DevTools zaman çizelgesi paneli, performans optimizasyonu yolunda her zaman en iyi ilk durak olmuştur. Uygulamanızın etkinliğine dair bu merkezi genel bakış, yükleme, komut dosyası oluşturma, oluşturma ve boyama işlemlerinde nerede zaman harcandığını analiz etmenize yardımcı olur. Yakın zamanda, uygulamanızın performansını daha ayrıntılı bir şekilde görebilmeniz için zaman çizelgesini daha fazla enstrümasyonla güncelledik.
Aşağıdaki özellikleri ekledik:
- entegre JavaScript profil aracı (Flame grafiği dahildir.)
- Birleştirilmiş katmanları görselleştirmenize yardımcı olan kare görüntüleyici.
- Tarayıcıdaki boyama etkinliğiyle ilgili ayrıntılı incelemeler için boyama profilleyici.
Bu makalede açıklanan Boya yakalama seçeneklerinin performansa biraz yük bindirdiğini unutmayın. Bu nedenle, bu seçenekleri yalnızca ihtiyaç duyduğunuzda etkinleştirin.
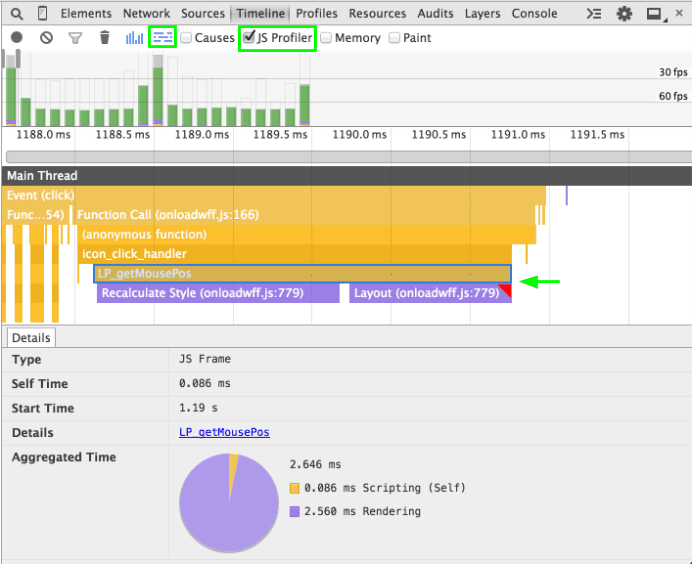
Entegre JavaScript Profil Aracı
Profiller panelinde biraz gezindiyseniz JavaScript CPU profilleyicisini biliyor olabilirsiniz. Bu araç, JavaScript işlevlerinizde yürütme süresinin nerede harcandığını ölçer. JavaScript profillerini Alev Grafiği ile görüntüleyerek JavaScript'inizin zaman içindeki işlemesini görselleştirebilirsiniz.
Artık JavaScript yürütmenizin bu ayrıntılı dökümünü Zaman Çizelgesi panelinde görebilirsiniz. JS Profiler yakalama seçeneğini belirleyerek JavaScript çağrı yığınlarınızı diğer tarayıcı etkinlikleriyle birlikte zaman çizelgesinde görebilirsiniz. Bu özelliği Zaman Çizelgesi'ne eklemek, hata ayıklama iş akışınızı kolaylaştırır. Ancak bunun da ötesinde, JavaScript'inizi bağlam içinde görüntülemenize ve kodunuzun sayfa yükleme süresini ve oluşturmayı etkileyen bölümlerini belirlemenize olanak tanır.
JavaScript profilleyiciye ek olarak zaman çizelgesi paneline bir alev grafiği görünümü de entegre ettik. Artık uygulamanızın etkinliğini klasik etkinlik şelalesi veya alev grafiği olarak görüntüleyebilirsiniz. Alev grafiği simgesi, bu iki görünüm arasında geçiş yapmanıza olanak tanır.


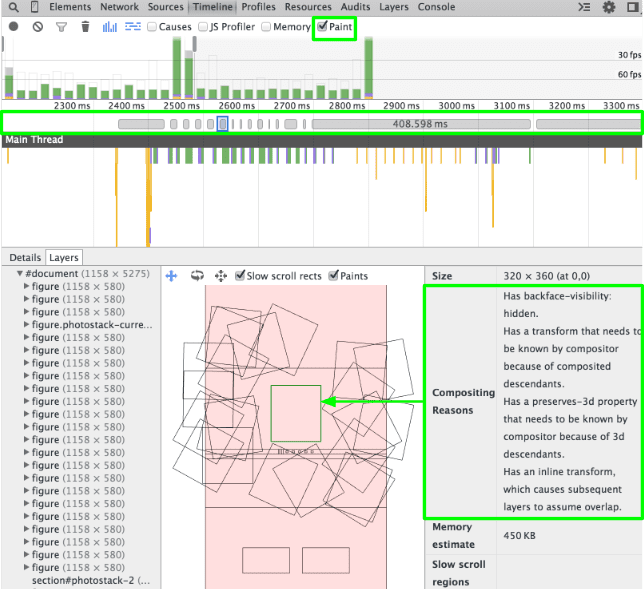
Çerçeve Görüntüleyici
Katman oluşturma sanatı, tarayıcının geliştiricilere çoğunlukla gizli tutulan bir başka yönüdür. Katmanlar, dikkatli ve az miktarda kullanıldığında maliyetli yeniden boyama işlemlerinden kaçınmanıza ve performansı büyük ölçüde artırmanıza yardımcı olabilir. Ancak tarayıcının içeriğinizi nasıl derleyeceğini tahmin etmek genellikle kolay değildir. Zaman çizelgesinin yeni Boya yakalama seçeneğini kullanarak, bir kaydın her karesinde birleştirilmiş katmanları görselleştirebilirsiniz.
Ana Konu'nun üzerindeki gri çerçeve çubuğunu seçtiğinizde, Katmanlar paneli, uygulamanızı oluşturan katmanların görsel bir modelini sağlar.
İçeriğini keşfetmek için katman modelini yakınlaştırabilir, döndürebilir ve sürükleyebilirsiniz. Fareyle bir katmanın üzerine geldiğinizde katmanın sayfadaki mevcut konumu gösterilir. Bir katmanı sağ tıkladığınızda Öğeler panelinde ilgili düğüme atlayabilirsiniz. Bu özellikler, bir katmana nelerin yükseltildiğini gösterir. Bir katman seçerseniz Oluşturma Nedenleri etiketli satırda katmanın neden öne çıkarıldığını da görebilirsiniz.

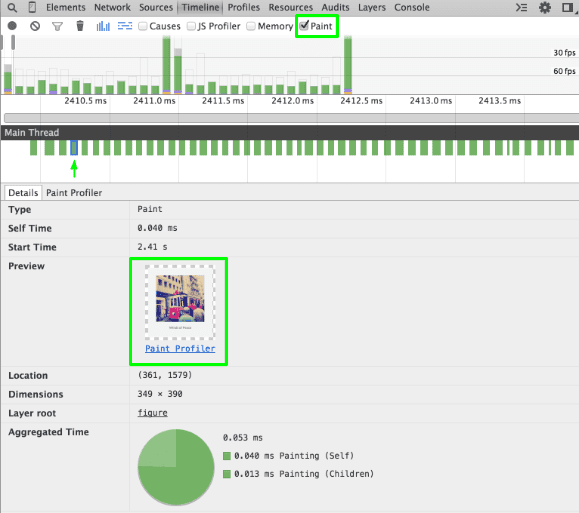
Boyama Profil Aracı
Son olarak, pahalı boyaların neden olduğu takılmaları tespit etmenize yardımcı olmak için boya profilleyiciyi ekledik. Bu özellik, Chrome'un boyama etkinlikleri sırasında yaptığı işlemlerle ilgili daha fazla ayrıntıyla Zaman Çizelgesi'ni zenginleştirir.
Başlangıç olarak, her boyama etkinliğine karşılık gelen görsel içeriği belirlemek artık daha kolay. Zaman çizelgesinde yeşil bir boyama etkinliği seçtiğinizde Ayrıntılar bölmesinde, boyanan gerçek piksellerin önizlemesi gösterilir.

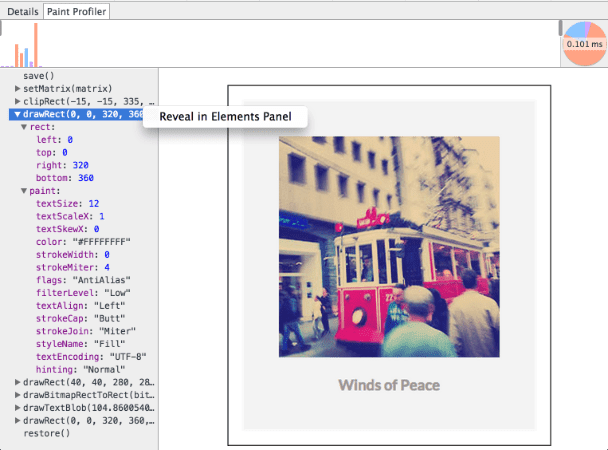
Ayrıntılı bilgi edinmek istiyorsanız Boya Profili bölmesine geçin. Bu profilleyici, tarayıcının seçili boya için yürüttüğü çizim komutlarını tam olarak gösterir. Bu doğal komutları uygulamanızdaki gerçek içeriğe bağlamanıza yardımcı olması için bir draw* çağrısını sağ tıklayıp Öğeler panelinde doğrudan ilgili düğüme atlayabilirsiniz.

Panelin üst kısmındaki mini zaman çizelgesi, boyama işlemini geri oynatmanıza ve tarayıcının gerçekleştirmesi pahalı olan işlemleri anlamanıza olanak tanır. Çizim işlemleri şu renk kodlarına sahiptir: pembe (şekiller), mavi (piksel haritası), yeşil (metin) ve mor (çeşitli). Çubuk yüksekliği, arama süresini gösterir. Bu nedenle, yüksek çubukları incelemek, belirli bir boyanın ne kadar maliyetli olduğunu anlamanıza yardımcı olabilir.
Profil ve kâr
Performans optimizasyonu söz konusu olduğunda tarayıcı hakkında bilgi sahibi olmak son derece yararlı olabilir. Bu Zaman Çizelgesi güncellemeleri, size kodunuz ile Chrome'un oluşturma işlemleri arasındaki ilişkiyi netleştirme imkanı sunar. Zaman çizelgesinde bu yeni seçenekleri deneyin ve Chrome Geliştirici Araçları'nın, takılma tarama iş akışınızı iyileştirmek için neler yapabileceğini görün.

