在优化性能的道路上,开发者工具的时间轴面板始终是最佳的起点。此集中式应用活动概览可帮助您分析在加载、脚本、渲染和绘制方面花费的时间。最近,我们升级了时间轴,添加了更多插桩,以便您更深入地了解应用的性能。
我们添加了以下功能:
- 集成了 JavaScript 性能分析器。(附带火焰图!)
- 帧查看器,可帮助您直观地查看合成图层。
- 绘制性能分析器,用于详细深入了解浏览器的绘制活动。
请注意,使用本文中介绍的 Paint 捕获选项确实会产生一些性能开销,因此请仅在需要时启用这些选项。
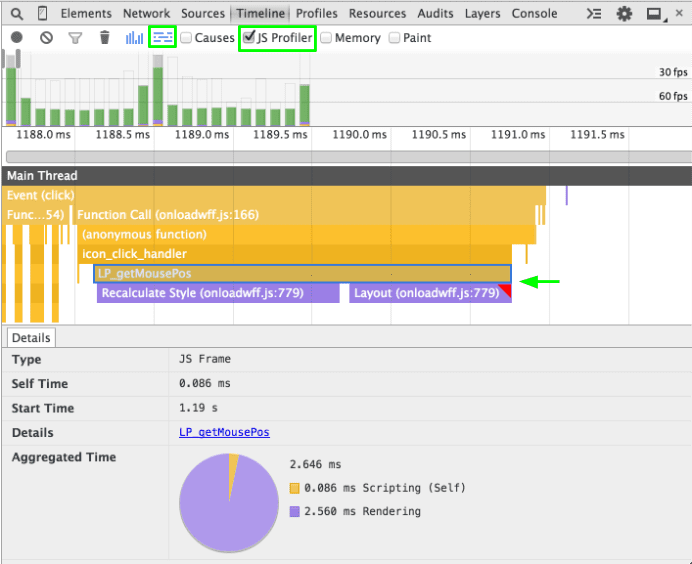
集成的 JavaScript 性能分析器
如果您曾在配置文件面板中探索过,可能已经熟悉 JavaScript CPU 性能分析器。此工具可衡量 JavaScript 函数中执行时间的分配情况。通过使用火焰图查看 JavaScript 性能分析报告,您可以直观地了解 JavaScript 处理情况随时间的变化。
现在,您可以在时间轴面板中查看 JavaScript 执行的详细细分信息。选择 JS 性能分析器捕获选项后,您可以在时间轴中看到 JavaScript 调用堆栈以及其他浏览器事件。将此功能添加到时间轴有助于简化调试工作流程。不仅如此,您还可以查看 JavaScript 的上下文,并找出影响网页加载时间和呈现的代码部分。
除了 JavaScript 性能分析器之外,我们还在时间轴面板中集成了火焰图视图。现在,您可以将应用的活动以传统的事件瀑布流或火焰图的形式查看。您可以使用火焰图标在这两种视图之间切换。


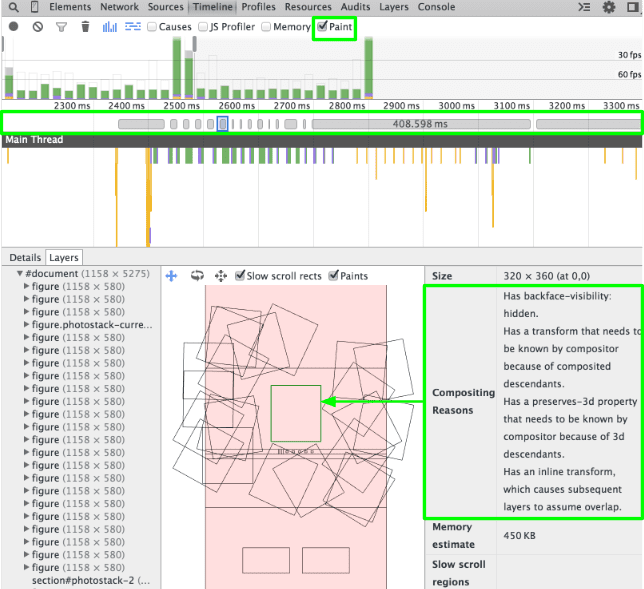
帧查看器
图层合成是浏览器的另一个方面,开发者对此知之甚少。如果谨慎使用图层,可以避免昂贵的重绘,并显著提升性能。不过,预测浏览器将如何合成您的内容通常并不容易。借助时间轴的新 Paint 捕获选项,您可以直观地查看录制的每个帧中的合成图层。
选择 Main Thread 上方的灰色框架栏后,其 Layers 面板会提供构成应用的层的直观模型。
您可以缩放、旋转和拖动图层模型,以探索其内容。将鼠标悬停在某个图层上,即可查看该图层在页面上的当前位置。右键点击某个图层可跳转到元素面板中的相应节点。这些功能会显示哪些内容已提升到图层级别。如果您选择某个图层,还可以在标记为合成原因的行中查看该图层被提升的原因。

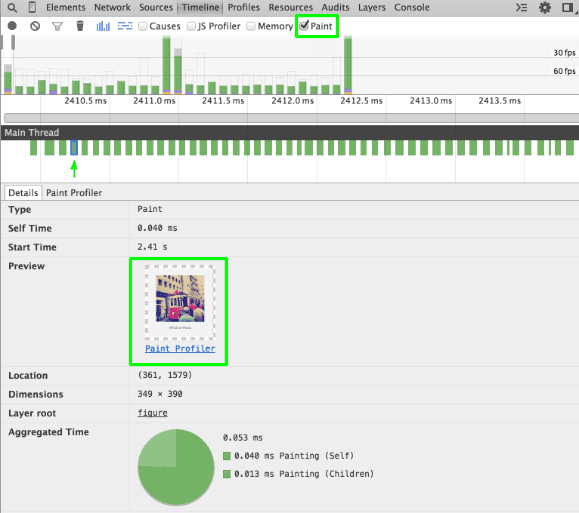
绘制性能分析器
最后但同样重要的是,我们添加了绘制性能分析器,以帮助您找出由耗时绘制操作导致的卡顿问题。此功能可丰富时间轴,提供有关 Chrome 在绘制事件期间执行的工作的更多详细信息。
首先,现在更容易识别与每个绘制事件对应的视觉内容。当您在时间轴中选择绿色绘制事件时,详细信息窗格会显示实际绘制的像素的预览。

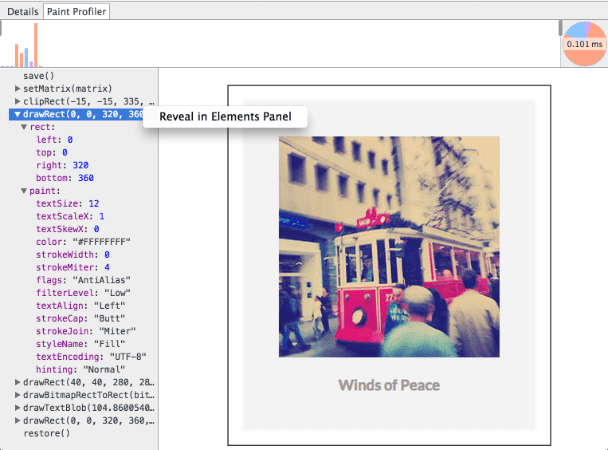
如果您想深入了解,请切换到绘制性能分析器窗格。此性能分析器会显示浏览器为所选绘制操作执行的确切绘制命令。为帮助您将这些原生命令与应用中的实际内容相关联,您可以右键点击 draw* 调用,并直接跳转到 Elements 面板中的相应节点。

借助窗格顶部的迷你时间轴,您可以回放绘制过程,并了解浏览器执行哪些操作的开销较大。绘制操作用颜色标记,如下所示:粉色(形状)、蓝色(位图)、绿色(文本)和紫色(其他)。柱形高度表示调用时长,因此调查较高的柱形有助于您了解特定绘制操作的哪些方面耗费了较多时间。
创建商家资料并赚取利润!
在性能优化方面,对浏览器的了解非常有用。这些时间轴更新有助于您了解幕后情况,从而阐明您的代码与 Chrome 的渲染进程之间的关系。在时间轴中试用这些新选项,了解 Chrome 开发者工具如何改进卡顿问题查找工作流!

