O painel Linha do tempo do DevTools sempre foi a melhor primeira parada no caminho para a otimização de desempenho. Essa visão geral centralizada da atividade do app ajuda a analisar onde o tempo é gasto no carregamento, na criação de scripts, na renderização e na pintura. Recentemente, atualizamos a linha do tempo com mais instrumentação para que você possa ter uma visão mais detalhada do desempenho do seu app.
Adicionamos os seguintes recursos:
- criador de perfil JavaScript integrado. (Flame gráfico incluído!)
- visualizador de frames (em inglês) para ajudar você a visualizar as camadas compostas.
- paint Profiler para obter detalhamentos sobre a atividade de pintura do navegador.
Observe que o uso das opções de captura Paint descritas neste artigo pode gerar sobrecarga no desempenho. Por isso, ative-as somente quando quiser.
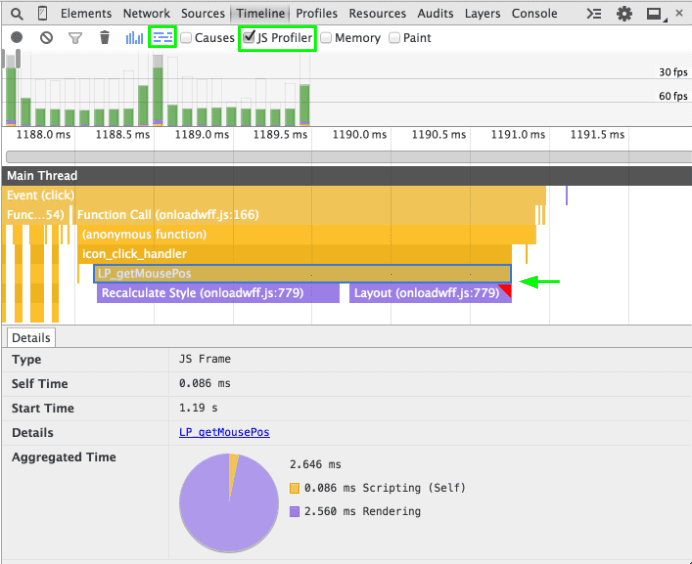
Criador de perfil JavaScript integrado
Se você já conhece o painel Profiles, provavelmente conhece o JavaScript CPU Profiler. Essa ferramenta mede onde o tempo de execução é gasto em suas funções JavaScript. Ao visualizar perfis de JavaScript com o Flame Chart, é possível visualizar o processamento de JavaScript ao longo do tempo.
É possível conferir esse detalhamento granular da execução do JavaScript no painel Cronograma. Ao selecionar a opção de captura do JS Profiler, você pode ver suas pilhas de chamadas JavaScript na linha do tempo com outros eventos do navegador. Adicionar esse recurso à linha do tempo ajuda a simplificar o fluxo de trabalho de depuração. Porém, mais do que isso, ele permite que você visualize seu JavaScript em contexto e identifique as partes do seu código que afetam o tempo de carregamento da página e a renderização.
Além do criador de perfil JavaScript, também integramos uma visualização do Flame Chart ao painel Linha do tempo. Agora é possível visualizar a atividade do seu app como a hierarquia clássica de eventos ou como um Flame Chart. O ícone do Flame Chart permite alternar entre essas duas visualizações.


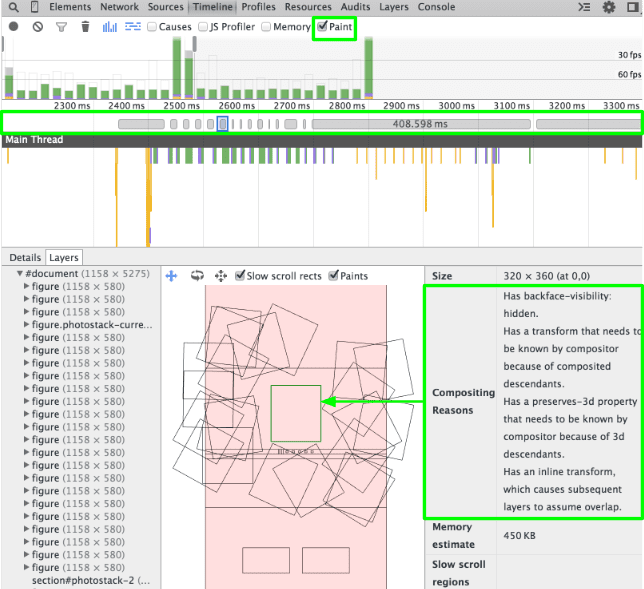
Visualizador de frames
A arte da composição de camadas é outro aspecto do navegador que tem sido praticamente ocultado dos desenvolvedores. Quando usadas com moderação e cuidado, as camadas podem ajudar a evitar retintas caras e gerar grandes melhorias de desempenho. No entanto, muitas vezes não é óbvio para prever como o navegador compõe seu conteúdo. Com a nova opção de captura Paint da linha do tempo, é possível visualizar camadas compostas em cada frame de uma gravação.
Quando você seleciona uma barra de frames cinza acima da Main Thread, o painel Layers dessa barra oferece um modelo visual das camadas que compõem seu app.
É possível aplicar zoom, girar e arrastar o modelo de camadas para explorar o conteúdo dele. Passar o cursor sobre uma camada revela a posição atual dela na página. Clique com o botão direito do mouse em uma camada para acessar o nó correspondente no painel Elementos. Esses recursos mostram o que foi promovido para uma camada. Se você selecionar uma camada, também poderá ver por que ela foi promovida na linha Composição de motivos.

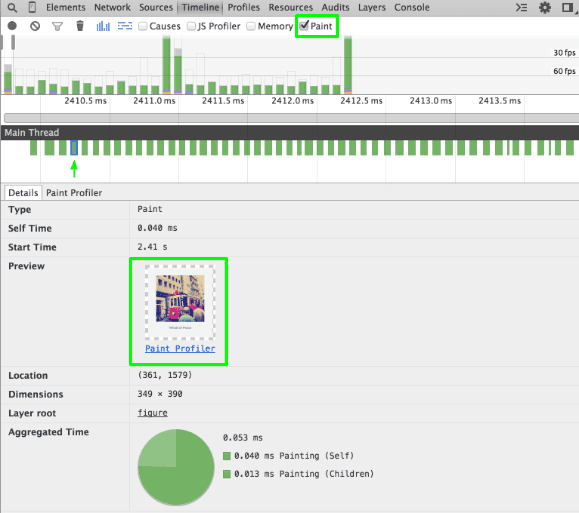
Criador de perfil de pintura
Por último, mas não menos importante, adicionamos o criador de perfil de pintura para ajudar você a identificar instabilidade causada por tintas caras. Esse recurso enriquece a linha do tempo com mais detalhes sobre o trabalho que o Chrome realiza durante eventos de exibição.
Para começar, agora é mais fácil identificar o conteúdo visual correspondente a cada evento de pintura. Quando você seleciona um evento de pintura verde na linha do tempo, o painel Detalhes mostra uma visualização dos pixels reais que foram pintados.

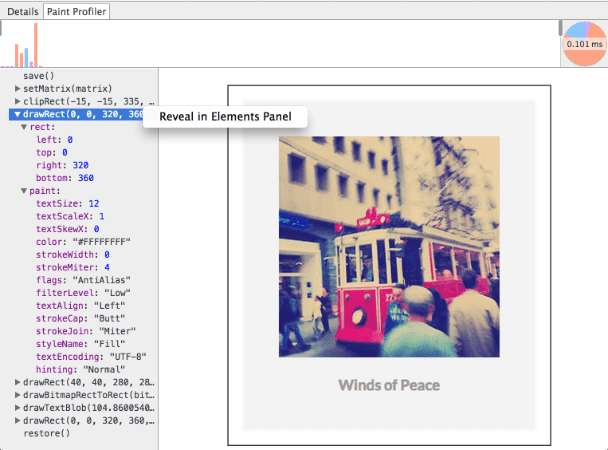
Se você quiser se aprofundar, alterne para o painel Paint Profiler. Esse criador de perfil mostra os comandos de desenho exatos que o navegador executou para a pintura selecionada. Para conectar esses comandos nativos ao conteúdo real do app, clique com o botão direito do mouse em uma chamada draw* e vá direto para o nó correspondente no painel Elementos.

A minilinha do tempo na parte superior do painel permite reproduzir o processo de pintura e ter uma noção de quais operações são caras para o navegador realizar. As operações de desenho são codificadas por cores da seguinte forma: rosa (formas), azul (bitmap), verde (texto) e roxo (misc.). A altura da barra indica a duração da chamada. Portanto, investigar barras altas pode ajudar você a entender o custo de uma tinta específica.
Perfil e lucro
Quando se trata de otimização do desempenho, o conhecimento do navegador pode ser incrivelmente poderoso. Essas atualizações da Linha do tempo ajudam a esclarecer a relação entre seu código e os processos de renderização do Chrome quando você confere mais detalhes. Teste essas novas opções na Linha do tempo e confira como o Chrome DevTools pode fazer para melhorar seu fluxo de trabalho em busca de instabilidade!

