自動テストの作成は、開発者にとって楽しい作業ではありません。デベロッパーは、機能を作成し、バグを修正し、世界を改善したいと考えています。ただし、ワークフローに自動テストが組み込まれていないと、長期的にはバグが非常に多くなる可能性があります。そのため、自動テストの作成も重要だと考えています。
Chrome DevTools の [レコーダー] パネルを使用すると、ユーザーフローを記録して再生したり、さまざまなサードパーティ製拡張機能やライブラリを使用してさまざまな形式(テスト スクリプトなど)にエクスポートしたり、Puppeteer Replay ライブラリでユーザーフローをカスタマイズしたり、既存のワークフローと統合したりできます。
このブログ投稿では、次の内容について説明します。
- ユーザーフローをプログラムでエクスポートして再生する方法。
- Puppeteer Replay を使用してユーザーフローをカスタマイズする方法。
- CI/CD ワークフローと統合する方法。
このブログ投稿は、レコーダーの基本をすでにご存じであることを前提としています。レコーダーを初めて使用する場合は、こちらの簡単な紹介チュートリアルと動画ガイドをご覧ください。
ユーザーフローをエクスポートしてプログラムで再生する
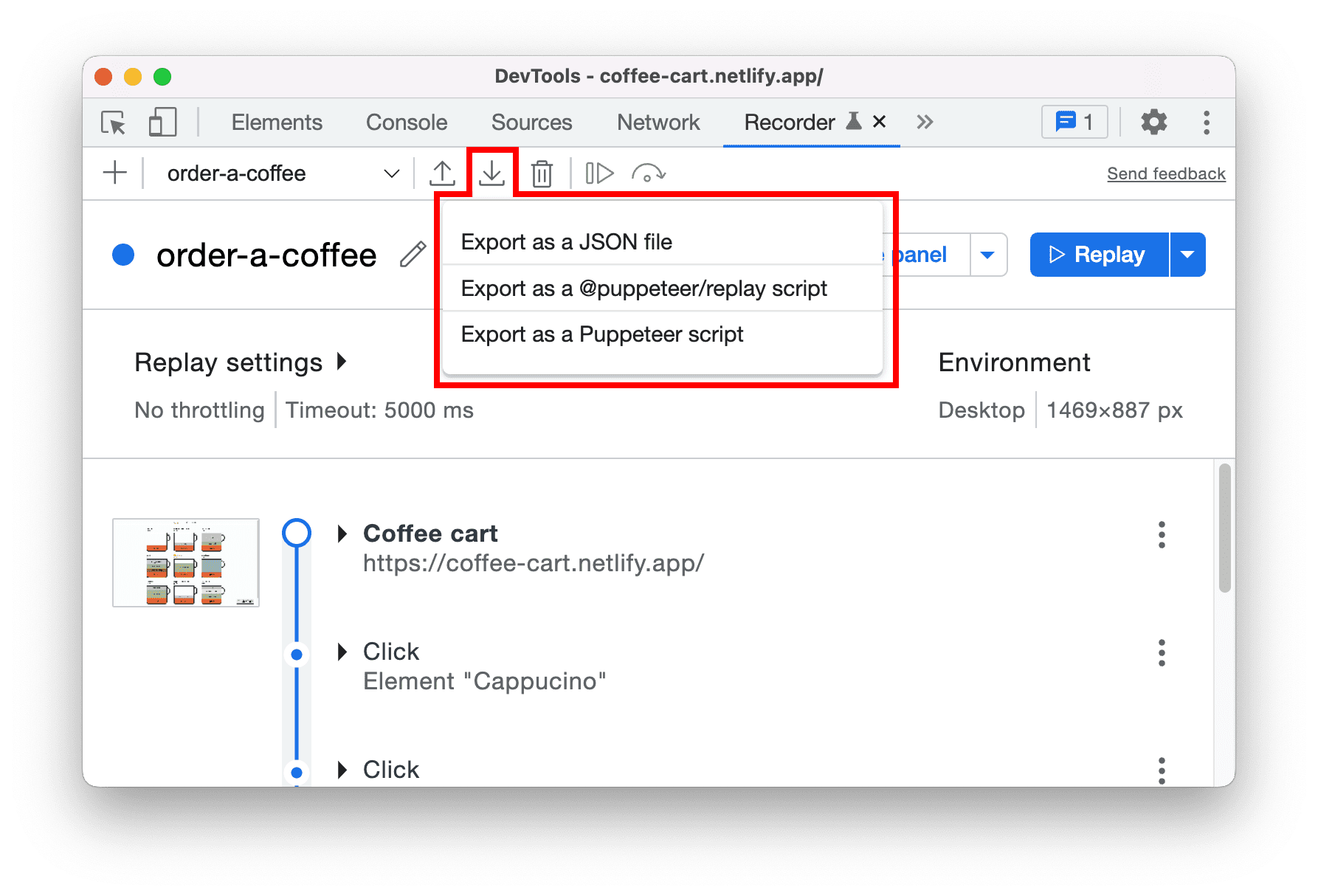
デフォルトでは、Recorder ではこれらの録画を Puppeteer または Puppeteer Replay スクリプトとして、または単純な JSON ファイルとしてエクスポートできます。

ユーザーフローを JSON ファイルとしてエクスポートしたら、Recorder パネルにインポートして再生するか、外部ライブラリを使用して再生できます。使用可能なライブラリの 1 つに Puppeteer Replay ライブラリがあります。
Puppeteer Replay でリプレイする
リポジトリの手順に沿って Puppeteer Replay をインストールします。
JSON ユーザーフローを recordings フォルダ(デモ プロジェクトなど)に保存した場合は、次のコマンドを使用して 1 つ以上のユーザーフローを実行できます。
# replay one user flow
npx @puppeteer/replay ./recordings/order-a-coffee.json
# replay all user flows under recordings folder
npx @puppeteer/replay ./recordings/*.json
必要に応じて、録音を実行する npm スクリプトを追加できます。package.json の scripts フィールドに次の行を追加します。
"replay-all": "replay recordings"
これで、コマンドラインで npm run replay-all を実行して、すべての録音を再生できます。
ユーザーフローはデフォルトで UI なしで再生されます(ヘッドレス モードとも呼ばれます)。UI を表示する場合は、コマンドを実行する前に PUPPETEER_HEADLESS 環境変数を false に設定します。
PUPPETEER_HEADLESS=false npm run replay-all
サードパーティ ライブラリによるリプレイ
Chrome ブラウザ以外で再生するために使用できるサードパーティ ライブラリがいくつかあります。ライブラリの一覧を参照してください。
たとえば、TestCafe はエンドツーエンドのテスト フレームワークです。Safari などの JSON ユーザーフローの再生をサポートしています。
npm install -g testcafe
# replay with selected browsers
testcafe safari ./recordings/order-one-coffee.json
testcafe firefox ./recordings/order-one-coffee.json
testcafe chrome ./recordings/order-one-coffee.json
# replay with all browsers
testcafe all ./recordings/order-one-coffee.json
一方、Saucelabs はクラウドベースのテスト プラットフォームです。クラウド上でさまざまなブラウザとバージョンで JSON ユーザーフローの再生をサポートしています。
Saucelabs の構成ファイルの例を次に示します。デモ リポジトリをご覧ください。
apiVersion: v1alpha
kind: puppeteer-replay
suites:
- name: "order a coffee"
recordings: [ "recordings/order-a-coffee.json" ]
…
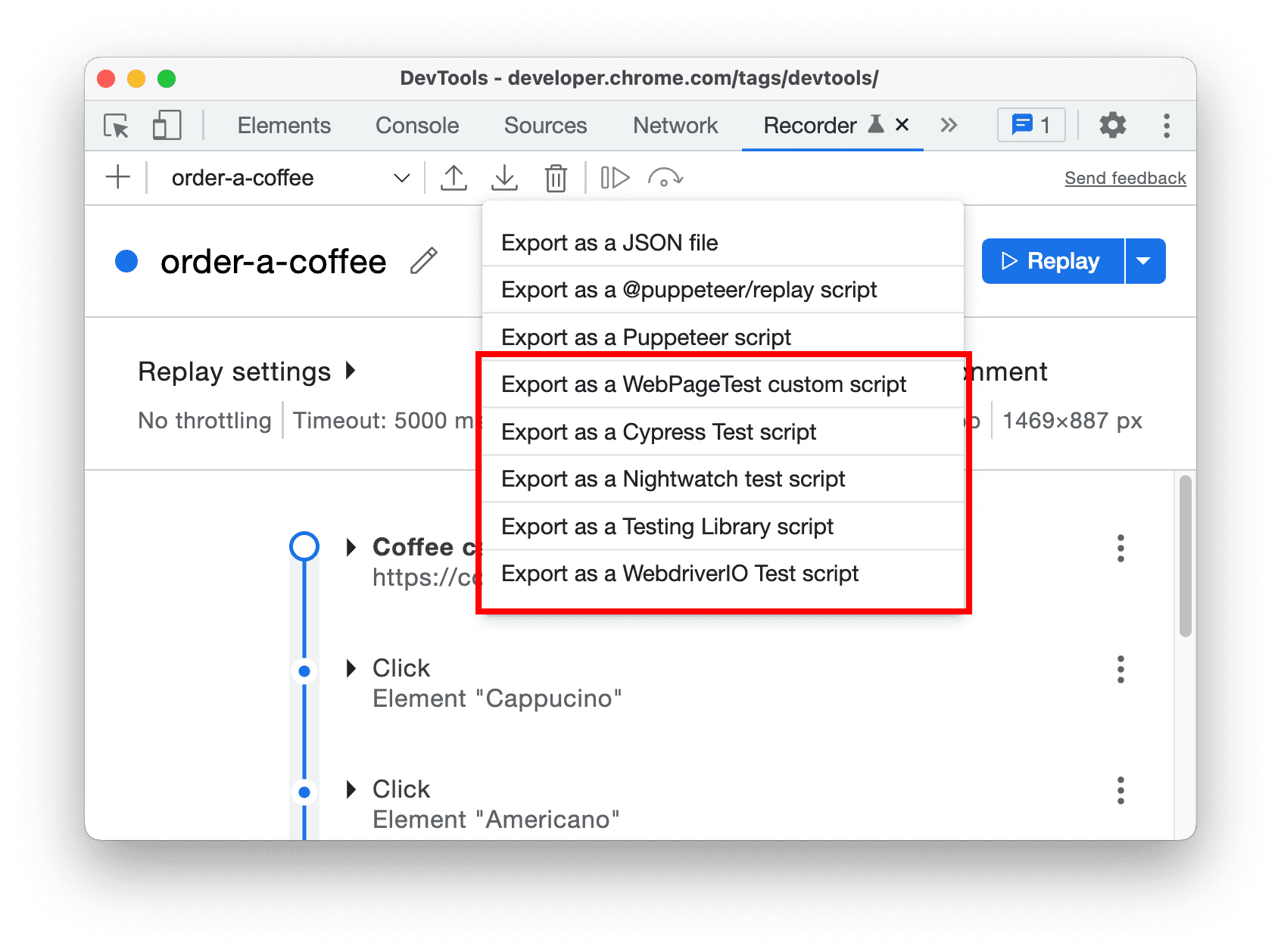
さまざまな拡張機能を含むユーザーフローをエクスポートする
デフォルトのオプション以外にも、拡張機能をインストールして、ユーザーフローをさまざまな形式にエクスポートすることもできます。

たとえば、ユーザーフローを記録して WebPageTest カスタム スクリプトとしてエクスポートできます。このスクリプトを使用すると、アプリのマルチステップ ユーザーフローのパフォーマンスをテストできます。ただし、これらのスクリプトの作成は難しい場合があります。
また、すでにテストツールを導入している場合は、Cypress、Nightwatch、WebdriverIO、Testing Library などのさまざまなテスト スクリプトにユーザーフローをエクスポートする拡張機能もあります。一覧をご確認ください。これにより、チームでテストの作成を迅速に開始できます。
プログラムで別のテスト スクリプトに変換する
これらのテスト プロバイダのほとんどは、拡張機能に加えて、複数の JSON ユーザーフローをプログラムで変換できるようにライブラリを公開しています。
たとえば、@cypress/chrome-recorder ライブラリを使用して、ユーザーフローを Cypress テストにエクスポートします。
npm install -g @cypress/chrome-recorder
npx @cypress/chrome-recorder ./recordings/*.json
拡張機能を使用してユーザーフローを再生する
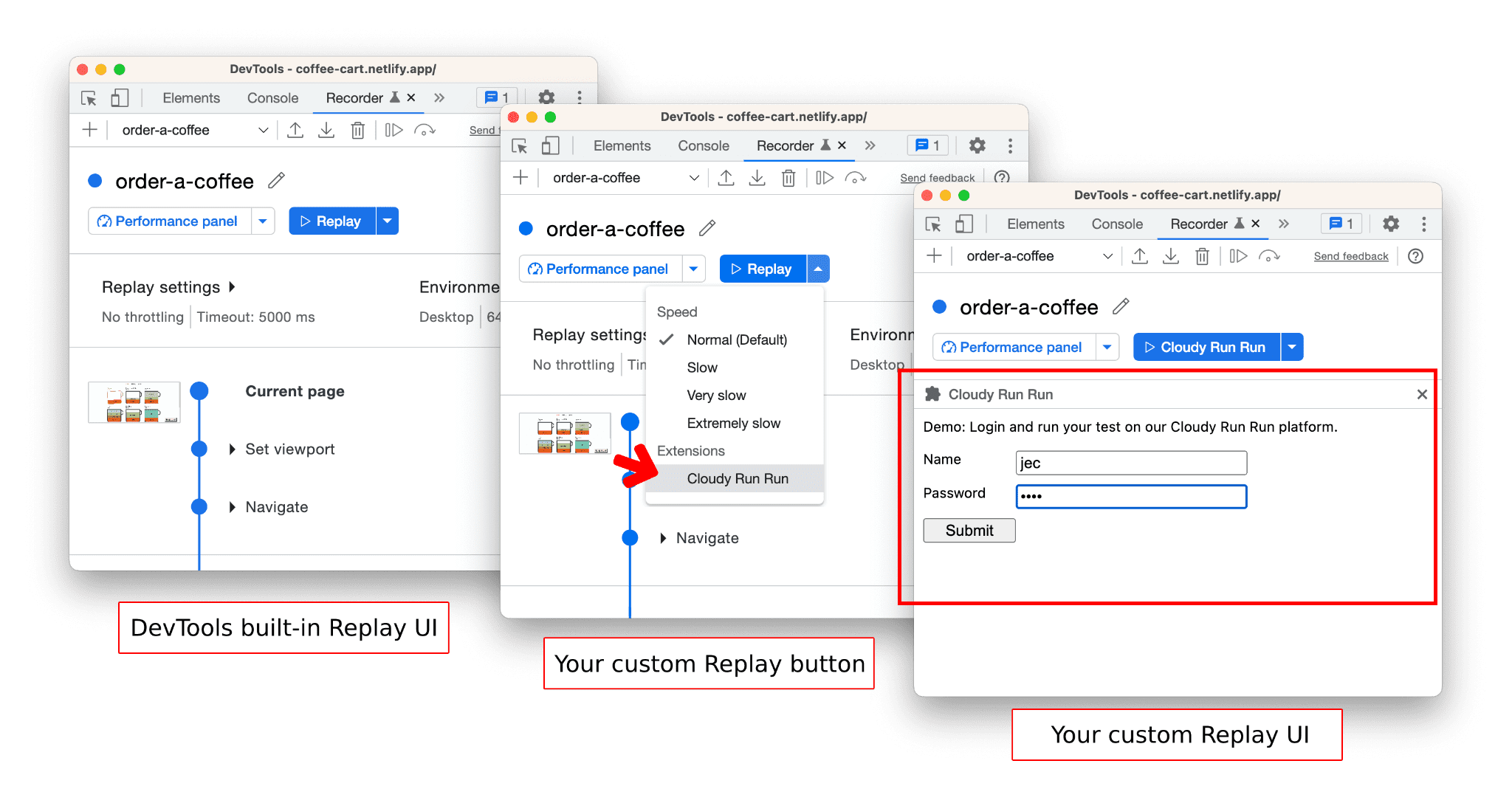
Chrome 112 以降では、拡張機能を使用して録音を再生することで、エクスペリエンスを向上させることができます。これらの拡張機能を使用すると、DevTools を離れることなく、サードパーティのサービスとインフラストラクチャをシームレスに統合して、録画を再生できます。

使用を開始するには、利用可能な拡張機能のリストをご覧ください。また、独自のカスタム拡張機能を作成する方法もご確認ください。
独自の拡張機能またはライブラリを作成する
バックグラウンドでは、すべての拡張機能とライブラリは Puppeteer Replay ライブラリ上に構築されています。Puppeteer Replay では、ユーザーフローを再生できるだけでなく、ユーザーフローの再生をカスタマイズまたは変換できる API も提供されています。
ユーザーフローの再生をカスタマイズする
スクリーンショット プラグインを作成しましょう。各ユーザーフローについて、次のことを確認します。
- 各ステップの最後にスクリーンショットを撮って
_screenshotsフォルダに保存します。 - ユーザーフローの実行が完了したときにメッセージを出力します。
コード スニペットは次のとおりです。このデモをダウンロードして試すこともできます。
/* screenshot-plugin.mjs */
import { mkdirSync } from "fs";
import { PuppeteerRunnerExtension } from "@puppeteer/replay";
// create folder if not exist
let screenshotFolder = "_screenshots";
mkdirSync(screenshotFolder, { recursive: true });
export default class ScreenshotPlugin extends PuppeteerRunnerExtension {
count = 0;
async afterEachStep(step, flow) {
await super.afterEachStep(step, flow);
this.count = this.count + 1;
const path = `${screenshotFolder}/${flow.title}-${this.count}.png`;
await this.page.screenshot({ path });
console.log(`Saved screenshot as ${path}`);
}
async afterAllSteps(step, flow) {
await super.afterAllSteps(step, flow);
console.log("Operation completed successfully.");
}
}
コード自体は非常に表現力豊かです。PuppeteerRunnerExtension API を拡張して、各ステップの後にスクリーンショットを保存し、すべてのステップの後にメッセージをログに記録します。
ファイルを保存したら、次のコマンドを使用して、この拡張機能でユーザーフローを実行できます。
# replay one user flow with plugin
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/order-a-coffee.json
# replay all user flows with plugin under recordings folder
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/*.json
出力は次のとおりです。
Saved screenshot as _screenshots/order-a-coffee-1.png
Saved screenshot as _screenshots/order-a-coffee-2.png
Saved screenshot as _screenshots/order-a-coffee-3.png
…
Operation completed successfully.
ユーザーフローを変換する
ユーザーフローをカスタマイズするもう 1 つの方法は、ユーザーフローを別の形式(Cypress や Nightwatch のテスト スクリプトなど)に変換することです。
たとえば、ユーザーフローに URL に移動するステップが含まれているとします。JSON ファイルは次のようになります。
{
"title": "order-a-coffee",
"steps": [
{
"type": "navigate",
"url": "https://coffee-cart.netlify.app/"
},
…
]
}
stringify プラグインを作成して、ステップを JavaScript に変換できます。他の既存のライブラリを表示して、その方法を確認することもできます。
たとえば、次のコード スニペットは、WebdriverIO がナビゲーション ステップを変換する方法を示しています。
export class StringifyPlugin extends PuppeteerStringifyExtension {
#appendStepType(out: LineWriter, step: Step, flow: UserFlow) {
switch (step.type) {
case 'navigate':
return out.appendLine(`await browser.url(${formatAsJSLiteral(step.url)})`)
…
}
ユーザーフローでプラグインを実行すると、ナビゲーション ラインは await browser.url(‘https://coffee-cart.netlify.app/’) に変換されます。
DevTools の再生エクスペリエンスをカスタマイズする
リプレイ拡張機能を使用すると、DevTools レコーダーを離れることなく、サードパーティのサービスとインフラストラクチャを使用して録画を再生できます。

独自のリプレイ拡張機能を作成するには、リプレイ拡張機能のドキュメントを参照し、拡張機能の例をご確認ください。
Chrome 拡張機能を公開する
カスタマイズして変換したユーザーフローは、Chrome 拡張機能としてパッケージ化して Chrome ウェブストアに公開できます。
ローカルでデバッグして Chrome 拡張機能を公開する方法については、こちらのデモと手順をご覧ください。
CI/CD パイプラインと統合する
これを行う方法は複数あり、多くのツールが用意されています。GitHub Actions を使用してこのプロセスを自動化する例を次に示します。
# .github/node.js.yml
name: Replay recordings
on:
push:
branches: [ "main" ]
schedule:
- cron: '30 12 * * *' # daily 12:30pm
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Use Node.js
uses: actions/setup-node@v3
with:
node-version: 18.x
cache: 'npm'
- run: npm install puppeteer
- run: npm run replay-all
- run: npm run start
この例では、次の場合のユーザーフローを再生します。
- 新しい変更が
mainブランチに push される - 毎日午後 12 時 30 分
GitHub Actions 以外にも、お気に入りのクラウド プロバイダと統合できます。こちらのデモでは、Google Cloud Run Job を使用して最大 10,000 個のユーザーフローを並列で実行する方法を確認できます。
まとめ
このブログ投稿では、ユーザーフローを JSON ファイルとしてエクスポートする、PuppeteerReplayExtension でリプレイをカスタマイズする、PuppeteerStringifyExtension でユーザーフローを変換する、CI ワークフローに統合する、さまざまなオプションについて説明しました。
このブログ投稿が、レコーダー パネルと提供されているツールを使用して、テスト ワークフローをプロジェクトに簡単に統合する方法について、ヒントを与えられたら幸いです。皆様が構築されるソリューションを楽しみにしております。
プレビュー チャネルをダウンロードする
デフォルトの開発用ブラウザとして Chrome の Canary、Dev、Beta のいずれかを使用することを検討してください。これらのプレビュー チャンネルでは、最新の DevTools 機能にアクセスしたり、最先端のウェブ プラットフォーム API をテストしたりできます。また、ユーザーよりも先にサイトの問題を見つけることもできます。
Chrome DevTools チームに問い合わせる
次のオプションを使用して、DevTools の新機能、アップデート、その他のトピックについて話し合います。
- フィードバックや機能リクエストは crbug.com から送信してください。
- DevTools で [その他] > [ヘルプ] > [DevTools の問題を報告] を使用して、DevTools の問題を報告します。
- @ChromeDevTools にツイートします。
- DevTools の新機能に関する YouTube 動画または DevTools のヒントに関する YouTube 動画にコメントを残してください。