CSS kısayol özelliklerini genişletme

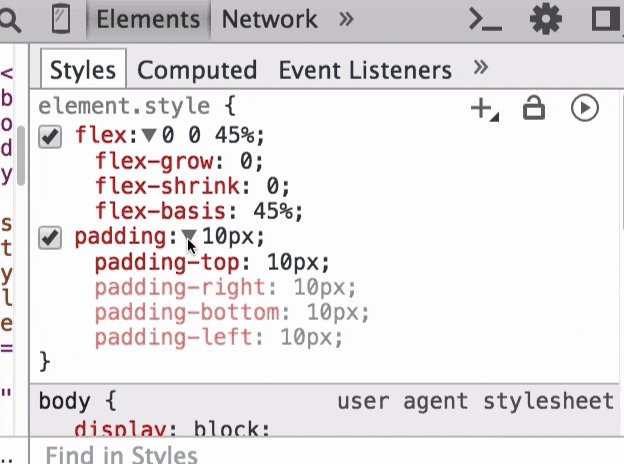
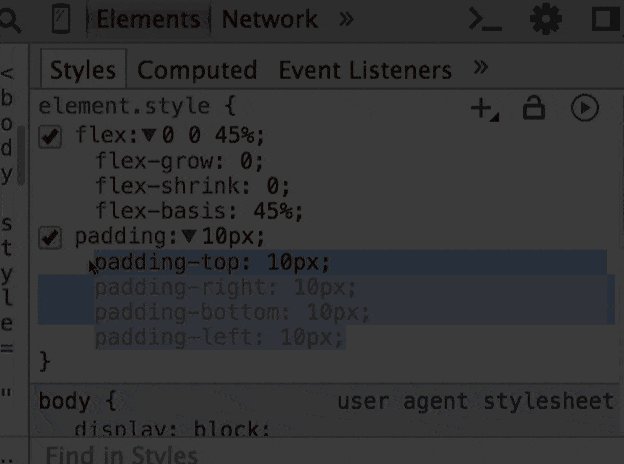
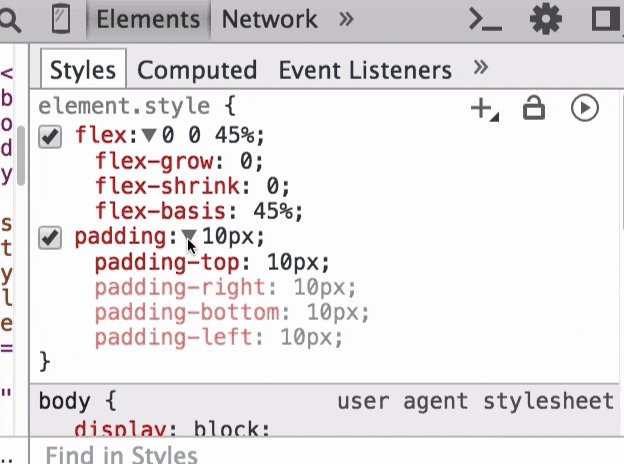
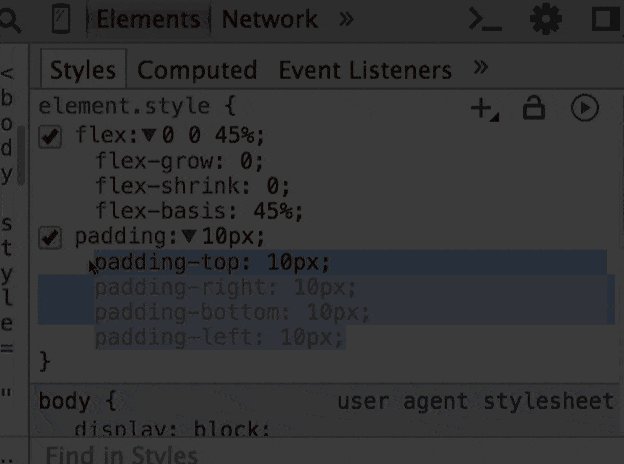
Stil bölmesinde, flex veya padding gibi CSS kısayol özelliklerini genişletebilir ve sizin için tanımlanan tüm özellikleri görebilirsiniz. Ör.
flex: 0 0 45%;
Karşılığı şudur:
flex-grow: 0;
flex-shrink: 0;
flex-basis: 45%;
Kısaltma mülkünü genişletmek için kısaltmanın yanındaki küçük oku tıklamanız yeterlidir.
Aksi belirtilmediği sürece bu sayfanın içeriği Creative Commons Atıf 4.0 Lisansı altında ve kod örnekleri Apache 2.0 Lisansı altında lisanslanmıştır. Ayrıntılı bilgi için Google Developers Site Politikaları'na göz atın. Java, Oracle ve/veya satış ortaklarının tescilli ticari markasıdır.
Son güncelleme tarihi: 2015-05-10 UTC.
[null,null,["Son güncelleme tarihi: 2015-05-10 UTC."],[],[]]