स्वीकार करें कि डेवलपर के लिए, अपने-आप चलने वाले टेस्ट लिखना सबसे मज़ेदार काम नहीं है. डेवलपर के तौर पर, हम नई सुविधाएं लिखना, गड़बड़ियां ठीक करना, और दुनिया को बेहतर बनाना चाहते हैं! हालांकि, जब हमारे वर्कफ़्लो में ऑटोमेटेड टेस्टिंग नहीं होती है, तो लंबे समय तक समस्याएं बनी रह सकती हैं. इसलिए, हमें भी लगता है कि ऑटोमेटेड टेस्ट लिखना ज़रूरी है.
Chrome DevTools में रिकॉर्डर पैनल की मदद से, उपयोगकर्ता फ़्लो को रिकॉर्ड और फिर से चलाया जा सकता है. साथ ही, तीसरे पक्ष के अलग-अलग एक्सटेंशन और लाइब्रेरी की मदद से, उन्हें अलग-अलग फ़ॉर्मैट (उदाहरण के लिए, टेस्ट स्क्रिप्ट) में एक्सपोर्ट किया जा सकता है. इसके अलावा, Puppeteer Replay लाइब्रेरी की मदद से, उपयोगकर्ता फ़्लो को पसंद के मुताबिक बनाया जा सकता है और उन्हें अपने मौजूदा वर्कफ़्लो के साथ इंटिग्रेट किया जा सकता है.
इस ब्लॉग पोस्ट में, हम इनके बारे में चर्चा करेंगे:
- प्रोग्राम के हिसाब से उपयोगकर्ता फ़्लो को एक्सपोर्ट और फिर से चलाने का तरीका.
- Puppeteer Replay की मदद से, अपने उपयोगकर्ता फ़्लो को पसंद के मुताबिक बनाने का तरीका.
- CI/CD वर्कफ़्लो के साथ इंटिग्रेट करने का तरीका.
इस ब्लॉग पोस्ट में यह माना गया है कि आपको रिकॉर्डर के बारे में बुनियादी जानकारी पहले से ही है. अगर आपने Recorder का पहले कभी इस्तेमाल नहीं किया है, तो इसका इस्तेमाल शुरू करने के लिए, बुनियादी जानकारी देने वाला छोटा ट्यूटोरियल और वीडियो गाइड देखें.
यूज़र फ़्लो एक्सपोर्ट करना और प्रोग्राम के हिसाब से फिर से चलाना
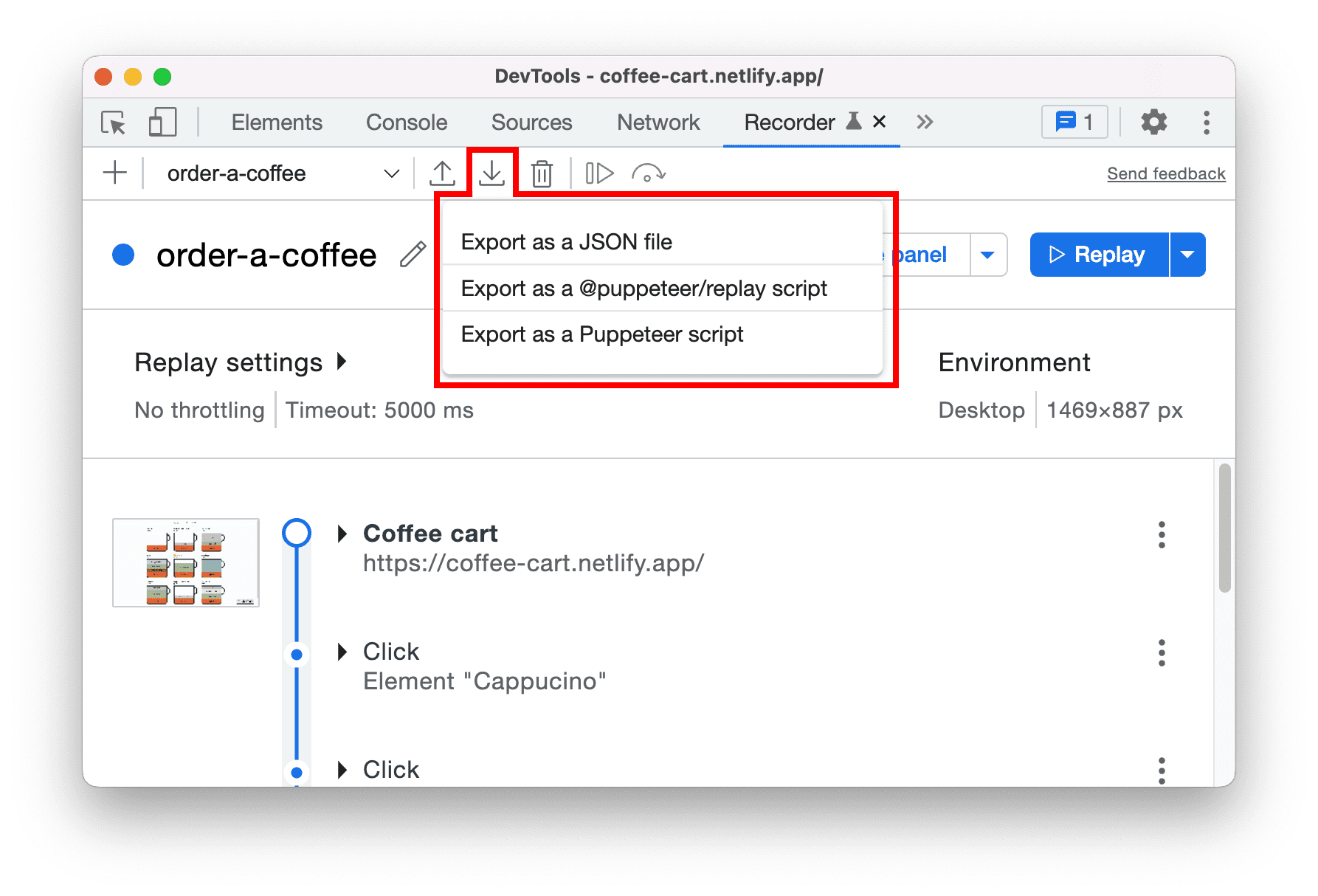
डिफ़ॉल्ट रूप से, रिकॉर्डर की मदद से इन रिकॉर्डिंग को Puppeteer या Puppeteer Replay स्क्रिप्ट या साधारण JSON फ़ाइल के तौर पर एक्सपोर्ट किया जा सकता है.

उपयोगकर्ता फ़्लो को JSON फ़ाइलों के तौर पर एक्सपोर्ट करने के बाद, आपके पास रिकॉर्डर पैनल में इसे वापस इंपोर्ट करने और फिर से चलाने का विकल्प होता है. इसके अलावा, इसे फिर से चलाने के लिए बाहरी लाइब्रेरी का इस्तेमाल भी किया जा सकता है. Puppeteer Replay लाइब्रेरी, उपलब्ध लाइब्रेरी में से एक है.
Puppeteer Replay की मदद से रीप्ले करना
Puppeteer Replay इंस्टॉल करने के लिए, रिपॉज़िटरी पर दिए गए निर्देशों का पालन करें.
मान लें कि आपने अपने JSON उपयोगकर्ता फ़्लो को recordings फ़ोल्डर (उदाहरण के लिए, डेमो प्रोजेक्ट) में सेव किया है. ऐसे में, एक या उससे ज़्यादा उपयोगकर्ता फ़्लो को लागू करने के लिए, नीचे दिए गए निर्देश का इस्तेमाल किया जा सकता है:
# replay one user flow
npx @puppeteer/replay ./recordings/order-a-coffee.json
# replay all user flows under recordings folder
npx @puppeteer/replay ./recordings/*.json
इसके अलावा, रिकॉर्डिंग चलाने के लिए npm स्क्रिप्ट भी जोड़ी जा सकती है. इसके लिए, package.json में scripts फ़ील्ड में यह लाइन जोड़ें:
"replay-all": "replay recordings"
इसके बाद, सभी रिकॉर्डिंग फिर से चलाने के लिए, कमांड लाइन में npm run replay-all चलाएं.
उपयोगकर्ता फ़्लो, डिफ़ॉल्ट रूप से यूज़र इंटरफ़ेस (यूआई) के बिना रीप्ले होते हैं. इसे बिना ग्राफ़िक यूज़र इंटरफ़ेस वाले ब्राउज़र का मोड भी कहा जाता है. अगर आपको यूज़र इंटरफ़ेस (यूआई) देखना है, तो कमांड चलाने से पहले PUPPETEER_HEADLESS एनवायरमेंट वैरिएबल को 'गलत' पर सेट करें.
PUPPETEER_HEADLESS=false npm run replay-all
तीसरे पक्ष की लाइब्रेरी के साथ रीप्ले
तीसरे पक्ष की कुछ लाइब्रेरी हैं जिनका इस्तेमाल, Chrome ब्राउज़र के अलावा किसी दूसरे ब्राउज़र पर वीडियो चलाने के लिए किया जा सकता है. लाइब्रेरी की पूरी सूची यहां दी गई है.
उदाहरण के लिए, TestCafe एक एंड-टू-एंड टेस्टिंग फ़्रेमवर्क है. यह Safari और अन्य ब्राउज़र पर, JSON उपयोगकर्ता फ़्लो को फिर से चलाने की सुविधा देता है!
npm install -g testcafe
# replay with selected browsers
testcafe safari ./recordings/order-one-coffee.json
testcafe firefox ./recordings/order-one-coffee.json
testcafe chrome ./recordings/order-one-coffee.json
# replay with all browsers
testcafe all ./recordings/order-one-coffee.json
दूसरी ओर, Saucelabs एक क्लाउड-आधारित टेस्ट प्लैटफ़ॉर्म है. यह क्लाउड पर, अलग-अलग ब्राउज़र और वर्शन के साथ JSON उपयोगकर्ता फ़्लो को फिर से चलाने की सुविधा देता है.
यहां Saucelabs में कॉन्फ़िगरेशन फ़ाइल का उदाहरण दिया गया है. डेमो रिपॉज़िटरी देखें.
apiVersion: v1alpha
kind: puppeteer-replay
suites:
- name: "order a coffee"
recordings: [ "recordings/order-a-coffee.json" ]
…
अलग-अलग एक्सटेंशन के साथ उपयोगकर्ता फ़्लो एक्सपोर्ट करना
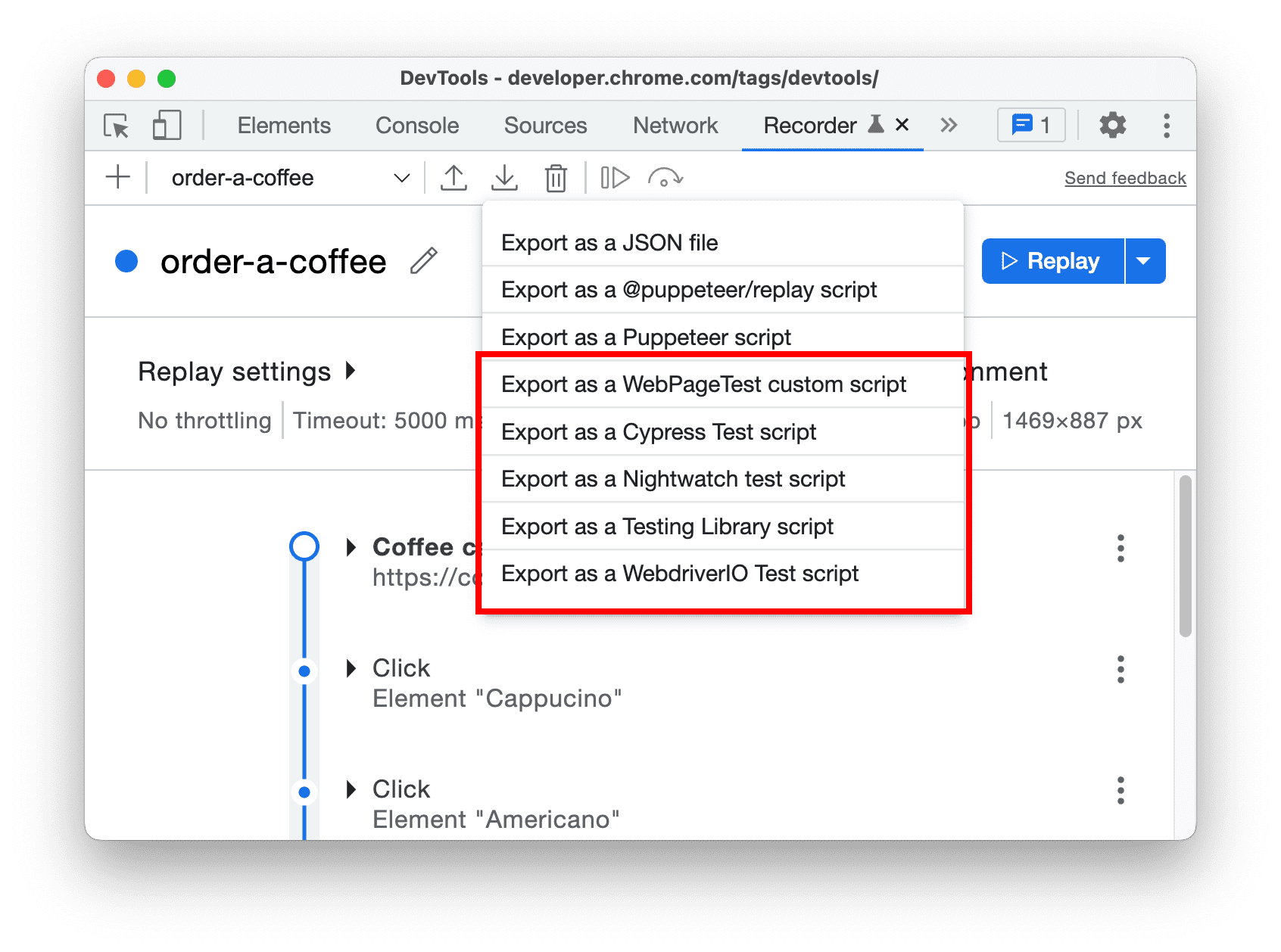
डिफ़ॉल्ट विकल्पों के अलावा, उपयोगकर्ता फ़्लो को अलग-अलग फ़ॉर्मैट में एक्सपोर्ट करने के लिए, एक्सटेंशन इंस्टॉल भी किए जा सकते हैं.

उदाहरण के लिए, उपयोगकर्ता फ़्लो को WebPageTest कस्टम स्क्रिप्ट के तौर पर रिकॉर्ड और एक्सपोर्ट किया जा सकता है. स्क्रिप्ट की मदद से, अपने ऐप्लिकेशन के ज़रिए कई चरणों वाले यूज़र फ़्लो की परफ़ॉर्मेंस की जांच की जा सकती है. हालांकि, ये स्क्रिप्ट लिखना कभी-कभी मुश्किल हो सकता है.
इसके अलावा, अगर आपके पास पहले से ही टेस्टिंग टूल मौजूद हैं, तो उपयोगकर्ता फ़्लो को अलग-अलग टेस्ट स्क्रिप्ट में एक्सपोर्ट करने के लिए एक्सटेंशन उपलब्ध हैं. जैसे, Cypress, Nightwatch, WebdriverIO, Testing Library वगैरह. पूरी सूची यहां दी गई है. इससे आपको और आपकी टीम को टेस्ट लिखने में तेज़ी से मदद मिल सकती है.
प्रोग्राम के हिसाब से अलग-अलग टेस्ट स्क्रिप्ट में बदलना
एक्सटेंशन के अलावा, टेस्ट की सुविधा देने वाली ज़्यादातर कंपनियां लाइब्रेरी पब्लिश भी करती हैं. इससे, प्रोग्राम के हिसाब से कई JSON उपयोगकर्ता फ़्लो को बदलने में मदद मिलती है.
उदाहरण के लिए, Cypress टेस्ट में उपयोगकर्ता फ़्लो एक्सपोर्ट करने के लिए, @cypress/chrome-recorder लाइब्रेरी का इस्तेमाल करें.
npm install -g @cypress/chrome-recorder
npx @cypress/chrome-recorder ./recordings/*.json
एक्सटेंशन की मदद से यूज़र फ़्लो फिर से चलाना
Chrome 112 से, रिकॉर्डिंग को फिर से चलाने के लिए एक्सटेंशन का इस्तेमाल करके, अपने अनुभव को बेहतर बनाया जा सकता है. इन एक्सटेंशन की मदद से, DevTools में ही रिकॉर्डिंग को फिर से चलाने के लिए, तीसरे पक्ष की सेवाओं और इन्फ़्रास्ट्रक्चर को आसानी से इंटिग्रेट किया जा सकता है.

शुरू करने के लिए, उपलब्ध एक्सटेंशन की सूची देखें या अपना कस्टम एक्सटेंशन बनाने का तरीका जानें.
अपने एक्सटेंशन या लाइब्रेरी बनाना
पर्दे के पीछे, सभी एक्सटेंशन और लाइब्रेरी, Puppeteer रीप्ले लाइब्रेरी के ऊपर बनाई जाती हैं. Puppeteer Replay, यूज़र फ़्लो को फिर से चलाने की सुविधा के साथ-साथ एपीआई भी उपलब्ध कराता है. इनकी मदद से, यूज़र फ़्लो को पसंद के मुताबिक बनाया जा सकता है या बदला जा सकता है.
यूज़र फ़्लो को पसंद के मुताबिक रीप्ले करना
आइए, स्क्रीनशॉट प्लग इन बनाते हैं. हर यूज़र फ़्लो के लिए, हमें यह जानकारी चाहिए:
- हर चरण के आखिर में स्क्रीनशॉट लेने और उसे
_screenshotsफ़ोल्डर में सेव करने के लिए. - उपयोगकर्ता फ़्लो पूरा होने पर मैसेज दिखाने के लिए.
यहां कोड स्निपेट दिया गया है. इस डेमो को डाउनलोड करके, इसे भी खेला जा सकता है.
/* screenshot-plugin.mjs */
import { mkdirSync } from "fs";
import { PuppeteerRunnerExtension } from "@puppeteer/replay";
// create folder if not exist
let screenshotFolder = "_screenshots";
mkdirSync(screenshotFolder, { recursive: true });
export default class ScreenshotPlugin extends PuppeteerRunnerExtension {
count = 0;
async afterEachStep(step, flow) {
await super.afterEachStep(step, flow);
this.count = this.count + 1;
const path = `${screenshotFolder}/${flow.title}-${this.count}.png`;
await this.page.screenshot({ path });
console.log(`Saved screenshot as ${path}`);
}
async afterAllSteps(step, flow) {
await super.afterAllSteps(step, flow);
console.log("Operation completed successfully.");
}
}
कोड में, अपने-आप बहुत जानकारी मिल जाती है. हम हर चरण के बाद स्क्रीनशॉट सेव करने और सभी चरणों के बाद मैसेज को लॉग करने के लिए, PuppeteerRunnerExtension एपीआई का इस्तेमाल करते हैं.
फ़ाइल सेव करें. इसके बाद, इस एक्सटेंशन के साथ यूज़र फ़्लो चलाने के लिए, यह कमांड इस्तेमाल करें:
# replay one user flow with plugin
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/order-a-coffee.json
# replay all user flows with plugin under recordings folder
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/*.json
आउटपुट इस तरह दिखेगा:
Saved screenshot as _screenshots/order-a-coffee-1.png
Saved screenshot as _screenshots/order-a-coffee-2.png
Saved screenshot as _screenshots/order-a-coffee-3.png
…
Operation completed successfully.
यूज़र फ़्लो में बदलाव करना
उपयोगकर्ता फ़्लो को पसंद के मुताबिक बनाने का एक और तरीका है,उसे अलग-अलग फ़ॉर्मैट में बदलना. उदाहरण के लिए, Cypress या Nightwatch टेस्ट स्क्रिप्ट.
उदाहरण के लिए, आपके यूज़र फ़्लो में किसी यूआरएल पर नेविगेट करने का चरण शामिल है. JSON फ़ाइल इस तरह दिखती है:
{
"title": "order-a-coffee",
"steps": [
{
"type": "navigate",
"url": "https://coffee-cart.netlify.app/"
},
…
]
}
चरण को JavaScript में बदलने के लिए, stringify प्लगिन बनाया जा सकता है. अन्य मौजूदा लाइब्रेरी देखकर भी यह पता लगाया जा सकता है कि वे ऐसा कैसे करती हैं.
उदाहरण के लिए, नीचे दिया गया कोड स्निपेट दिखाता है कि WebdriverIO, नेविगेशन के चरण को कैसे बदलता है:
export class StringifyPlugin extends PuppeteerStringifyExtension {
#appendStepType(out: LineWriter, step: Step, flow: UserFlow) {
switch (step.type) {
case 'navigate':
return out.appendLine(`await browser.url(${formatAsJSLiteral(step.url)})`)
…
}
यूज़र फ़्लो के साथ प्लग इन चलाने पर, नेविगेशन लाइन await browser.url(‘https://coffee-cart.netlify.app/’) में बदल जाती है.
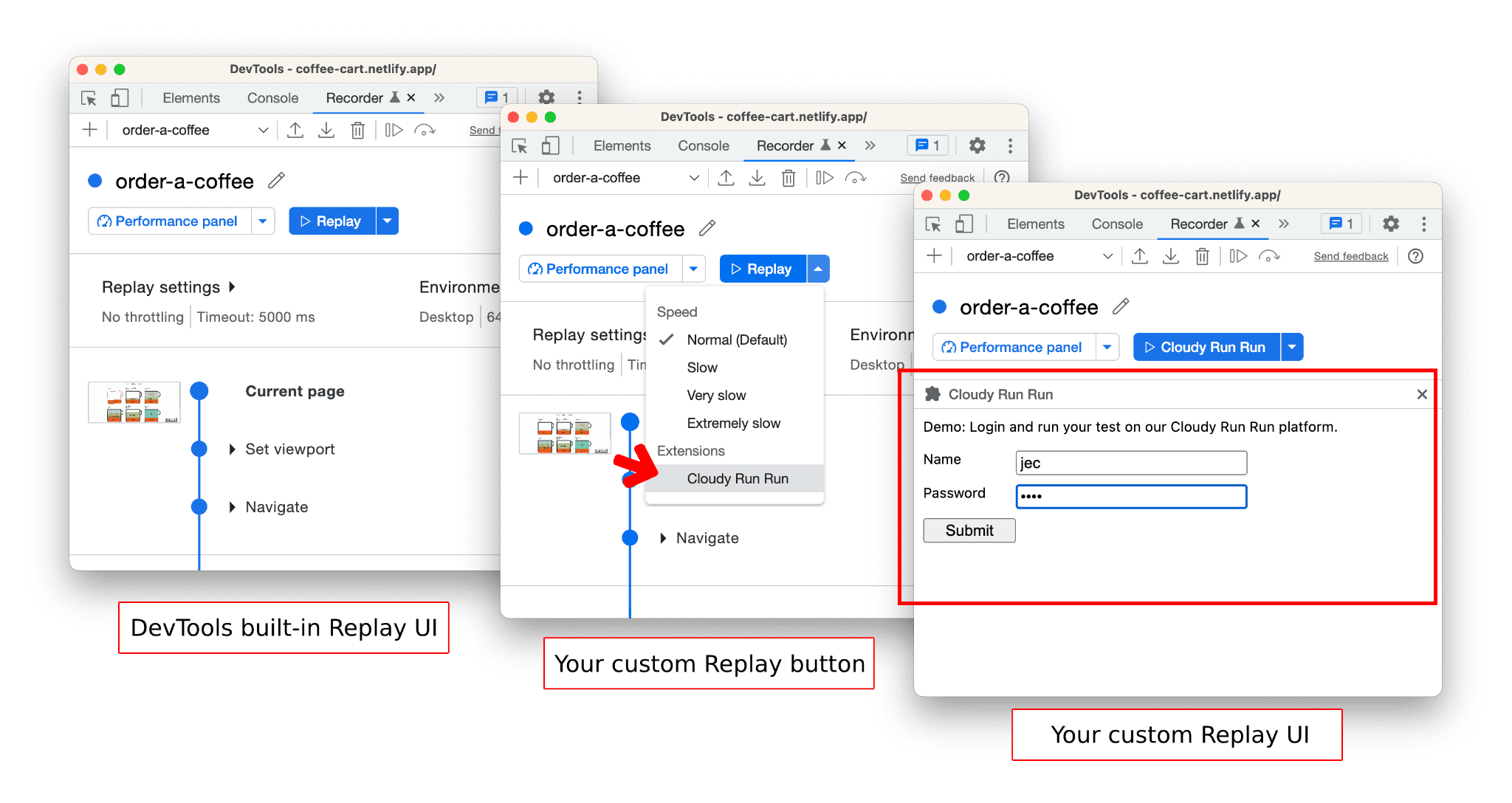
DevTools में रिप्ले के अनुभव को पसंद के मुताबिक बनाना
रीप्ले एक्सटेंशन की मदद से, तीसरे पक्ष की सेवाओं और इन्फ़्रास्ट्रक्चर का इस्तेमाल करके रिकॉर्डिंग को फिर से चलाया जा सकता है. इसके लिए, आपको DevTools रिकॉर्डर से बाहर जाने की ज़रूरत नहीं है.

अपना रीप्ले एक्सटेंशन बनाने के लिए, रीप्ले एक्सटेंशन का दस्तावेज़ देखें. साथ ही, निर्देशों के लिए उदाहरण के तौर पर दिया गया एक्सटेंशन देखें.
Chrome एक्सटेंशन पब्लिश करना
उपयोगकर्ता फ़्लो को पसंद के मुताबिक बनाने और उनमें बदलाव करने के बाद, उन्हें Chrome एक्सटेंशन के तौर पर पैकेज किया जा सकता है और Chrome Web Store पर पब्लिश किया जा सकता है.
लोकल तौर पर डीबग करने और Chrome एक्सटेंशन पब्लिश करने का तरीका जानने के लिए, यह डेमो और निर्देश देखें.
अपनी सीआई/सीडी पाइपलाइन के साथ इंटिग्रेट करना
ऐसा करने के कई तरीके हैं और इसके लिए कई टूल उपलब्ध हैं. GitHub Actions की मदद से, इस प्रोसेस को ऑटोमेट करने का उदाहरण यहां दिया गया है:
# .github/node.js.yml
name: Replay recordings
on:
push:
branches: [ "main" ]
schedule:
- cron: '30 12 * * *' # daily 12:30pm
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Use Node.js
uses: actions/setup-node@v3
with:
node-version: 18.x
cache: 'npm'
- run: npm install puppeteer
- run: npm run replay-all
- run: npm run start
इस उदाहरण में, हम यूज़र फ़्लो तब फिर से चलाएंगे, जब:
- नए बदलावों को
mainशाखा में पुश किया जाता है - हर दिन दोपहर 12:30 बजे
GitHub Actions के अलावा, क्लाउड की सेवा देने वाली अपनी पसंदीदा कंपनियों के साथ भी इंटिग्रेट किया जा सकता है. इस डेमो पर जाकर देखें कि Google Cloud Run जॉब का इस्तेमाल करके, एक साथ 10,000 यूज़र फ़्लो कैसे चलाए जा सकते हैं!
नतीजा
इस ब्लॉग पोस्ट में, हमने उपयोगकर्ता फ़्लो को JSON फ़ाइलों के तौर पर एक्सपोर्ट करने, PuppeteerReplayExtension की मदद से रीप्ले को पसंद के मुताबिक बनाने, PuppeteerStringifyExtension की मदद से उपयोगकर्ता फ़्लो में बदलाव करने, और उन्हें अपने सीआई वर्कफ़्लो में इंटिग्रेट करने के अलग-अलग विकल्पों के बारे में बताया है.
हमें उम्मीद है कि इस ब्लॉग पोस्ट से आपको कुछ आइडिया मिले होंगे. इनसे आपको यह जानने में मदद मिलेगी कि अपने प्रोजेक्ट में टेस्टिंग वर्कफ़्लो को आसानी से इंटिग्रेट करने के लिए, रिकॉर्डर पैनल और दिए गए टूल का इस्तेमाल कैसे किया जा सकता है. हमें यह देखने का बेसब्री से इंतज़ार रहेगा कि आपने क्या बनाया है!
झलक वाले चैनल डाउनलोड करना
Chrome कैनरी, डेवलपर या बीटा को अपने डिफ़ॉल्ट डेवलपमेंट ब्राउज़र के तौर पर इस्तेमाल करें. इन झलक वाले चैनलों की मदद से, आपको DevTools की नई सुविधाओं का ऐक्सेस मिलता है. साथ ही, इनसे आपको वेब प्लैटफ़ॉर्म के सबसे नए एपीआई की जांच करने में मदद मिलती है. इसके अलावा, इनकी मदद से उपयोगकर्ताओं से पहले अपनी साइट की समस्याओं का पता लगाया जा सकता है!
Chrome DevTools की टीम से संपर्क करना
DevTools से जुड़ी नई सुविधाओं, अपडेट या किसी भी अन्य चीज़ के बारे में चर्चा करने के लिए, यहां दिए गए विकल्पों का इस्तेमाल करें.
- crbug.com पर जाकर, हमें सुझाव/राय दें या शिकायत करें. साथ ही, किसी सुविधा का अनुरोध करें.
- DevTools में ज़्यादा विकल्प > सहायता > DevTools से जुड़ी समस्या की शिकायत करें का इस्तेमाल करके, DevTools से जुड़ी समस्या की शिकायत करें.
- @ChromeDevTools पर ट्वीट करें.
- DevTools के YouTube वीडियो में नया क्या है या DevTools के बारे में सलाह देने वाले YouTube वीडियो पर टिप्पणियां करें.