Otomatik test yazmanın bir geliştiricinin hayatındaki en eğlenceli şey olmadığını kabul edelim. Geliştiriciler olarak özellik yazmak, hataları düzeltmek ve dünyayı iyileştirmek istiyoruz. Ancak iş akışlarımızda otomatik test olmadığında uzun vadede oldukça "hatalı" sonuçlar ortaya çıkabilir. Bu nedenle, otomatik testler yazmanın da önemli olduğunu düşünüyoruz.
Chrome Geliştirici Araçları'ndaki Kaydedici paneliyle kullanıcı akışlarını kaydedip oynatabilir, farklı üçüncü taraf uzantıları ve kitaplıkları aracılığıyla çeşitli biçimlere (ör. test komut dosyaları) aktarabilir, kullanıcı akışlarını Puppeteer Replay kitaplığıyla özelleştirebilir ve mevcut iş akışlarınızla entegre edebilirsiniz.
Bu blog yayınında şu konuları ele alacağız:
- Kullanıcı akışlarını programatik olarak dışa aktarma ve yeniden oynatma.
- Puppeteer Replay'in yardımıyla kullanıcı akışlarınızı özelleştirme.
- CI/CD iş akışlarınızla entegrasyon
Bu blog yayınında, Kaydedici'nin temel özelliklerini zaten bildiğiniz varsayılmaktadır. Kaydedici'yi kullanmaya yeni başladıysanız başlamak için bu kısa tanıtım eğitimini ve video kılavuzunu inceleyin.
Kullanıcı işlemleri akışlarını dışa aktarma ve programatik olarak yeniden oynatma
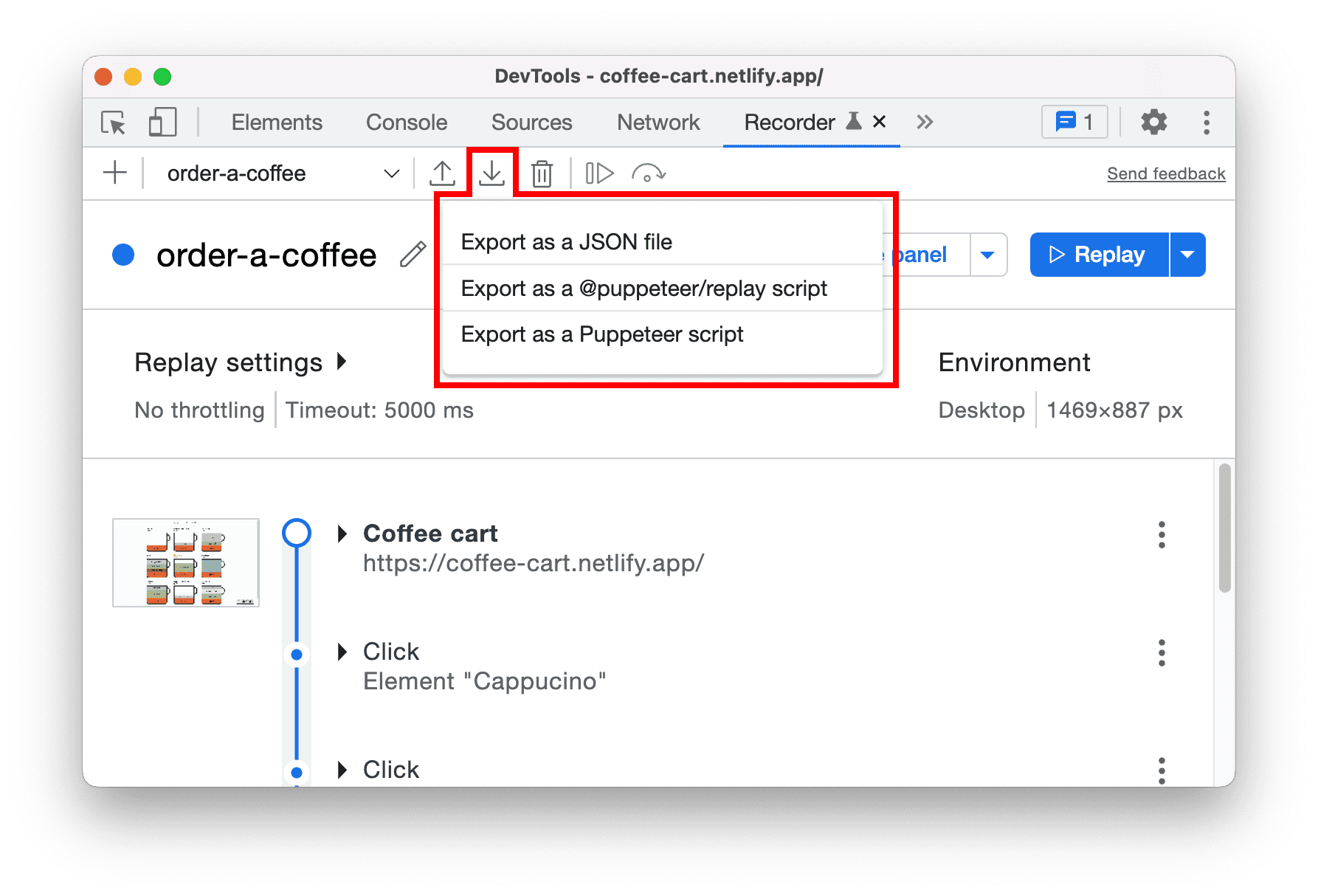
Kaydedici, varsayılan olarak bu kayıtları Puppeteer veya Puppeteer Replay komut dosyası ya da düz JSON dosyası olarak dışa aktarmanıza olanak tanır.

Kullanıcı akışlarını JSON dosyaları olarak dışa aktardıktan sonra, bunları Kaydedici paneline geri içe aktarıp yeniden oynatabilir veya harici kitaplıklar kullanarak yeniden oynatabilirsiniz. Puppeteer Replay kitaplığı, kullanılabilen kitaplıklardan biridir.
Puppeteer Replay ile tekrar oynatma
Puppeteer Replay'i yüklemek için depoda bulunan talimatları uygulayın.
JSON kullanıcı akışlarınızı recordings klasörüne (örneğin, demo projesi) kaydettiğinizi varsayalım. Bir veya daha fazla kullanıcı akışını yürütmek için aşağıdaki komutu kullanabilirsiniz:
# replay one user flow
npx @puppeteer/replay ./recordings/order-a-coffee.json
# replay all user flows under recordings folder
npx @puppeteer/replay ./recordings/*.json
İsteğe bağlı olarak, kayıtları çalıştırmak için bir npm komut dosyası ekleyebilirsiniz. Bu satırı package.json içindeki scripts alanına ekleyin:
"replay-all": "replay recordings"
Ardından, tüm kayıtları yeniden oynatmak için komut satırında npm run replay-all komutunu çalıştırabilirsiniz.
Kullanıcı akışları varsayılan olarak kullanıcı arayüzü olmadan oynatılır (gözetimsiz mod olarak da bilinir). Kullanıcı arayüzünü görmek istiyorsanız komutu çalıştırmadan önce PUPPETEER_HEADLESS ortam değişkenini false olarak ayarlayın.
PUPPETEER_HEADLESS=false npm run replay-all
Üçüncü taraf kitaplıklarıyla yeniden oynatma
Chrome Tarayıcı dışında oynatmak için kullanabileceğiniz bazı üçüncü taraf kitaplıkları vardır. Kütüphanelerin tam listesini burada bulabilirsiniz.
Örneğin, TestCafe uçtan uca test çerçevesidir. JSON kullanıcı akışlarının Safari ve diğer araçlarla yeniden oynatılmasını destekler.
npm install -g testcafe
# replay with selected browsers
testcafe safari ./recordings/order-one-coffee.json
testcafe firefox ./recordings/order-one-coffee.json
testcafe chrome ./recordings/order-one-coffee.json
# replay with all browsers
testcafe all ./recordings/order-one-coffee.json
Öte yandan Saucelabs, bulut tabanlı bir test platformudur. JSON kullanıcı akışlarının bulutta farklı tarayıcılar ve sürümlerle yeniden oynatılmasını destekler.
Aşağıda Saucelabs'daki örnek bir yapılandırma dosyası verilmiştir. Demo deposuna göz atın.
apiVersion: v1alpha
kind: puppeteer-replay
suites:
- name: "order a coffee"
recordings: [ "recordings/order-a-coffee.json" ]
…
Kullanıcı akışlarını farklı uzantılarla dışa aktarma
Varsayılan seçeneklerin yanı sıra, kullanıcı akışlarını farklı biçimlere aktarmak için uzantılar da yükleyebilirsiniz.

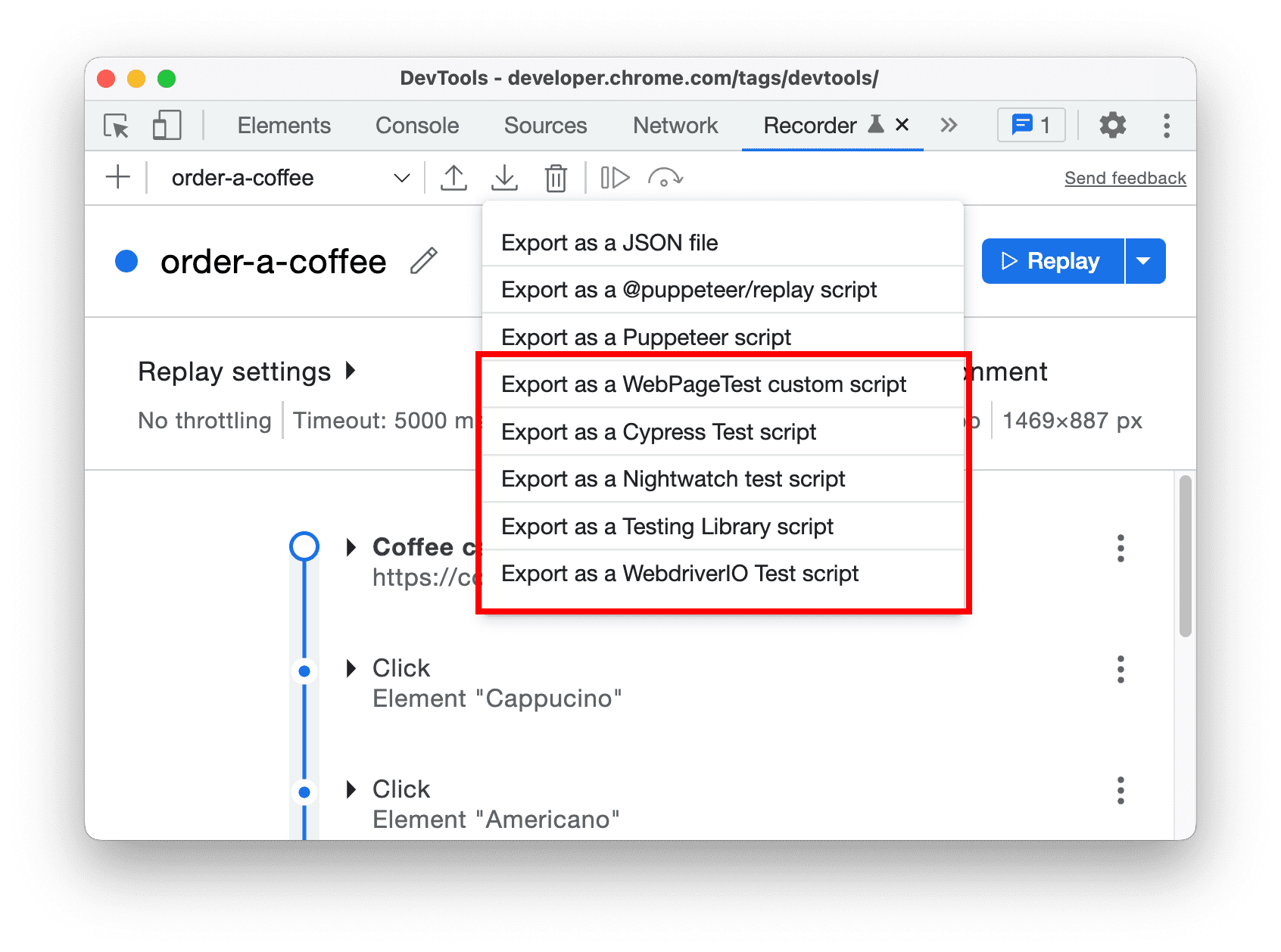
Örneğin, kullanıcı akışlarını kaydedip WebPageTest özel komut dosyası olarak dışa aktarabilirsiniz. Komut dosyasını kullanarak, uygulamalarınızdaki çok adımlı kullanıcı işlemlerinin performansını test edebilirsiniz. Ancak bu komut dosyalarını yazmak bazen zor olabilir.
Ayrıca, halihazırda kullandığınız test araçları varsa kullanıcı akışlarını Cypress, Nightwatch, WebdriverIO, Testing Library gibi farklı test komut dosyalarına aktaran uzantılar da vardır. Tam listeyi burada bulabilirsiniz. Bu sayede siz ve ekibiniz test yazmaya daha hızlı başlayabilirsiniz.
Programlı olarak farklı test komut dosyalarına dönüştürme
Bu test sağlayıcıların çoğu, uzantıların yanı sıra birden fazla JSON kullanıcı akışını programatik olarak dönüştürmenize yardımcı olmak için kitaplıklar da yayınlar.
Örneğin, kullanıcı akışlarını Cypress testlerine aktarmak için @cypress/chrome-recorder kitaplıklarını kullanın.
npm install -g @cypress/chrome-recorder
npx @cypress/chrome-recorder ./recordings/*.json
Uzantılarla kullanıcı işlemlerini yeniden oynatma
Chrome 112'den itibaren, kayıtları yeniden oynatmak için uzantılar kullanarak deneyiminizi iyileştirebilirsiniz. Bu uzantılar, DevTools'tan ayrılmadan kayıtları oynatmak için üçüncü taraf hizmetlerini ve altyapısını sorunsuz bir şekilde entegre etmenize olanak tanır.

Başlamak için mevcut uzantıların listesini inceleyin veya kendi özel uzantınızı nasıl oluşturacağınızı öğrenin.
Kendi uzantılarınızı veya kitaplıklarınızı oluşturma
Arka planda tüm uzantılar ve kitaplıklar Puppeteer Replay kitaplığının üzerine inşa edilir. Puppeteer Replay, kullanıcı akışlarını yeniden oynatmanıza izin vermenin yanı sıra kullanıcı akışları yeniden oynatmayı özelleştirmenize veya dönüştürmenize olanak tanıyan API'ler sunar.
Kullanıcı işlemleri akışlarını yeniden oynatmayı özelleştirme
Bir ekran görüntüsü eklentisi oluşturalım. Her kullanıcı akışı için:
- Her adımın sonunda ekran görüntüsü almak ve
_screenshotsklasörüne kaydetmek için. - Kullanıcı akışı yürütme işlemi tamamlandığında bir mesaj yayınlamak için.
Kod snippet'ini burada bulabilirsiniz. Bu demo sürümünü indirip de oynayabilirsiniz.
/* screenshot-plugin.mjs */
import { mkdirSync } from "fs";
import { PuppeteerRunnerExtension } from "@puppeteer/replay";
// create folder if not exist
let screenshotFolder = "_screenshots";
mkdirSync(screenshotFolder, { recursive: true });
export default class ScreenshotPlugin extends PuppeteerRunnerExtension {
count = 0;
async afterEachStep(step, flow) {
await super.afterEachStep(step, flow);
this.count = this.count + 1;
const path = `${screenshotFolder}/${flow.title}-${this.count}.png`;
await this.page.screenshot({ path });
console.log(`Saved screenshot as ${path}`);
}
async afterAllSteps(step, flow) {
await super.afterAllSteps(step, flow);
console.log("Operation completed successfully.");
}
}
Kodun kendisi oldukça açıklayıcıdır. PuppeteerRunnerExtension API'yi, her adımdan sonra ekran görüntüsünü kaydedecek ve tüm adımlardan sonra bir mesaj kaydedecek şekilde genişletiriz.
Dosyayı kaydedin. Ardından, aşağıdaki komutu kullanarak bu uzantıdaki kullanıcı akışlarını çalıştırabiliriz:
# replay one user flow with plugin
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/order-a-coffee.json
# replay all user flows with plugin under recordings folder
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/*.json
Çıkış şu şekilde görünür:
Saved screenshot as _screenshots/order-a-coffee-1.png
Saved screenshot as _screenshots/order-a-coffee-2.png
Saved screenshot as _screenshots/order-a-coffee-3.png
…
Operation completed successfully.
Kullanıcı işlemleri akışlarını dönüştürme
Kullanıcı akışını özelleştirmenin bir başka yolu da farklı biçimlere (örneğin, Cypress veya Nightwatch test komut dosyaları) dönüştürmektir.
Örneğin, kullanıcı işlemleri akışınızda bir URL'ye gitme adımı varsa JSON dosyası aşağıdaki gibi görünür:
{
"title": "order-a-coffee",
"steps": [
{
"type": "navigate",
"url": "https://coffee-cart.netlify.app/"
},
…
]
}
Adımı JavaScript'e dönüştürmek için bir stringify eklentisi oluşturabilirsiniz. Diğer mevcut kitaplıkları inceleyerek bu işlemi nasıl yaptıklarını da görebilirsiniz.
Örneğin, aşağıdaki kod snippet'inde WebdriverIO'nun gezinme adımını nasıl dönüştürdüğü gösterilmektedir:
export class StringifyPlugin extends PuppeteerStringifyExtension {
#appendStepType(out: LineWriter, step: Step, flow: UserFlow) {
switch (step.type) {
case 'navigate':
return out.appendLine(`await browser.url(${formatAsJSLiteral(step.url)})`)
…
}
Eklentiyi kullanıcı akışlarıyla birlikte çalıştırdığınızda gezinme satırı await browser.url(‘https://coffee-cart.netlify.app/’) olarak çevrilir.
Geliştirici Araçları'ndaki yeniden oynatma deneyimini özelleştirme
Yeniden oynatma uzantıları, DevTools Kaydedici'den ayrılmadan üçüncü taraf hizmetleri ve altyapısını kullanarak kayıtları yeniden oynatmanızı sağlar.

Kendi yeniden oynatma uzantınızı oluşturmak için yeniden oynatma uzantısı dokümanlarına göz atın ve yol gösterici olması için örnek bir uzantıyı inceleyin.
Chrome uzantılarını yayınlama
Özelleştirip dönüştürdüğünüz kullanıcı akışlarını Chrome uzantısı olarak paketleyebilir ve Chrome Web Mağazası'nda yayınlayabilirsiniz.
Yerel olarak hata ayıklama ve Chrome uzantısı yayınlama hakkında bilgi edinmek için bu demoya ve talimatlara göz atın.
CI/CD ardışık düzeninizle entegrasyon
Bunu yapmanın birden fazla yolu ve birçok aracı vardır. Bu süreci GitHub Actions ile otomatikleştirmeye dair bir örnek aşağıda verilmiştir:
# .github/node.js.yml
name: Replay recordings
on:
push:
branches: [ "main" ]
schedule:
- cron: '30 12 * * *' # daily 12:30pm
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Use Node.js
uses: actions/setup-node@v3
with:
node-version: 18.x
cache: 'npm'
- run: npm install puppeteer
- run: npm run replay-all
- run: npm run start
Bu örnekte, kullanıcı işlemleri akışlarını aşağıdaki durumlarda yeniden oynatacağız:
- Yeni değişiklikler
maindalına gönderilir. - her gün saat 12:30'da
GitHub Actions'ın yanı sıra en sevdiğiniz bulut sağlayıcılarla da entegrasyon yapabilirsiniz. 10.000'e kadar kullanıcı akışını paralel olarak yürütmek için Google Cloud Run İşi'ni nasıl kullanabileceğinizi görmek üzere bu demoya göz atın.
Sonuç
Bu blog yayınında, kullanıcı akışlarını JSON dosyası olarak dışa aktarma, PuppeteerReplayExtension ile yeniden oynatma işlemlerini özelleştirme, kullanıcı akışlarını PuppeteerStringifyExtension ile dönüştürme ve bunları CI iş akışlarınıza entegre etme ile ilgili farklı seçenekleri ele aldık.
Bu blog yayınının, test iş akışını projelerinize entegre etmeyi kolaylaştırmak için Kaydedici panelini ve sunulan araçları nasıl kullanabileceğiniz konusunda size bazı fikirler verdiğini umuyoruz. Neler oluşturacağınızı görmek için sabırsızlanıyoruz.
Önizleme kanallarını indirme
Varsayılan geliştirme tarayıcınız olarak Chrome Canary, Yeni Geliştirilenler veya Beta sürümünü kullanabilirsiniz. Bu önizleme kanalları, en son DevTools özelliklerine erişmenizi sağlar, en yeni web platformu API'lerini test etmenize olanak tanır ve sitenizdeki sorunları kullanıcılarınızdan önce bulmanıza yardımcı olur.
Chrome Geliştirici Araçları Ekibi ile iletişime geçme
Yeni özellikler, güncellemeler veya Geliştirici Araçları ile ilgili başka herhangi bir konu hakkında konuşmak için aşağıdaki seçenekleri kullanın.
- crbug.com adresinden bize geri bildirim ve özellik isteği gönderin.
- Geliştirici Araçları'nda Diğer seçenekler > Yardım > Geliştirici Araçları sorunu bildir'i kullanarak bir Geliştirici Araçları sorununu bildirin.
- @ChromeDevTools hesabına tweet gönderin.
- Geliştirici Araçları'ndaki yenilikler veya Geliştirici Araçları'yla ilgili ipuçları konulu YouTube videolarına yorum bırakın.