ยอมรับกันเถอะว่าการเขียนการทดสอบอัตโนมัติไม่ใช่สิ่งที่สนุกที่สุดในชีวิตของนักพัฒนาซอฟต์แวร์ ในฐานะนักพัฒนาซอฟต์แวร์ เราต้องการเขียนฟีเจอร์ แก้ไขข้อบกพร่อง และปรับปรุงโลกใบนี้ อย่างไรก็ตาม เมื่อไม่มีการทำงานอัตโนมัติในเวิร์กโฟลว์ สิ่งต่างๆ อาจเกิดข้อบกพร่องได้ในระยะยาว เราจึงคิดว่าการเขียนการทดสอบอัตโนมัติก็สำคัญเช่นกัน
แผงโปรแกรมบันทึกในเครื่องมือสำหรับนักพัฒนาเว็บของ Chrome ช่วยให้คุณบันทึกและเล่นซ้ำเส้นทางของผู้ใช้ ส่งออกเส้นทางไปยังรูปแบบต่างๆ (เช่น สคริปต์ทดสอบ) ผ่านส่วนขยายและไลบรารีของบุคคลที่สามต่างๆ ปรับแต่งเส้นทางของผู้ใช้ด้วยไลบรารี Puppeteer Replay และผสานรวมกับเวิร์กโฟลว์ที่มีอยู่
ในบล็อกโพสต์นี้ เราจะพูดถึงหัวข้อต่อไปนี้
- วิธีส่งออกและเล่นซ้ำเส้นทางของผู้ใช้แบบเป็นโปรแกรม
- วิธีปรับแต่งการไหลเวียนของผู้ใช้ด้วยความช่วยเหลือของ Puppeteer Replay
- วิธีผสานรวมกับเวิร์กโฟลว์ CI/CD
บล็อกโพสต์นี้ถือว่าคุณทราบข้อมูลเบื้องต้นเกี่ยวกับโปรแกรมอัดเสียงอยู่แล้ว หากคุณเพิ่งเริ่มใช้โปรแกรมอัดเสียง ให้ทำตามบทแนะนำสั้นๆ และวิดีโอแนะนำนี้เพื่อเริ่มต้นใช้งาน
ส่งออกโฟลว์ผู้ใช้และเล่นซ้ำแบบเป็นโปรแกรม
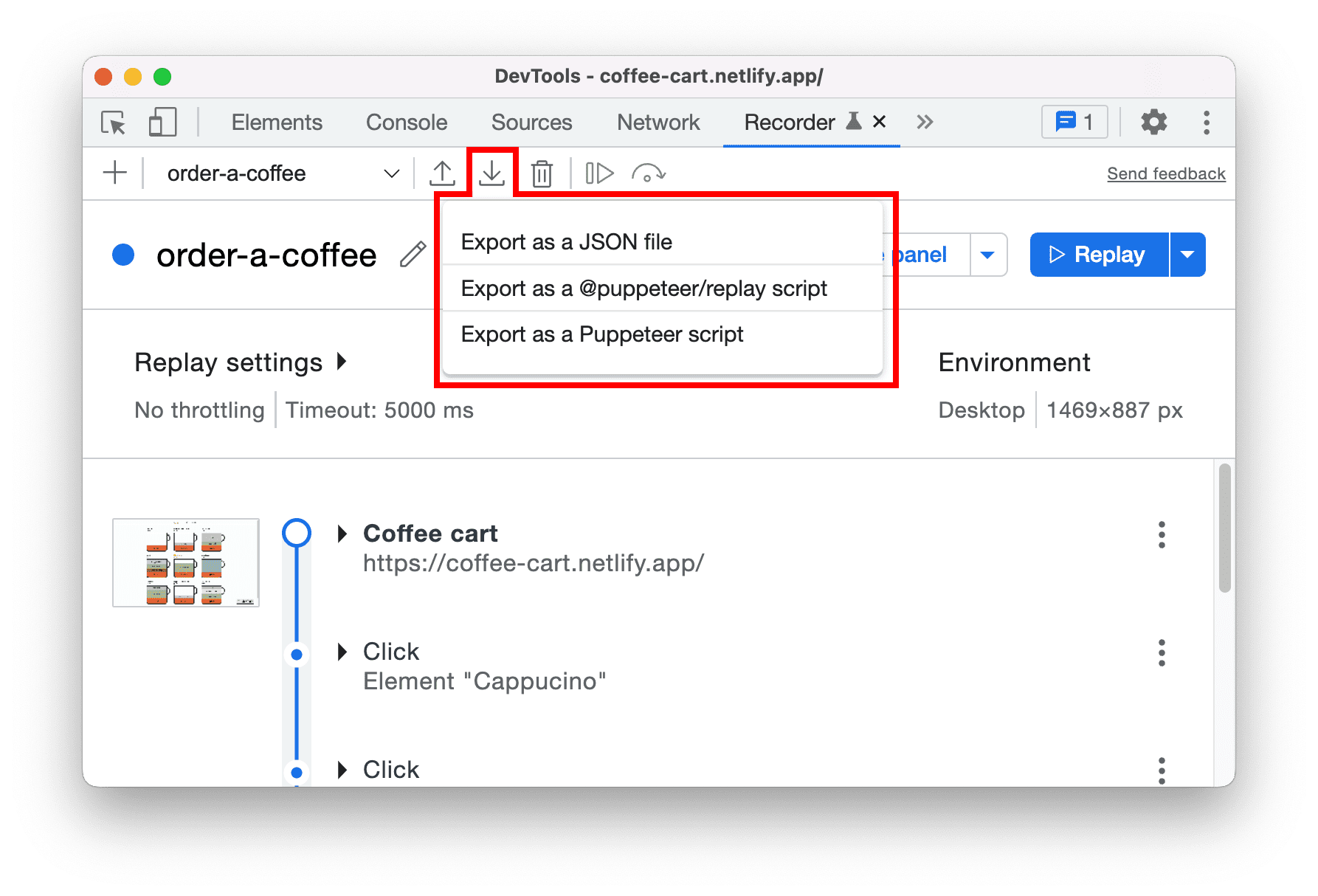
โดยค่าเริ่มต้น เครื่องบันทึกเสียงจะช่วยให้คุณส่งออกไฟล์บันทึกเหล่านี้เป็นสคริปต์ Puppeteer หรือ Puppeteer Replay หรือเป็นไฟล์ JSON ธรรมดา

เมื่อส่งออกโฟลว์ผู้ใช้เป็นไฟล์ JSON แล้ว คุณจะมีตัวเลือกในการนําเข้ากลับไปยังแผงเครื่องมือบันทึกและเล่นซ้ำ หรือจะใช้คลังภายนอกเพื่อเล่นซ้ำก็ได้ คลัง Puppeteer Replay เป็นหนึ่งในคลังที่ใช้ได้
เล่นซ้ำด้วย Puppeteer Replay
ทําตามวิธีการในที่เก็บเพื่อติดตั้ง Puppeteer Replay
สมมติว่าคุณบันทึกการไหลเวียนของผู้ใช้ JSON ในโฟลเดอร์ recordings (เช่น demo project) คุณสามารถใช้คําสั่งต่อไปนี้เพื่อเรียกใช้การไหลเวียนของผู้ใช้อย่างน้อย 1 รายการ
# replay one user flow
npx @puppeteer/replay ./recordings/order-a-coffee.json
# replay all user flows under recordings folder
npx @puppeteer/replay ./recordings/*.json
คุณเพิ่มสคริปต์ npm เพื่อเรียกใช้ไฟล์บันทึกได้ (ไม่บังคับ) โดยเพิ่มบรรทัดนี้ลงในช่อง scripts ใน package.json
"replay-all": "replay recordings"
จากนั้นคุณจะเรียกใช้ npm run replay-all ในบรรทัดคำสั่งเพื่อเล่นไฟล์บันทึกเสียงทั้งหมดซ้ำได้
ฟีเจอร์นี้จะเล่นซ้ำเส้นทางของผู้ใช้โดยไม่มี UI โดยค่าเริ่มต้น (หรือที่เรียกว่าโหมดไม่มีส่วนหัว) หากต้องการดู UI ให้ตั้งค่าตัวแปรสภาพแวดล้อม PUPPETEER_HEADLESS เป็น false ก่อนเรียกใช้คําสั่ง
PUPPETEER_HEADLESS=false npm run replay-all
เล่นซ้ำด้วยไลบรารีของบุคคลที่สาม
เรามีไลบรารีของบุคคลที่สามบางรายการที่คุณสามารถใช้เพื่อเล่นซ้ำได้นอกเหนือจากเบราว์เซอร์ Chrome รายการคลังทั้งหมดมีดังนี้
เช่น TestCafe เป็นเฟรมเวิร์กการทดสอบจากต้นทางถึงปลายทาง รวมถึงรองรับการเล่นซ้ำของเส้นทางผู้ใช้ JSON ด้วย Safari และอื่นๆ
npm install -g testcafe
# replay with selected browsers
testcafe safari ./recordings/order-one-coffee.json
testcafe firefox ./recordings/order-one-coffee.json
testcafe chrome ./recordings/order-one-coffee.json
# replay with all browsers
testcafe all ./recordings/order-one-coffee.json
ในทางกลับกัน Saucelabs เป็นแพลตฟอร์มการทดสอบบนระบบคลาวด์ โดยรองรับการเล่นซ้ำของเส้นทางผู้ใช้ JSON ด้วยเบราว์เซอร์และเวอร์ชันต่างๆ ในระบบคลาวด์
ต่อไปนี้คือตัวอย่างไฟล์การกําหนดค่าใน Saucelabs ดูที่เก็บข้อมูลเดโม
apiVersion: v1alpha
kind: puppeteer-replay
suites:
- name: "order a coffee"
recordings: [ "recordings/order-a-coffee.json" ]
…
ส่งออกเส้นทางของผู้ใช้ด้วยส่วนขยายต่างๆ
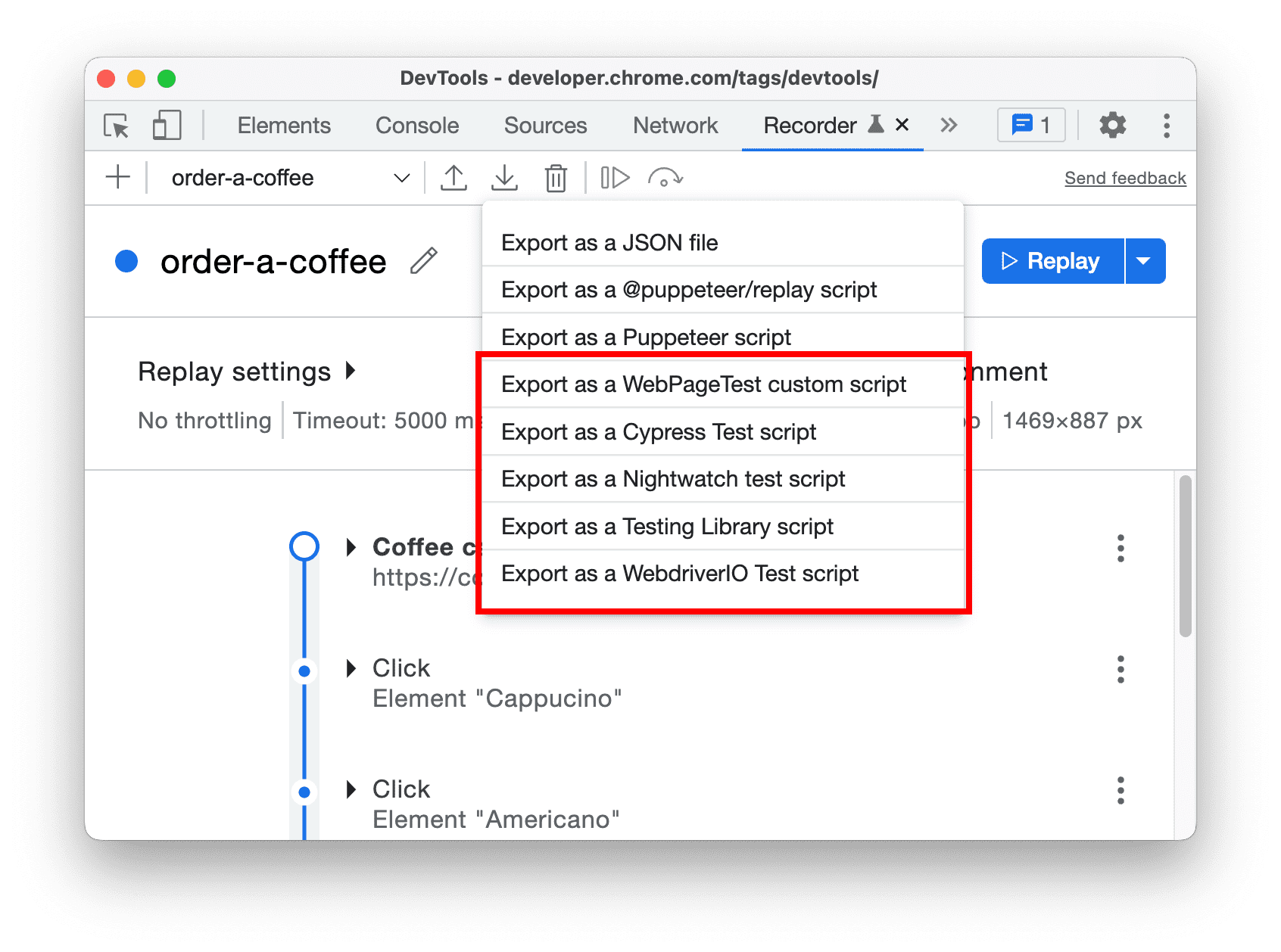
นอกจากตัวเลือกเริ่มต้นแล้ว คุณยังติดตั้งส่วนขยายเพื่อส่งออก Funnel ของผู้ใช้ไปยังรูปแบบต่างๆ ได้ด้วย

เช่น คุณสามารถบันทึกและส่งออกขั้นตอนของผู้ใช้เป็นสคริปต์ที่กําหนดเองของ WebPageTest สคริปต์นี้ช่วยให้คุณทดสอบประสิทธิภาพของโฟลว์ผู้ใช้แบบหลายขั้นตอนผ่านแอปพลิเคชันได้ อย่างไรก็ตาม บางครั้งการเขียนสคริปต์เหล่านั้นอาจเป็นเรื่องยาก
นอกจากนี้ หากคุณมีเครื่องมือทดสอบอยู่แล้ว ก็ยังมีส่วนขยายสำหรับส่งออกการไหลเวียนของผู้ใช้ไปยังสคริปต์ทดสอบต่างๆ เช่น Cypress, Nightwatch, WebdriverIO, Testing Library และอื่นๆ รายการทั้งหมดมีดังนี้ ซึ่งจะช่วยให้คุณและทีมเริ่มเขียนการทดสอบได้เร็วขึ้น
เปลี่ยนรูปแบบเป็นสคริปต์ทดสอบอื่นแบบเป็นโปรแกรม
นอกจากส่วนขยายแล้ว ผู้ให้บริการทดสอบส่วนใหญ่เหล่านี้ยังเผยแพร่ไลบรารีเพื่อช่วยคุณแปลงการไหลเวียนของผู้ใช้ JSON หลายรายการแบบเป็นโปรแกรมด้วย
เช่น ใช้ไลบรารี @cypress/chrome-recorder เพื่อส่งออกการไหลเวียนของผู้ใช้ไปยังการทดสอบ Cypress
npm install -g @cypress/chrome-recorder
npx @cypress/chrome-recorder ./recordings/*.json
เล่นขั้นตอนของผู้ใช้ซ้ำด้วยส่วนขยาย
ตั้งแต่ Chrome 112 เป็นต้นไป คุณสามารถปรับปรุงประสบการณ์การใช้งานโดยใช้ส่วนขยายเพื่อเล่นไฟล์บันทึกเสียงซ้ำได้ ส่วนขยายเหล่านี้ช่วยให้คุณผสานรวมบริการและโครงสร้างพื้นฐานของบุคคลที่สามได้อย่างราบรื่นสำหรับการเล่นไฟล์บันทึกซ้ำโดยไม่ต้องออกจากเครื่องมือสำหรับนักพัฒนาเว็บ

หากต้องการเริ่มต้นใช้งาน ให้ดูรายการส่วนขยายที่ใช้ได้หรือดูวิธีสร้างส่วนขยายที่กำหนดเอง
สร้างส่วนขยายหรือไลบรารีของคุณเอง
เบื้องหลังคือส่วนขยายและไลบรารีทั้งหมดสร้างขึ้นจากไลบรารีการบันทึกซ้ำของ Puppeteer นอกจากจะช่วยให้คุณเล่นซ้ำเส้นทางของผู้ใช้แล้ว Puppeteer Replay ยังมี API ให้คุณปรับแต่งหรือเปลี่ยนรูปแบบการเล่นซ้ำเส้นทางของผู้ใช้
ปรับแต่งการนําเสนอโฟลว์ผู้ใช้ซ้ำ
มาสร้างปลั๊กอินภาพหน้าจอกัน สำหรับโฟลว์ผู้ใช้แต่ละรายการ เราต้องการสิ่งต่อไปนี้
- วิธีถ่ายภาพหน้าจอเมื่อสิ้นสุดแต่ละขั้นตอนและบันทึกลงในโฟลเดอร์
_screenshots - เพื่อแสดงผลข้อความเมื่อการดําเนินการตามขั้นตอนของผู้ใช้เสร็จสมบูรณ์
ข้อมูลโค้ดมีดังนี้ คุณดาวน์โหลดเดโมนี้มาเล่นได้ด้วย
/* screenshot-plugin.mjs */
import { mkdirSync } from "fs";
import { PuppeteerRunnerExtension } from "@puppeteer/replay";
// create folder if not exist
let screenshotFolder = "_screenshots";
mkdirSync(screenshotFolder, { recursive: true });
export default class ScreenshotPlugin extends PuppeteerRunnerExtension {
count = 0;
async afterEachStep(step, flow) {
await super.afterEachStep(step, flow);
this.count = this.count + 1;
const path = `${screenshotFolder}/${flow.title}-${this.count}.png`;
await this.page.screenshot({ path });
console.log(`Saved screenshot as ${path}`);
}
async afterAllSteps(step, flow) {
await super.afterAllSteps(step, flow);
console.log("Operation completed successfully.");
}
}
โค้ดค่อนข้างสื่อความหมายอยู่แล้ว เราขยาย PuppeteerRunnerExtension API เพื่อบันทึกภาพหน้าจอหลังจากแต่ละขั้นตอน และบันทึกข้อความหลังจากทำตามขั้นตอนทั้งหมดแล้ว
บันทึกไฟล์ จากนั้นเราจะเรียกใช้การไหลเวียนของผู้ใช้ด้วยส่วนขยายนี้โดยใช้คําสั่งต่อไปนี้
# replay one user flow with plugin
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/order-a-coffee.json
# replay all user flows with plugin under recordings folder
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/*.json
เอาต์พุตคือ
Saved screenshot as _screenshots/order-a-coffee-1.png
Saved screenshot as _screenshots/order-a-coffee-2.png
Saved screenshot as _screenshots/order-a-coffee-3.png
…
Operation completed successfully.
เปลี่ยนโฟลว์ผู้ใช้
อีกวิธีในการปรับแต่งการไหลเวียนของผู้ใช้คือการแปลงเป็นรูปแบบต่างๆ (เช่น Cypress หรือสคริปต์ทดสอบ Nightwatch)
เช่น โฟลว์ผู้ใช้มีขั้นตอนในการไปยัง URL ไฟล์ JSON จะมีลักษณะดังนี้
{
"title": "order-a-coffee",
"steps": [
{
"type": "navigate",
"url": "https://coffee-cart.netlify.app/"
},
…
]
}
คุณสามารถสร้างปลั๊กอิน stringify เพื่อเปลี่ยนรูปแบบขั้นตอนเป็น JavaScript ได้ นอกจากนี้ คุณยังดูไลบรารีอื่นๆ ที่มีอยู่เพื่อดูวิธีดำเนินการได้ด้วย
ตัวอย่างเช่น ข้อมูลโค้ดต่อไปนี้แสดงวิธีที่ WebdriverIO เปลี่ยนรูปแบบขั้นตอนการนำทาง
export class StringifyPlugin extends PuppeteerStringifyExtension {
#appendStepType(out: LineWriter, step: Step, flow: UserFlow) {
switch (step.type) {
case 'navigate':
return out.appendLine(`await browser.url(${formatAsJSLiteral(step.url)})`)
…
}
เมื่อคุณเรียกใช้ปลั๊กอินกับโฟลว์ผู้ใช้ บรรทัดการนําทางจะแปลเป็น await browser.url(‘https://coffee-cart.netlify.app/’)
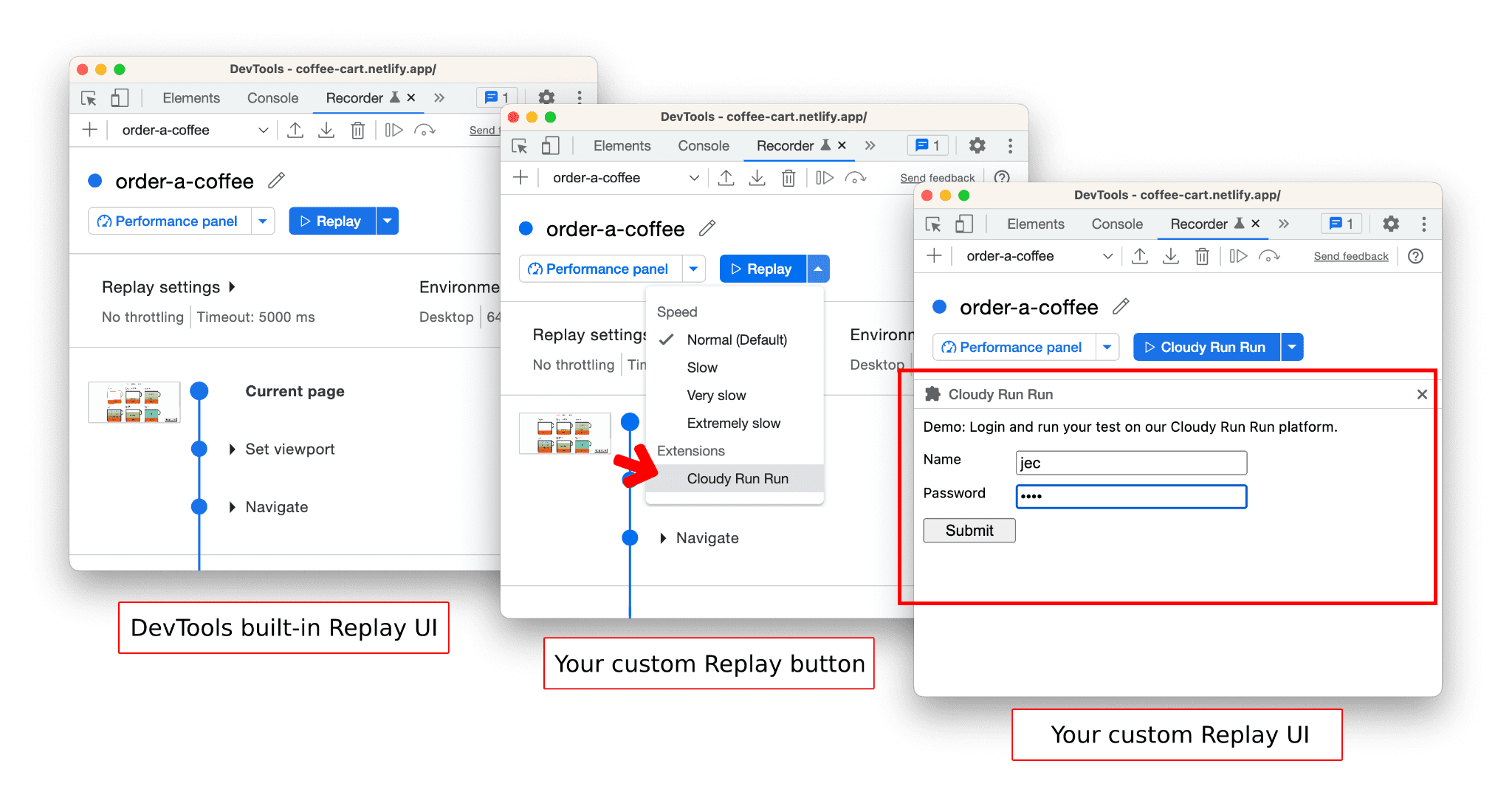
ปรับแต่งประสบการณ์การเล่นซ้ำในเครื่องมือสำหรับนักพัฒนาเว็บ
ส่วนขยายการเล่นซ้ำเป็นวิธีเล่นไฟล์บันทึกซ้ำโดยใช้บริการและโครงสร้างพื้นฐานของบุคคลที่สาม โดยที่คุณไม่ต้องออกจากเครื่องมือบันทึกของ DevTools

หากต้องการสร้างส่วนขยายการบันทึกซ้ำของคุณเอง โปรดดูคำแนะนำในเอกสารประกอบเกี่ยวกับส่วนขยายการบันทึกซ้ำและดูตัวอย่างส่วนขยาย
เผยแพร่ส่วนขยาย Chrome
เมื่อปรับแต่งและเปลี่ยนรูปแบบการไหลเวียนของผู้ใช้แล้ว คุณจะจัดแพ็กเกจเป็นส่วนขยายของ Chrome และเผยแพร่ไปยัง Chrome เว็บสโตร์ ได้
ดูการสาธิตและวิธีการนี้เพื่อดูวิธีแก้ไขข้อบกพร่องในเครื่องและเผยแพร่ส่วนขยาย Chrome
ผสานรวมกับไปป์ไลน์ CI/CD
ซึ่งทำได้หลายวิธีและมีเครื่องมือมากมายที่พร้อมใช้งาน ตัวอย่างการทำงานอัตโนมัติของกระบวนการนี้ด้วย GitHub Actions มีดังนี้
# .github/node.js.yml
name: Replay recordings
on:
push:
branches: [ "main" ]
schedule:
- cron: '30 12 * * *' # daily 12:30pm
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Use Node.js
uses: actions/setup-node@v3
with:
node-version: 18.x
cache: 'npm'
- run: npm install puppeteer
- run: npm run replay-all
- run: npm run start
ในตัวอย่างนี้ เราจะเล่นโฟลว์ผู้ใช้ซ้ำเมื่อเกิดเหตุการณ์ต่อไปนี้
- พุชการเปลี่ยนแปลงใหม่ไปยังสาขา
main - ทุกวันเวลา 12:30 น.
นอกจาก GitHub Actions แล้ว คุณยังผสานรวมกับผู้ให้บริการระบบคลาวด์ที่ชื่นชอบได้ด้วย ไปที่การสาธิตนี้เพื่อดูวิธีใช้ Google Cloud Run Job เพื่อเรียกใช้โฟลว์ผู้ใช้สูงสุด 10,000 รายการพร้อมกัน
บทสรุป
ในบล็อกโพสต์นี้ เราได้พูดถึงตัวเลือกต่างๆ ในการส่งออก FLow ของผู้ใช้เป็นไฟล์ JSON, ปรับแต่งการเพลย์ซ้ำด้วย PuppeteerReplayExtension, เปลี่ยนรูปแบบ FLow ของผู้ใช้ด้วย PuppeteerStringifyExtension และผสานรวม FLow เหล่านี้ในเวิร์กโฟลว์ CI
เราหวังว่าบล็อกโพสต์นี้จะให้แนวคิดเกี่ยวกับวิธีใช้แผงโปรแกรมบันทึกและเครื่องมือที่มีให้เพื่อช่วยให้ผสานรวมเวิร์กโฟลว์การทดสอบเข้ากับโปรเจ็กต์ได้ง่ายขึ้น เราอดใจรอดูสิ่งที่คุณจะสร้างไม่ไหวแล้ว
ดาวน์โหลดแชแนลตัวอย่าง
ลองใช้ Chrome Canary, Dev หรือ เบต้า เป็นเบราว์เซอร์สำหรับนักพัฒนาซอฟต์แวร์เริ่มต้น ช่องทางเวอร์ชันตัวอย่างเหล่านี้จะช่วยให้คุณเข้าถึงฟีเจอร์ล่าสุดของ DevTools, ทดสอบ API ของแพลตฟอร์มเว็บที่ล้ำสมัย และช่วยค้นหาปัญหาในเว็บไซต์ของคุณก่อนที่ผู้ใช้จะพบ
ติดต่อทีมเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
ใช้ตัวเลือกต่อไปนี้เพื่อพูดคุยเกี่ยวกับฟีเจอร์ใหม่ การอัปเดต หรือสิ่งอื่นๆ ที่เกี่ยวข้องกับเครื่องมือสำหรับนักพัฒนาเว็บ
- ส่งความคิดเห็นและคำขอฟีเจอร์ถึงเราได้ที่ crbug.com
- รายงานปัญหาเกี่ยวกับเครื่องมือสําหรับนักพัฒนาเว็บโดยใช้ ตัวเลือกเพิ่มเติม > ความช่วยเหลือ > รายงานปัญหาเกี่ยวกับเครื่องมือสําหรับนักพัฒนาเว็บในเครื่องมือสําหรับนักพัฒนาเว็บ
- ทวีตถึง @ChromeDevTools
- แสดงความคิดเห็นในวิดีโอ YouTube เกี่ยวกับข่าวสารใน DevTools หรือวิดีโอ YouTube เกี่ยวกับเคล็ดลับใน DevTools



