자동 테스트 작성은 개발자의 일 중에서 가장 재미있는 일이 아닙니다. 개발자는 기능을 작성하고, 버그를 수정하고, 세상을 개선하고자 합니다. 하지만 워크플로에 자동 테스트가 없으면 장기적으로 '버그'가 발생할 수 있습니다. 따라서 자동 테스트를 작성하는 것도 중요하다고 생각합니다.
Chrome DevTools의 Recorder 패널을 사용하면 사용자 흐름을 녹화하고 재생할 수 있으며, 다양한 서드 파티 확장 프로그램 및 라이브러리를 통해 다양한 형식 (예: 테스트 스크립트)으로 내보내고, Puppeteer Replay 라이브러리로 사용자 흐름을 맞춤설정하고, 기존 워크플로와 통합할 수 있습니다.
이 블로그 게시물에서는 다음을 다룹니다.
- 프로그래매틱 방식으로 사용자 플로우를 내보내고 재생하는 방법
- Puppeteer Replay를 사용하여 사용자 흐름을 맞춤설정하는 방법
- CI/CD 워크플로와 통합하는 방법
이 블로그 게시물에서는 녹음기의 기본사항을 이미 알고 있다고 가정합니다. 녹음기를 처음 사용하는 경우 이 간단한 소개 튜토리얼 및 동영상 가이드에 따라 시작해 보세요.
사용자 플로우 내보내기 및 프로그래매틱 방식으로 재생
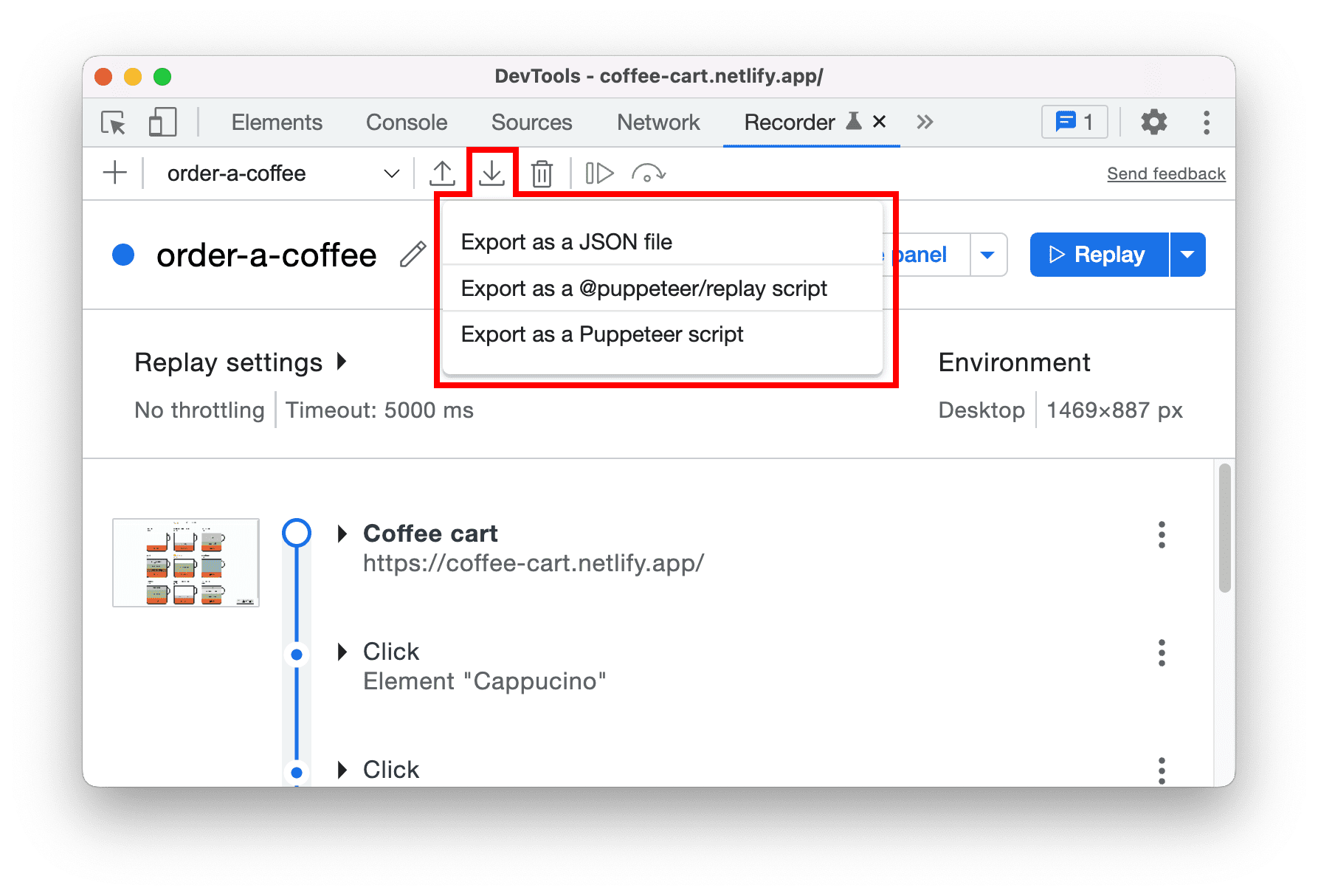
기본적으로 녹음기에서는 이러한 녹화 파일을 Puppeteer 또는 Puppeteer 재생 스크립트 또는 일반 JSON 파일로 내보낼 수 있습니다.

사용자 흐름을 JSON 파일로 내보낸 후에는 녹음기 패널에 다시 가져와 재생하거나 외부 라이브러리를 사용하여 재생할 수 있습니다. 사용 가능한 라이브러리 중 하나는 Puppeteer Replay 라이브러리입니다.
Puppeteer Replay를 사용한 재생
저장소의 안내에 따라 Puppeteer Replay를 설치합니다.
JSON 사용자 흐름을 recordings 폴더 (예: 데모 프로젝트)에 저장한다고 가정해 보겠습니다. 다음 명령어를 사용하여 하나 이상의 사용자 흐름을 실행할 수 있습니다.
# replay one user flow
npx @puppeteer/replay ./recordings/order-a-coffee.json
# replay all user flows under recordings folder
npx @puppeteer/replay ./recordings/*.json
원하는 경우 녹화 파일을 실행하는 npm 스크립트를 추가할 수 있습니다. package.json의 scripts 필드에 다음 줄을 추가합니다.
"replay-all": "replay recordings"
이렇게 하면 명령줄에서 npm run replay-all를 실행하여 모든 녹화 파일을 재생할 수 있습니다.
사용자 흐름은 기본적으로 UI 없이 재생됩니다 (헤드리스 모드라고도 함). UI를 보려면 명령어를 실행하기 전에 PUPPETEER_HEADLESS 환경 변수를 false로 설정하세요.
PUPPETEER_HEADLESS=false npm run replay-all
서드 파티 라이브러리로 재생
Chrome 브라우저 외부에서 재생하는 데 사용할 수 있는 서드 파티 라이브러리가 있습니다. 라이브러리 전체 목록을 확인하세요.
예를 들어 TestCafe는 엔드 투 엔드 테스트 프레임워크입니다. Safari 등을 사용하여 JSON 사용자 흐름을 재생할 수 있습니다.
npm install -g testcafe
# replay with selected browsers
testcafe safari ./recordings/order-one-coffee.json
testcafe firefox ./recordings/order-one-coffee.json
testcafe chrome ./recordings/order-one-coffee.json
# replay with all browsers
testcafe all ./recordings/order-one-coffee.json
반면 Saucelabs는 클라우드 기반 테스트 플랫폼입니다. 클라우드에서 다양한 브라우저와 버전으로 JSON 사용자 흐름을 재생할 수 있습니다.
다음은 Saucelabs의 구성 파일 예시입니다. 데모 저장소를 확인하세요.
apiVersion: v1alpha
kind: puppeteer-replay
suites:
- name: "order a coffee"
recordings: [ "recordings/order-a-coffee.json" ]
…
다양한 확장 프로그램을 사용하여 사용자 흐름 내보내기
기본 옵션 외에도 확장 프로그램을 설치하여 사용자 흐름을 다양한 형식으로 내보낼 수도 있습니다.

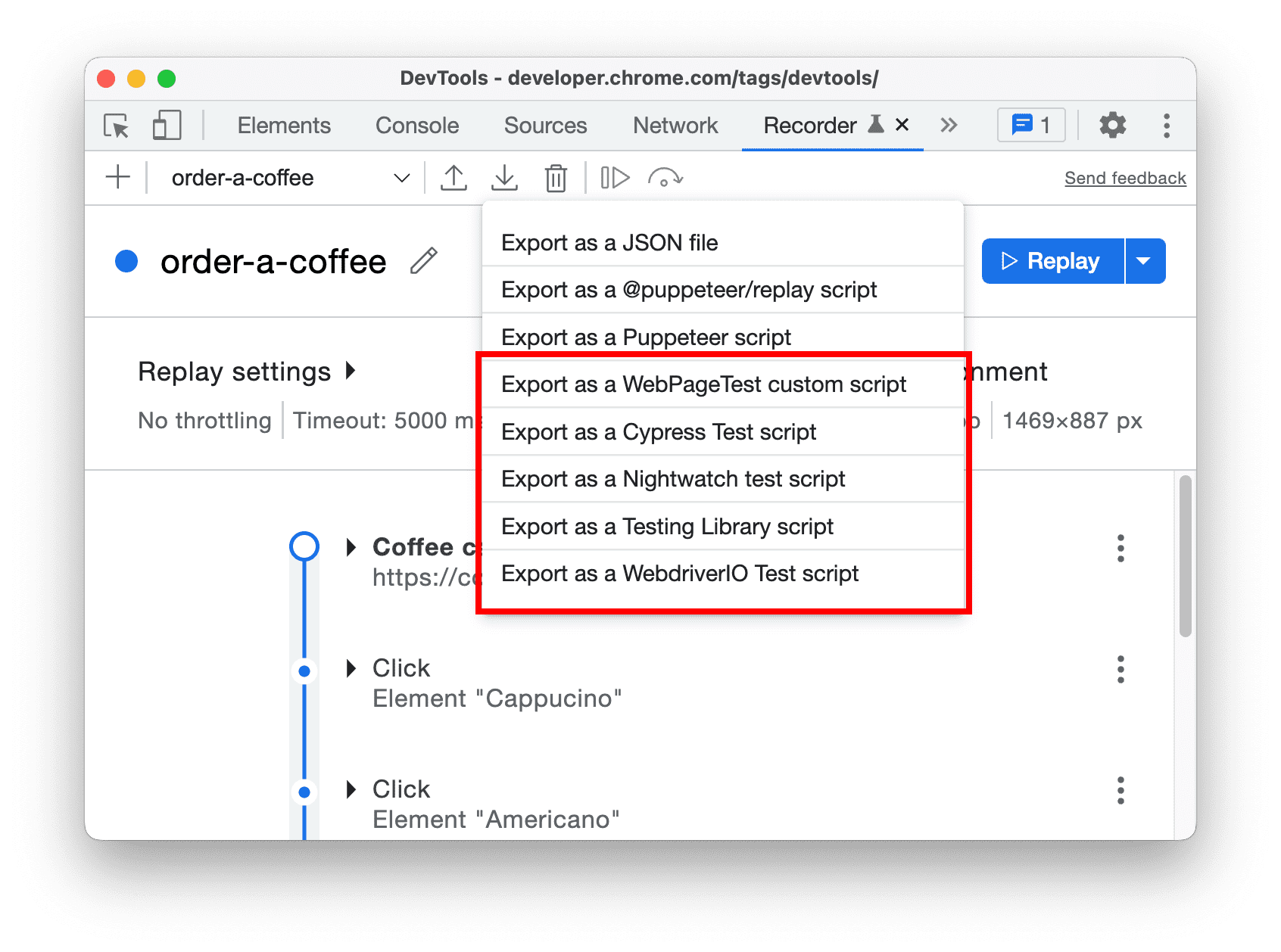
예를 들어 사용자 흐름을 기록하고 WebPageTest 맞춤 스크립트로 내보낼 수 있습니다. 이 스크립트를 사용하면 애플리케이션을 통한 여러 단계의 사용자 흐름의 성능을 테스트할 수 있습니다. 하지만 이러한 스크립트를 작성하는 것은 쉽지 않을 수 있습니다.
또한 이미 테스트 도구가 있는 경우 Cypress, Nightwatch, WebdriverIO, Testing Library와 같은 다양한 테스트 스크립트로 사용자 흐름을 내보내는 확장 프로그램이 있습니다. 전체 목록은 다음과 같습니다. 이렇게 하면 개발자와 팀이 더 빠르게 테스트 작성을 시작할 수 있습니다.
프로그래매틱 방식으로 다른 테스트 스크립트로 변환
이러한 테스트 제공업체의 대부분은 확장 프로그램 외에도 여러 JSON 사용자 흐름을 프로그래매틱 방식으로 변환하는 데 도움이 되는 라이브러리를 게시합니다.
예를 들어 @cypress/chrome-recorder 라이브러리를 사용하여 사용자 흐름을 Cypress 테스트로 내보냅니다.
npm install -g @cypress/chrome-recorder
npx @cypress/chrome-recorder ./recordings/*.json
확장 프로그램으로 사용자 흐름 재생
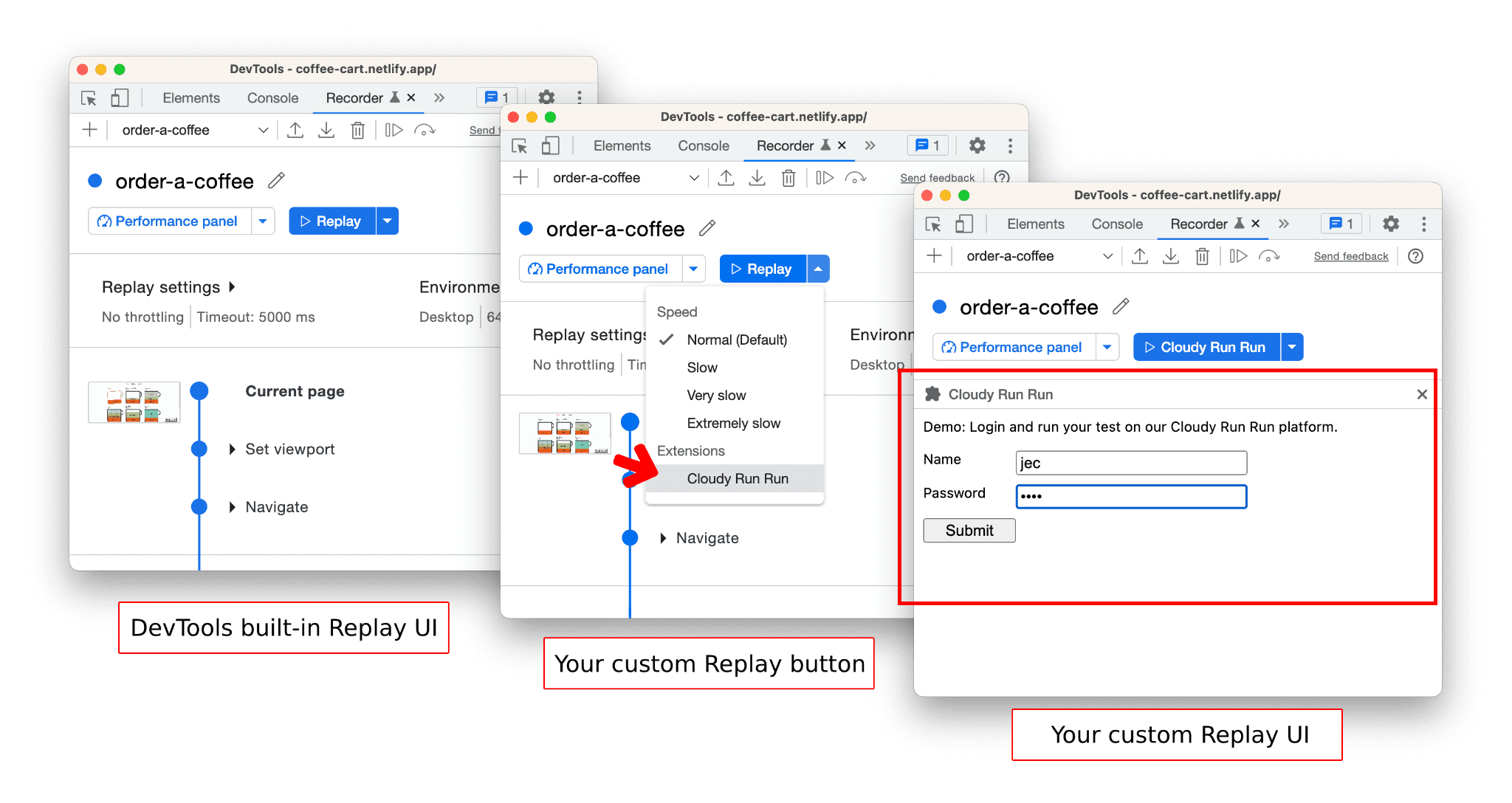
Chrome 112부터 확장 프로그램을 사용하여 녹음 파일을 재생하여 환경을 개선할 수 있습니다. 이러한 확장 프로그램을 사용하면 DevTools를 종료하지 않고도 녹음 파일을 재생하기 위한 서드 파티 서비스와 인프라를 원활하게 통합할 수 있습니다.

시작하려면 사용 가능한 확장 프로그램 목록을 살펴보거나 맞춤 확장 프로그램을 만드는 방법을 알아보세요.
자체 확장 프로그램 또는 라이브러리 빌드
백그라운드에서 모든 확장 프로그램과 라이브러리는 Puppeteer 재생 라이브러리를 기반으로 빌드됩니다. Puppeteer Replay는 사용자 흐름을 재생할 수 있는 기능 외에도 사용자 흐름 재생을 맞춤설정하거나 변환할 수 있는 API를 제공합니다.
사용자 플로우 재생 맞춤설정
스크린샷 플러그인을 빌드해 보겠습니다. 각 사용자 흐름에 대해 다음을 확인해야 합니다.
- 각 단계가 끝날 때 스크린샷을 찍고
_screenshots폴더에 저장합니다. - 사용자 흐름 실행이 완료될 때 메시지를 출력합니다.
다음은 코드 스니펫입니다. 이 데모를 다운로드하여 사용해 볼 수도 있습니다.
/* screenshot-plugin.mjs */
import { mkdirSync } from "fs";
import { PuppeteerRunnerExtension } from "@puppeteer/replay";
// create folder if not exist
let screenshotFolder = "_screenshots";
mkdirSync(screenshotFolder, { recursive: true });
export default class ScreenshotPlugin extends PuppeteerRunnerExtension {
count = 0;
async afterEachStep(step, flow) {
await super.afterEachStep(step, flow);
this.count = this.count + 1;
const path = `${screenshotFolder}/${flow.title}-${this.count}.png`;
await this.page.screenshot({ path });
console.log(`Saved screenshot as ${path}`);
}
async afterAllSteps(step, flow) {
await super.afterAllSteps(step, flow);
console.log("Operation completed successfully.");
}
}
코드 자체가 꽤 표현력이 있습니다. 각 단계 후에 스크린샷을 저장하고 모든 단계 후에 메시지를 로깅하도록 PuppeteerRunnerExtension API를 확장합니다.
파일을 저장한 후 다음 명령어를 사용하여 이 확장 프로그램으로 사용자 흐름을 실행할 수 있습니다.
# replay one user flow with plugin
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/order-a-coffee.json
# replay all user flows with plugin under recordings folder
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/*.json
출력은 다음과 같습니다.
Saved screenshot as _screenshots/order-a-coffee-1.png
Saved screenshot as _screenshots/order-a-coffee-2.png
Saved screenshot as _screenshots/order-a-coffee-3.png
…
Operation completed successfully.
사용자 플로우 변환
사용자 흐름을 맞춤설정하는 또 다른 방법은 다른 형식 (예: Cypress 또는 Nightwatch 테스트 스크립트)으로 변환하는 것입니다.
예를 들어 사용자 흐름에 URL로 이동하는 단계가 포함되어 있습니다. JSON 파일은 다음과 같습니다.
{
"title": "order-a-coffee",
"steps": [
{
"type": "navigate",
"url": "https://coffee-cart.netlify.app/"
},
…
]
}
stringify 플러그인을 만들어 단계를 JavaScript로 변환할 수 있습니다. 다른 기존 라이브러리를 보고 어떻게 구현하는지 확인할 수도 있습니다.
예를 들어 다음 코드 스니펫은 WebdriverIO가 탐색 단계를 변환하는 방법을 보여줍니다.
export class StringifyPlugin extends PuppeteerStringifyExtension {
#appendStepType(out: LineWriter, step: Step, flow: UserFlow) {
switch (step.type) {
case 'navigate':
return out.appendLine(`await browser.url(${formatAsJSLiteral(step.url)})`)
…
}
사용자 흐름으로 플러그인을 실행하면 탐색 라인이 await browser.url(‘https://coffee-cart.netlify.app/’)로 변환됩니다.
DevTools 재생 환경 맞춤설정
재생 확장 프로그램은 DevTools 녹음기를 벗어나지 않고도 서드 파티 서비스와 인프라를 사용하여 녹화 파일을 재생하는 방법을 제공합니다.

재생 확장 프로그램을 직접 만들려면 재생 확장 프로그램 문서를 참고하고 확장 프로그램 예시를 검토하여 안내를 따르세요.
Chrome 확장 프로그램 게시
사용자 흐름을 맞춤설정하고 변환한 후에는 Chrome 확장 프로그램으로 패키징하여 Chrome 웹 스토어에 게시할 수 있습니다.
이 데모와 안내를 확인하여 로컬에서 디버그하고 Chrome 확장 프로그램을 게시하는 방법을 알아보세요.
CI/CD 파이프라인 통합
이를 위한 방법은 여러 가지가 있으며 다양한 도구가 있습니다. 다음은 GitHub Actions를 사용하여 이 프로세스를 자동화하는 예입니다.
# .github/node.js.yml
name: Replay recordings
on:
push:
branches: [ "main" ]
schedule:
- cron: '30 12 * * *' # daily 12:30pm
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Use Node.js
uses: actions/setup-node@v3
with:
node-version: 18.x
cache: 'npm'
- run: npm install puppeteer
- run: npm run replay-all
- run: npm run start
이 예에서는 다음과 같은 경우 사용자 흐름을 재생합니다.
- 새 변경사항이
main브랜치로 푸시됩니다. - 매일 오후 12시 30분
GitHub 작업 외에도 좋아하는 클라우드 제공업체와도 통합할 수 있습니다. 이 데모에서 Google Cloud Run 작업을 사용하여 최대 10,000개의 사용자 흐름을 동시에 실행하는 방법을 알아보세요.
결론
이 블로그 게시물에서는 사용자 흐름을 JSON 파일로 내보내고, PuppeteerReplayExtension로 재생을 맞춤설정하고, PuppeteerStringifyExtension로 사용자 흐름을 변환하고, CI 워크플로에 통합하는 다양한 옵션을 설명했습니다.
이 블로그 게시물에서 제공된 레코더 패널과 도구를 사용하여 테스트 워크플로를 프로젝트에 더 쉽게 통합하는 방법을 알아보셨기를 바랍니다. 여러분이 빌드할 멋진 결과물을 기대하겠습니다.
미리보기 채널 다운로드
Chrome Canary, Dev 또는 베타를 기본 개발 브라우저로 사용하는 것이 좋습니다. 이러한 미리보기 채널을 사용하면 최신 DevTools 기능에 액세스하고, 최신 웹 플랫폼 API를 테스트하고, 사용자가 문제를 발견하기 전에 사이트에서 문제를 찾을 수 있습니다.
Chrome DevTools팀에 문의하기
다음 옵션을 사용하여 DevTools와 관련된 새로운 기능, 업데이트 또는 기타 사항을 논의하세요.
- crbug.com에서 의견 및 기능 요청을 제출하세요.
- DevTools에서 옵션 더보기 > 도움말 > DevTools 문제 신고를 사용하여 DevTools 문제를 신고합니다.
- @ChromeDevTools에 트윗하세요.
- DevTools의 새로운 기능 YouTube 동영상 또는 DevTools 도움말 YouTube 동영상에 댓글을 남겨주세요.