我們都知道,編寫自動化測試並不是開發人員最喜歡做的事。身為開發人員,我們希望編寫功能、修正錯誤,並改善世界!不過,如果工作流程中沒有自動化測試,長期下來就會出現許多「錯誤」。因此,我們也認為編寫自動化測試相當重要。
您可以使用 Chrome 開發人員工具中的錄製器面板,記錄及重播使用者流程,並透過各種第三方擴充功能和程式庫將其匯出為各種格式 (例如測試指令碼),使用 Puppeteer Replay 程式庫自訂使用者流程,並將其與現有工作流程整合。
本篇文章將討論以下主題:
- 如何透過程式碼匯出並重播使用者流程。
- 如何利用 Puppeteer Replay 自訂使用者流程。
- 如何整合 CI/CD 工作流程。
本篇文章假設您已瞭解錄音機的基本概念。如果您是錄音工具的新手,請參閱這份簡短的入門教學課程和影片指南,瞭解如何開始使用。
透過程式碼匯出使用者流程並重播
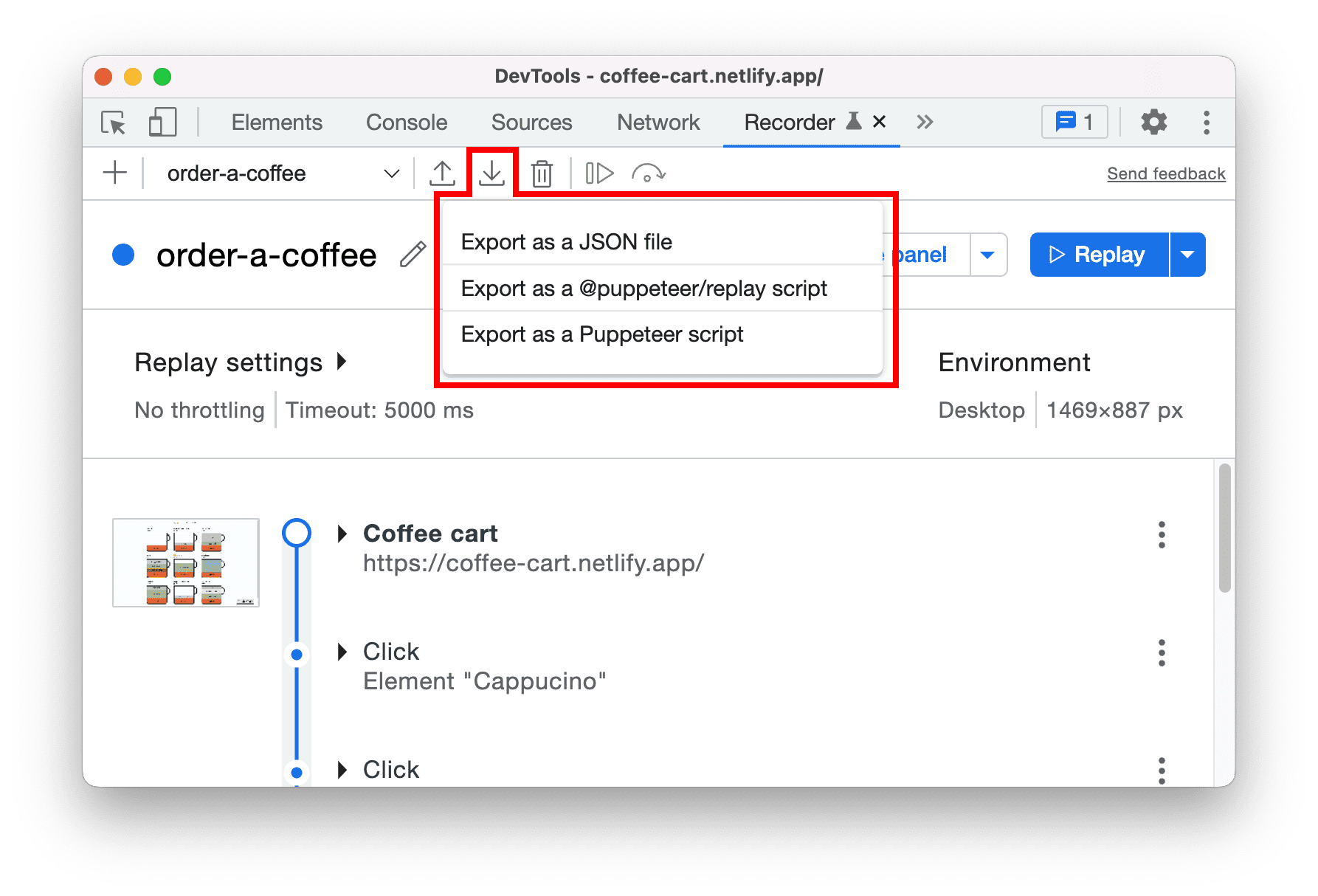
根據預設,您可以使用錄製器將這些錄製內容匯出為 Puppeteer 或 Puppeteer Replay 指令碼,或匯出為一般 JSON 檔案。

將使用者流程匯出為 JSON 檔案後,您可以選擇將檔案匯回至錄製器面板並重播,或是使用外部程式庫重播。Puppeteer Replay 程式庫就是其中一種。
使用 Puppeteer Replay 重播
請按照存放區中的操作說明安裝 Puppeteer Replay。
假設您將 JSON 使用者流程儲存在 recordings 資料夾中 (例如「demo project」),您可以使用下列指令執行一或多個使用者流程:
# replay one user flow
npx @puppeteer/replay ./recordings/order-a-coffee.json
# replay all user flows under recordings folder
npx @puppeteer/replay ./recordings/*.json
您可以選擇新增 npm 指令碼來執行錄音檔,請將這行指令碼新增至 package.json 中的 scripts 欄位:
"replay-all": "replay recordings"
這樣一來,您就可以在指令列中執行 npm run replay-all,重播所有錄音。
根據預設,使用者流程會在沒有 UI 的情況下重播 (也稱為無頭模式)。如要查看 UI,請先將 PUPPETEER_HEADLESS 環境變數設為 false,再執行指令。
PUPPETEER_HEADLESS=false npm run replay-all
使用第三方程式庫重播
您可以使用某些第三方程式庫,在 Chrome 瀏覽器以外的環境中重播內容。以下是完整的程式庫清單。
舉例來說,TestCafe 是一個端對端測試架構。支援透過 Safari 重播 JSON 使用者流程,以及更多功能!
npm install -g testcafe
# replay with selected browsers
testcafe safari ./recordings/order-one-coffee.json
testcafe firefox ./recordings/order-one-coffee.json
testcafe chrome ./recordings/order-one-coffee.json
# replay with all browsers
testcafe all ./recordings/order-one-coffee.json
另一方面,Saucelabs 是雲端式測試平台。這項工具支援在雲端上使用不同瀏覽器和版本重播 JSON 使用者流程。
以下是 Saucelabs 中的設定檔範例。請參閱示範存放區。
apiVersion: v1alpha
kind: puppeteer-replay
suites:
- name: "order a coffee"
recordings: [ "recordings/order-a-coffee.json" ]
…
匯出使用不同擴充功能的使用者流程
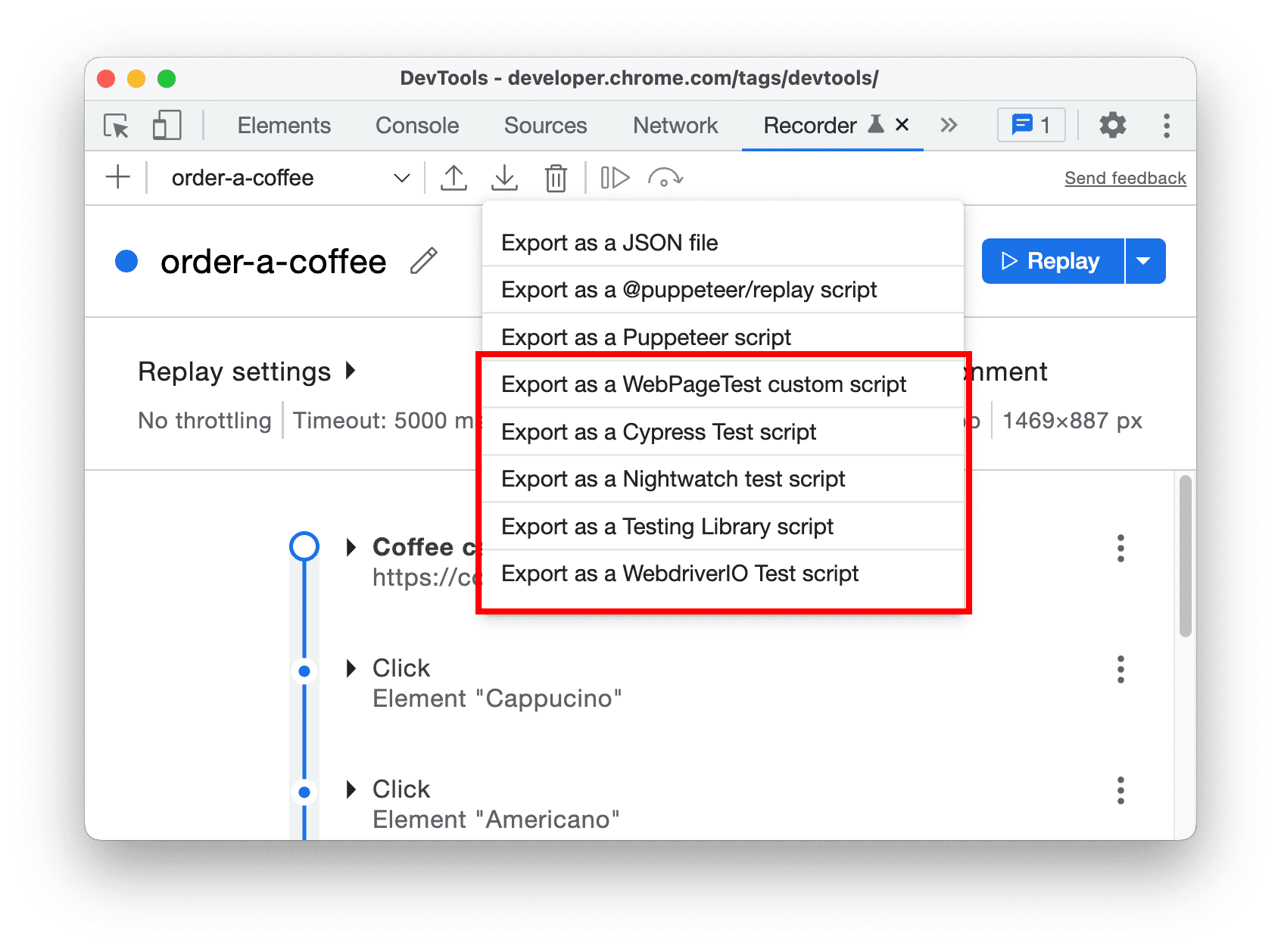
除了預設選項外,您也可以安裝擴充功能,將使用者流程匯出至其他格式。

舉例來說,您可以記錄並匯出使用者流程,做為 WebPageTest 自訂指令碼。您可以使用這份指令碼,透過應用程式測試多步驟使用者流程的效能。不過,編寫這些指令碼有時可能相當困難。
此外,如果您已準備好測試工具,可以使用擴充功能將使用者流程匯出至其他測試指令碼,例如 Cypress、Nightwatch、WebdriverIO、Testing Library 等。以下是完整清單。這有助於您和團隊更快開始編寫測試。
以程式輔助方式轉換為不同的測試指令碼
除了擴充功能之外,這些測試供應商大多也會發布程式庫,協助您以程式設計方式轉換多個 JSON 使用者流程。
舉例來說,您可以使用 @cypress/chrome-recorder 程式庫,將使用者流程匯出至 Cypress 測試。
npm install -g @cypress/chrome-recorder
npx @cypress/chrome-recorder ./recordings/*.json
重播含有擴充功能的使用者流程
從 Chrome 112 版開始,您可以使用擴充功能重播錄音內容,提升使用體驗。這些擴充功能可讓您無縫整合第三方服務和基礎架構,無須離開 DevTools 即可重播錄製內容。

如要開始使用,請參閱可用的擴充功能清單,或瞭解如何建立自訂擴充功能。
自行建構擴充功能或程式庫
在幕後,所有擴充功能和程式庫都是以 Puppeteer Replay 程式庫為基礎建構。除了可讓您重播使用者流程,Puppeteer Replay 也提供 API,可讓您自訂或轉換使用者流程重播。
自訂使用者流程重播
讓我們來建構螢幕截圖外掛程式。針對每個使用者流程,我們希望:
- 在每個步驟結束時擷取螢幕截圖,並儲存至
_screenshots資料夾。 - 在使用者流程執行作業完成時輸出訊息。
以下是程式碼片段。您也可以下載這個示範並進行操作。
/* screenshot-plugin.mjs */
import { mkdirSync } from "fs";
import { PuppeteerRunnerExtension } from "@puppeteer/replay";
// create folder if not exist
let screenshotFolder = "_screenshots";
mkdirSync(screenshotFolder, { recursive: true });
export default class ScreenshotPlugin extends PuppeteerRunnerExtension {
count = 0;
async afterEachStep(step, flow) {
await super.afterEachStep(step, flow);
this.count = this.count + 1;
const path = `${screenshotFolder}/${flow.title}-${this.count}.png`;
await this.page.screenshot({ path });
console.log(`Saved screenshot as ${path}`);
}
async afterAllSteps(step, flow) {
await super.afterAllSteps(step, flow);
console.log("Operation completed successfully.");
}
}
程式碼本身就相當清楚。我們擴充 PuppeteerRunnerExtension API,以便在每個步驟後儲存螢幕截圖,並在所有步驟完成後記錄訊息。
請儲存檔案,然後使用下列指令,透過這個擴充功能執行使用者流程:
# replay one user flow with plugin
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/order-a-coffee.json
# replay all user flows with plugin under recordings folder
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/*.json
輸出內容如下:
Saved screenshot as _screenshots/order-a-coffee-1.png
Saved screenshot as _screenshots/order-a-coffee-2.png
Saved screenshot as _screenshots/order-a-coffee-3.png
…
Operation completed successfully.
轉換使用者流程
您也可以將使用者流程轉換為其他格式 (例如 Cypress 或 Nightwatch 測試指令碼),藉此自訂使用者流程。
舉例來說,您的使用者流程包含導覽至網址的步驟。JSON 檔案如下所示:
{
"title": "order-a-coffee",
"steps": [
{
"type": "navigate",
"url": "https://coffee-cart.netlify.app/"
},
…
]
}
您可以建立 stringify 外掛程式,將步驟轉換為 JavaScript。您也可以查看其他現有程式庫,瞭解相關做法。
舉例來說,下列程式碼片段說明WebdriverIO 如何轉換導覽步驟:
export class StringifyPlugin extends PuppeteerStringifyExtension {
#appendStepType(out: LineWriter, step: Step, flow: UserFlow) {
switch (step.type) {
case 'navigate':
return out.appendLine(`await browser.url(${formatAsJSLiteral(step.url)})`)
…
}
當您使用使用者流程執行外掛程式時,導覽路徑會轉譯為 await browser.url(‘https://coffee-cart.netlify.app/’)。
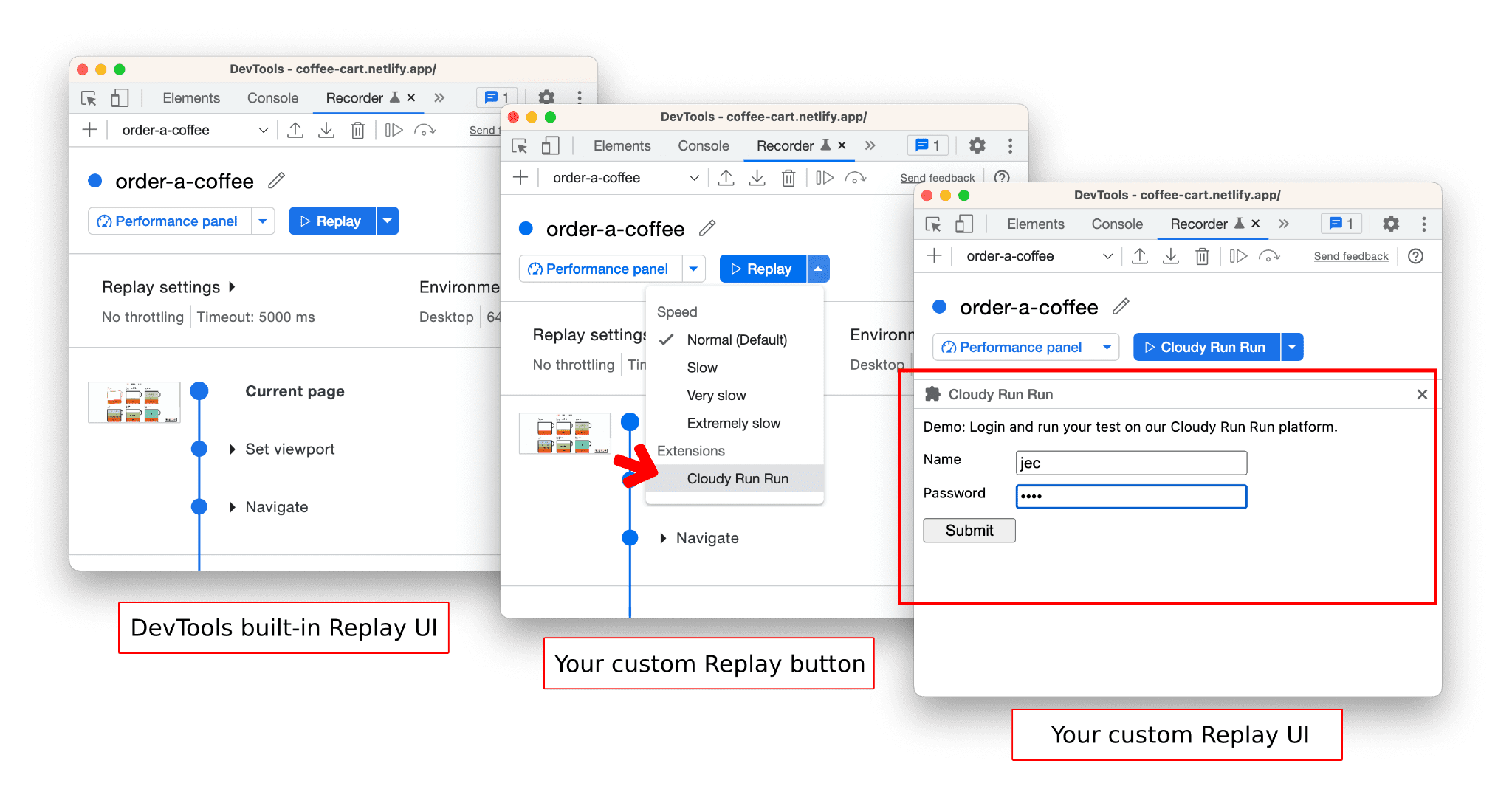
自訂開發人員工具重播體驗
重播擴充功能可讓您使用第三方服務和基礎架構重播錄製內容,無須離開 DevTools 錄製器。

如要自行建立重播擴充功能,請參閱重播擴充功能說明文件和擴充功能範例,瞭解相關操作方式。
發布 Chrome 擴充功能
自訂及轉換使用者流程後,您可以將其封裝為 Chrome 擴充功能,並發布至 Chrome 線上應用程式商店。
請參閱這個示範和操作說明,瞭解如何在本機偵錯及發布 Chrome 擴充功能。
整合 CI/CD 管道
這麼做的方法有很多種,市面上也有許多工具。以下是使用 GitHub Actions 自動執行此程序的範例:
# .github/node.js.yml
name: Replay recordings
on:
push:
branches: [ "main" ]
schedule:
- cron: '30 12 * * *' # daily 12:30pm
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Use Node.js
uses: actions/setup-node@v3
with:
node-version: 18.x
cache: 'npm'
- run: npm install puppeteer
- run: npm run replay-all
- run: npm run start
在本範例中,我們會在下列情況下重播使用者流程:
- 將新的變更推送至
main分支 - 每天下午 12:30
除了 GitHub Actions,您也可以整合喜愛的雲端服務供應商。請前往這個示範,瞭解如何使用 Google Cloud Run 工作執行最多 10,000 個使用者流程!
結論
在本篇文章中,我們討論了各種匯出使用者流程為 JSON 檔案的選項,以及如何使用 PuppeteerReplayExtension 自訂重播、使用 PuppeteerStringifyExtension 轉換使用者流程,並將這些流程整合至 CI 工作流程中。
希望這篇網誌文章能讓您瞭解如何使用錄製器面板和提供的工具,輕鬆將測試工作流程整合至專案。期待您繼續大展身手!
下載預覽管道
建議您將 Chrome Canary、開發人員版或Beta 版設為預設開發人員版瀏覽器。這些預覽管道可讓您存取最新的 DevTools 功能,測試最新的網路平台 API,並在使用者發現問題前,協助您找出網站的問題!
與 Chrome 開發人員工具團隊聯絡
請使用下列選項討論新功能、更新或任何與開發人員工具相關的內容。
- 請前往 crbug.com 提交意見回饋和功能要求。
- 在開發人員工具中,依序按一下「more_vert」更多選項 >「Help」 >「Report a DevTools issue」,即可回報開發人員工具的問題。
- 在 Twitter 上傳送訊息給 @ChromeDevTools。
- 在 YouTube 影片「What's new in DevTools」或「DevTools 提示」YouTube 影片中留言。



