परफ़ॉर्मेंस को ऑप्टिमाइज़ करने के लिए, DevTools के टाइमलाइन पैनल पर जाना हमेशा सबसे अच्छा होता है. आपके ऐप्लिकेशन की गतिविधि की खास जानकारी से, यह पता चलता है कि लोड करने, स्क्रिप्टिंग, रेंडर करने, और पेंट करने में कितना समय लगता है. हाल ही में, हमने टाइमलाइन को ज़्यादा इंस्ट्रूमेंटेशन के साथ अपग्रेड किया है, ताकि आपको अपने ऐप्लिकेशन की परफ़ॉर्मेंस के बारे में ज़्यादा जानकारी मिल सके.
हमने ये सुविधाएं जोड़ी हैं:
- JavaScript प्रोफ़ाइलर को इंटिग्रेट किया गया है. (फ़्लेम चार्ट शामिल है!)
- फ़्रेम व्यूअर, जिसकी मदद से कॉम्पोज़िट लेयर को विज़ुअलाइज़ किया जा सकता है.
- ब्राउज़र की पेंटिंग गतिविधि के बारे में ज़्यादा जानकारी के लिए, पेंट प्रोफ़ाइलर.
ध्यान दें कि इस लेख में बताए गए पेंट कैप्चर के विकल्पों का इस्तेमाल करने पर, परफ़ॉर्मेंस पर थोड़ा असर पड़ता है. इसलिए, इन्हें सिर्फ़ तब चालू करें, जब ज़रूरत हो.
इंटिग्रेट किया गया JavaScript प्रोफ़ाइलर
अगर आपने कभी प्रोफ़ाइलें पैनल में कुछ समय बिताया है, तो हो सकता है कि आप JavaScript सीपीयू प्रोफ़ाइलर के बारे में जानते हों. यह टूल यह मेज़र करता है कि आपके JavaScript फ़ंक्शन को चलाने में कितना समय लगा. फ़्लेम चार्ट की मदद से JavaScript प्रोफ़ाइलें देखकर, समय के साथ JavaScript प्रोसेसिंग को विज़ुअलाइज़ किया जा सकता है.
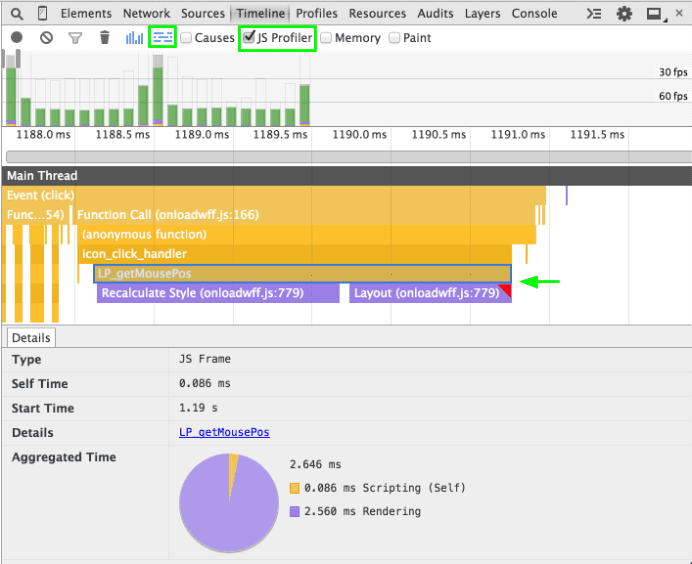
अब, टाइमलाइन पैनल में जाकर, JavaScript की परफ़ॉर्मेंस के बारे में ज़्यादा जानकारी देखी जा सकती है. JS प्रोफ़ाइलर कैप्चर करने का विकल्प चुनकर, ब्राउज़र के अन्य इवेंट के साथ-साथ टाइमलाइन में अपने JavaScript कॉल स्टैक देखे जा सकते हैं. टाइमलाइन में इस सुविधा को जोड़ने से, डीबग करने के वर्कफ़्लो को आसान बनाया जा सकता है. इसके अलावा, इससे आपको अपने JavaScript को संदर्भ में देखने और अपने कोड के उन हिस्सों की पहचान करने में मदद मिलती है जिनसे पेज लोड होने में लगने वाले समय और रेंडरिंग पर असर पड़ता है.
JavaScript प्रोफ़ाइलर के अलावा, हमने टाइमलाइन पैनल में फ़्लेम चार्ट व्यू भी इंटिग्रेट किया है. अब अपने ऐप्लिकेशन की गतिविधि को, इवेंट के क्लासिक वॉटरफ़ॉल या फ़्लेम चार्ट के तौर पर देखा जा सकता है. फ़्लेम चार्ट आइकॉन की मदद से, इन दोनों व्यू के बीच टॉगल किया जा सकता है.


फ़्रेम व्यूअर
लेयर कंपोजिंग, ब्राउज़र का एक और ऐसा हिस्सा है जिसे डेवलपर से छिपाया गया है. लेयर का इस्तेमाल कम और सावधानी से करने पर, ज़्यादा बार पेज को फिर से पेंट करने की ज़रूरत नहीं पड़ती. साथ ही, पेज की परफ़ॉर्मेंस भी बेहतर होती है. हालांकि, यह अनुमान लगाना मुश्किल होता है कि ब्राउज़र आपके कॉन्टेंट को कैसे कॉम्पोज़ करेगा. टाइमलाइन के नए पेंट कैप्चर विकल्प का इस्तेमाल करके, रिकॉर्डिंग के हर फ़्रेम में कॉम्पोज़िट लेयर को विज़ुअलाइज़ किया जा सकता है.
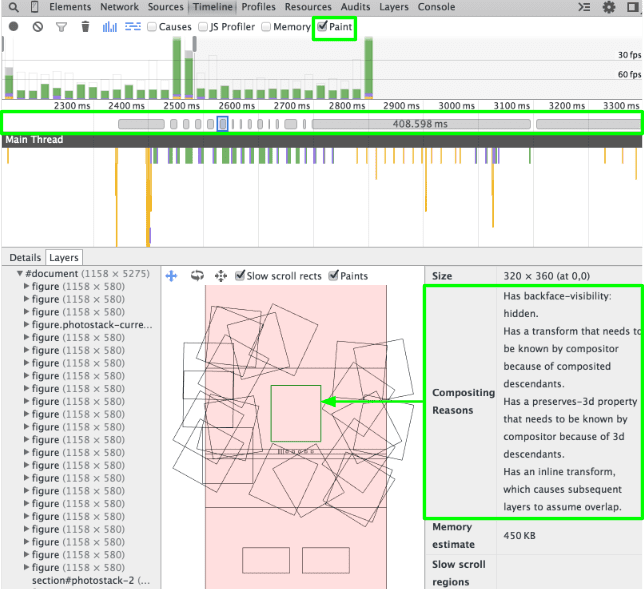
मुख्य थ्रेड के ऊपर मौजूद स्लेटी रंग के फ़्रेम वाले बार को चुनने पर, उसके लेयर पैनल में, आपके ऐप्लिकेशन को बनाने वाली लेयर का विज़ुअल मॉडल दिखता है.
लेयर मॉडल के कॉन्टेंट को एक्सप्लोर करने के लिए, उसे ज़ूम इन, घुमाया, और खींचा जा सकता है. किसी लेयर पर कर्सर घुमाने से, पेज पर उसकी मौजूदा स्थिति दिखती है. किसी लेयर पर राइट क्लिक करने से, एलिमेंट पैनल में उससे जुड़े नोड पर पहुंचा जा सकता है. इन सुविधाओं से पता चलता है कि किसी लेयर को प्रमोट किया गया था. किसी लेयर को चुनने पर, कंपोज़ करने की वजहें लेबल वाली लाइन में यह भी देखा जा सकता है कि उसे प्रमोट क्यों किया गया.

Paint प्रोफ़ाइलर
आखिर में, हमने पेंट प्रोफ़ाइलर जोड़ा है. इससे आपको महंगे पेंट की वजह से होने वाली रुकावटों की पहचान करने में मदद मिलेगी. इस सुविधा की मदद से, टाइमलाइन में पेंट इवेंट के दौरान Chrome के काम करने के बारे में ज़्यादा जानकारी मिलती है.
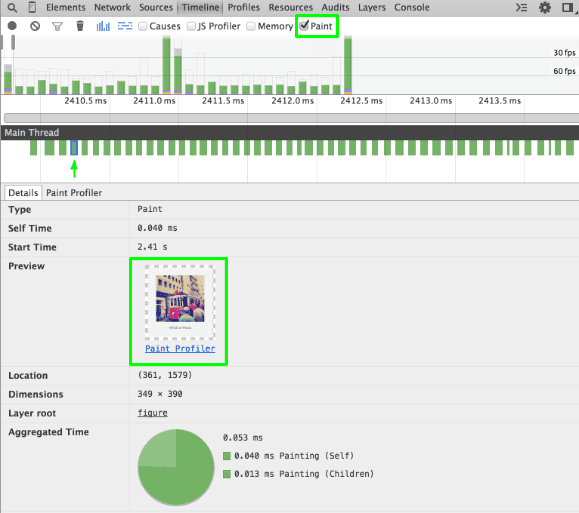
शुरुआती लोगों के लिए, अब हर पेंट इवेंट से जुड़े विज़ुअल कॉन्टेंट की पहचान करना आसान हो गया है. टाइमलाइन में हरे रंग से पेंट करने का कोई इवेंट चुनने पर, जानकारी पैनल में, पेंट किए गए असली पिक्सल की झलक दिखती है.

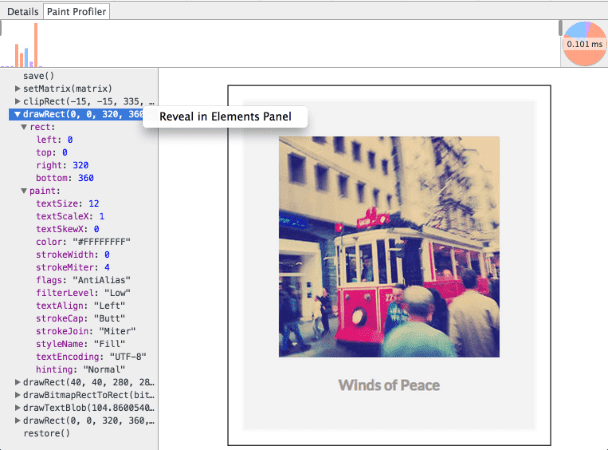
अगर आपको ज़्यादा जानकारी चाहिए, तो पेंट प्रोफ़ाइलर पैनल पर स्विच करें. यह प्रोफ़ाइलर, आपको ड्रॉ करने के उन सटीक निर्देशों को दिखाता है जिन्हें ब्राउज़र ने चुने गए पेंट के लिए लागू किया था. अपने ऐप्लिकेशन में इन नेटिव निर्देशों को असल कॉन्टेंट से जोड़ने के लिए, draw* कॉल पर राइट क्लिक करें और एलिमेंट पैनल में सीधे उससे जुड़े नोड पर जाएं.

पैनल के सबसे ऊपर मौजूद मिनी-टाइमलाइन की मदद से, पेटिंग की प्रोसेस को फिर से चलाया जा सकता है. साथ ही, यह भी पता लगाया जा सकता है कि ब्राउज़र के लिए कौनसी कार्रवाइयां ज़्यादा खर्चीली हैं. ड्रॉइंग ऑपरेशन को इस तरह कलर-कोड किया जाता है: गुलाबी (आकार), नीला (बिटमैप), हरा (टेक्स्ट), और बैंगनी (अन्य). बार की ऊंचाई से कॉल की अवधि का पता चलता है. इसलिए, लंबे बार की जांच करने से आपको यह समझने में मदद मिल सकती है कि किसी खास पेंट में क्या चीज़ महंगी थी.
प्रोफ़ाइल बनाएं और फ़ायदा पाएं!
परफ़ॉर्मेंस ऑप्टिमाइज़ेशन के लिए, ब्राउज़र के बारे में जानकारी का होना बहुत ज़रूरी है. टाइमलाइन के इन अपडेट से, आपको अपने कोड और Chrome की रेंडरिंग प्रोसेस के बीच के संबंध को समझने में मदद मिलती है. टाइमलाइन में इन नए विकल्पों को आज़माकर देखें कि Chrome DevTools, jank-hunting वर्कफ़्लो को बेहतर बनाने के लिए क्या कर सकता है!

