לוח ציר הזמן של DevTools תמיד היה התחנה הראשונה הטובה ביותר בדרך לאופטימיזציה של הביצועים. הסקירה הכללית המרכזית הזו של הפעילות באפליקציה עוזרת לכם לנתח את הזמן שמושקע בחיבור, בסקריפטים, ברינדור ובצביעה. לאחרונה שדרגנו את ציר הזמן והוספנו לו יותר כלי מדידה, כדי שתוכלו לראות תצוגה מעמיקה יותר של ביצועי האפליקציה.
הוספנו את התכונות הבאות:
- כלי משולב לניתוח ביצועים של JavaScript. (כולל תרשים להבות!)
- הצגת מסגרות כדי לעזור לכם לראות שכבות מורכבות.
- כלי לניתוחי נתוני צביעה – לקבלת פירוט מפורט של פעילות הציור בדפדפן.
חשוב לזכור: השימוש באפשרויות הצילום של Paint שמתוארות במאמר הזה גורם לירידה מסוימת בביצועים, לכן כדאי להפעיל אותן רק כשצריך.
כלי משולב לניתוח ביצועים של JavaScript
אם כבר עיינתם בחלונית פרופילים, סביר להניח שאתם מכירים את כלי הניתוח של המעבד (CPU) ב-JavaScript. הכלי הזה מודד איפה מושקע זמן הביצוע בפונקציות ה-JavaScript. הצגת פרופילים של JavaScript באמצעות תרשים הלהבה מאפשרת לכם לראות באופן חזותי את עיבוד ה-JavaScript לאורך זמן.
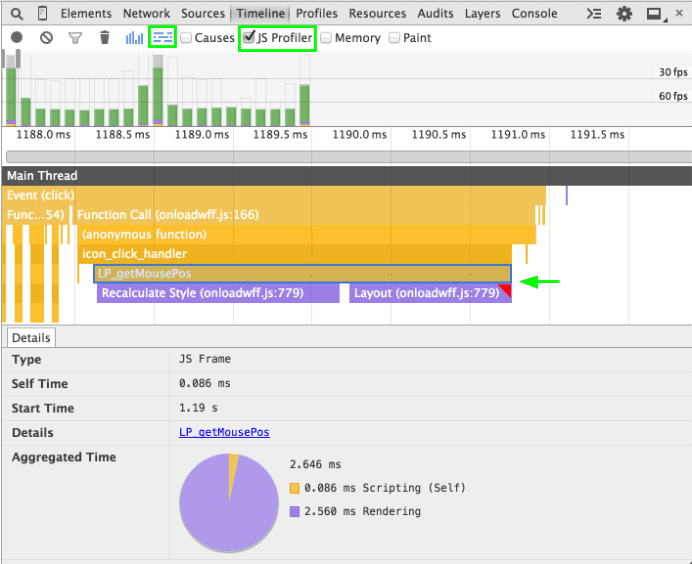
עכשיו אפשר לקבל את הפירוט המפורט הזה של ביצוע ה-JavaScript בחלונית ציר הזמן. אם בוחרים באפשרות הצילום JS Profiler, אפשר לראות את סטאקים הקריאה של JavaScript בציר הזמן, יחד עם אירועים אחרים בדפדפן. הוספת התכונה הזו לציר הזמן עוזרת לייעל את תהליך ניפוי הבאגים. אבל מעבר לכך, הוא מאפשר לכם לראות את ה-JavaScript בהקשר ולזהות את החלקים בקוד שמשפיעים על זמן הטעינה ועל העיבוד של הדף.
בנוסף לפרופיל JavaScript, שילבנו גם תצוגה של תרשים אש בחלונית ציר הזמן. עכשיו אפשר להציג את הפעילות של האפליקציה בתצוגת מפל אירועים קלאסית או בתצוגת תרשים אש. הסמל של תרשים הלהבה מאפשר לעבור בין שתי התצוגות האלה.


Frame Viewer
הרכבת שכבות היא היבט נוסף של הדפדפן שהיה בעיקר מוסתר מהמפתחים. אם משתמשים בשכבות בזהירות ובמידה, אפשר להימנע מצביעת מחדש יקרה ולשפר משמעותית את הביצועים. עם זאת, לרוב קשה לחזות איך הדפדפן יתאים את התוכן שלכם. בעזרת אפשרות הצילום החדשה Paint בציר הזמן, אפשר לראות שכבות מורכבות בכל פריים של ההקלטה.
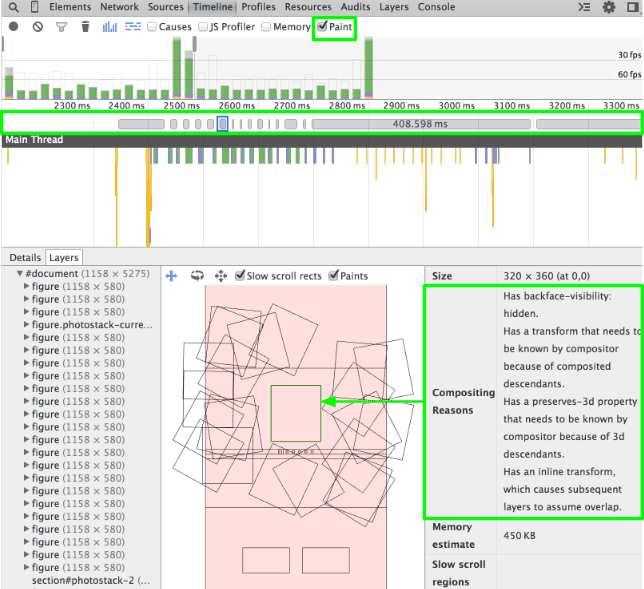
כשבוחרים בסרגל מסגרת אפור מעל Main Thread, בחלונית Layers מוצג מודל חזותי של השכבות שמרכיבות את האפליקציה.
אפשר להתקרב ולהתרחק, לסובב ולגרור את מודל השכבות כדי לבחון את התוכן שלו. כשמעבירים את העכבר מעל שכבה, אפשר לראות את המיקום הנוכחי שלה בדף. לחיצה ימנית על שכבה מאפשרת לעבור לצומת המתאים בחלונית Elements. התכונות האלה מאפשרות לכם לראות מה הועלה לשכבה. אם בוחרים שכבה, אפשר לראות גם למה היא הועברה לשכבה העליונה בשורה Compositing Reasons.

הכלי לניתוח ביצועים (profiler) של הצגת תוכן
לסיום, הוספנו את הכלי לניתוח נתוני צביעה כדי לעזור לכם לזהות תנודות חדות בתנועה שנגרמות על ידי צבעים יקרים. התכונה הזו מעשירה את ציר הזמן בפרטים נוספים על העבודה ש-Chrome מבצע במהלך אירועי ציור.
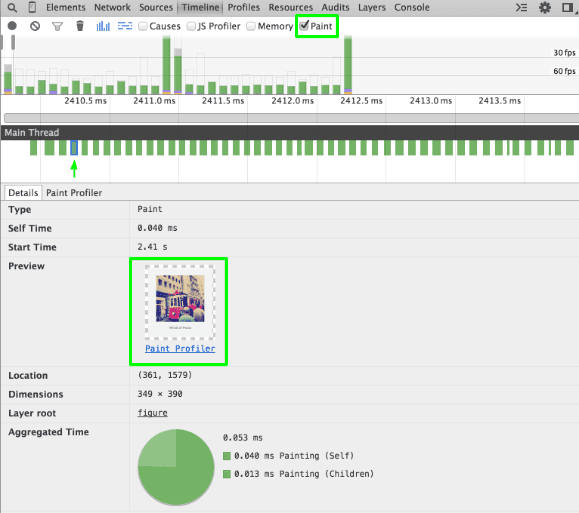
קודם כול, עכשיו קל יותר לזהות את התוכן החזותי שתואם לכל אירוע צביעה. כשבוחרים אירוע צביעה ירוק בציר הזמן, בחלונית פרטים מוצגת תצוגה מקדימה של הפיקסלים בפועל שצוירו.

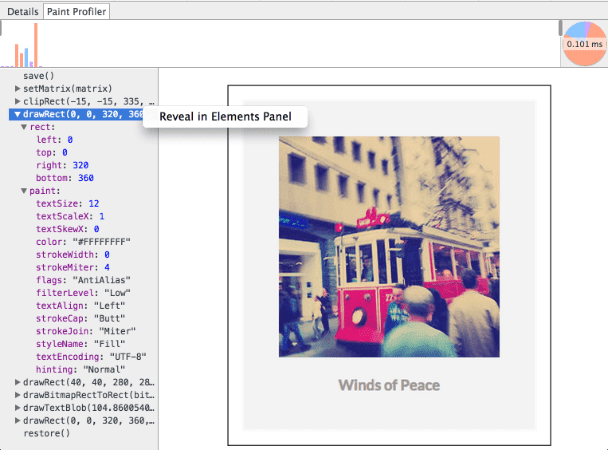
אם אתם רוצים להיכנס לעומק, תוכלו לעבור לחלונית Paint Profiler. בפרופיל הזה מוצגות פקודות הציור המדויקות שהדפדפן ביצע לצורך הצביעה שנבחרה. כדי לקשר את הפקודות האלה לתוכן בפועל באפליקציה, אפשר ללחוץ לחיצה ימנית על קריאה ל-draw* ולעבור ישירות לצומת המתאים בחלונית Elements.

לוח הזמנים המינימלי בחלק העליון של החלון מאפשר לכם להפעיל מחדש את תהליך הצביעה ולקבל מושג אילו פעולות יקרות לדפדפן לבצע. פעולות ציור מסומנות בצבעים הבאים: ורוד (צורות), כחול (קובץ BMP), ירוק (טקסט) וסגול (שונות). גובה העמודה מציין את משך השיחה, כך שבדיקה של עמודות גבוהות יכולה לעזור לכם להבין מה היה יקר בצביעה מסוימת.
פרופיל ורווחים!
כשמדובר באופטימיזציה של הביצועים, הידע על הדפדפן יכול להיות שימושי מאוד. העדכונים האלה על ציר הזמן עוזרים להבין את הקשר בין הקוד שלכם לבין תהליכי הרינדור של Chrome. כדאי לנסות את האפשרויות החדשות האלה בלוח הזמנים ולראות איך כלי הפיתוח ל-Chrome יכולים לשפר את תהליך העבודה שלכם בחיפוש תנודות לא רצויות.

