בואו נודה בזה: כתיבת בדיקות אוטומטיות היא לא החלק הכי מהנה בחיים של מפתחים. כמפתחים, אנחנו רוצים לכתוב תכונות, לתקן באגים ולשפר את העולם. עם זאת, אם לא נשתמש בבדיקות אוטומטיות בתהליכי העבודה שלנו, בטווח הארוך יכולים להיווצר הרבה באגים. לכן, אנחנו גם חושבים שחשוב לכתוב בדיקות אוטומטיות.
בעזרת החלונית Recorder (מכשיר הקלטה) בכלי הפיתוח ל-Chrome, אפשר להקליט תהליכי שימוש ולהפעיל אותם מחדש, לייצא אותם לפורמטים שונים (לדוגמה, סקריפטים לבדיקה) באמצעות תוספים וספריות שונים של צד שלישי, להתאים אישית את תהליכי השימוש באמצעות הספרייה Puppeteer Replay ולשלב אותם בתהליכי העבודה הקיימים.
בפוסט הזה בבלוג נסביר על:
- איך מייצאים תהליכי שימוש ומפעילים אותם מחדש באופן פרוגרמטי.
- איך להתאים אישית את תהליכי השימוש של המשתמשים בעזרת Puppeteer Replay.
- איך לשלב את השירות בתהליכי העבודה של CI/CD.
בפוסט הזה נניח שכבר ידוע לכם מהם היסודות של Recorder. אם זו הפעם הראשונה שאתם משתמשים ב-Recorder, כדאי לעיין במדריך ההיכרות הקצר ובמדריך הווידאו כדי להתחיל.
ייצוא של מסלולי משתמשים והפעלה מחדש באופן פרוגרמטי
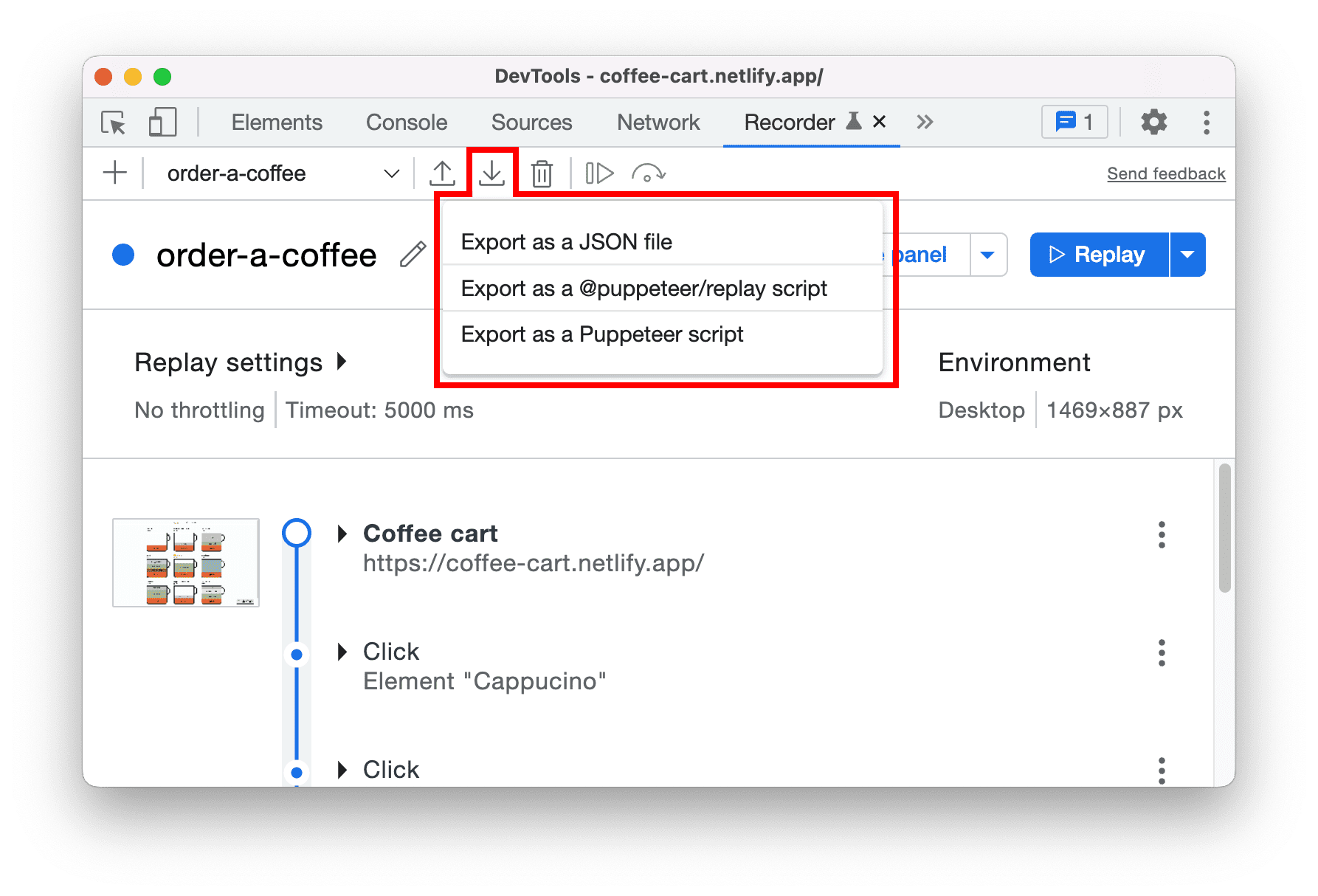
כברירת מחדל, הכלי להקלטת סרטונים מאפשר לייצא את ההקלטות האלה כסקריפט של Puppeteer או של Puppeteer Replay, או כקובץ JSON רגיל.

אחרי שמייצאים את תהליכי השימוש כקובצי JSON, אפשר לייבא אותם חזרה לחלונית התיעוד ולנגן אותם מחדש, או להשתמש בספריות חיצוניות כדי להפעיל אותם מחדש. ספריית Puppeteer Replay היא אחת מהספריות הזמינות.
הפעלה מחדש באמצעות Puppeteer Replay
פועלים לפי ההוראות במאגר כדי להתקין את Puppeteer Replay.
נניח ששמרתם את תהליכי המשתמש בפורמט JSON בתיקייה recordings (לדוגמה, demo project). תוכלו להשתמש בפקודה הבאה כדי להריץ תהליך משתמש אחד או יותר:
# replay one user flow
npx @puppeteer/replay ./recordings/order-a-coffee.json
# replay all user flows under recordings folder
npx @puppeteer/replay ./recordings/*.json
אפשר גם להוסיף סקריפט npm להרצת ההקלטות. מוסיפים את השורה הבאה לשדה scripts בקובץ package.json:
"replay-all": "replay recordings"
לאחר מכן, תוכלו להריץ את הפקודה npm run replay-all בשורת הפקודה כדי להפעיל מחדש את כל ההקלטות.
תהליכי המשתמש מופעלים מחדש ללא ממשק משתמש כברירת מחדל (נקרא גם מצב דפדפן ללא GUI). אם רוצים לראות את ממשק המשתמש, צריך להגדיר את משתנה הסביבה PUPPETEER_HEADLESS ל-false לפני שמריצים את הפקודה.
PUPPETEER_HEADLESS=false npm run replay-all
הפעלה חוזרת עם ספריות של צד שלישי
יש כמה ספריות של צד שלישי שאפשר להשתמש בהן כדי להפעיל מחדש מעבר לדפדפן Chrome. כאן מופיעה הרשימה המלאה של הספריות.
לדוגמה, TestCafe היא מסגרת לבדיקות מקצה לקצה. יש בו תמיכה בהפעלה חוזרת של תהליכי משתמש ב-JSON באמצעות Safari ועוד.
npm install -g testcafe
# replay with selected browsers
testcafe safari ./recordings/order-one-coffee.json
testcafe firefox ./recordings/order-one-coffee.json
testcafe chrome ./recordings/order-one-coffee.json
# replay with all browsers
testcafe all ./recordings/order-one-coffee.json
לעומת זאת, Saucelabs היא פלטפורמת בדיקה מבוססת-ענן. הוא תומך בהפעלה חוזרת של תהליכי משתמש בפורמט JSON בדפדפנים ובגרסאות שונים בענן.
זו דוגמה לקובץ תצורה ב-Saucelabs. מאגר הדגמה
apiVersion: v1alpha
kind: puppeteer-replay
suites:
- name: "order a coffee"
recordings: [ "recordings/order-a-coffee.json" ]
…
ייצוא תהליכי שימוש עם תוספים שונים
בנוסף לאפשרויות ברירת המחדל, אפשר גם להתקין תוספים כדי לייצא תהליכי שימוש לפורמטים שונים.

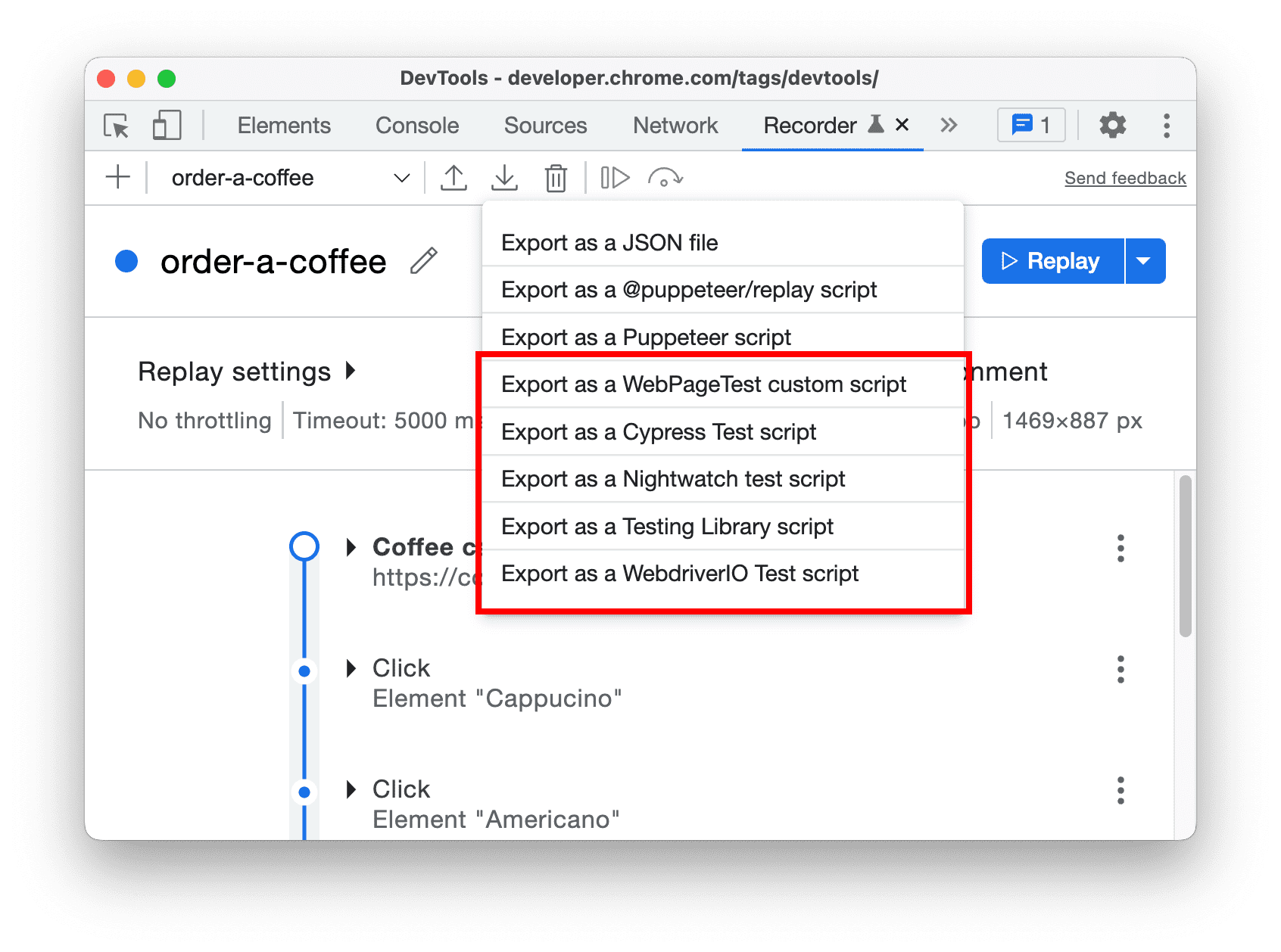
לדוגמה, אפשר לתעד ולייצא את תהליכי השימוש כסקריפט מותאם אישית של WebPageTest. בעזרת הסקריפט תוכלו לבדוק את הביצועים של מסלולי משתמשים עם כמה שלבים באפליקציות שלכם. עם זאת, לפעמים יכול להיות מאתגר לכתוב את הסקריפטים האלה.
בנוסף, אם כבר יש לכם כלים לבדיקה, יש תוספים לייצוא תהליכי שימוש לסקריפטים שונים של בדיקות, כמו Cypress, Nightwatch, WebdriverIO, Testing Library ועוד. הרשימה המלאה כך תוכלו להתחיל לכתוב בדיקות מהר יותר.
טרנספורמציה של סקריפטים שונים לבדיקה באופן פרוגרמטי
בנוסף לתוספים, רוב ספקי הבדיקה האלה מפרסמים ספריות שיעזרו לכם להמיר באופן פרוגרמטי כמה תהליכי משתמש ב-JSON.
לדוגמה, אפשר להשתמש בספריות @cypress/chrome-recorder כדי לייצא תהליכי שימוש לבדיקות של Cypress.
npm install -g @cypress/chrome-recorder
npx @cypress/chrome-recorder ./recordings/*.json
הפעלה חוזרת של מסלולי משתמשים באמצעות תוספים
החל מגרסה 112 של Chrome, אפשר להשתמש בתוספים כדי להפעיל מחדש הקלטות ולשפר את חוויית השימוש. התוספים האלה מאפשרים לשלב בצורה חלקה שירותים ותשתיות של צד שלישי כדי להפעיל מחדש הקלטות בלי לצאת מ-DevTools.

כדי להתחיל, כדאי לעיין ברשימת התוספים הזמינים או ללמוד איך ליצור תוסף בהתאמה אישית.
פיתוח תוספים או ספריות משלכם
מאחורי הקלעים, כל התוספים והספריות מבוססים על ספריית Puppeteer Replay. בנוסף לאפשרות להפעיל מחדש תהליכי שימוש, Puppeteer Replay מציע ממשקי API שמאפשרים להתאים אישית או לשנות את ההפעלה מחדש של תהליכי השימוש.
התאמה אישית של ההפעלה מחדש של מסלולי משתמשים
נלמד איך ליצור פלאגין לצילום מסך. לכל מסלול משתמש, אנחנו רוצים:
- כדי לצלם את המסך בסוף כל שלב ולשמור אותו בתיקייה
_screenshots. - כדי להציג הודעה כשהרצת תהליך העבודה של המשתמש מסתיימת.
זהו קטע הקוד. אפשר גם להוריד את הדמו הזה ולשחק בו.
/* screenshot-plugin.mjs */
import { mkdirSync } from "fs";
import { PuppeteerRunnerExtension } from "@puppeteer/replay";
// create folder if not exist
let screenshotFolder = "_screenshots";
mkdirSync(screenshotFolder, { recursive: true });
export default class ScreenshotPlugin extends PuppeteerRunnerExtension {
count = 0;
async afterEachStep(step, flow) {
await super.afterEachStep(step, flow);
this.count = this.count + 1;
const path = `${screenshotFolder}/${flow.title}-${this.count}.png`;
await this.page.screenshot({ path });
console.log(`Saved screenshot as ${path}`);
}
async afterAllSteps(step, flow) {
await super.afterAllSteps(step, flow);
console.log("Operation completed successfully.");
}
}
הקוד עצמו די משמעותי. אנחנו מרחיבים את ה-API של PuppeteerRunnerExtension כדי לשמור את צילום המסך אחרי כל שלב, ולרשום ביומן הודעה אחרי כל השלבים.
שומרים את הקובץ, ואז אפשר להריץ תהליכי שימוש עם התוסף הזה באמצעות הפקודה הבאה:
# replay one user flow with plugin
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/order-a-coffee.json
# replay all user flows with plugin under recordings folder
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/*.json
זהו הפלט:
Saved screenshot as _screenshots/order-a-coffee-1.png
Saved screenshot as _screenshots/order-a-coffee-2.png
Saved screenshot as _screenshots/order-a-coffee-3.png
…
Operation completed successfully.
טרנספורמציה של מסלולי משתמשים
דרך נוספת להתאמה אישית של תהליך השימוש היא להמיר אותו לפורמטים שונים (לדוגמה, סקריפטים של בדיקות Cypress או Nightwatch).
לדוגמה, מסלול המשתמש מכיל שלב שבו המשתמש מנווט לכתובת URL. כך נראה קובץ ה-JSON:
{
"title": "order-a-coffee",
"steps": [
{
"type": "navigate",
"url": "https://coffee-cart.netlify.app/"
},
…
]
}
אפשר ליצור פלאגין stringify כדי להמיר את השלב ל-JavaScript. אפשר גם לעיין בספריות קיימות אחרות כדי לראות איך הן עושות זאת.
לדוגמה, קטע הקוד הבא מראה איך WebdriverIO מבצעת טרנספורמציה של שלב הניווט:
export class StringifyPlugin extends PuppeteerStringifyExtension {
#appendStepType(out: LineWriter, step: Step, flow: UserFlow) {
switch (step.type) {
case 'navigate':
return out.appendLine(`await browser.url(${formatAsJSLiteral(step.url)})`)
…
}
כשמריצים את הפלאגין עם תהליכי המשתמש, שורת הניווט מתורגמת ל-await browser.url(‘https://coffee-cart.netlify.app/’).
התאמה אישית של חוויית ההפעלה החוזרת בכלי הפיתוח
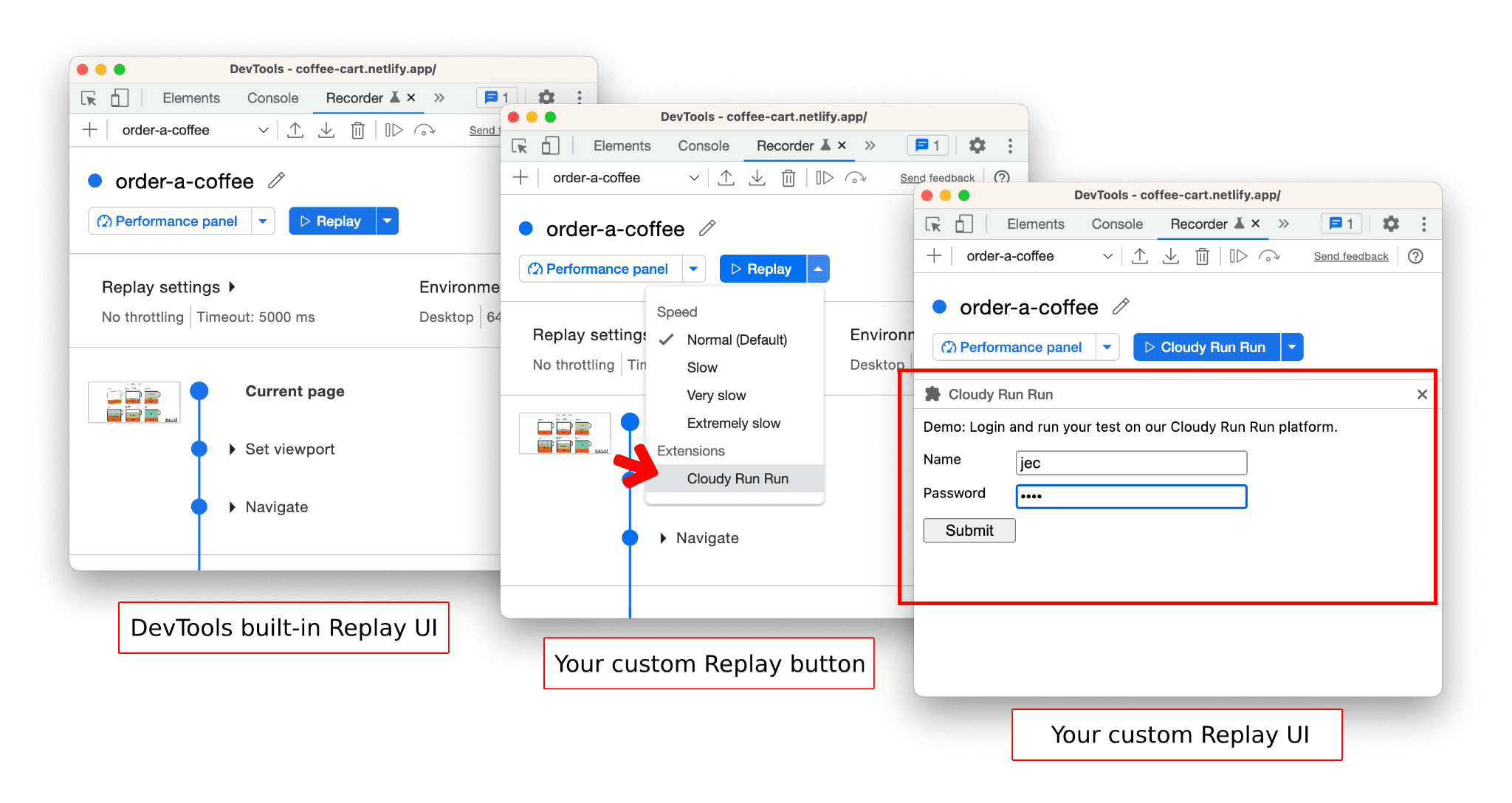
תוספים להפעלה חוזרת מאפשרים להפעיל מחדש הקלטות באמצעות שירותים ותשתיות של צד שלישי, בלי לצאת ממכשיר ההקלטה בכלי הפיתוח.

כדי ליצור תוסף Playback משלכם, תוכלו לעיין במסמכי התיעוד של תוסף ה-Playback ולעיין בתוסף לדוגמה לקבלת הנחיות.
פרסום תוספים ל-Chrome
אחרי שתתאימו אישית את תהליכי המשתמש ותבצעו בהם טרנספורמציה, תוכלו לארוז אותם בתור תוסף ל-Chrome ולפרסם אותם בחנות האינטרנט של Chrome.
כדאי לעיין בהדגמה הזו ובהוראות כדי ללמוד איך לנפות באגים באופן מקומי ולפרסם תוסף ל-Chrome.
שילוב עם צינור עיבוד הנתונים של CI/CD
יש כמה דרכים לעשות זאת, ויש הרבה כלים שאפשר להשתמש בהם. דוגמה לביצוע אוטומטי של התהליך הזה באמצעות GitHub Actions:
# .github/node.js.yml
name: Replay recordings
on:
push:
branches: [ "main" ]
schedule:
- cron: '30 12 * * *' # daily 12:30pm
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Use Node.js
uses: actions/setup-node@v3
with:
node-version: 18.x
cache: 'npm'
- run: npm install puppeteer
- run: npm run replay-all
- run: npm run start
בדוגמה הזו, נפעיל מחדש את תהליכי השימוש כש:
- שינויים חדשים שנדחפים להסתעפות
main - כל יום בשעה 12:30
בנוסף ל-GitHub Actions, אפשר גם לשלב עם ספקי הענן המועדפים עליכם. בדמו הזה תוכלו לראות איך משתמשים ב-Google Cloud Run Job כדי להריץ עד 10,000 תהליכי משתמש במקביל.
סיכום
בפוסט הזה דיברנו על האפשרויות השונות לייצוא תהליכי משתמש כקובצי JSON, להתאמה אישית של הפעלות חוזרות באמצעות PuppeteerReplayExtension, להמרת תהליכי משתמש באמצעות PuppeteerStringifyExtension ולשילוב שלהם בתהליכי העבודה שלכם ב-CI.
אני מקווה שהפוסט הזה נתן לכם כמה רעיונות לשימוש בחלונית התיעוד ובכלים שסופקו, כדי להקל על שילוב תהליך עבודה של בדיקות בפרויקטים שלכם. אנחנו כבר סקרנים לראות מה תייצרו!
מורידים את הערוצים של התצוגה המקדימה.
מומלץ להשתמש ב-Chrome Canary, ב-Dev או ב-Beta כדפדפן הפיתוח שמוגדר כברירת מחדל. ערוצי התצוגה המקדימה האלה מעניקים לכם גישה לתכונות העדכניות ביותר של DevTools, מאפשרים לכם לבדוק ממשקי API מתקדמים לפלטפורמות אינטרנט ולמצוא בעיות באתר לפני שהמשתמשים שלכם יעשו זאת.
יצירת קשר עם צוות כלי הפיתוח ל-Chrome
אתם יכולים להשתמש באפשרויות הבאות כדי לדון בתכונות החדשות, בעדכונים או בכל דבר אחר שקשור ל-DevTools.
- אתם יכולים לשלוח לנו משוב ובקשות להוספת תכונות בכתובת crbug.com.
- מדווחים על בעיה בכלי הפיתוח באמצעות הסמל אפשרויות נוספות > עזרה > דיווח על בעיה בכלי הפיתוח ב-DevTools.
- שולחים ציוץ אל @ChromeDevTools.
- אפשר להשאיר תגובות בסרטונים של מה חדש בכלי הפיתוח ב-YouTube או בסרטונים של טיפים לכלי הפיתוח ב-YouTube.



