Panel Linimasa DevTools selalu menjadi perhentian pertama terbaik di jalur menuju pengoptimalan performa. Ringkasan terpusat dari aktivitas aplikasi Anda ini membantu menganalisis di mana waktu yang dihabiskan untuk memuat, membuat skrip, rendering, dan melukis. Baru-baru ini, kami telah mengupgrade Linimasa dengan lebih banyak instrumentasi sehingga Anda dapat melihat gambaran performa aplikasi secara lebih mendalam.
Kami menambahkan fitur berikut:
- profiler JavaScript terintegrasi. (Termasuk Flame Chart!)
- penampil frame untuk membantu Anda memvisualisasikan lapisan gabungan.
- Paint profiler untuk melihat perincian mendetail tentang aktivitas penggambaran browser.
Perlu diketahui bahwa penggunaan opsi pengambilan Paint yang dijelaskan dalam artikel ini memang menimbulkan beberapa overhead performa, jadi aktifkan hanya jika Anda menginginkannya.
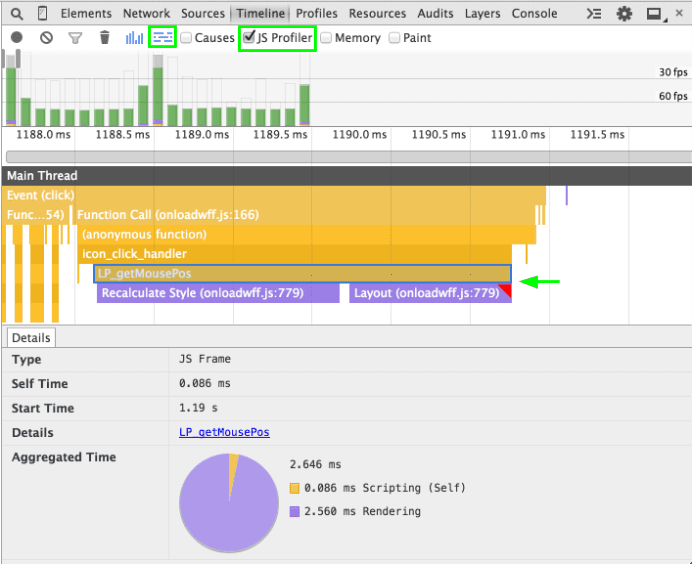
Profiler JavaScript Terintegrasi
Jika Anda pernah melihat-lihat di panel Profiles, Anda mungkin tidak asing dengan JavaScript CPU profiler. Alat ini mengukur tempat waktu eksekusi dihabiskan dalam fungsi JavaScript Anda. Dengan melihat profil JavaScript menggunakan Flame Chart, Anda dapat memvisualisasikan pemrosesan JavaScript dari waktu ke waktu.
Sekarang, Anda bisa mendapatkan perincian terperinci tentang eksekusi JavaScript di panel Linimasa. Dengan memilih opsi pengambilan JS Profiler, Anda dapat melihat stack panggilan JavaScript di Linimasa bersama dengan peristiwa browser lainnya. Menambahkan fitur ini ke Linimasa membantu menyederhanakan alur kerja proses debug Anda. Tetapi lebih dari itu, ini memungkinkan Anda untuk melihat JavaScript dalam konteks dan mengidentifikasi bagian kode Anda yang memengaruhi waktu muat halaman dan rendering.
Selain profiler JavaScript, kami juga mengintegrasikan tampilan Flame Chart ke dalam panel Linimasa. Anda sekarang dapat melihat aktivitas aplikasi sebagai waterfall klasik peristiwa atau sebagai Flame Chart. Ikon Flame Chart memungkinkan Anda beralih di antara dua tampilan ini.


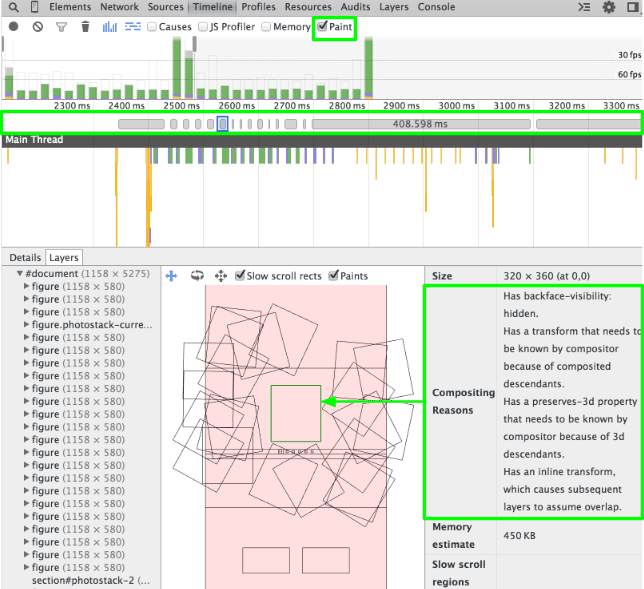
Penampil Frame
Seni pengomposisian lapisan adalah aspek lain dari browser yang sebagian besar tersembunyi dari pengembang. Jika digunakan dengan hemat dan hati-hati, lapisan dapat membantu menghindari pengecatan ulang yang mahal dan menghasilkan peningkatan performa yang signifikan. Namun, memprediksi bagaimana browser akan menggabungkan konten Anda sering kali tidak jelas. Dengan menggunakan opsi pengambilan Paint baru di Linimasa, Anda dapat memvisualisasikan lapisan gabungan di setiap frame rekaman.
Saat Anda memilih panel frame abu-abu di atas Thread Utama, panel Lapisan-nya memberikan model visual lapisan yang menyusun aplikasi Anda.
Anda dapat memperbesar/memperkecil, memutar, dan menyeret model lapisan untuk menjelajahi isinya. Mengarahkan kursor ke lapisan akan menampilkan posisinya saat ini pada halaman. Dengan mengklik kanan lapisan, Anda dapat melompat ke node yang sesuai di panel Elements. Fitur-fitur ini menunjukkan apa saja yang dipromosikan ke lapisan. Jika memilih lapisan, Anda juga dapat melihat alasannya di baris berlabel Alasan Komposisi.

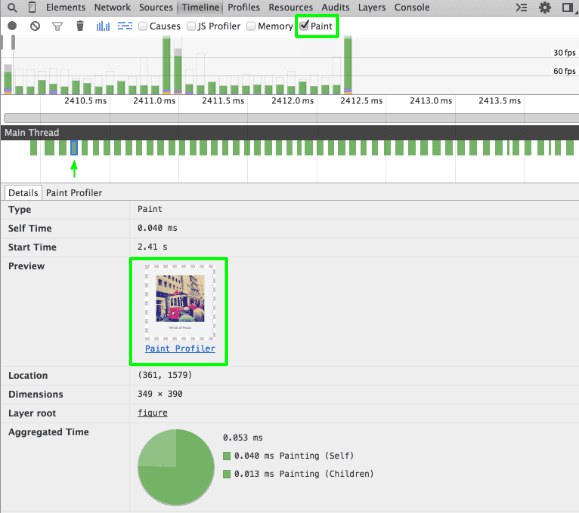
Paint Profiler
Terakhir, kami telah menambahkan paint profiler untuk membantu Anda mengidentifikasi jank yang disebabkan oleh cat yang mahal. Fitur ini memperkaya Linimasa dengan detail selengkapnya tentang pekerjaan yang dilakukan Chrome selama peristiwa paint.
Sebagai permulaan, sekarang lebih mudah untuk mengidentifikasi konten visual yang sesuai dengan setiap peristiwa cat. Saat Anda memilih peristiwa cat hijau di Linimasa, panel Details akan menampilkan pratinjau piksel sebenarnya yang digambar.

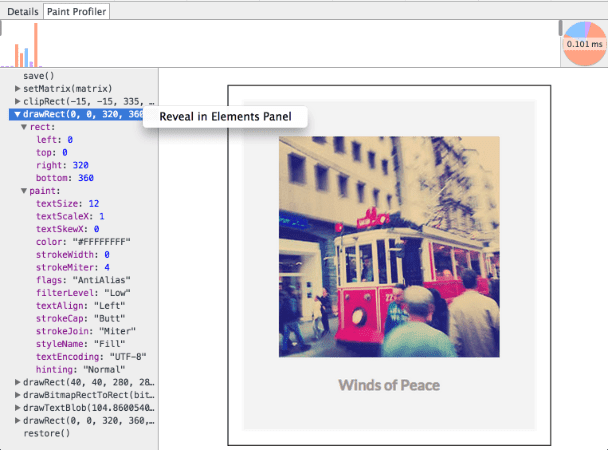
Jika Anda benar-benar ingin memahaminya, beralihlah ke panel Paint Profiler. Profiler ini menampilkan perintah menggambar persis yang dieksekusi browser untuk paint yang dipilih. Untuk membantu Anda menghubungkan perintah native ini dengan konten sebenarnya di aplikasi, Anda dapat mengklik kanan panggilan gambar* dan langsung menuju ke node yang sesuai di panel Elements.

Linimasa mini di bagian atas panel memungkinkan Anda memutar ulang proses menggambar dan mengetahui operasi mana yang mahal untuk dilakukan oleh browser. Operasi gambar diberi kode warna sebagai berikut: merah muda (bentuk), biru (bitmap), hijau (teks), dan ungu (lainnya). Ketinggian batang menunjukkan durasi panggilan, jadi menyelidiki batang yang tinggi dapat membantu Anda memahami biaya cat tertentu yang mahal.
Profil dan keuntungan!
Dalam hal pengoptimalan performa, pengetahuan tentang browser bisa sangat bermanfaat. Dengan memberikan gambaran kepada Anda tentang seluk-beluknya, update Linimasa ini membantu memperjelas hubungan antara kode Anda dan proses rendering Chrome. Coba opsi baru ini di Linimasa dan lihat apa yang dapat dilakukan Chrome DevTools untuk meningkatkan alur kerja pemburu jank!

