Le panneau "Timeline" des outils de développement a toujours été le meilleur point de départ pour optimiser les performances. Cette vue d'ensemble centralisée de l'activité de votre application vous aide à analyser le temps passé sur le chargement, l'écriture de script, le rendu et la peinture. Nous avons récemment amélioré la chronologie avec plus d'instrumentation pour vous permettre d'obtenir une vue plus détaillée des performances de votre application.
Nous avons ajouté les fonctionnalités suivantes:
- un profileur JavaScript intégré. (Graphique de flammes inclus)
- Afficheur de frame pour vous aider à visualiser les calques composites.
- Profiler de peinture pour obtenir des analyses détaillées de l'activité de peinture du navigateur.
Notez que l 'utilisation des options de capture Paint décrites dans cet article entraîne un surcoût de performances. Activez-les uniquement lorsque vous en avez besoin.
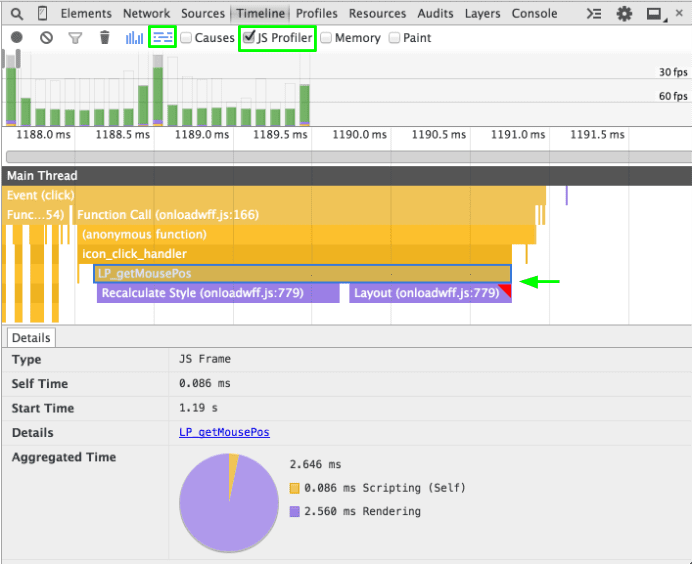
Profileur JavaScript intégré
Si vous avez déjà exploré le panneau Profiles (Profils), vous connaissez probablement le profileur de processeur JavaScript. Cet outil mesure à quoi correspond le temps d'exécution dans vos fonctions JavaScript. En affichant des profils JavaScript avec le graphique de flammes, vous pouvez visualiser le traitement JavaScript au fil du temps.
Vous pouvez désormais obtenir cette répartition détaillée de l'exécution de votre code JavaScript dans le panneau Chronologie. En sélectionnant l'option de capture Profileur JavaScript, vous pouvez afficher vos piles d'appels JavaScript dans la chronologie, ainsi que d'autres événements du navigateur. L'ajout de cette fonctionnalité à l'historique photo vous permet de simplifier votre workflow de débogage. Mais plus encore, il vous permet de voir votre code JavaScript dans son contexte et d'identifier les parties de votre code qui affectent le temps de chargement et l'affichage de la page.
En plus du profileur JavaScript, nous avons également intégré une vue graphique en forme de flamme au panneau Chronologie. Vous pouvez désormais afficher l'activité de votre application sous la forme d'une cascade d'événements classique ou d'un graphique en forme de flamme. L'icône du graphique en flammes vous permet de basculer entre ces deux vues.


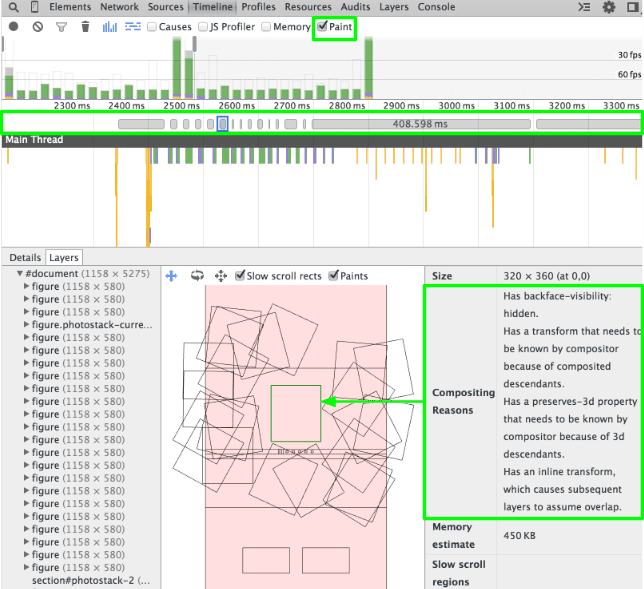
Lecteur de frame
L'art de la composition de calques est un autre aspect du navigateur qui a été principalement masqué pour les développeurs. Utilisées avec parcimonie et précaution, les calques peuvent vous aider à éviter les retouches coûteuses et à améliorer considérablement les performances. Toutefois, il n'est souvent pas évident de prédire comment le navigateur composera votre contenu. Grâce à la nouvelle option de capture Peindre de la vue chronologique, vous pouvez visualiser les calques composites à chaque frame d'un enregistrement.
Lorsque vous sélectionnez une barre de frame grise au-dessus du thread principal, son panneau Calques fournit un modèle visuel des calques qui composent votre application.
Vous pouvez faire un zoom avant ou arrière, faire pivoter et faire glisser le modèle de calques pour explorer son contenu. Si vous pointez sur un calque, sa position actuelle sur la page s'affiche. Effectuer un clic droit sur un calque vous permet d'accéder au nœud correspondant dans le panneau Éléments. Ces fonctionnalités vous indiquent ce qui a été promu en couche. Si vous sélectionnez un calque, vous pouvez également voir pourquoi il a été promu dans la ligne intitulée Raisons de la composition.

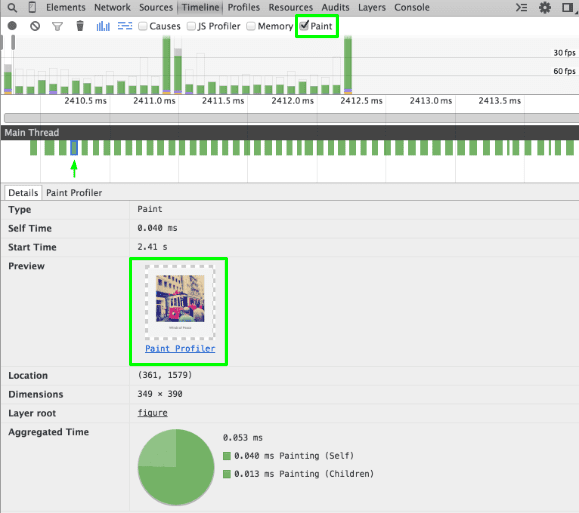
Profileur de peinture
Enfin, nous avons ajouté le profileur de peinture pour vous aider à identifier les à-coups causés par des peintures coûteuses. Cette fonctionnalité enrichit la chronologie avec plus de détails sur le travail effectué par Chrome lors des événements de peinture.
Pour commencer, il est désormais plus facile d'identifier le contenu visuel correspondant à chaque événement de peinture. Lorsque vous sélectionnez un événement de peinture verte dans la chronologie, le volet Détails affiche un aperçu des pixels réellement peints.

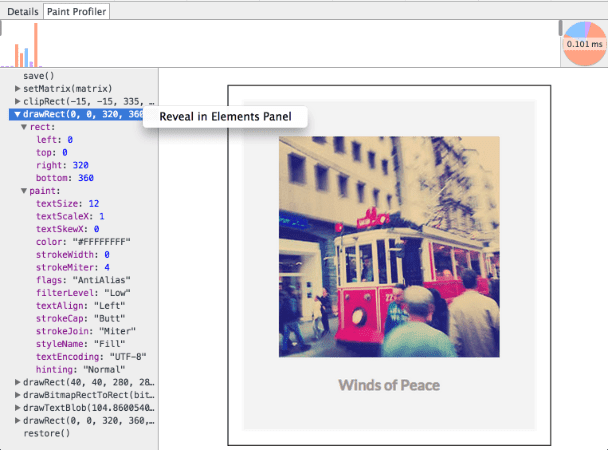
Si vous souhaitez vraiment vous plonger dans le sujet, passez au volet Profiler de peinture. Ce profileur affiche les commandes de dessin exactes que le navigateur a exécutées pour la peinture sélectionnée. Pour vous aider à associer ces commandes natives au contenu réel de votre application, vous pouvez effectuer un clic droit sur un appel draw* et accéder directement au nœud correspondant dans le panneau Éléments.

La mini-timeline en haut du volet vous permet de lire le processus de peinture et de vous faire une idée des opérations coûteuses pour le navigateur. Les opérations de dessin sont codées par couleur comme suit: rose (formes), bleu (bitmap), vert (texte) et violet (divers). La hauteur des barres indique la durée de l'appel. En examinant les barres hautes, vous pouvez comprendre pourquoi une peinture particulière a été coûteuse.
Profil et profit !
En matière d'optimisation des performances, la connaissance du navigateur peut être extrêmement utile. Ces mises à jour de Timeline vous permettent d'avoir un aperçu de ce qui se passe sous le capot et de clarifier la relation entre votre code et les processus de rendu de Chrome. Essayez ces nouvelles options dans la chronologie et découvrez ce que Chrome DevTools peut faire pour améliorer votre workflow de recherche de problèmes de saccade.

