開發人員工具的時間軸面板一向是效能最佳化的第一站。這個應用程式活動的集中式總覽可協助您分析載入、指令碼、轉譯和繪製作業所需的時間。我們最近升級了時間軸,加入更多檢測功能,讓您能更深入瞭解應用程式效能。
我們新增了下列功能:
- 內建 JavaScript 分析器。(包含火焰圖!)
- 影格檢視器:可協助您檢視合成的圖層。
- 繪圖分析器:深入瞭解瀏覽器的繪圖活動。
請注意,使用本文所述的「繪圖」擷取選項會產生一些效能開銷,因此請只在需要時開啟這些選項。
整合式 JavaScript 分析器
如果您曾在「Profiles」面板中四處瀏覽,可能就熟悉 JavaScript CPU 分析器。這項工具會評估 JavaScript 函式執行所需的時間。透過火焰圖查看 JavaScript 設定檔,您可以將 JavaScript 處理作業視覺化呈現。
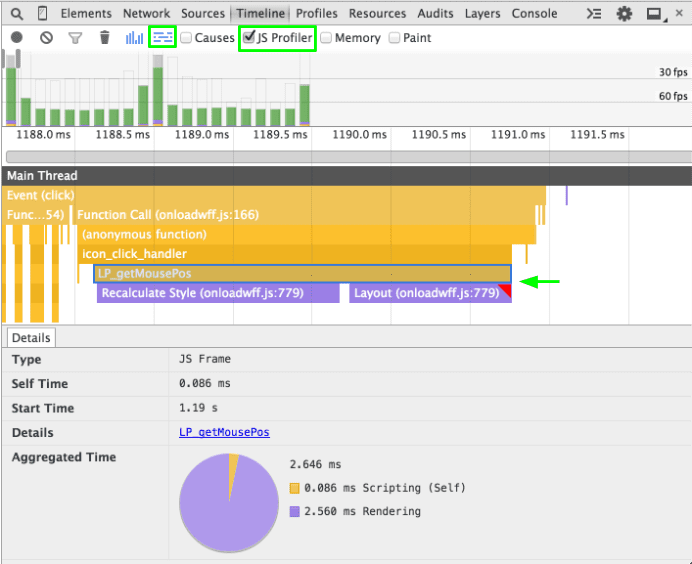
您現在可以在「時間軸」面板中,取得 JavaScript 執行作業的詳細資料。選取「JS 分析器」擷取選項,即可在時間軸中查看 JavaScript 呼叫堆疊和其他瀏覽器事件。將這項功能新增至時間軸,有助於簡化偵錯工作流程。除此之外,您還可以根據情境查看 JavaScript,並找出影響網頁載入時間和轉譯作業的程式碼部分。
除了 JavaScript 分析器,我們也將火焰圖檢視畫面整合至「時間軸」面板。您現在可以以傳統的事件刊登序列或火焰圖表查看應用程式活動。您可以透過火焰圖示切換這兩種檢視畫面。


影格檢視器
圖層合成是瀏覽器的另一個面向,開發人員大多不瞭解這項技術。只要謹慎使用圖層,並小心操作,就能避免不必要的重新繪製作業,大幅提升效能。不過,瀏覽器如何合成內容,通常不容易預測。使用 Timeline 的新繪圖擷取選項,即可在錄影的每個影格中顯示合成的圖層。
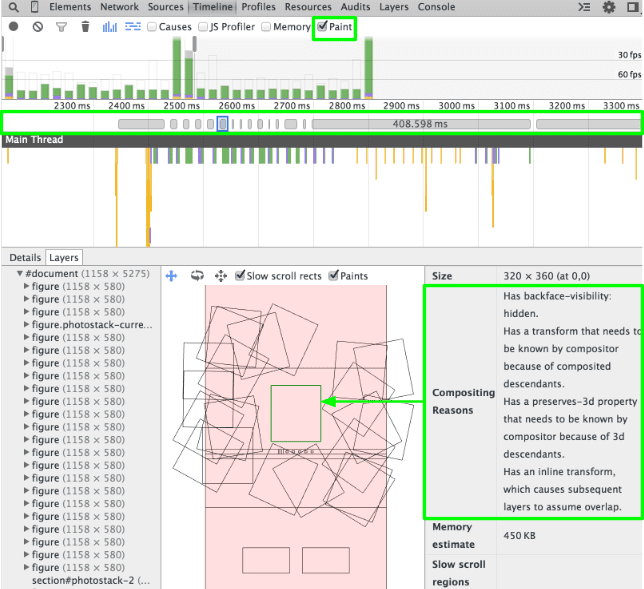
選取「Main Thread」上方的灰色邊框列時,其「Layers」面板會提供應用程式組合層級的視覺模型。
您可以縮放、旋轉及拖曳圖層模型,探索其內容。將滑鼠游標懸停在圖層上,即可查看圖層在頁面上的目前位置。在圖層上按一下滑鼠右鍵,即可跳至「Elements」面板中的對應節點。這些功能會顯示已提升至某個層的內容。選取圖層後,您也可以在「Compositing Reasons」標示的資料列中,查看該圖層升級的原因。

Paint Profiler
最後,我們新增了 Paint Profiler,協助您找出因耗用率高的 Paint 而造成的卡頓情形。這項功能可在時序圖中加入更多詳細資料,說明 Chrome 在繪圖事件期間執行的工作。
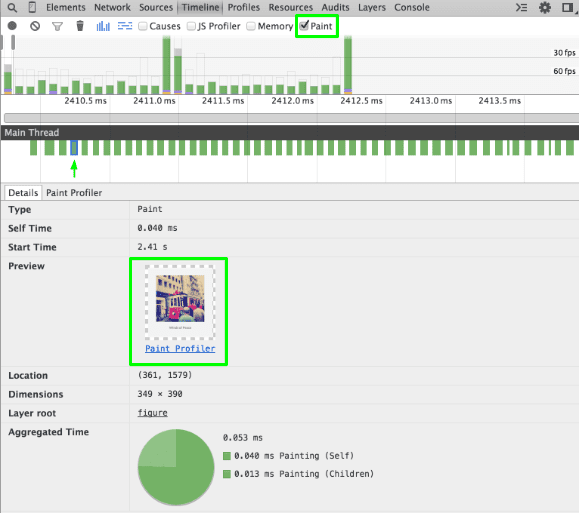
首先,現在更容易找出與每個 Paint 事件相對應的視覺內容。在時間軸中選取綠色繪圖事件時,「Details」窗格會顯示已繪製的實際像素預覽畫面。

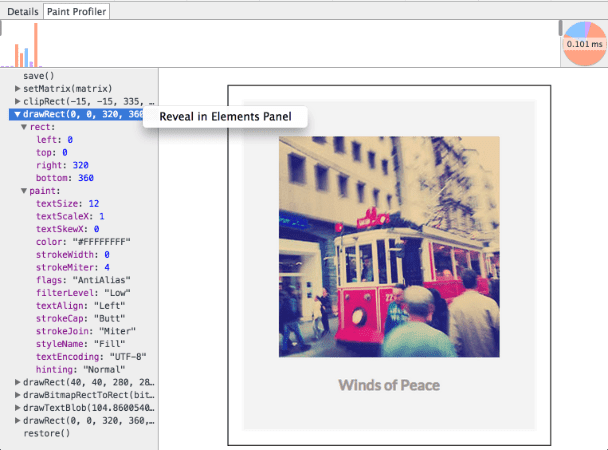
如要深入瞭解,請切換至「Paint Profiler」窗格。這個分析器會顯示瀏覽器為所選繪圖執行的確切繪圖指令。如要將這些原生指令連結至應用程式中的實際內容,您可以按一下 draw* 呼叫的滑鼠右鍵,然後直接跳到「Elements」面板中的對應節點。

您可以透過窗格頂端的迷你時程表,回放繪製過程,並瞭解瀏覽器執行哪些耗時的作業。繪圖作業會以以下顏色標示:粉紅 (形狀)、藍 (位圖)、綠 (文字) 和 紫 (其他)。橫條高度代表呼叫時間長度,因此調查較高的橫條,有助於瞭解特定繪圖的耗用時間。
建立個人資料,賺取利潤!
在成效最佳化方面,瞭解瀏覽器的運作方式非常重要。這些時間軸更新可讓您一窺幕後運作情形,協助釐清程式碼與 Chrome 轉譯程序之間的關係。請在時間軸中試用這些新選項,瞭解 Chrome 開發人員工具如何改善 jank 獵捕工作流程!

