Bảng điều khiển Tiến trình trong DevTools luôn là điểm dừng đầu tiên tốt nhất trên con đường tối ưu hoá hiệu suất. Thông tin tổng quan tập trung này về hoạt động của ứng dụng giúp bạn phân tích thời gian dành cho việc tải, tập lệnh, kết xuất và vẽ. Gần đây, chúng tôi đã nâng cấp Dòng thời gian bằng nhiều công cụ đo lường hơn để bạn có thể xem thông tin chi tiết hơn về hiệu suất của ứng dụng.
Chúng tôi đã thêm các tính năng sau:
- tích hợp trình phân tích tài nguyên JavaScript. (Bao gồm cả biểu đồ hình ngọn lửa!)
- trình xem khung để giúp bạn hình dung các lớp kết hợp.
- trình phân tích tài nguyên vẽ để xem thông tin chi tiết về hoạt động vẽ của trình duyệt.
Xin lưu ý rằng việc sử dụng các tuỳ chọn chụp Paint được mô tả trong bài viết này sẽ gây ra một số hao tổn về hiệu suất, vì vậy, hãy bật các tuỳ chọn này chỉ khi bạn muốn.
Trình phân tích tài nguyên JavaScript tích hợp
Nếu từng tìm hiểu bảng điều khiển Hồ sơ, có thể bạn đã quen thuộc với trình phân tích CPU JavaScript. Công cụ này đo lường thời gian thực thi trong các hàm JavaScript. Bằng cách xem hồ sơ JavaScript bằng Biểu đồ hình ngọn lửa, bạn có thể hình dung quá trình xử lý JavaScript theo thời gian.
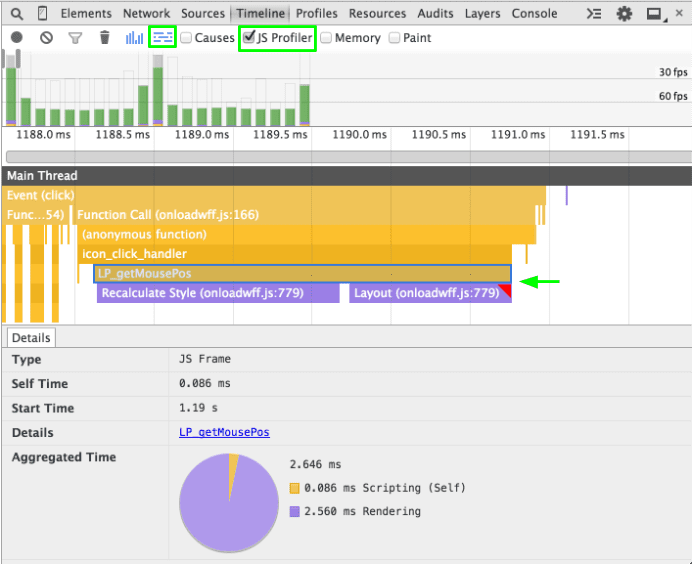
Giờ đây, bạn có thể xem bảng chi tiết về quá trình thực thi JavaScript trong bảng điều khiển Dòng thời gian. Bằng cách chọn tuỳ chọn ghi Trình phân tích tài nguyên JavaScript, bạn có thể xem ngăn xếp lệnh gọi JavaScript trong Dòng thời gian cùng với các sự kiện trình duyệt khác. Việc thêm tính năng này vào Dòng thời gian sẽ giúp đơn giản hoá quy trình gỡ lỗi. Nhưng hơn thế nữa, công cụ này cho phép bạn xem JavaScript trong ngữ cảnh và xác định những phần mã ảnh hưởng đến thời gian tải và hiển thị trang.
Ngoài trình phân tích tài nguyên JavaScript, chúng tôi cũng tích hợp chế độ xem Biểu đồ hình ngọn lửa vào bảng điều khiển Dòng thời gian. Giờ đây, bạn có thể xem hoạt động của ứng dụng dưới dạng thác nước sự kiện cổ điển hoặc Biểu đồ hình ngọn lửa. Biểu tượng Biểu đồ hình ngọn lửa cho phép bạn chuyển đổi giữa hai chế độ xem này.


Trình xem khung
Nghệ thuật kết hợp lớp là một khía cạnh khác của trình duyệt mà hầu hết các nhà phát triển đều không biết. Khi được sử dụng một cách tiết kiệm và cẩn thận, các lớp có thể giúp tránh việc vẽ lại tốn kém và mang lại hiệu suất tăng lên đáng kể. Tuy nhiên, thường thì bạn không thể dự đoán cách trình duyệt kết hợp nội dung của bạn. Khi sử dụng tuỳ chọn quay video Paint (Vẽ) mới của Dòng thời gian, bạn có thể hình dung các lớp kết hợp ở mỗi khung hình của bản ghi.
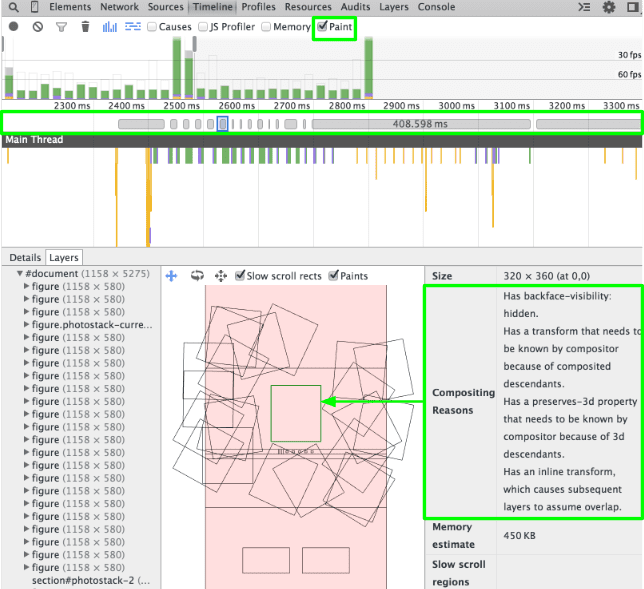
Khi bạn chọn thanh khung màu xám phía trên Luồng chính (Main Thread), bảng điều khiển Lớp (Layers) sẽ cung cấp mô hình trực quan của các lớp tạo nên ứng dụng.
Bạn có thể phóng to, xoay và kéo mô hình lớp để khám phá nội dung của mô hình đó. Khi di chuột qua một lớp, bạn sẽ thấy vị trí hiện tại của lớp đó trên trang. Khi nhấp chuột phải vào một lớp, bạn có thể chuyển đến nút tương ứng trong bảng điều khiển Elements (Phần tử). Các tính năng này cho bạn biết nội dung đã được quảng bá lên một lớp. Nếu chọn một lớp, bạn cũng có thể xem lý do lớp đó được quảng bá trong hàng có nhãn Lý do kết hợp.

Trình phân tích tài nguyên vẽ
Cuối cùng, chúng tôi đã thêm trình phân tích tài nguyên sơn để giúp bạn xác định hiện tượng giật do sơn tốn kém. Tính năng này làm phong phú Dòng thời gian bằng thông tin chi tiết hơn về công việc mà Chrome thực hiện trong các sự kiện vẽ.
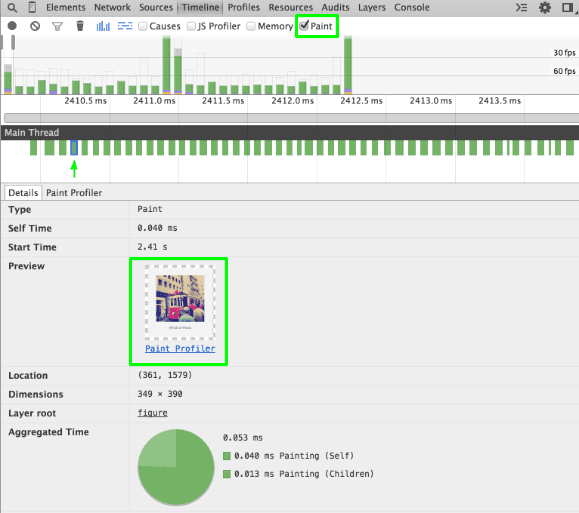
Đối với người mới bắt đầu, giờ đây, bạn có thể dễ dàng xác định nội dung hình ảnh tương ứng với từng sự kiện vẽ. Khi bạn chọn một sự kiện vẽ màu xanh lục trong Dòng thời gian, ngăn Chi tiết sẽ hiển thị bản xem trước của các pixel thực tế đã được vẽ.

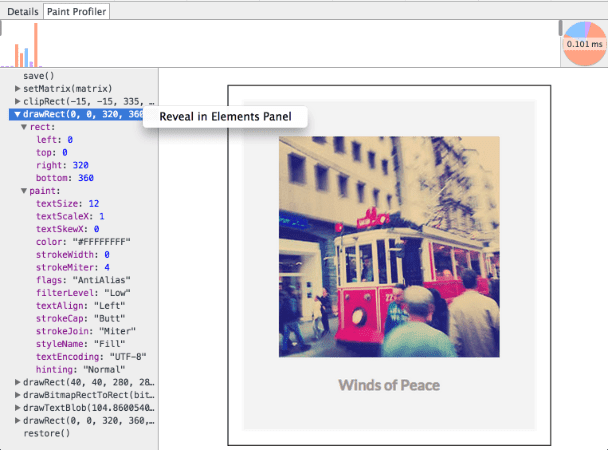
Nếu bạn thực sự muốn tìm hiểu sâu, hãy chuyển sang ngăn Paint Profiler (Trình phân tích tài nguyên vẽ). Trình phân tích tài nguyên này cho bạn thấy các lệnh vẽ chính xác mà trình duyệt đã thực thi cho màu được chọn. Để giúp bạn kết nối các lệnh gốc này với nội dung thực tế trong ứng dụng, bạn có thể nhấp chuột phải vào lệnh gọi draw* và chuyển thẳng đến nút tương ứng trong bảng điều khiển Elements (Phần tử).

Dòng thời gian thu nhỏ ở đầu ngăn cho phép bạn phát lại quá trình vẽ và biết được những thao tác nào tốn kém đối với trình duyệt. Các thao tác vẽ được mã hoá bằng màu như sau: hồng (hình dạng), xanh dương (bitmap), xanh lục (văn bản) và tím (khác). Chiều cao của thanh cho biết thời lượng lệnh gọi, vì vậy, việc kiểm tra các thanh cao có thể giúp bạn hiểu được điều gì về một lớp phủ cụ thể đã gây tốn kém.
Phân tích và kiếm lợi nhuận!
Khi nói đến việc tối ưu hoá hiệu suất, kiến thức về trình duyệt có thể đóng vai trò vô cùng quan trọng. Bằng cách cho bạn xem xét chi tiết, các bản cập nhật về Dòng thời gian này giúp làm rõ mối quan hệ giữa mã của bạn và các quy trình kết xuất của Chrome. Hãy thử các tuỳ chọn mới này trong Dòng thời gian và xem Chrome DevTools có thể làm gì để cải thiện quy trình tìm lỗi giật!

