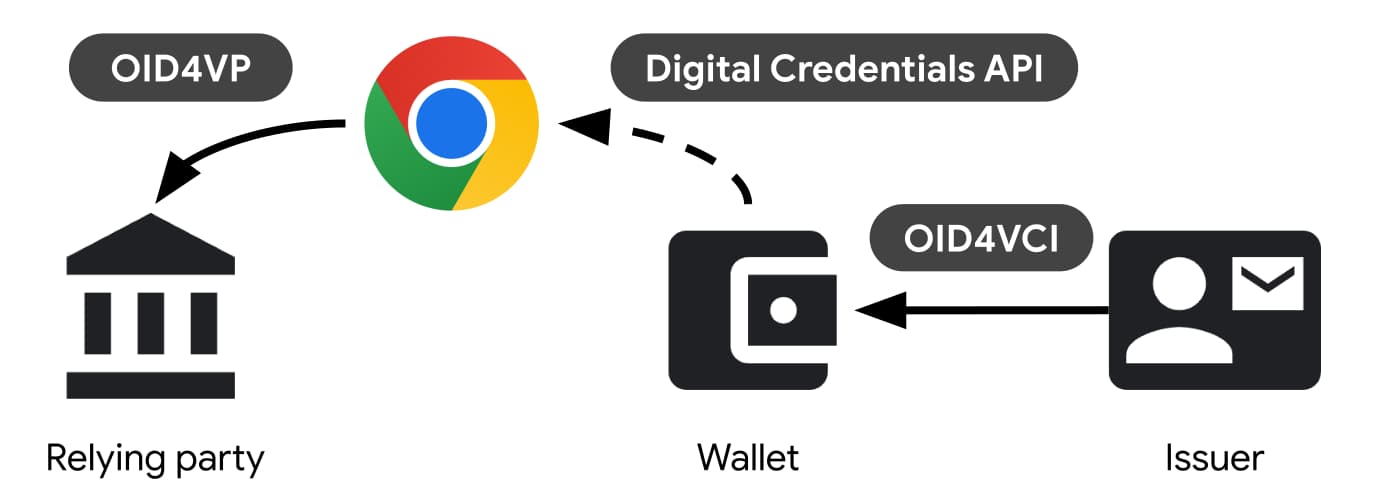
पब्लिश होने की तारीख: 4 सितंबर, 2024
Digital Credentials API के लिए ऑरिजिन ट्रायल, Chrome 128 से शुरू हो रहा है. डिजिटल क्रेडेंशियल एपीआई, वेब प्लैटफ़ॉर्म के लिए एक नया एपीआई है. इसकी मदद से, वेबसाइटें उपयोगकर्ता की पुष्टि की जा सकने वाली जानकारी का अनुरोध कर सकती हैं. यह अनुरोध, डिजिटल क्रेडेंशियल के ज़रिए किया जाता है. जैसे, डिजिटल वॉलेट में सेव किया गया ड्राइविंग लाइसेंस या राष्ट्रीय पहचान पत्र.
बैकग्राउंड
असल दुनिया में डिजिटल पहचान की सुविधा अब हकीकत बन रही है. कई सार्वजनिक और निजी इकाइयां, डिवाइस से जुड़े डिजिटल क्रेडेंशियल जारी कर रही हैं. उदाहरण के लिए, अमेरिका के चुनिंदा राज्यों (जैसे, एरिज़ोना, कैलिफ़ोर्निया, कोलोराडो, जॉर्जिया, और मैरीलैंड) में मोबाइल ड्राइविंग लाइसेंस और आईडी की डिजिटल कॉपी, अब मोबाइल डिवाइसों पर Google Wallet जैसे डिजिटल वॉलेट ऐप्लिकेशन में सेव की जा सकती है. कुछ ऑनलाइन पुष्टि के लिए, डिजिटल क्रेडेंशियल स्वीकार करने से जुड़े नियम भी सामने आ रहे हैं. eIDAS 2.0 इसका एक उदाहरण है.

डिजिटल क्रेडेंशियल की सुविधाएं, उसके फ़ॉर्मैट पर निर्भर करती हैं. हालांकि, आम तौर पर इनमें ये चीज़ें शामिल होती हैं:
- बेहतर सुरक्षा और निजता: एडवांस एन्क्रिप्शन (सुरक्षित करने का तरीका) और पुष्टि करने के बेहतर तरीकों का इस्तेमाल करके, संवेदनशील डेटा को सुरक्षित रखा जा सकता है. साथ ही, यह भी पक्का किया जा सकता है कि डेटा को सुरक्षित तरीके से ऐक्सेस किया जा रहा है. उदाहरण के लिए, आम तौर पर क्रेडेंशियल दिखाने के लिए, उपयोगकर्ता को वॉलेट ऐप्लिकेशन से पुष्टि करनी पड़ती है.
- चुनिंदा जानकारी ज़ाहिर करना: भरोसेमंद पक्ष (आरपी), क्रेडेंशियल से चुनिंदा जानकारी का अनुरोध कर सकते हैं. इससे उपयोगकर्ता, इस्तेमाल के उदाहरण के लिए ज़रूरी डेटा को सीमित कर सकते हैं. उदाहरण के लिए, उपयोगकर्ता की जन्म की तारीख ज़ाहिर किए बिना, यह जानकारी शेयर की जा सकती है कि वह 18 साल से ज़्यादा का है या नहीं.
- अलग-अलग सिस्टम के साथ काम करना: क्रेडेंशियल, अंतरराष्ट्रीय मानकों के मुताबिक होना चाहिए. इससे अलग-अलग सिस्टम और देशों में क्रेडेंशियल का इस्तेमाल किया जा सकता है. साथ ही, क्रेडेंशियल को दूसरे देशों में भी स्वीकार किया जा सकता है.
- पुष्टि की जा सकती है: क्रेडेंशियल का डेटा शेयर करने पर, जारी करने वाली संस्था उस पर डिजिटल हस्ताक्षर करती है. आरपी, डेटा की पुष्टि करने के लिए इस हस्ताक्षर की पुष्टि कर सकता है.
डिजिटल क्रेडेंशियल की पुष्टि की जा सकती है. इसलिए, इनका इस्तेमाल इन कामों के लिए किया जा सकता है:
- उम्र की पुष्टि करना: उम्र की पाबंदी वाला कॉन्टेंट दिखाने या उम्र की पाबंदी वाले आइटम खरीदने से पहले, किसी व्यक्ति की उम्र की पुष्टि करने के लिए अनुरोध करें.
- पहचान की पुष्टि करना: कानूनी तौर पर ज़रूरी शर्तों का पालन करने या धोखाधड़ी से बचने के लिए, किसी व्यक्ति की पहचान की पुष्टि करने के लिए नाम और पते का अनुरोध करना.
- ड्राइविंग की अनुमतियों की जांच: किसी व्यक्ति के पास ड्राइविंग की अनुमति है या नहीं, इसकी पुष्टि करना. उदाहरण के लिए, कार किराये पर लेने पर.
वेबसाइटों ने अलग-अलग इस्तेमाल के उदाहरणों के लिए, डिजिटल क्रेडेंशियल का अनुरोध करने के लिए, सीधे मोबाइल वॉलेट ऐप्लिकेशन (जैसे, कस्टम यूआरएल स्कीम का इस्तेमाल करके) के साथ बातचीत शुरू कर दी है. इसलिए, ब्राउज़र को इस इंटरैक्शन को ज़्यादा सुरक्षित बनाने, गलत इस्तेमाल से बचाने, और खास मकसद के लिए बनाए गए एपीआई के ज़रिए इस्तेमाल करने में आसान बनाने का मौका मिला है.
पेश है Digital Credentials API
Digital Credentials API, वेब प्लैटफ़ॉर्म के लिए एक नया एपीआई है. इसकी मदद से, आरपी वेबसाइटें, वॉलेट ऐप्लिकेशन से डिजिटल क्रेडेंशियल दिखाने का अनुरोध कर सकती हैं. यह एपीआई, Chrome 128 से शुरू होने वाले ऑरिजिन ट्रायल के तौर पर Chrome में उपलब्ध है.
यह एपीआई, प्रोटोकॉल पर निर्भर नहीं करता. इससे आरपी को अपनी ज़रूरतों के हिसाब से प्रोटोकॉल तय करने की सुविधा मिलती है. जब कोई आरपी अनुरोध करता है, तो ब्राउज़र उस अनुरोध को मोबाइल ऑपरेटिंग सिस्टम पर भेजता है. यह सिस्टम, इंस्टॉल किए गए वॉलेट ऐप्लिकेशन में मैच होने वाला क्रेडेंशियल खोजता है. अगर कोई वॉलेट मिलता है, तो मोबाइल ऑपरेटिंग सिस्टम उपयोगकर्ता से कोई एक वॉलेट चुनने के लिए कहता है. इसके बाद, वह उपयोगकर्ता के चुने गए वॉलेट पर अनुरोध भेजता है. स्थानीय पुष्टि करने के बाद, वॉलेट एक जवाब दिखाता है. इसमें, अनुरोध किए गए क्रेडेंशियल का डेटा होता है.

Chrome, Android पर Chrome में एपीआई का इस्तेमाल करने की सुविधा सबसे पहले उपलब्ध कराएगा. इससे, एक ही डिवाइस पर मौजूद वॉलेट ऐप्लिकेशन से क्रेडेंशियल का अनुरोध किया जा सकेगा. आने वाले समय में, हम Chrome डेस्कटॉप पर क्रेडेंशियल का अनुरोध करने की सुविधा उपलब्ध कराएंगे. इससे, किसी दूसरे मोबाइल डिवाइस से क्रेडेंशियल का अनुरोध किया जा सकेगा.
लॉन्च के समय, Google Wallet को Digital Credentials API के साथ इंटिग्रेट किया जाएगा. इससे चुनिंदा कारोबार और संगठन, Android पर Chrome के ज़रिए उपयोगकर्ताओं से ऑनलाइन आईडी दिखाने का अनुरोध कर पाएंगे. साथ ही, क्रिप्टोग्राफ़िक हस्ताक्षर की जांच करके, भेजे गए डेटा की पुष्टि कर पाएंगे. इस सुविधा में शामिल होने के लिए, Google Wallet से डिजिटल आईडी स्वीकार करने में अपनी दिलचस्पी दिखाने के लिए, यह फ़ॉर्म भरें.
Google खाते भी जल्द ही इस एपीआई का इस्तेमाल, कुछ उपयोगकर्ताओं के जन्म की तारीख की पुष्टि करने के लिए करेंगे. अमेरिका के जिन राज्यों में यह सुविधा उपलब्ध है वहां रहने वाले लोग, Google Wallet के साथ-साथ अन्य वॉलेट ऐप्लिकेशन में सेव किए गए अपने स्टेट आईडी या ड्राइविंग लाइसेंस का इस्तेमाल कर सकते हैं. इससे, Google के साथ अपनी पहचान की अन्य जानकारी शेयर किए बिना, सिर्फ़ जन्म की तारीख शेयर की जा सकती है. इसकी मदद से, उपयोगकर्ता निजता को बनाए रखते हुए Google को यह बता सकते हैं कि वे खाते से जुड़ी उम्र से जुड़ी ज़रूरी शर्तों को पूरा करते हैं.
इसे आज़माएं
ज़रूरतें:
- Google Play services का 23.40 या उसके बाद का वर्शन
- Chrome 128 या उसके बाद का वर्शन
chrome://flags#web-identity-digital-credentialsपर फ़्लैग चालू करें
Digital Credentials API को आज़माने के लिए, इन निर्देशों का पालन करें:
- निर्देशों का पालन करके, डेमो वॉलेट ऐप्लिकेशन इंस्टॉल करें.
- अपने Android डिवाइस पर, इस पेज पर लिंक किया गया
IC Walletऐप्लिकेशन डाउनलोड करें. सोर्स कोड, OpenWallet Foundation के आइडेंटिटी क्रेडेंशियल रिपॉज़िटरी पर देखा जा सकता है. - ऐप्लिकेशन इंस्टॉल करने के लिए, कमांड
adb install -t <path-to-apk>चलाएं.
- अपने Android डिवाइस पर, इस पेज पर लिंक किया गया
- IC Wallet ऐप्लिकेशन लॉन्च करें और मोबाइल ड्राइविंग लाइसेंस (एमडीएल) का डेमो जोड़ें.
- मेन्यू बटन पर टैप करें और खुद के हस्ताक्षर वाला दस्तावेज़ जोड़ें को चुनें.
- Chrome 128 या उसके बाद के वर्शन का इस्तेमाल करके, https://digital-credentials.dev पर जाएं.
- क्रेडेंशियल का अनुरोध करें (OpenID4VP) दबाएं.
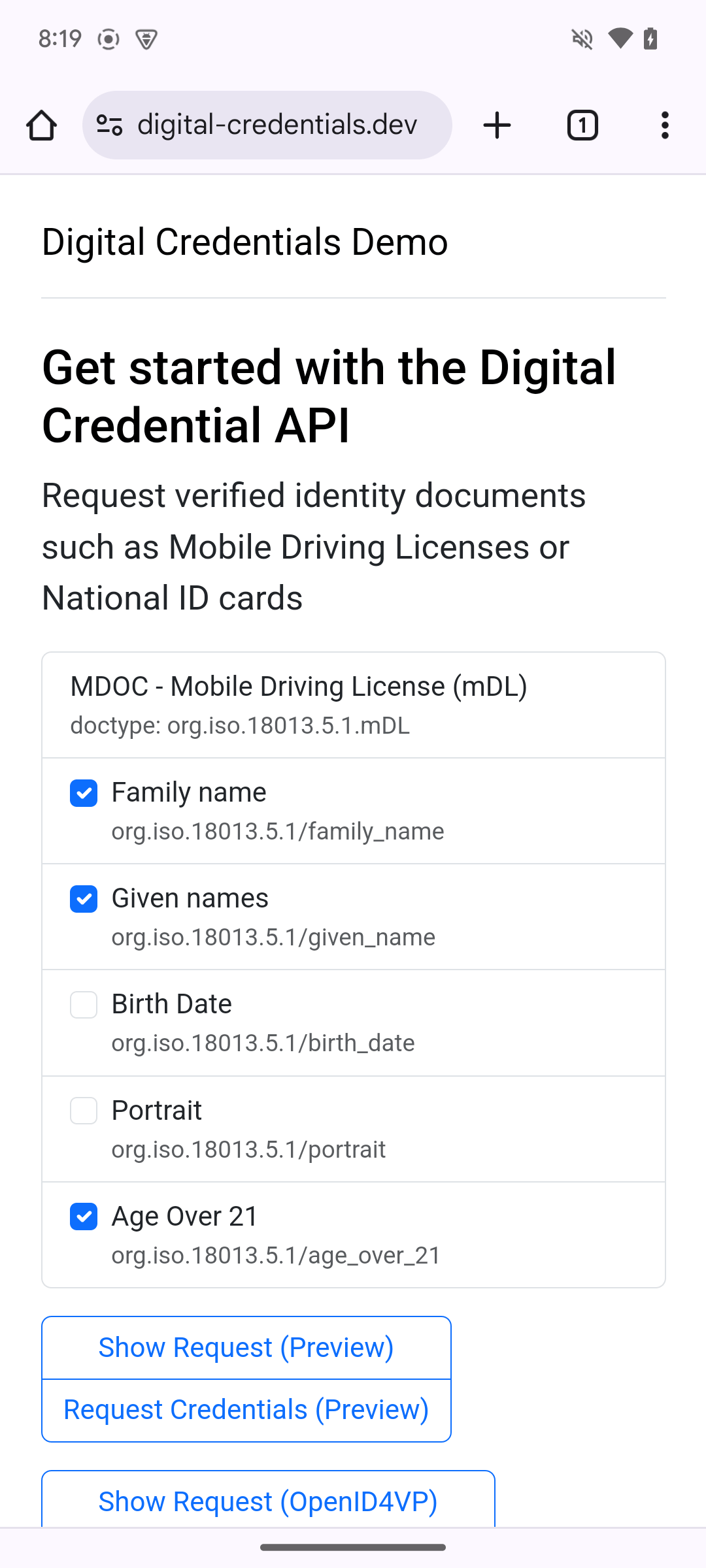
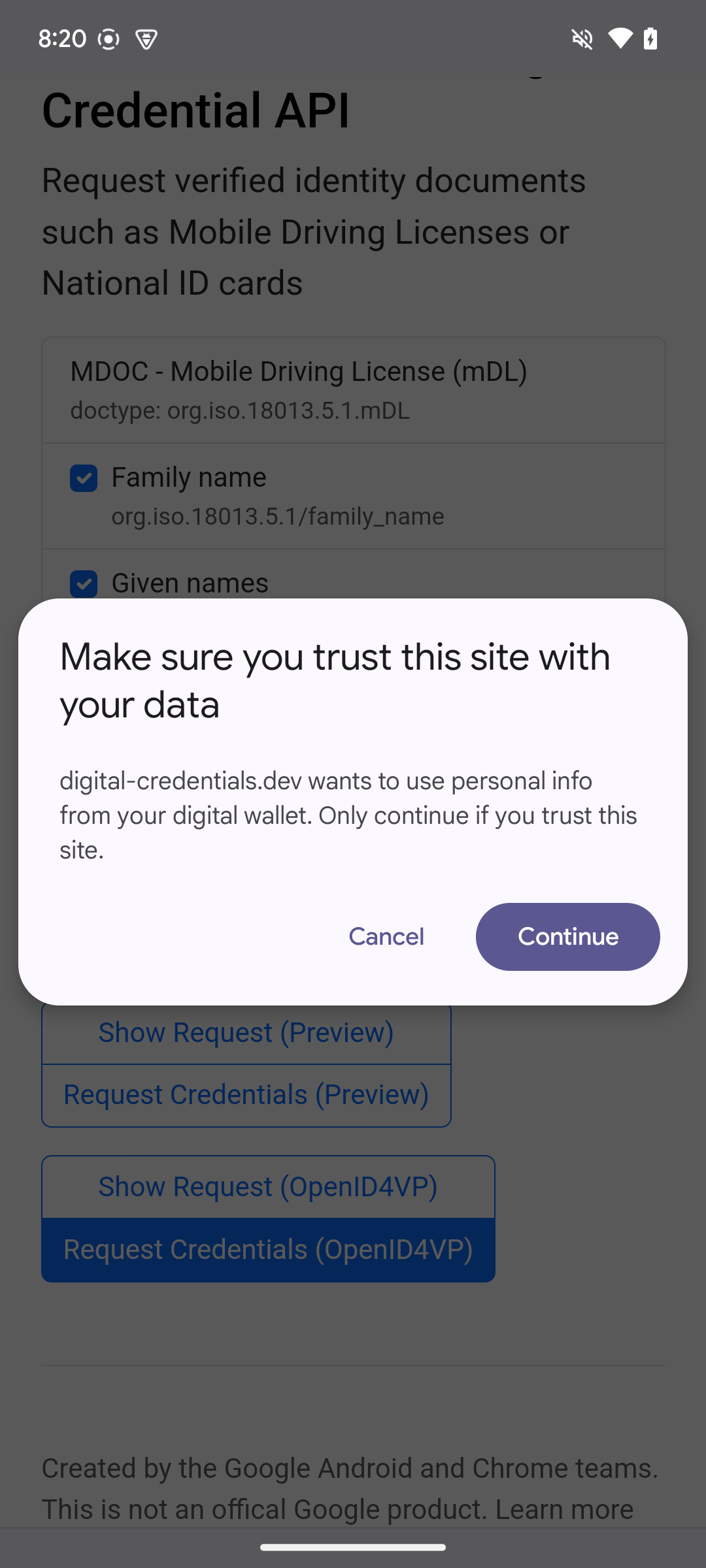
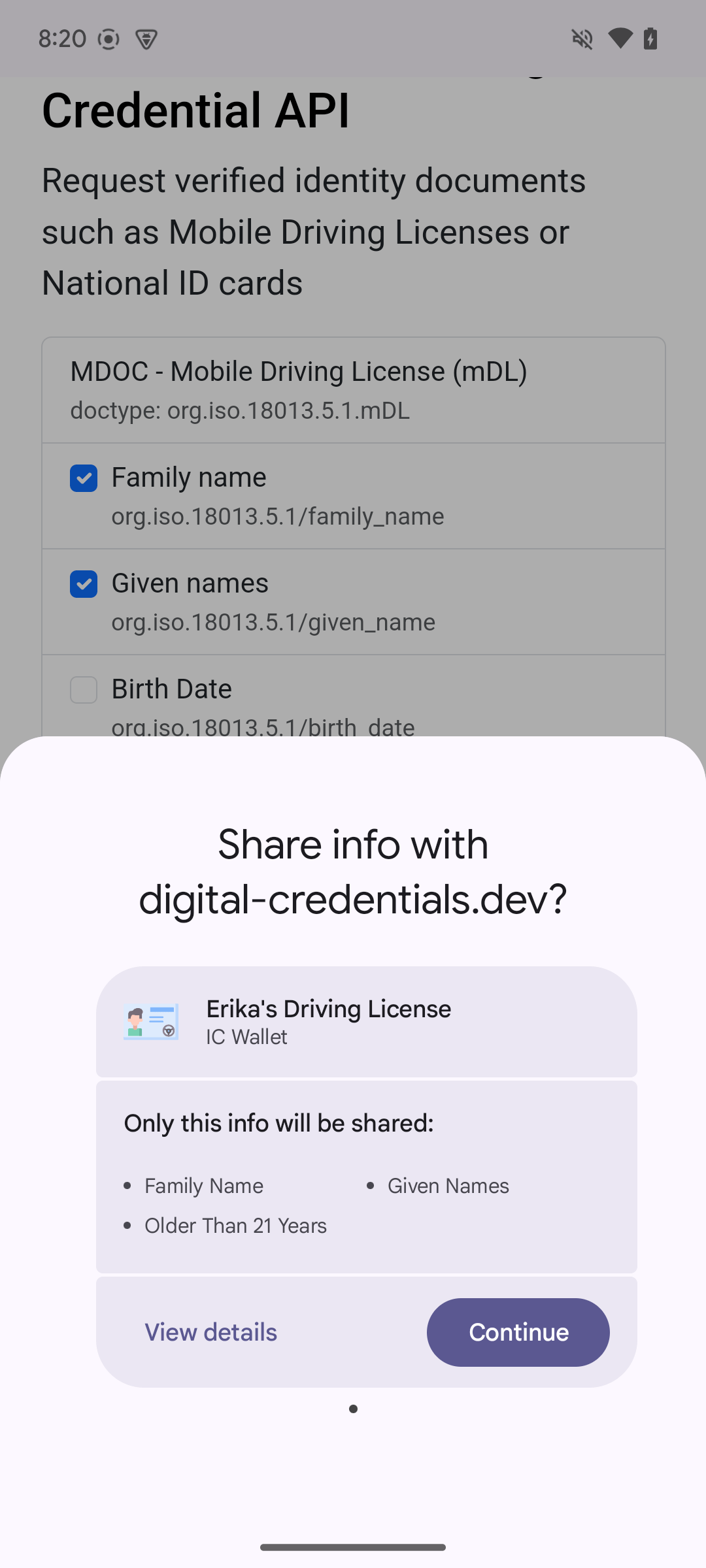
https://digital-credentials.dev का इस्तेमाल करने वाले डेमो को देखें. यह डेवलपर के लिए एक टेस्ट वेबसाइट है, जिसका इस्तेमाल करके अलग-अलग एट्रिब्यूट के लिए क्रेडेंशियल के अनुरोध जनरेट किए जा सकते हैं:
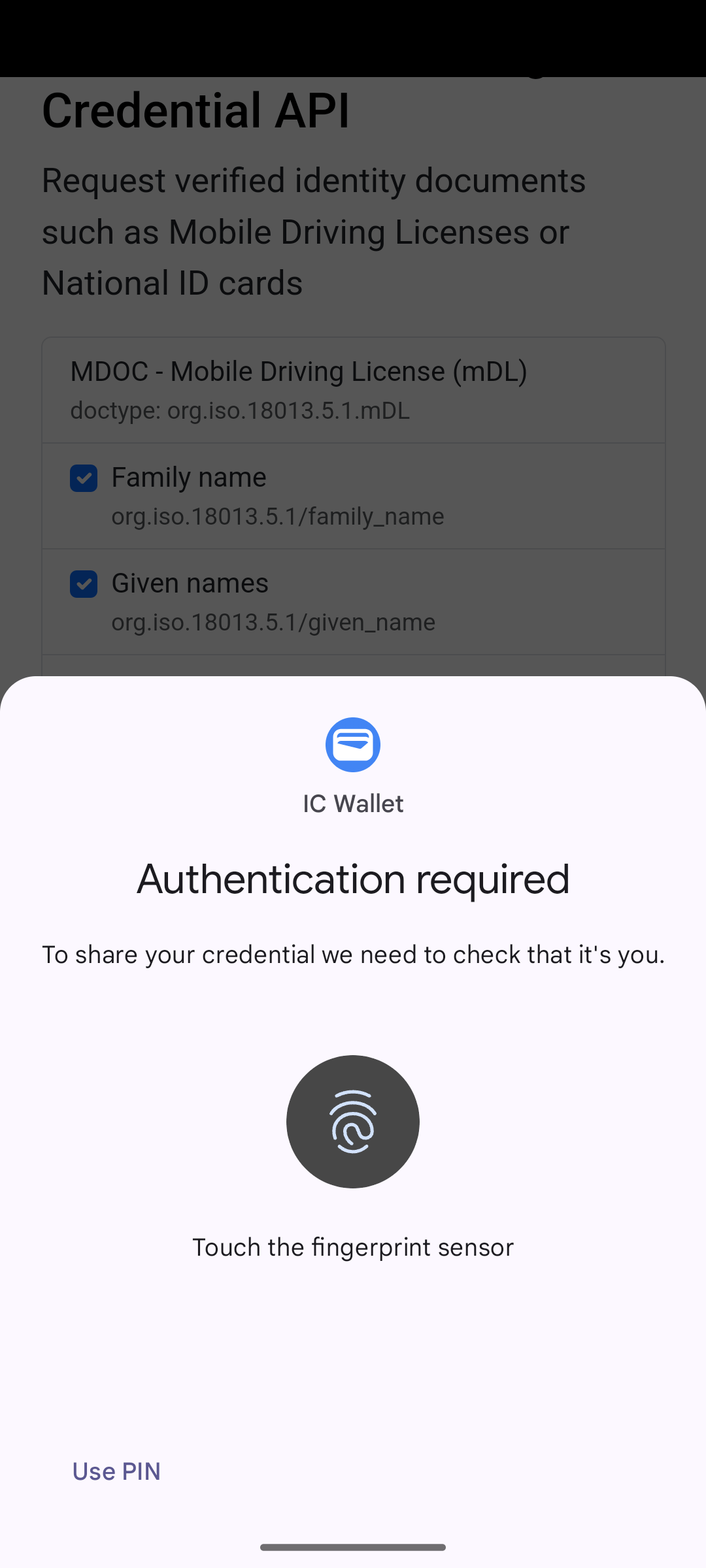
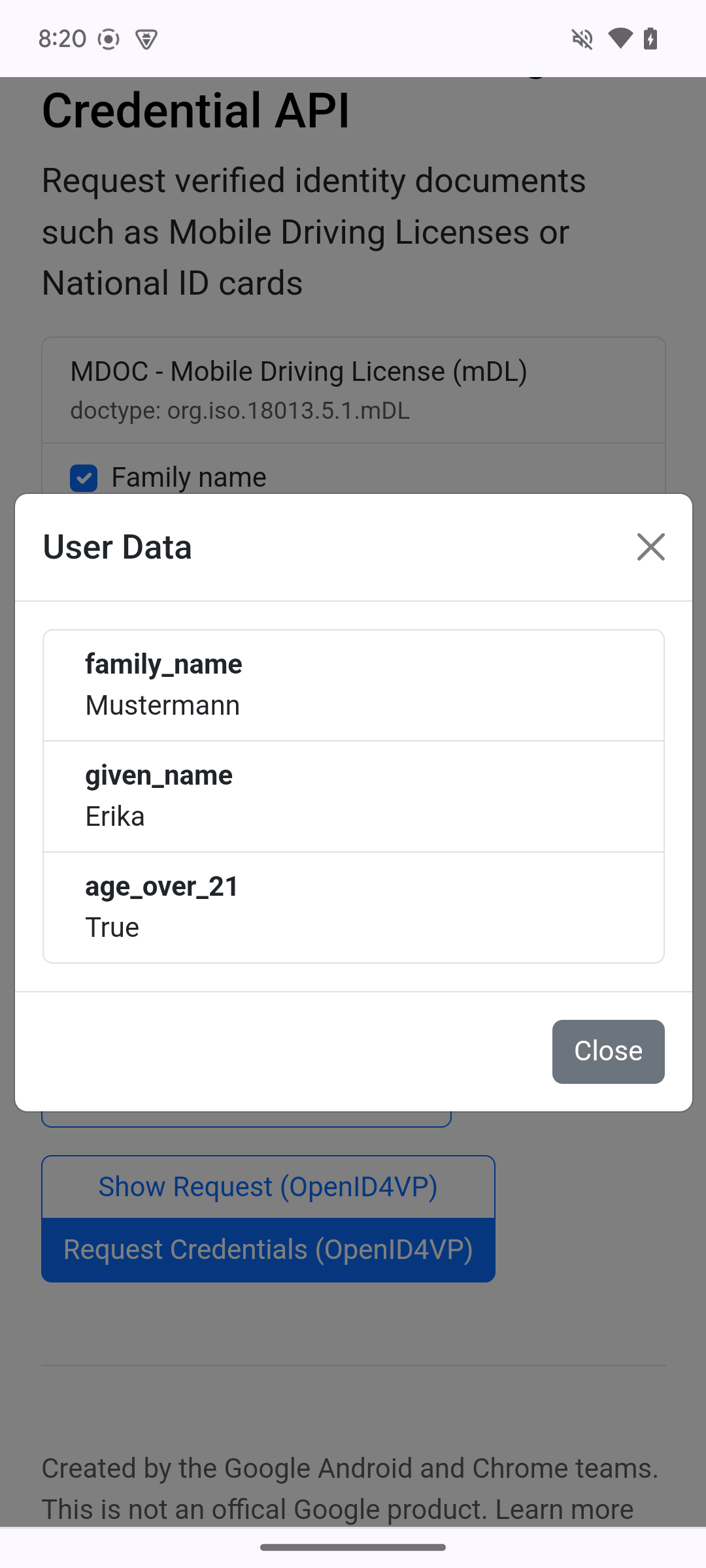
यहां सिलसिलेवार तरीके से बताया गया है कि डेमो कैसे काम करता है:





एपीआई के काम करने का तरीका
Digital Credentials API, Credential Management API के आधार पर बनाया गया है. हालांकि, यह एक अलग एपीआई प्लैटफ़ॉर्म: navigator.identity पर काम करता है. navigator.identity.get() को कॉल करके, वेबसाइट किसी मोबाइल वॉलेट ऐप्लिकेशन में सेव किए गए डिजिटल क्रेडेंशियल का अनुरोध कर सकती है. .
// Gets a CBOR with specific fields out of mobile driver's license as an mdoc
const controller = new AbortController();
const {protocol, data} = await navigator.identity.get({
signal: controller.signal,
digital: {
providers: [{
protocol: "openid4vp",
request: {
response_type: "vp_token",
nonce: "n-0S6_WzA2Mj",
client_metadata: {...},
presentation_definition: {...}
}
}],
}
});
बुनियादी एपीआई प्लैटफ़ॉर्म, navigator.credentials.get() जैसा ही है. हालांकि, यह सिर्फ़ "digital" क्रेडेंशियल टाइप स्वीकार करता है. डिजिटल क्रेडेंशियल टाइप में, providers कलेक्शन जोड़ें. इसमें IdentityRequestProvider शामिल होना चाहिए. साथ ही, इसमें ये बुनियादी पैरामीटर भी होने चाहिए:
protocol: किसी स्ट्रिंग की मदद से एक्सचेंज प्रोटोकॉल तय करें. ऑरिजिन ट्रायल के समय,"openid4vp"मुख्य प्रोटोकॉल के तौर पर डेवलप किया जा रहा है.request: दिए गए प्रोटोकॉल के लिए, डिजिटल वॉलेट ऐप्लिकेशन के स्वीकार किए जाने वाले पैरामीटर भरें."openid4vp"के लिए, पैरामीटर W3C Digital Credentials API के स्पेसिफ़िकेशन में बताए गए OpenID for Verifiable Presentation (OID4VP) में तय किए गए हैं.
OID4VP का इस्तेमाल करके, डिजिटल क्रेडेंशियल टाइप के लिए पेलोड का उदाहरण:
{
protocol: 'openid4vp',
request: {
response_type: 'vp_token',
nonce: 'gf69kepV+m5tGxUIsFtLi6pwg=',
client_metadata: {},
presentation_definition: {
id: 'mDL-request-demo',
input_descriptors: [{
id: "org.iso.18013.5.1.mDL",
format: {
mso_mdoc: {
alg: ["ES256"]
}
},
constraints: {
limit_disclosure: "required",
fields: [
{
path: ["$['org.iso.18013.5.1']['family_name']"],
intent_to_retain: false
}, {
path: ["$['org.iso.18013.5.1']['given_name']"],
intent_to_retain: false
}, {
path: ["$['org.iso.18013.5.1']['age_over_21']"],
intent_to_retain: false
}
]
}
}],
}
}
}
इस अनुरोध के बाद, डिवाइस पर एमडीएल वाले वॉलेट, पुष्टि किए जा सकने वाले क्रेडेंशियल का एक सेट उपलब्ध कराएंगे. इसमें ये शामिल हैं:
- उपयोगकर्ता का उपनाम.
- उपयोगकर्ता का नाम.
- बूलियन वैल्यू, जिससे यह पता चलता है कि उपयोगकर्ता की उम्र 21 साल से ज़्यादा है या नहीं.
यहां रिस्पॉन्स पेलोड का एक उदाहरण दिया गया है:
{
data: '{\n "vp_token": "o2d2ZXJzaW9uYz..."\n}'
id: '',
protocol: 'openid4vp',
type: 'digital'
}
इस उदाहरण में, क्रेडेंशियल का अनुरोध "openid4vp" प्रोटोकॉल के साथ किया गया था और रिस्पॉन्स में data प्रॉपर्टी में "vp_token" शामिल है. रिस्पॉन्स को पार्स करने और क्रेडेंशियल की पुष्टि करने का तरीका जानने के लिए, कृपया W3C Digital Credentials API के लिए, पुष्टि किए जा सकने वाले प्रज़ेंटेशन के लिए OpenID (OID4VP) स्पेसिफ़िकेशन देखें.
Digital Credentials API, Android पर Chrome में ऑरिजिन ट्रायल के तौर पर काम करता है. फ़िलहाल, डेस्कटॉप और iOS पर Chrome में यह सुविधा काम नहीं करती. अन्य ब्राउज़र इंजन के लिए, W3C वेब इनक्यूबेटर कम्यूनिटी ग्रुप के ज़रिए सक्रिय बातचीत की सुविधा दी जा रही है.
ऑरिजिन ट्रायल में हिस्सा लेना
डेवलपमेंट के लिए, Chrome 128 या उसके बाद के वर्शन में Chrome फ़्लैग chrome://flags#web-identity-digital-credentials को चालू करके, डिजिटल क्रेडेंशियल एपीआई को स्थानीय तौर पर चालू किया जा सकता है.
यह सुविधा, ऑरिजिन ट्रायल के तौर पर भी उपलब्ध है. ऑरिजिन ट्रायल की मदद से, नई सुविधाओं को आज़माया जा सकता है. साथ ही, वेब स्टैंडर्ड कम्यूनिटी को इन सुविधाओं के इस्तेमाल, काम करने के तरीके, और असरदार होने के बारे में सुझाव, शिकायत या राय दी जा सकती है. ज़्यादा जानकारी के लिए, ऑरिजिन ट्रायल का इस्तेमाल शुरू करना लेख पढ़ें. इस या किसी अन्य ऑरिजिन ट्रायल के लिए साइन अप करने के लिए, रजिस्ट्रेशन पेज पर जाएं.
- अपने ऑरिजिन के लिए टोकन का अनुरोध करें.
- अपने पेजों पर टोकन जोड़ें. ऐसा करने के दो तरीके हैं:
- हर पेज के हेडर में
origin-trial<meta>टैग जोड़ें. उदाहरण के लिए, यह कुछ ऐसा दिख सकता है:<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">. - अगर आपके पास अपने सर्वर को कॉन्फ़िगर करने का विकल्प है, तो
Origin-Trialएचटीटीपी हेडर का इस्तेमाल करके भी टोकन जोड़ा जा सकता है. इससे मिलने वाला रिस्पॉन्स हेडर कुछ ऐसा दिखेगा:Origin-Trial: TOKEN_GOES_HERE.
- हर पेज के हेडर में
सुझाव, शिकायत या राय दें
अगर आपको Digital Credentials API के बारे में कोई सुझाव, शिकायत या राय देनी है, तो उसे Chromium के समस्या ट्रैकर पर सबमिट करें.


