。
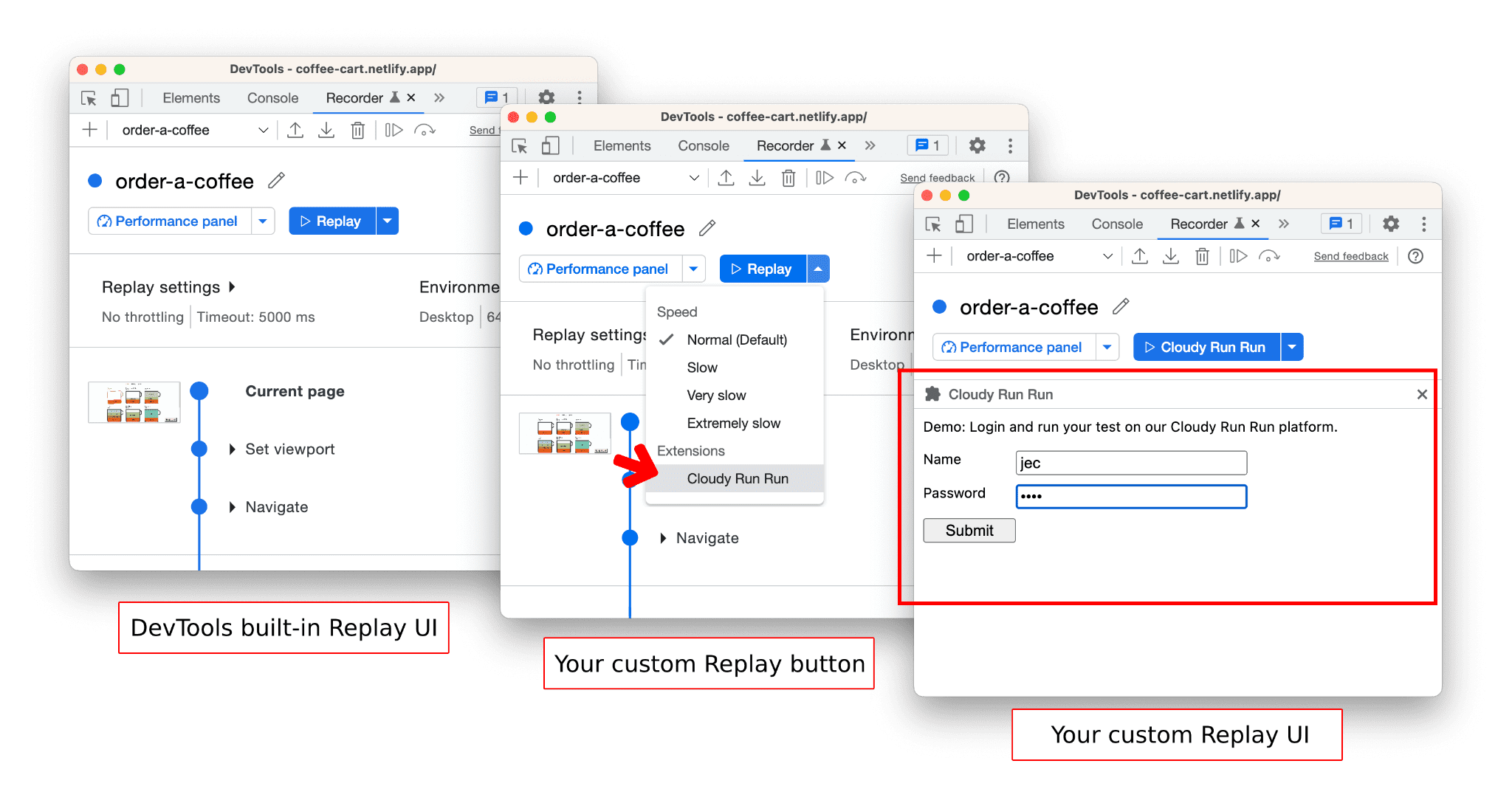
自定义 DevTools 重放体验
重放扩展程序提供了一种使用第三方服务和基础架构重放录制的记录的方法,而无需离开 DevTools 录制器。

如需创建自己的重放扩展程序,请参阅重放扩展程序文档并查看示例扩展程序,以获取相关指导。
发布 Chrome 扩展程序
自定义和转换用户体验流程后,您可以将其打包为 Chrome 扩展程序,并发布到 Chrome 应用商店。
查看此演示和说明,了解如何在本地调试和发布 Chrome 扩展程序。
与 CI/CD 流水线集成
您可以通过多种方式执行此操作,并且有很多工具可供选择。下面的示例展示了如何使用 GitHub Actions 自动执行此流程:
# .github/node.js.yml
name: Replay recordings
on:
push:
branches: [ "main" ]
schedule:
- cron: '30 12 * * *' # daily 12:30pm
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Use Node.js
uses: actions/setup-node@v3
with:
node-version: 18.x
cache: 'npm'
- run: npm install puppeteer
- run: npm run replay-all
- run: npm run start
在此示例中,我们将在以下情况下重放用户体验历程:
- 将新更改推送到
main分支 - 每天中午 12:30
除了 GitHub Actions 之外,您还可以与喜爱的云服务提供商集成。请参阅此演示,了解如何使用 Google Cloud Run 作业并行执行多达 10,000 个用户体验流程!
总结
在本博文中,我们介绍了以 JSON 文件的形式导出用户体验历程、使用 PuppeteerReplayExtension 自定义重放、使用 PuppeteerStringifyExtension 转换用户体验历程,以及将其集成到 CI 工作流中的不同方法。
希望通过这篇博文,您能了解如何使用录制器面板和提供的工具,更轻松地将测试工作流程集成到项目中。期待您打造的应用!
下载预览渠道
不妨考虑将 Chrome Canary 版、开发者版或 Beta 版用作默认开发浏览器。通过这些预览渠道,您可以使用最新的 DevTools 功能、测试尖端的 Web 平台 API,并在用户发现问题之前发现您网站上的问题!
与 Chrome 开发者工具团队联系
您可以使用以下选项讨论与 DevTools 相关的新功能、更新或任何其他内容。
- 请访问 crbug.com 向我们提交反馈和功能请求。
- 在 DevTools 中,依次选择 More options > Help > Report a DevTools issue 以报告 DevTools 问题。
- 向 @ChromeDevTools 发送推文。
- 在 “开发者工具的新变化”YouTube 视频或 “开发者工具提示”YouTube 视频中留言。