发布时间:2024 年 9 月 4 日
从 Chrome 128 开始,我们将针对 Digital Credentials API 开展源试用。Digital Credentials API 是一个新的 Web 平台 API,可让网站通过数字凭据(例如存储在数字钱包中的驾照或国民身份证)选择性地请求用户的可验证信息。
背景
随着许多公共和私营实体开始发放绑定到设备的数字凭据,现实世界的数字身份正在成为现实。例如,现在,美国部分州(例如亚利桑那州、加利福尼亚州、科罗拉多州、乔治亚州和马里兰州)的移动驾照和身份证件可以预配到移动设备上的 Google 钱包等数字钱包应用。关于接受数字凭据进行特定在线验证的法规也正在不断涌现,eIDAS 2.0 就是一个例子。

数字凭据的功能取决于其格式,但通常包括:
- 增强安全性和隐私保护:使用高级加密和强大身份验证方法有助于保护敏感数据并确保安全访问。例如,在钱包应用中,用户需要先通过身份验证才能展示凭据。
- 选择性披露:依赖方 (RP) 可以请求凭据中的部分信息,让用户能够将共享的数据限制为使用情形所需的数据。例如,系统可以分享用户是否已年满 18 周岁,而无需透露用户的出生日期。
- 互操作性:凭据应遵循国际标准,以实现不同系统和国家/地区之间的兼容性,从而促进跨境接受。
- 可验证性:共享的凭据数据由签发者进行数字签名;RP 可以验证此签名,以验证数据的真实性。
由于数字凭据的可验证性,因此可支持以下用例:
- 年龄验证:在提供有年龄限制的内容或购买有年龄限制的商品之前,请求用户提供年龄信息以验证其年龄。
- 身份验证:出于法律合规性或防范欺诈的目的,要求提供姓名和地址以验证用户的身份。
- 驾驶资格检查:验证用户是否有资格驾驶(例如,在租车时)。
随着网站开始直接与移动钱包应用通信(例如使用自定义网址架构),以便针对各种用例请求数字凭据,浏览器看到了通过专用 API 让这种互动更安全、更防滥用且更易用的一个机会。
数字凭据 API 简介
Digital Credentials API 是一款新的 Web 平台 API,可让 RP 网站请求从钱包应用中显示数字凭据。从 Chrome 128 开始,此 API 在 Chrome 中以源试用形式提供。
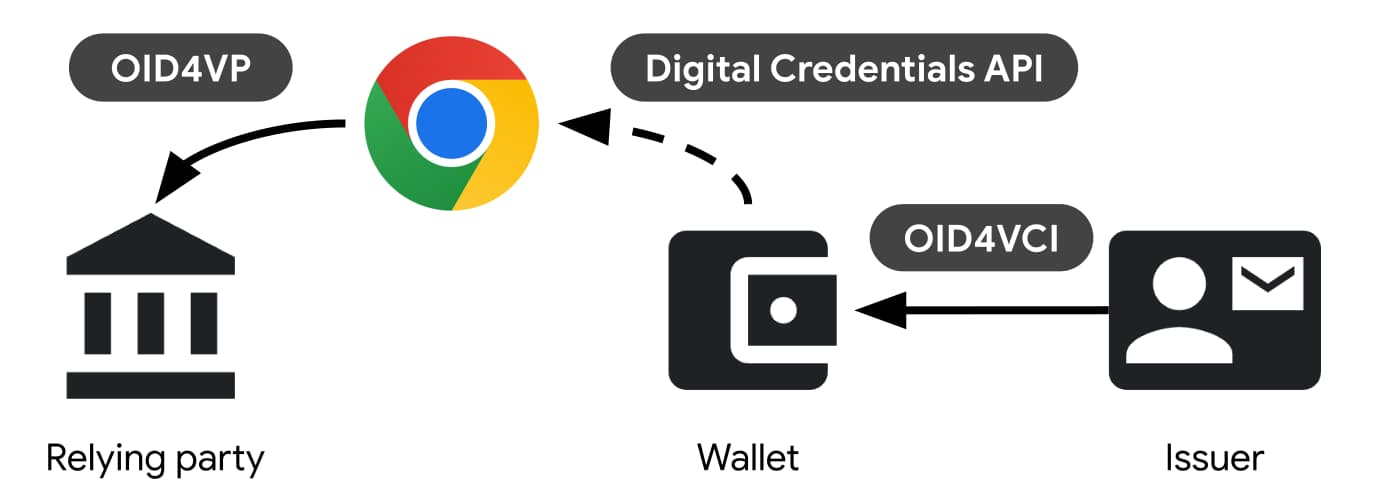
该 API 不依赖于协议,允许 RP 根据其要求指定协议。当 RP 发出请求时,浏览器会将请求发送到移动操作系统,后者会在已安装的钱包应用中搜索匹配的凭据。如果找到任何钱包,移动操作系统会提示用户选择一个钱包,并将请求发送到用户选择的钱包。本地身份验证后,钱包会返回包含请求的凭据数据的响应。

Chrome 将首先在 Android 设备上支持该 API,以便从同一设备上的钱包应用请求凭据。未来,我们计划支持 Chrome 桌面版从其他移动设备跨设备请求凭据。
发布时,Google 钱包将与 Digital Credentials API 集成,让部分企业和组织能够发起请求,要求用户通过 Android 版 Chrome 在线出示身份证件,并通过检查加密签名来验证传输数据的真实性。如要加入此计划,请填写此表单,表明您有意接受 Google 钱包中的数字身份证件。
Google 账号很快也将使用该 API 来验证某些用户的出生日期。居住在受支持的美国各州的用户将能够使用在可用的钱包应用(包括 Google 钱包)中预配的州身份证件或驾照,只与 Google 无缝分享其出生日期,而无需分享其身份的其他详细信息。这样,用户就可以以注重隐私保护的方式向 Google 证明自己符合与账号相关的年龄要求。
试试看
要求:
- Google Play 服务 23.40 或更高版本
- Chrome 128 或更高版本
- 在
chrome://flags#web-identity-digital-credentials启用标志
如需试用 Digital Credentials API,请按照以下说明操作:
- 按照说明安装演示版钱包应用。
- 将此页面中链接的
IC Wallet应用下载到您的 Android 设备。您可以在 OpenWallet Foundation 的身份凭据代码库中找到源代码。 - 运行
adb install -t <path-to-apk>命令以安装应用。
- 将此页面中链接的
- 启动 IC Wallet 应用,然后预配演示版移动驾照 (mDL)。
- 点按菜单按钮,然后选择添加自签名文档。
- 使用 Chrome 128 或更高版本前往 https://digital-credentials.dev。
- 按 Request Credentials (OpenID4VP)(请求凭据 [OpenID4VP])。
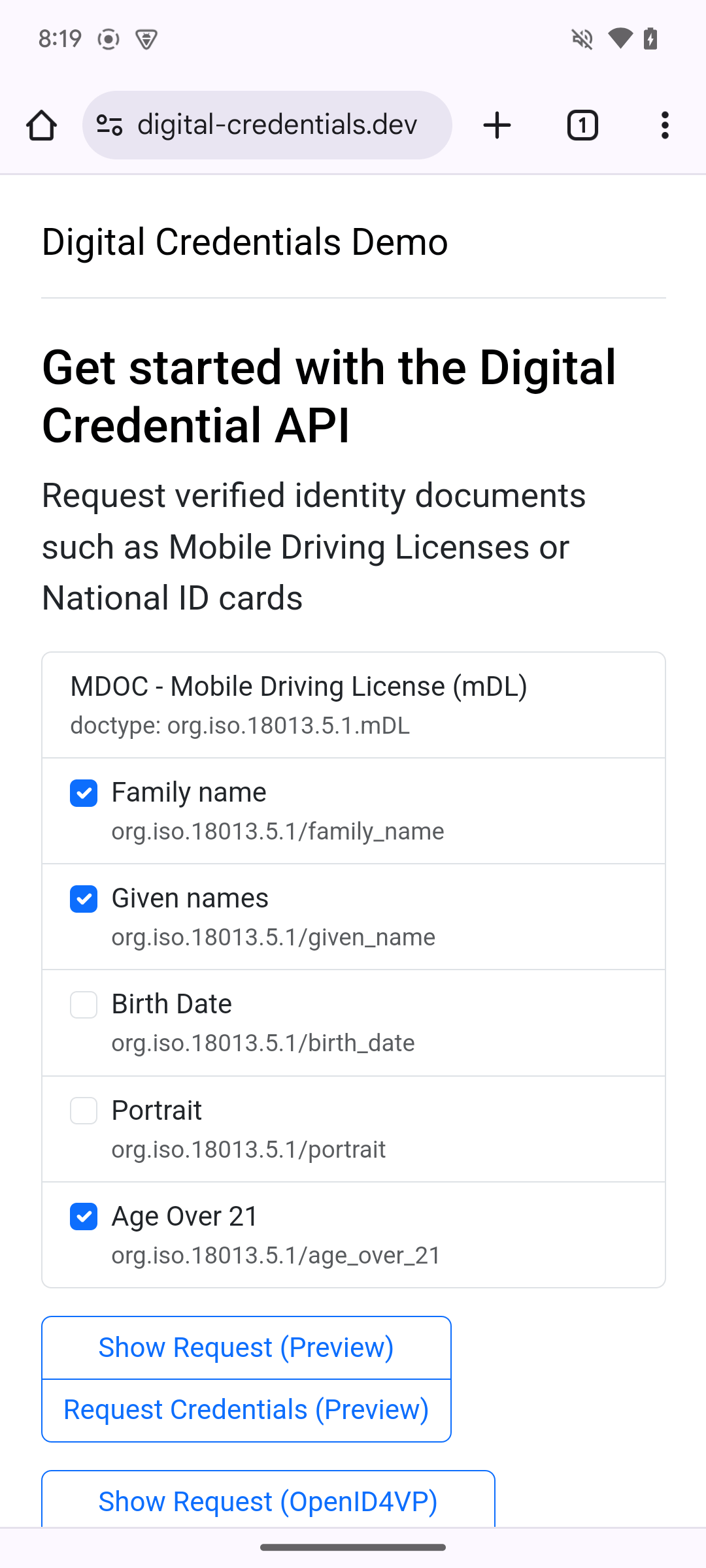
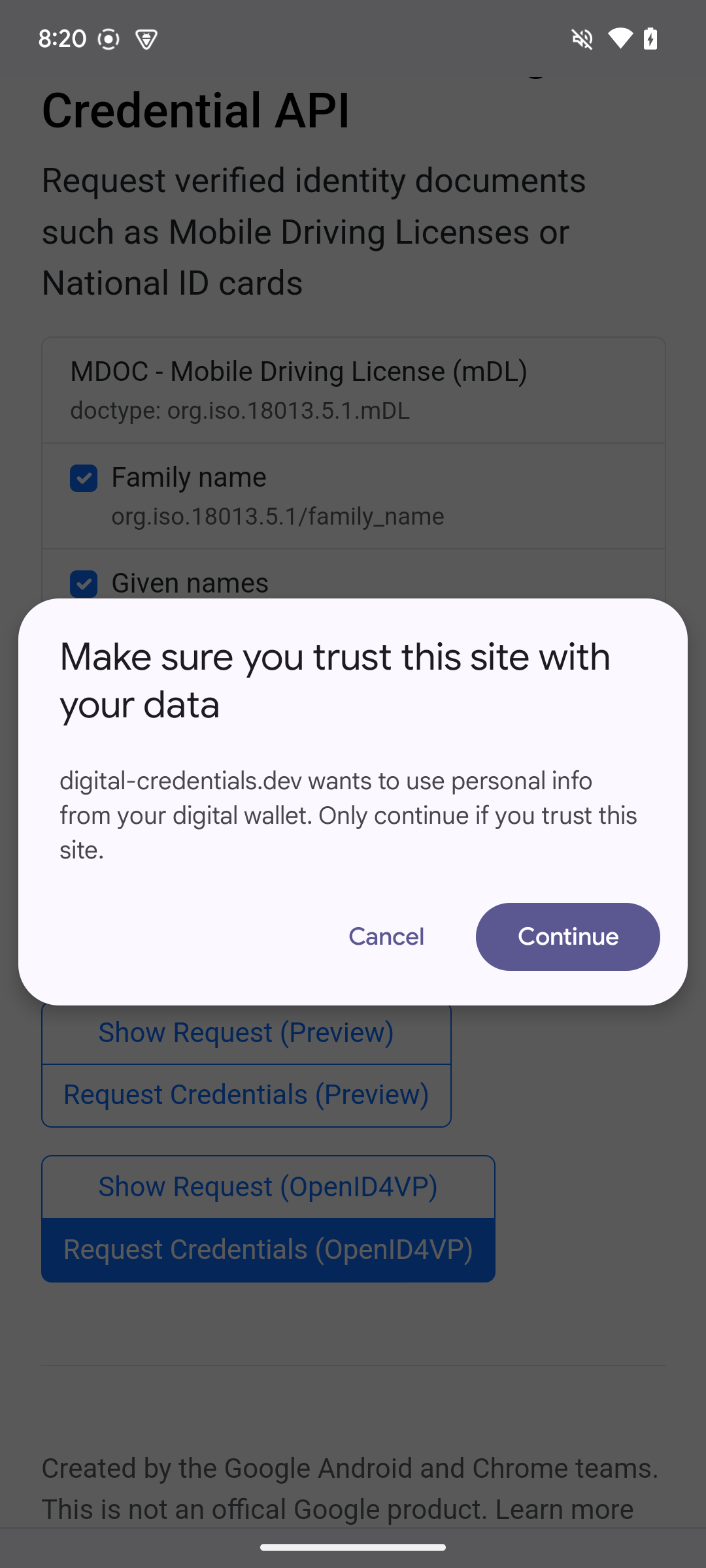
查看使用 https://digital-credentials.dev 的演示。该测试网站可供开发者为不同的属性生成凭据请求:
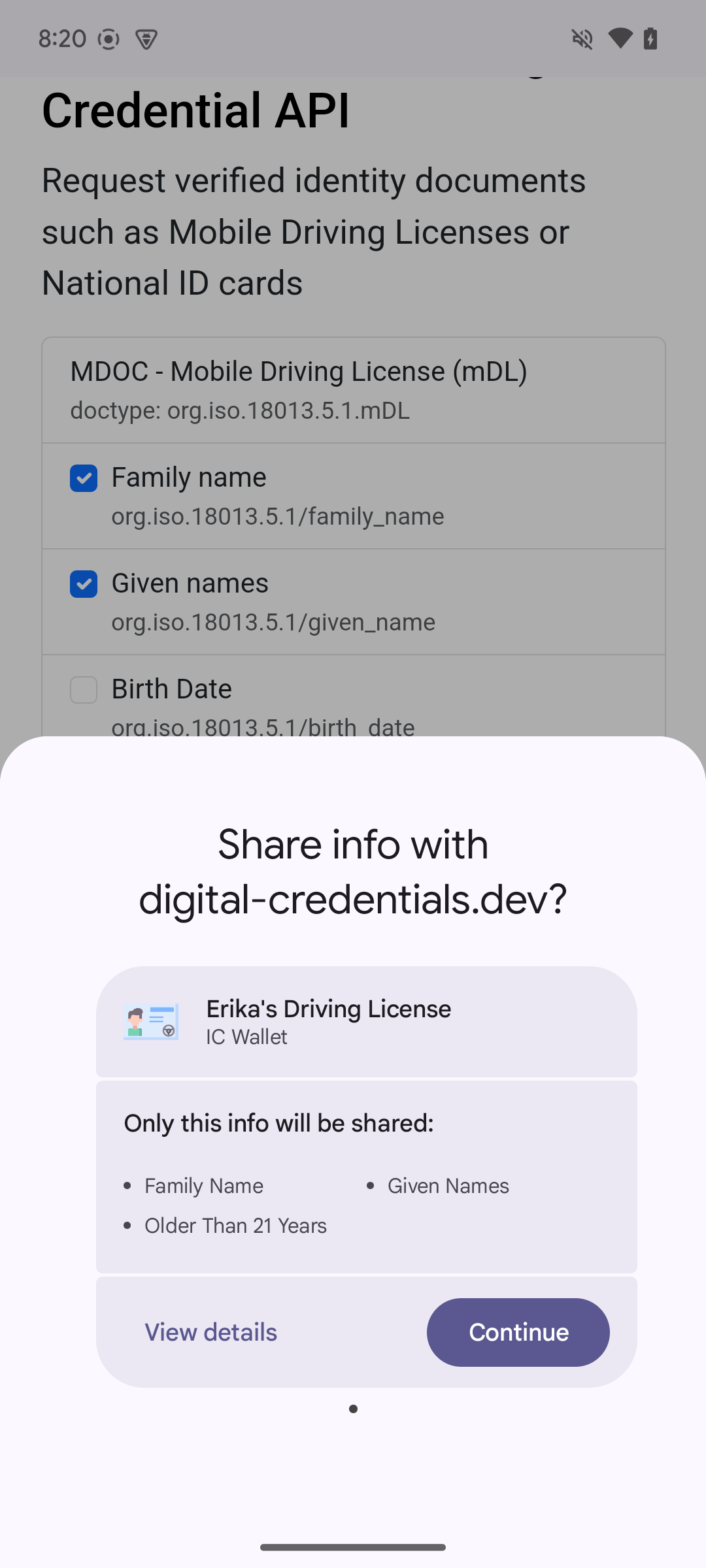
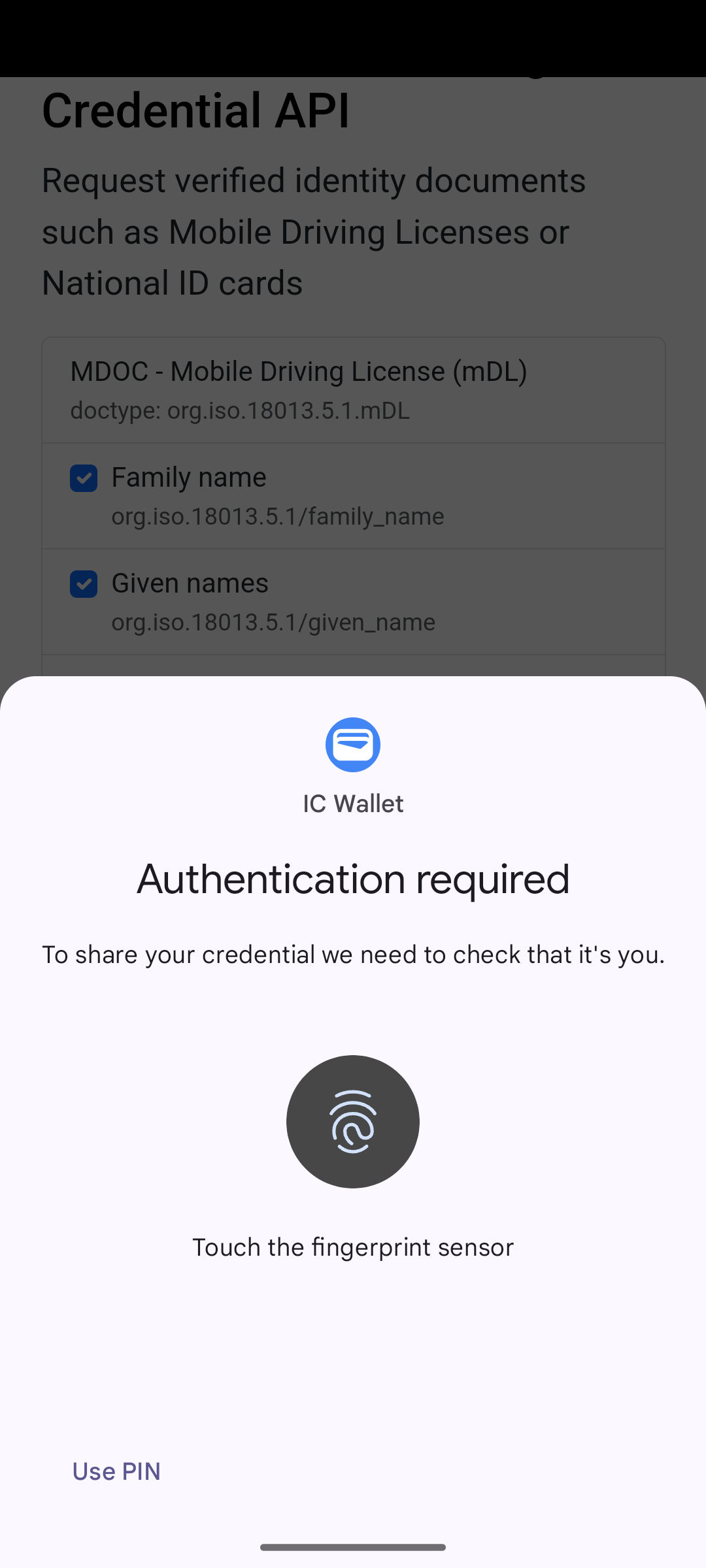
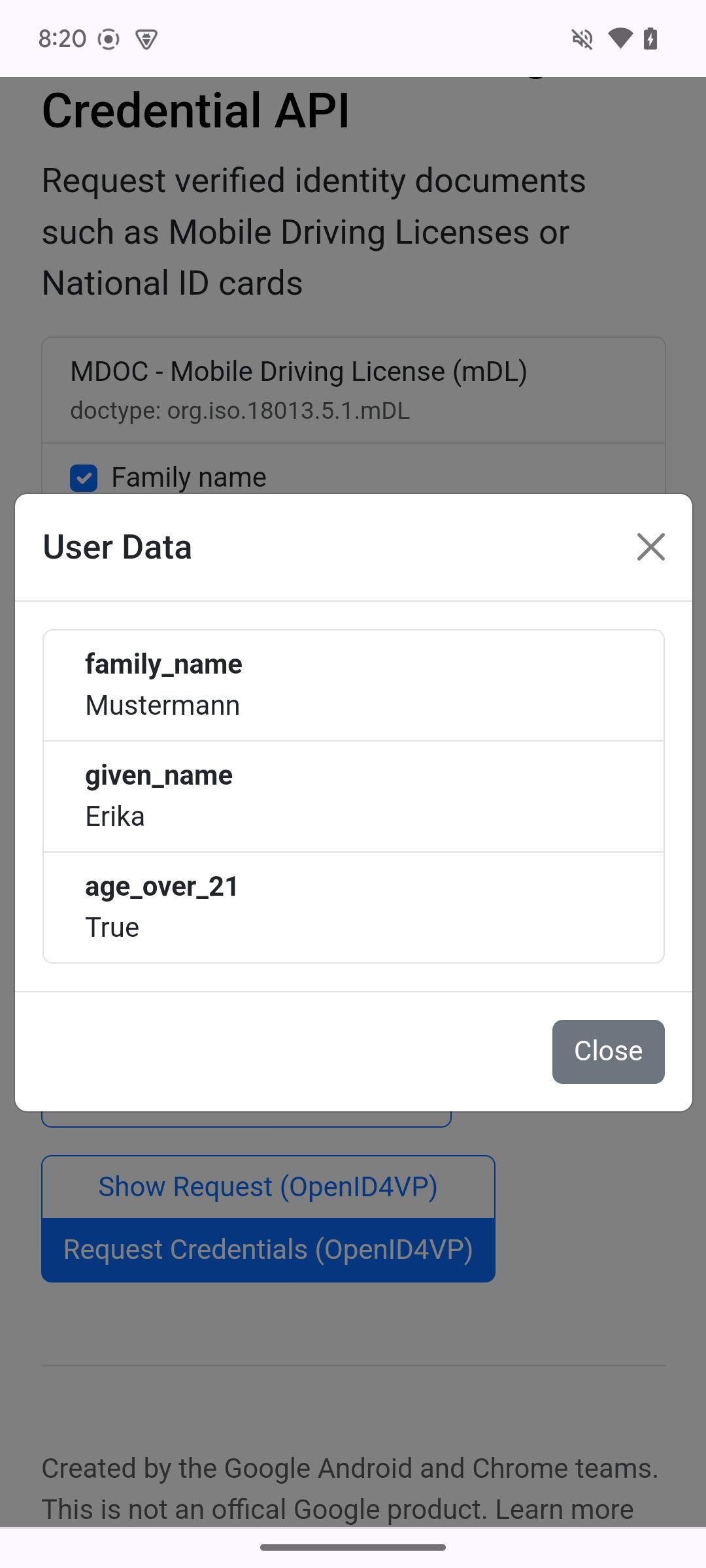
以下是演示的具体步骤:





该 API 的工作方式
Digital Credentials API 基于 Credential Management API 构建,但采用独立的 API 接口:navigator.identity。通过调用 navigator.identity.get(),网站可以请求存储在移动钱包应用中的数字凭据。
// Gets a CBOR with specific fields out of mobile driver's license as an mdoc
const controller = new AbortController();
const {protocol, data} = await navigator.identity.get({
signal: controller.signal,
digital: {
providers: [{
protocol: "openid4vp",
request: {
response_type: "vp_token",
nonce: "n-0S6_WzA2Mj",
client_metadata: {...},
presentation_definition: {...}
}
}],
}
});
基本 API 接口与 navigator.credentials.get() 类似,但它仅接受 "digital" 凭据类型。在数字凭据类型中,添加包含 IdentityRequestProvider 的 providers 数组,并设置以下基本参数:
protocol:使用字符串指定交换协议。在源试用期间,正在开发的主要协议是"openid4vp"。request:填写数字钱包应用接受的指定协议参数。对于"openid4vp",参数在 W3C Digital Credentials API 的 OpenID for Verifiable Presentation (OID4VP) 规范中定义。
使用 OID4VP 向数字凭据类型发送的载荷示例:
{
protocol: 'openid4vp',
request: {
response_type: 'vp_token',
nonce: 'gf69kepV+m5tGxUIsFtLi6pwg=',
client_metadata: {},
presentation_definition: {
id: 'mDL-request-demo',
input_descriptors: [{
id: "org.iso.18013.5.1.mDL",
format: {
mso_mdoc: {
alg: ["ES256"]
}
},
constraints: {
limit_disclosure: "required",
fields: [
{
path: ["$['org.iso.18013.5.1']['family_name']"],
intent_to_retain: false
}, {
path: ["$['org.iso.18013.5.1']['given_name']"],
intent_to_retain: false
}, {
path: ["$['org.iso.18013.5.1']['age_over_21']"],
intent_to_retain: false
}
]
}
}],
}
}
}
通过此请求,设备上具有 mDL 的钱包将提供一组可验证的凭据,其中包含:
- 用户的姓氏。
- 用户的名字。
- 一个布尔值,表示用户是否年满 21 周岁。
以下是响应载荷示例:
{
data: '{\n "vp_token": "o2d2ZXJzaW9uYz..."\n}'
id: '',
protocol: 'openid4vp',
type: 'digital'
}
在此示例中,系统使用 "openid4vp" 协议请求了凭据,并且响应中的 data 属性包含 "vp_token"。如需了解如何解析响应并验证凭据,请参阅 W3C 数字凭据 API 的 OpenID for Verifiable Presentation (OID4VP) 规范。
在 Android 版 Chrome 上,Digital Credentials API 作为源试用受支持。桌面版和 iOS 版 Chrome 目前不支持此功能。对于其他浏览器引擎,我们通过 W3C Web Incubator 社区群组来促进积极对话。
参与源试用
如需进行开发,您可以在 Chrome 128 或更高版本中启用 Chrome 标志 chrome://flags#web-identity-digital-credentials,以便在本地启用 Digital Credentials API。
此功能还提供源代码试用版。通过源试用,您可以试用新功能,并向 Web 标准社区提供有关其易用性、实用性和有效性的反馈。如需了解详情,请参阅开始使用来源试用。如需注册此试用版或其他来源试用版,请访问注册页面。
- 为您的来源请求令牌。
- 将令牌添加到您的网页。您可以通过以下两种方式执行此操作:
- 在每个网页的标头中添加
origin-trial<meta>标记。例如,可能如下所示:<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">. - 如果您能配置自己的服务器,则还可以使用
Origin-TrialHTTP 标头添加令牌。生成的响应标头应如下所示:Origin-Trial: TOKEN_GOES_HERE.
- 在每个网页的标头中添加
分享反馈
如果您对 Digital Credentials API 有任何反馈,请将其提交到专用的 Chromium 问题跟踪器。


