O painel da linha do tempo das Ferramentas do desenvolvedor sempre foi a melhor primeira parada no caminho para a otimização de desempenho. Essa visão geral centralizada da atividade do app ajuda a analisar onde o tempo é gasto em carregamento, script, renderização e pintura. Recentemente, atualizamos a linha do tempo com mais instrumentação para que você tenha uma visão mais detalhada da performance do app.
Adicionamos os seguintes recursos:
- Criador de perfil do JavaScript integrado. (incluindo o gráfico de chamas)
- Visualizador de frames para ajudar a visualizar camadas compostas.
- Paint Profiler para detalhes detalhados sobre a atividade de pintura do navegador.
O uso das opções de captura Paint descritas neste artigo gera um pouco de sobrecarga de desempenho. Portanto, ative-as apenas quando necessário.
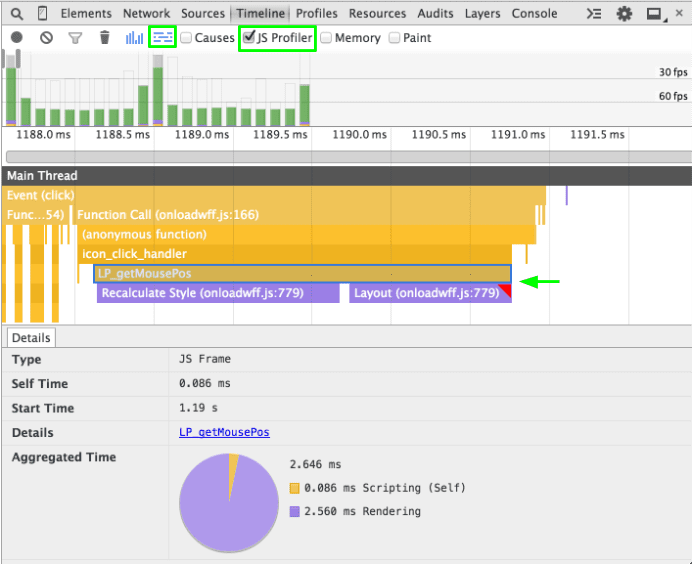
Criador de perfil do JavaScript integrado
Se você já usou o painel Perfis, provavelmente já conhece o Profiler de CPU JavaScript. Essa ferramenta mede onde o tempo de execução é gasto nas suas funções JavaScript. Ao conferir os perfis de JavaScript com o Flame Chart, você pode visualizar o processamento de JavaScript ao longo do tempo.
Agora, você pode conferir esse detalhamento granular da execução do JavaScript no painel Timeline. Ao selecionar a opção de captura JS Profiler, você pode conferir suas pilhas de chamadas JavaScript na linha do tempo com outros eventos do navegador. Adicionar esse recurso à linha do tempo ajuda a simplificar o fluxo de trabalho de depuração. Mas, além disso, ele permite que você visualize o JavaScript no contexto e identifique as partes do código que afetam o tempo de carregamento e a renderização da página.
Além do perfilador de JavaScript, também integramos uma visualização de gráfico de chamas ao painel Timeline. Agora você pode conferir a atividade do seu app como uma hierarquia clássica de eventos ou um gráfico de chamas. O ícone do gráfico de chamas permite alternar entre essas duas visualizações.


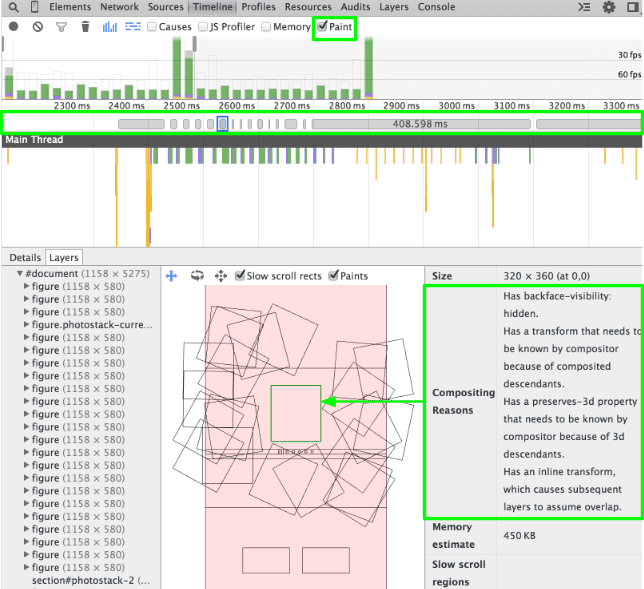
Leitor de frames
A arte da composição de camadas é outro aspecto do navegador que ficou oculto dos desenvolvedores. Quando usadas com parcimônia e cuidado, as camadas podem ajudar a evitar recolorações caras e gerar grandes aumentos de desempenho. No entanto, muitas vezes não é óbvio prever como o navegador vai compor seu conteúdo. Com a nova opção de captura Paint da Linha do tempo, você pode visualizar camadas compostas em cada frame de uma gravação.
Quando você seleciona uma barra de moldura cinza acima da Main Thread, o painel Layers mostra um modelo visual das camadas que compõem o app.
É possível aumentar, girar e arrastar o modelo de camadas para conferir o conteúdo. Passar o cursor sobre uma camada revela a posição dela na página. Clique com o botão direito do mouse em uma camada para pular para o nó correspondente no painel Elementos. Esses recursos mostram o que foi promovido para uma camada. Se você selecionar uma camada, também vai saber por que ela foi promovida na linha Compositing Reasons.

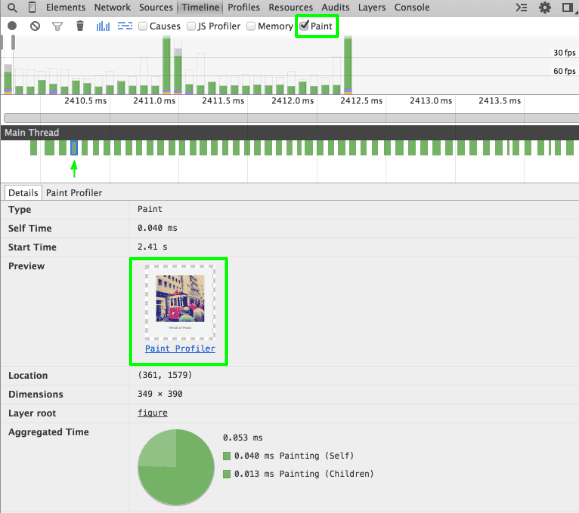
Paint Profiler
Por fim, adicionamos o perfil de pintura para ajudar a identificar o lag causado por pinturas caras. Esse recurso enriquece a linha do tempo com mais detalhes sobre o trabalho que o Chrome faz durante os eventos de pintura.
Para começar, agora é mais fácil identificar o conteúdo visual correspondente a cada evento de pintura. Quando você seleciona um evento de pintura verde na linha do tempo, o painel Details mostra uma prévia dos pixels que foram pintados.

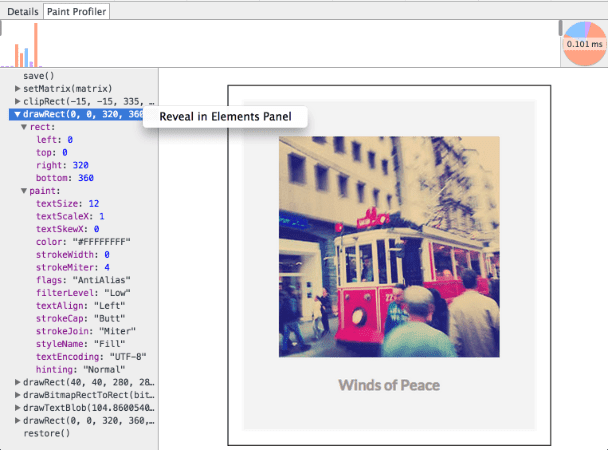
Se você quiser se aprofundar, mude para o painel Paint Profiler. Esse perfil mostra os comandos de exibição exatos que o navegador executou para a pintura selecionada. Para ajudar a conectar esses comandos nativos ao conteúdo real do app, clique com o botão direito do mouse em uma chamada draw* e acesse diretamente o nó correspondente no painel Elements.

A minilinha do tempo na parte de cima do painel permite reproduzir o processo de pintura e ter uma ideia de quais operações são caras para o navegador executar. As operações de desenho são codificadas por cores da seguinte forma: rosa (formas), azul (mapa de bits), verde (texto) e roxo (diversos). A altura da barra indica a duração da chamada. Portanto, investigar barras altas pode ajudar você a entender o que foi caro em uma pintura específica.
Perfil e lucro!
Quando se trata de otimização de performance, o conhecimento do navegador pode ser muito útil. Essas atualizações da linha do tempo ajudam a esclarecer a relação entre seu código e os processos de renderização do Chrome. Teste essas novas opções na linha do tempo e veja o que as Ferramentas do desenvolvedor do Chrome podem fazer para melhorar seu fluxo de trabalho de caça a instabilidades.

