Laten we het toegeven: het schrijven van geautomatiseerde tests is niet het leukste in het leven van een ontwikkelaar. Als ontwikkelaars willen we functies schrijven, bugs oplossen en de wereld verbeteren! Als we echter geen geautomatiseerd testen in onze workflows hebben, kunnen de zaken op de lange termijn nogal 'buggy' worden. Daarom vinden wij het schrijven van geautomatiseerde tests ook belangrijk.
Met het Recorder- paneel in Chrome DevTools kunt u gebruikersstromen opnemen en opnieuw afspelen, deze exporteren naar verschillende formaten (bijvoorbeeld testscripts) via verschillende extensies en bibliotheken van derden, de gebruikersstromen aanpassen met de Puppeteer Replay- bibliotheek en deze integreren met uw bestaande workflows.
In deze blogpost gaan we het hebben over:
- Hoe u gebruikersstromen programmatisch exporteert en opnieuw afspeelt.
- Hoe u uw gebruikersstromen kunt aanpassen met behulp van Puppeteer Replay.
- Hoe u kunt integreren met uw CI/CD -workflows.
In deze blogpost wordt ervan uitgegaan dat je de basisprincipes van Recorder al kent. Als Recorder nieuw voor u is, volgt u deze korte introductiehandleiding en videogids om aan de slag te gaan.
Gebruikersstromen exporteren en programmatisch opnieuw afspelen
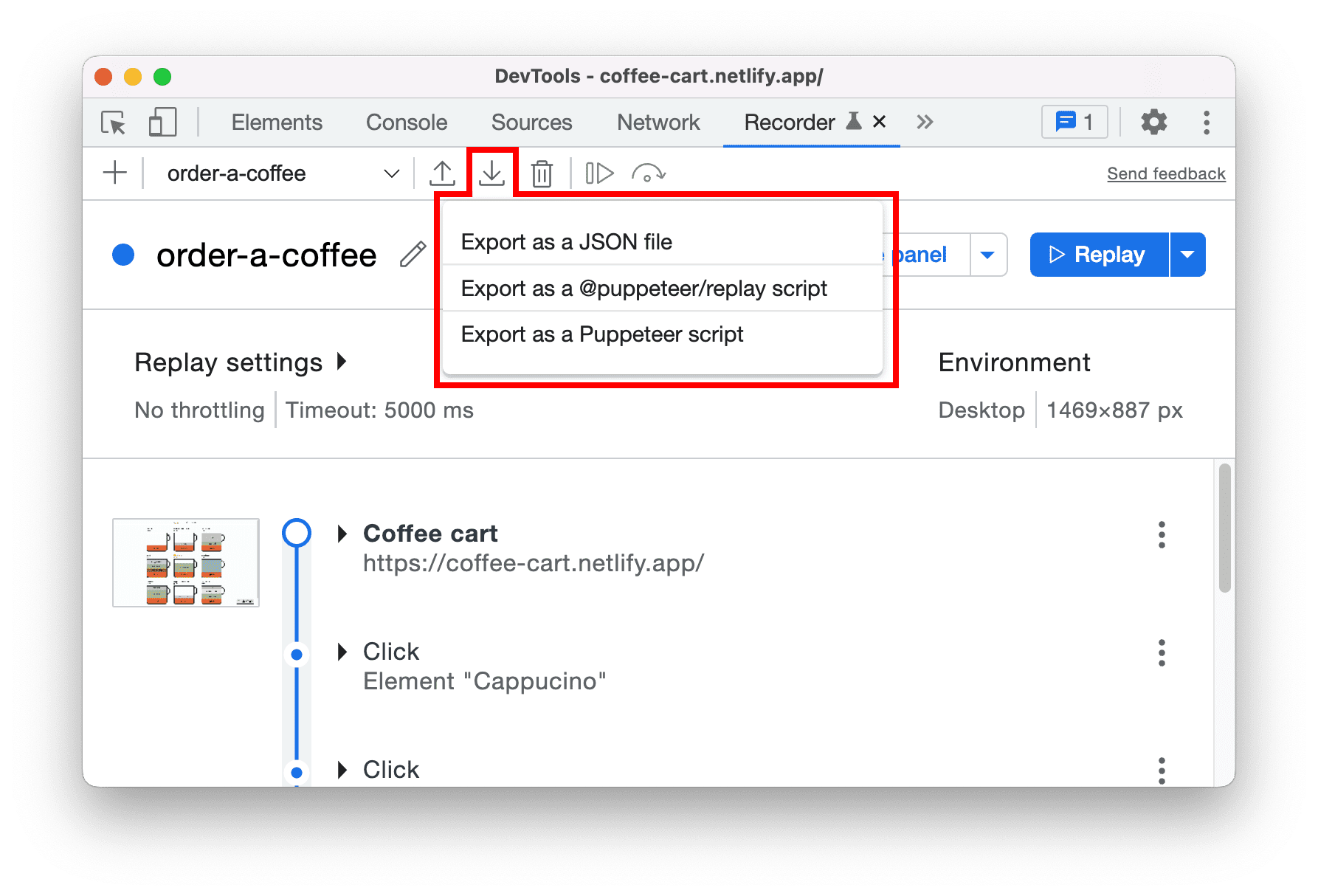
Standaard biedt de Recorder u de mogelijkheid om deze opnames te exporteren als een Puppeteer- of Puppeteer Replay- script, of als een gewoon JSON-bestand.

Zodra u de gebruikersstromen als JSON-bestanden exporteert, heeft u de mogelijkheid om deze terug naar het Recorder-paneel te importeren en opnieuw af te spelen, of om externe bibliotheken te gebruiken om deze opnieuw af te spelen. De Puppeteer Replay- bibliotheek is een van de beschikbare bibliotheken.
Speel opnieuw met Puppeteer Replay
Volg de instructies in de repository om Puppeteer Replay te installeren.
Stel dat u uw JSON-gebruikersstromen opslaat in de map recordings (bijvoorbeeld demo project ), dan kunt u de volgende opdracht gebruiken om een of meer gebruikersstromen uit te voeren:
# replay one user flow
npx @puppeteer/replay ./recordings/order-a-coffee.json
# replay all user flows under recordings folder
npx @puppeteer/replay ./recordings/*.json
Optioneel kunt u een npm-script toevoegen voor het uitvoeren van de opnames; voeg deze regel toe aan het scripts in package.json :
"replay-all": "replay recordings"
Daarmee kunt u npm run replay-all uitvoeren op de opdrachtregel om alle opnames opnieuw af te spelen.
Gebruikersstromen worden standaard opnieuw afgespeeld zonder gebruikersinterface (ook wel headless-modus genoemd). Als u de gebruikersinterface wilt zien, stelt u de omgevingsvariabele PUPPETEER_HEADLESS in op false voordat u de opdracht uitvoert.
PUPPETEER_HEADLESS=false npm run replay-all
Speel opnieuw met bibliotheken van derden
Er zijn enkele bibliotheken van derden die u kunt gebruiken om buiten de Chrome-browser opnieuw af te spelen. Hier vindt u de volledige lijst met bibliotheken .
TestCafe is bijvoorbeeld een end-to-end testframework. Het ondersteunt het opnieuw afspelen van JSON-gebruikersstromen met Safari en meer!
npm install -g testcafe
# replay with selected browsers
testcafe safari ./recordings/order-one-coffee.json
testcafe firefox ./recordings/order-one-coffee.json
testcafe chrome ./recordings/order-one-coffee.json
# replay with all browsers
testcafe all ./recordings/order-one-coffee.json
Aan de andere kant is Saucelabs een cloudgebaseerd testplatform. Het ondersteunt het opnieuw afspelen van JSON-gebruikersstromen met verschillende browsers en versies in de cloud.
Hier is een voorbeeldconfiguratiebestand in Saucelabs. Bekijk de demo-repository .
apiVersion: v1alpha
kind: puppeteer-replay
suites:
- name: "order a coffee"
recordings: [ "recordings/order-a-coffee.json" ]
…
Exporteer gebruikersstromen met verschillende extensies
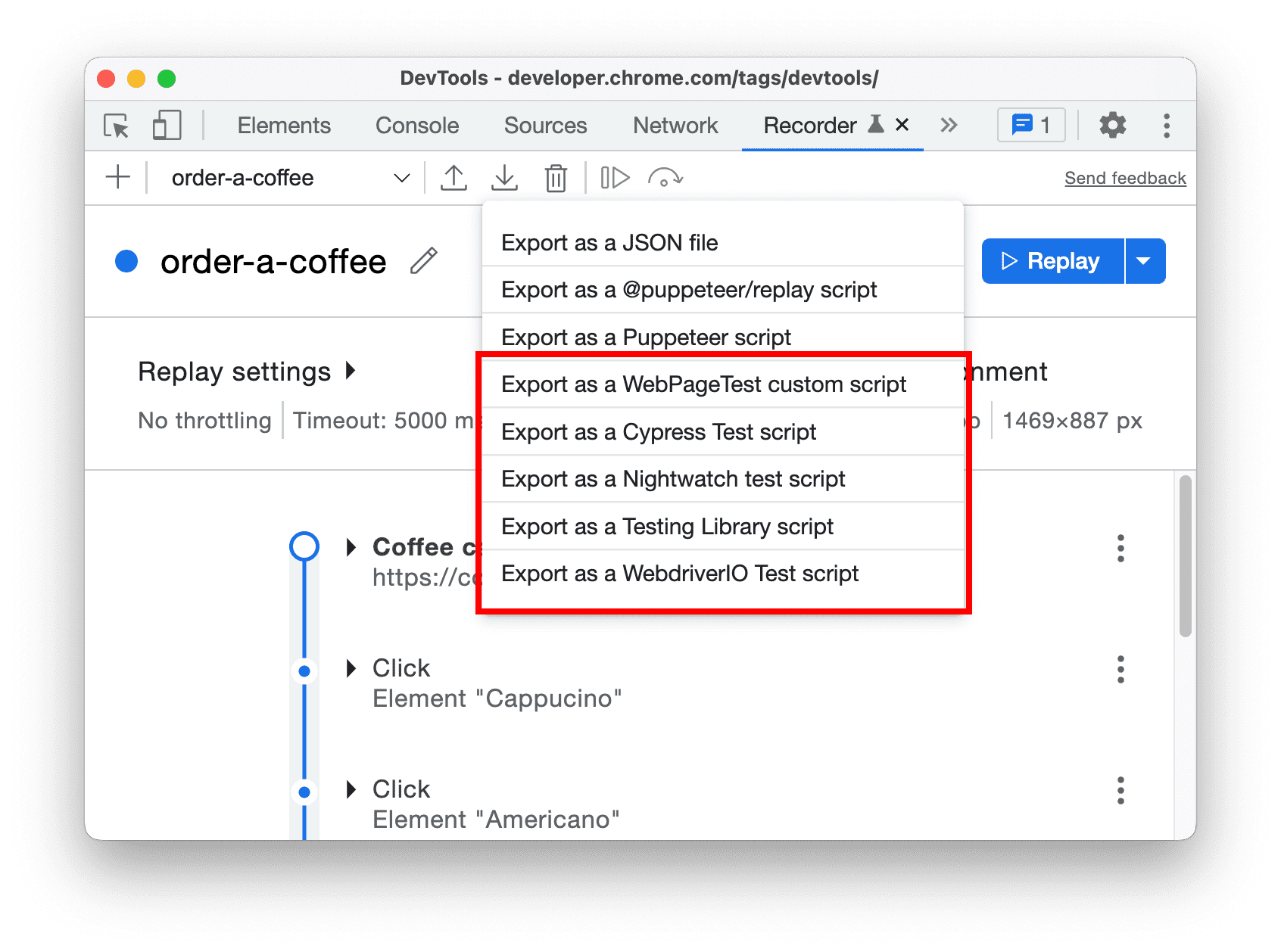
Naast de standaardopties kunt u ook extensies installeren om gebruikersstromen naar verschillende formaten te exporteren.

U kunt de gebruikersstromen bijvoorbeeld registreren en exporteren als een aangepast WebPageTest-script . Met het script kunt u de prestaties van gebruikersstromen met meerdere stappen door uw applicaties testen. Het schrijven van die scripts kan echter soms een uitdaging zijn.
Als u al over testtools beschikt, zijn er bovendien extensies om gebruikersstromen naar verschillende testscripts te exporteren, zoals Cypress, Nightwatch, WebdriverIO, Testing Library en meer. Hier is de volledige lijst . Dit kan ervoor zorgen dat jij en je team sneller tests gaan schrijven.
Transformeer programmatisch naar verschillende testscripts
Naast de extensies publiceren de meeste van deze testproviders ook bibliotheken waarmee u meerdere JSON-gebruikersstromen programmatisch kunt converteren.
Gebruik bijvoorbeeld de @cypress/chrome-recorder -bibliotheken om gebruikersstromen naar Cypress-tests te exporteren.
npm install -g @cypress/chrome-recorder
npx @cypress/chrome-recorder ./recordings/*.json
Speel gebruikersstromen opnieuw af met extensies
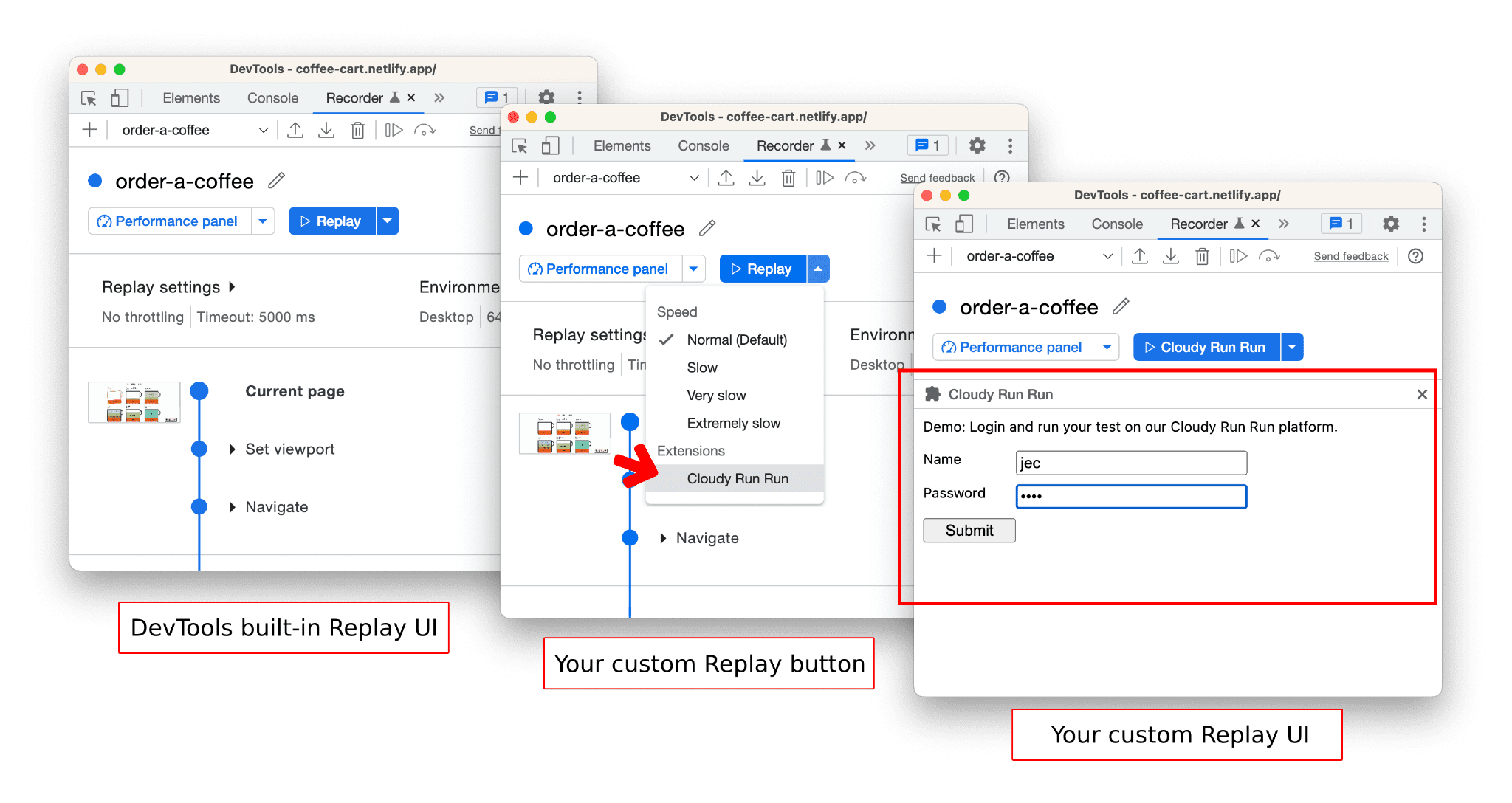
Vanaf Chrome 112 kunt u uw ervaring nu verbeteren door extensies te gebruiken om opnamen opnieuw af te spelen. Met deze extensies kunt u naadloos services en infrastructuur van derden integreren voor het afspelen van opnames zonder DevTools te verlaten.

Bekijk om te beginnen de lijst met beschikbare extensies of leer hoe u uw eigen aangepaste extensie kunt maken .
Bouw uw eigen extensies of bibliotheken
Achter de schermen worden alle extensies en bibliotheken bovenop de Puppeteer Replay-bibliotheek gebouwd. Behalve dat u gebruikersstromen opnieuw kunt afspelen, biedt Puppeteer Replay API's waarmee u het opnieuw afspelen van gebruikersstromen kunt aanpassen of transformeren .
Pas de herhaling van gebruikersstromen aan
Laten we een screenshot-plug-in bouwen. Voor elke gebruikersstroom willen we:
- Om aan het einde van elke stap een screenshot te maken en deze op te slaan in de map
_screenshots. - Om een bericht uit te voeren wanneer de uitvoering van de gebruikersstroom is voltooid.
Hier is het codefragment. Je kunt deze demo downloaden en er ook mee spelen.
/* screenshot-plugin.mjs */
import { mkdirSync } from "fs";
import { PuppeteerRunnerExtension } from "@puppeteer/replay";
// create folder if not exist
let screenshotFolder = "_screenshots";
mkdirSync(screenshotFolder, { recursive: true });
export default class ScreenshotPlugin extends PuppeteerRunnerExtension {
count = 0;
async afterEachStep(step, flow) {
await super.afterEachStep(step, flow);
this.count = this.count + 1;
const path = `${screenshotFolder}/${flow.title}-${this.count}.png`;
await this.page.screenshot({ path });
console.log(`Saved screenshot as ${path}`);
}
async afterAllSteps(step, flow) {
await super.afterAllSteps(step, flow);
console.log("Operation completed successfully.");
}
}
De code is zelf behoorlijk expressief. We breiden de PuppeteerRunnerExtension API uit om de schermafbeelding na elke stap op te slaan en om na alle stappen een bericht te loggen.
Sla het bestand op, waarna we gebruikersstromen met deze extensie kunnen uitvoeren met behulp van de volgende opdracht:
# replay one user flow with plugin
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/order-a-coffee.json
# replay all user flows with plugin under recordings folder
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/*.json
Hier is de uitvoer:
Saved screenshot as _screenshots/order-a-coffee-1.png
Saved screenshot as _screenshots/order-a-coffee-2.png
Saved screenshot as _screenshots/order-a-coffee-3.png
…
Operation completed successfully.
Transformeer gebruikersstromen
Een andere manier om de gebruikersstroom aan te passen is door deze in verschillende formaten om te zetten (bijvoorbeeld Cypress- of Nightwatch-testscripts).
Uw gebruikersstroom bevat bijvoorbeeld een stap om naar een URL te navigeren. Zo ziet het JSON-bestand eruit:
{
"title": "order-a-coffee",
"steps": [
{
"type": "navigate",
"url": "https://coffee-cart.netlify.app/"
},
…
]
}
U kunt een stringify-plug-in maken om de stap naar JavaScript te transformeren. U kunt ook andere bestaande bibliotheken bekijken om te zien hoe zij het doen.
Het volgende codefragment laat bijvoorbeeld zien hoe WebdriverIO de navigatiestap transformeert :
export class StringifyPlugin extends PuppeteerStringifyExtension {
#appendStepType(out: LineWriter, step: Step, flow: UserFlow) {
switch (step.type) {
case 'navigate':
return out.appendLine(`await browser.url(${formatAsJSLiteral(step.url)})`)
…
}
Wanneer u de plug-in uitvoert met de gebruikersstromen, vertaalt de navigatieregel zich in await browser.url('https://coffee-cart.netlify.app/') .
Pas de herhalingservaring van DevTools aan
Replay-extensies bieden een manier om opnamen opnieuw af te spelen met behulp van services en infrastructuur van derden, allemaal zonder de DevTools Recorder te verlaten.

Om uw eigen replay-extensie te maken, raadpleegt u de documentatie voor replay-extensies en bekijkt u een voorbeeldextensie voor begeleiding.
Publiceer Chrome-extensies
Nadat u de gebruikersstromen heeft aangepast en getransformeerd, kunt u ze verpakken als een Chrome-extensie en publiceren in de Chrome Web Store .
Bekijk deze demo en instructies om te leren hoe u lokaal fouten kunt opsporen en een Chrome-extensie kunt publiceren .
Integreer met uw CI/CD-pijplijn
Er zijn meerdere manieren om dit te doen en er zijn veel tools beschikbaar. Hier is een voorbeeld van het automatiseren van dit proces met GitHub Actions :
# .github/node.js.yml
name: Replay recordings
on:
push:
branches: [ "main" ]
schedule:
- cron: '30 12 * * *' # daily 12:30pm
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Use Node.js
uses: actions/setup-node@v3
with:
node-version: 18.x
cache: 'npm'
- run: npm install puppeteer
- run: npm run replay-all
- run: npm run start
In dit voorbeeld spelen we de gebruikersstromen opnieuw af wanneer:
- nieuwe veranderingen dringen door naar de
main - elke dag om 12.30 uur
Naast GitHub Actions kun je ook integreren met je favoriete cloudproviders. Ga naar deze demo om te zien hoe u Google Cloud Run Job kunt gebruiken om tot 10.000 gebruikersstromen parallel uit te voeren!
Conclusie
In deze blogpost hebben we de verschillende opties besproken om gebruikersstromen als JSON-bestanden te exporteren, herhalingen aan te passen met PuppeteerReplayExtension , gebruikersstromen te transformeren met PuppeteerStringifyExtension en deze te integreren in uw CI-workflows.
Ik hoop dat deze blogpost u enkele ideeën heeft gegeven over hoe u het Recorder-paneel en de aangeboden tools kunt gebruiken om het gemakkelijker te maken een testworkflow in uw projecten te integreren. Ik kan niet wachten om te zien wat je gaat bouwen!
Download de voorbeeldkanalen
Overweeg om Chrome Canary , Dev of Beta te gebruiken als uw standaard ontwikkelingsbrowser. Met deze voorbeeldkanalen krijgt u toegang tot de nieuwste DevTools-functies, kunt u geavanceerde webplatform-API's testen en kunt u problemen op uw site opsporen voordat uw gebruikers dat doen!
Neem contact op met het Chrome DevTools-team
Gebruik de volgende opties om de nieuwe functies, updates of iets anders gerelateerd aan DevTools te bespreken.
- Stuur feedback en functieverzoeken naar ons op crbug.com .
- Rapporteer een DevTools-probleem met Meer opties > Help > Rapporteer een DevTools-probleem in DevTools.
- Tweet op @ChromeDevTools .
- Laat reacties achter op Wat is er nieuw in DevTools YouTube-video's of DevTools Tips YouTube-video's .