Kaynak haritaları, kodu birleştirip küçülttüğünüzden sonra bile performansı etkilemeden kodunuzun okunabilir ve hata ayıklama yapılabilir kalmasını sağlar.
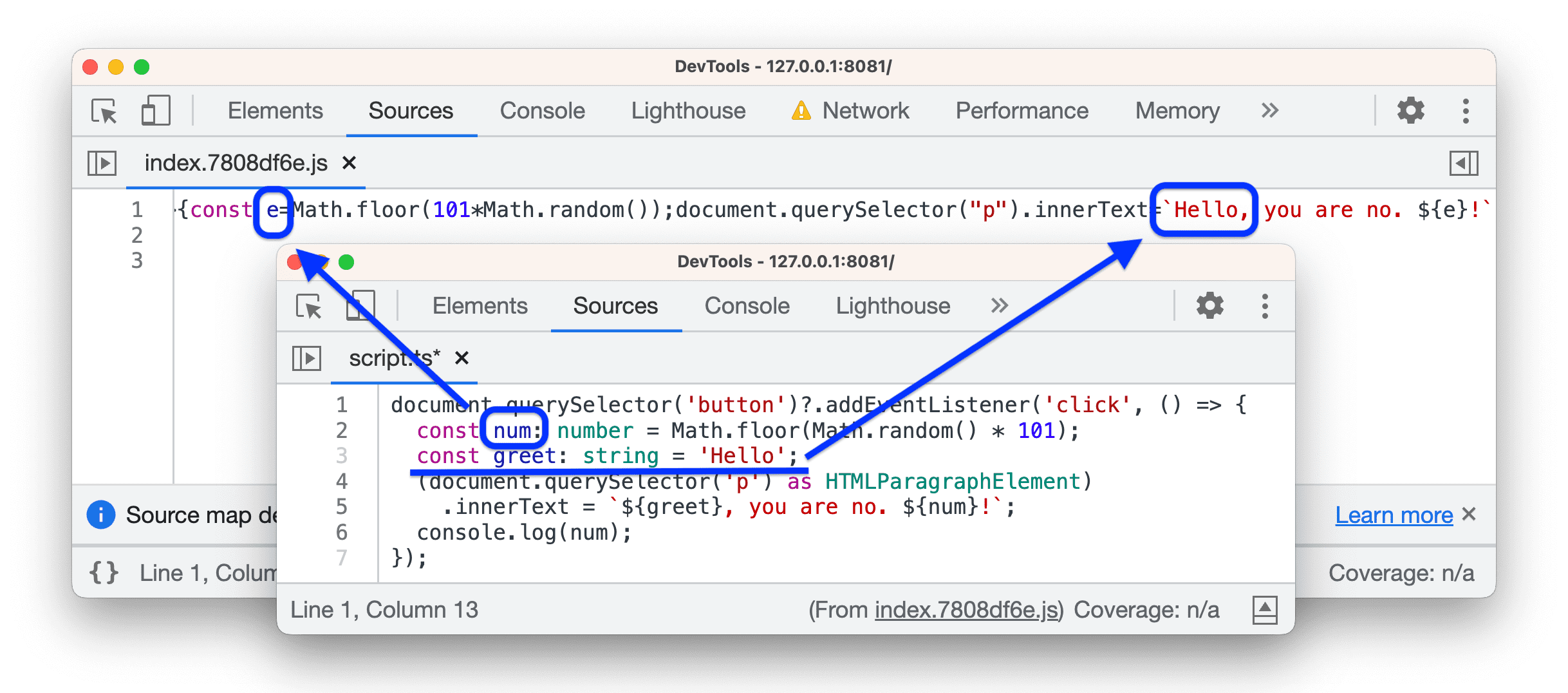
Çeşitli derleyiciler, kod küçültücüler ve paketleyiciler kullanıldığında dağıttığınız kod, yazdığınız koddan farklıdır. Bu araçlar, ağ performansını artırmak için kodu tek bir satıra sıkıştırır, gereksiz karakterleri kaldırır ve değişkenleri kısaltır.

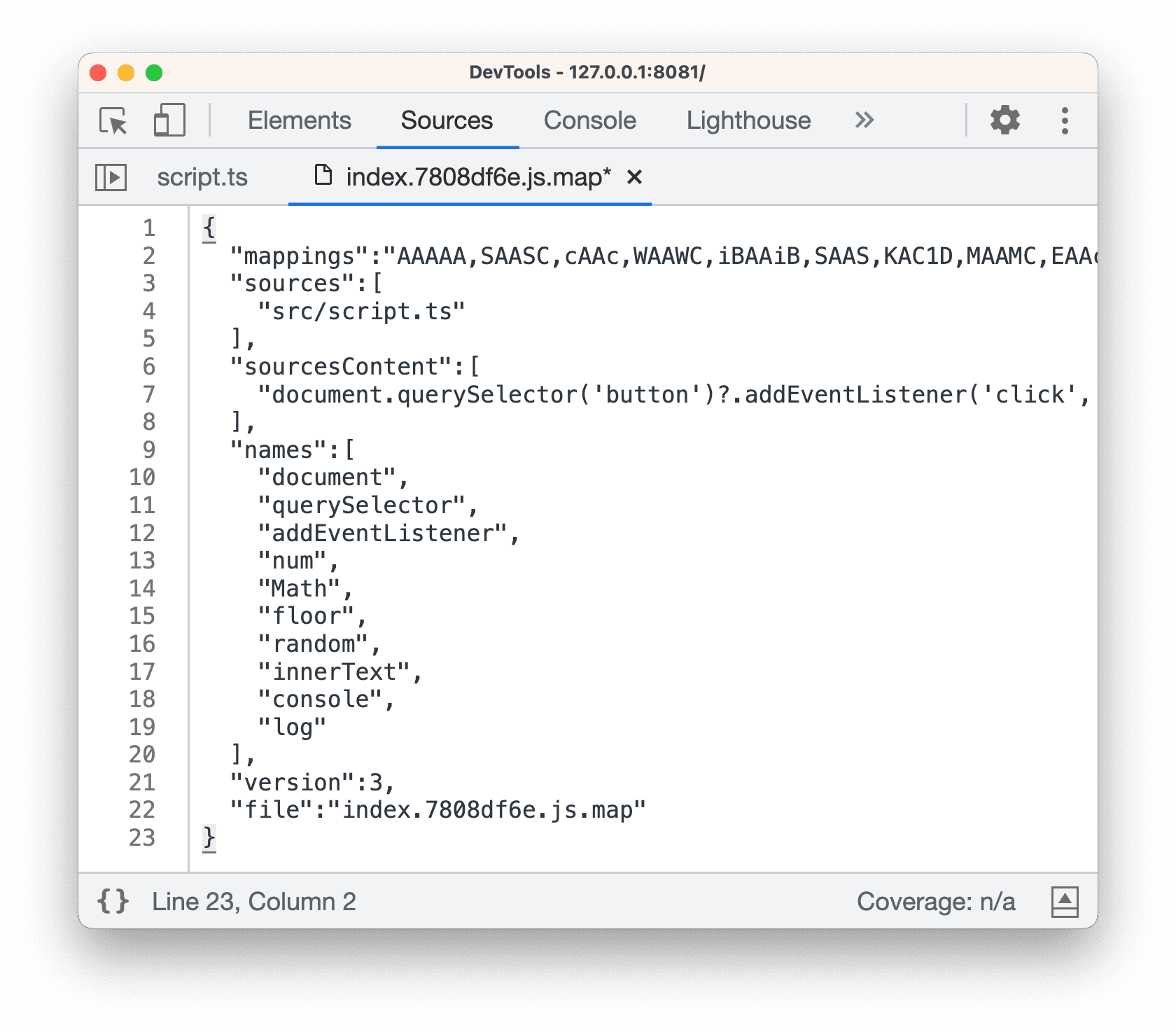
Birçok araç, kodunuza eşlik edecek kaynak haritaları oluşturabilir.

Chrome Geliştirme Araçları hem dağıtılan kodu hem de kaynak haritaları okur ve breakpoints olsa bile normalde yaptığınız gibi kodunuzda hata ayıklamanızı sağlar.

Kaynak haritalarının işleyiş şeklini daha iyi anlamak için kaynak haritası görselleştiricisine göz atın.
Ayrıca kaynak haritalarda uzantılar da olabilir. Araç ve çerçeveler oluşturuyorsanız bunları destekleyebilirsiniz. Geliştirici Araçları Ekibi ve Angular'ın x_google_ignoreList uzantısını destekleyerek DevTools'daki hata ayıklama deneyimini iyileştirdiği bu Örnek Olay: Geliştirici Araçları ile Daha İyi Angular Hata Ayıklama başlıklı makaleyi inceleyin.
Daha fazla bilgi için:


