DevTools 출시 노트의 첫 번째 버전을 소개합니다. 이제부터 새 버전의 Chrome을 처음 열면 DevTools에서 해당 버전의 출시 노트 링크가 포함된 새로운 기능 창을 엽니다.
하이라이트
- 타임라인 패널의 이름이 성능 패널로 변경되었습니다.
- 프로필 패널의 이름이 메모리 패널로 변경되었습니다.
- 이제 쿠키 값을 수정할 수 있습니다.
- 이제 DevTools가 메모리 부족 오류가 발생하기 전에 자동으로 일시중지됩니다.
새로운 기능
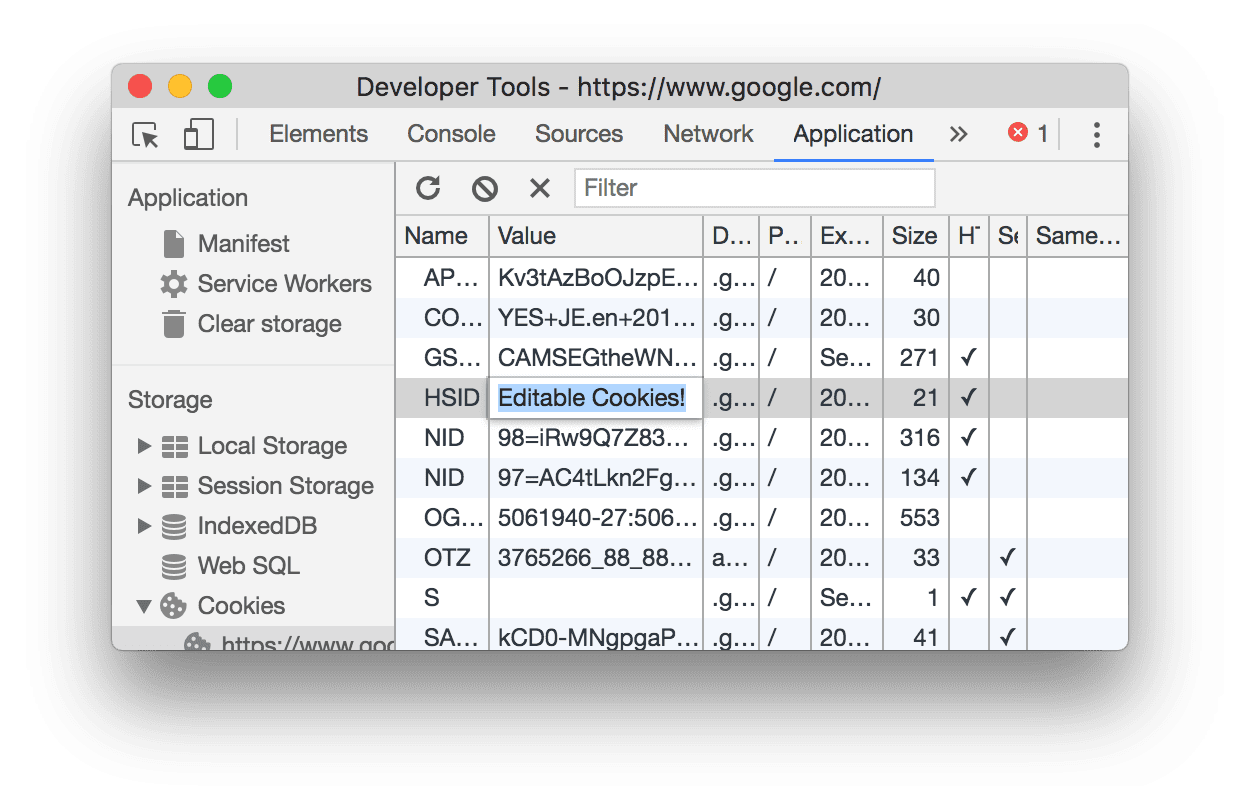
수정 가능한 쿠키
쿠키 탭에서 셀을 더블클릭하여 값을 수정합니다.

kdzwinel님, 제출해 주셔서 감사합니다.
스타일 창에서 검사하고 수정할 수 있는 CSS 변수
이제 스타일 창에서 CSS 변수를 검사하고 수정할 수 있습니다. CSS 변수 데모를 참고하여 직접 사용해 보세요.
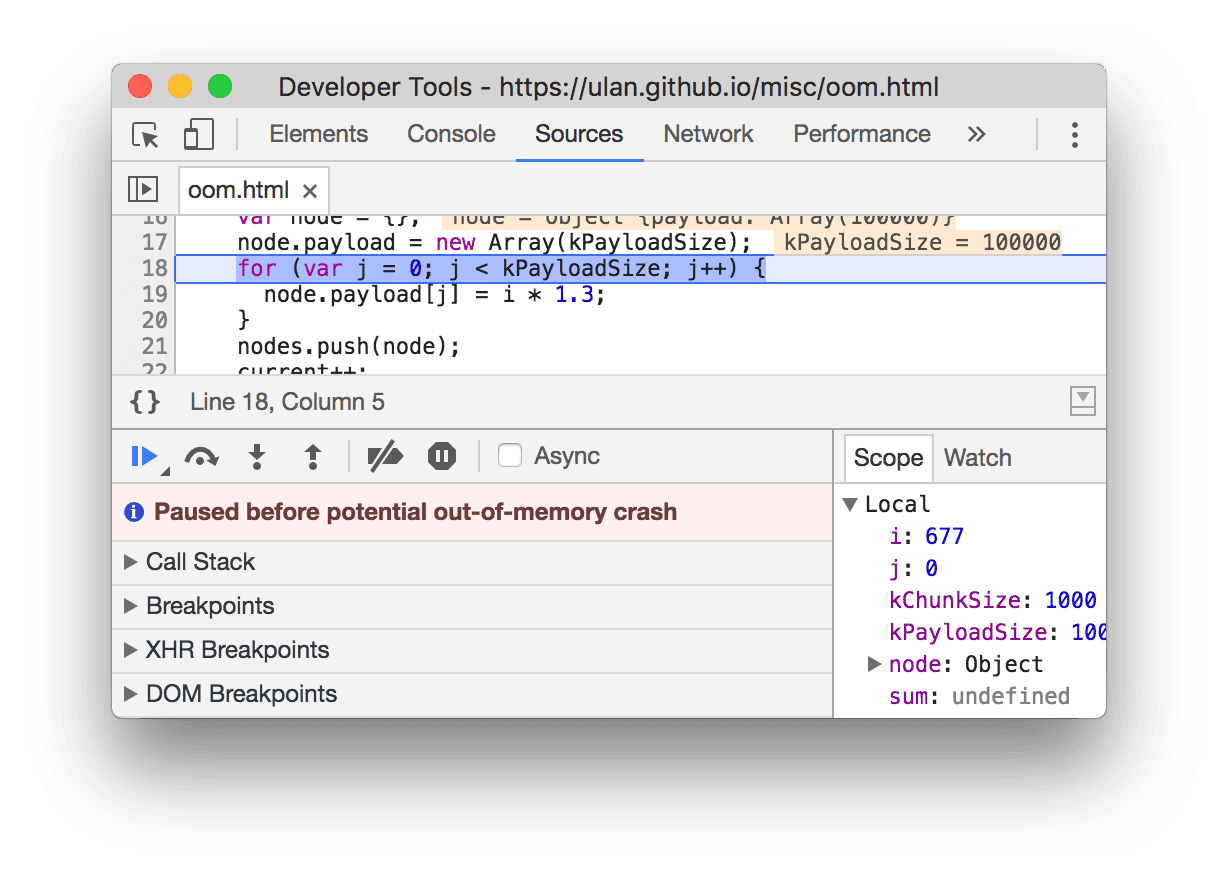
메모리 부족 중단점
이제 앱이 단시간에 많은 메모리를 할당하면 DevTools에서 자동으로 일시중지하고 힙 한도를 늘립니다. 이렇게 하면 힙을 검사하고 콘솔에서 명령어를 실행하여 메모리를 확보하고 문제를 계속 디버그할 수 있습니다. 자세한 내용은 Chrome의 작은 한 걸음, V8의 거대한 힙을 참고하세요.

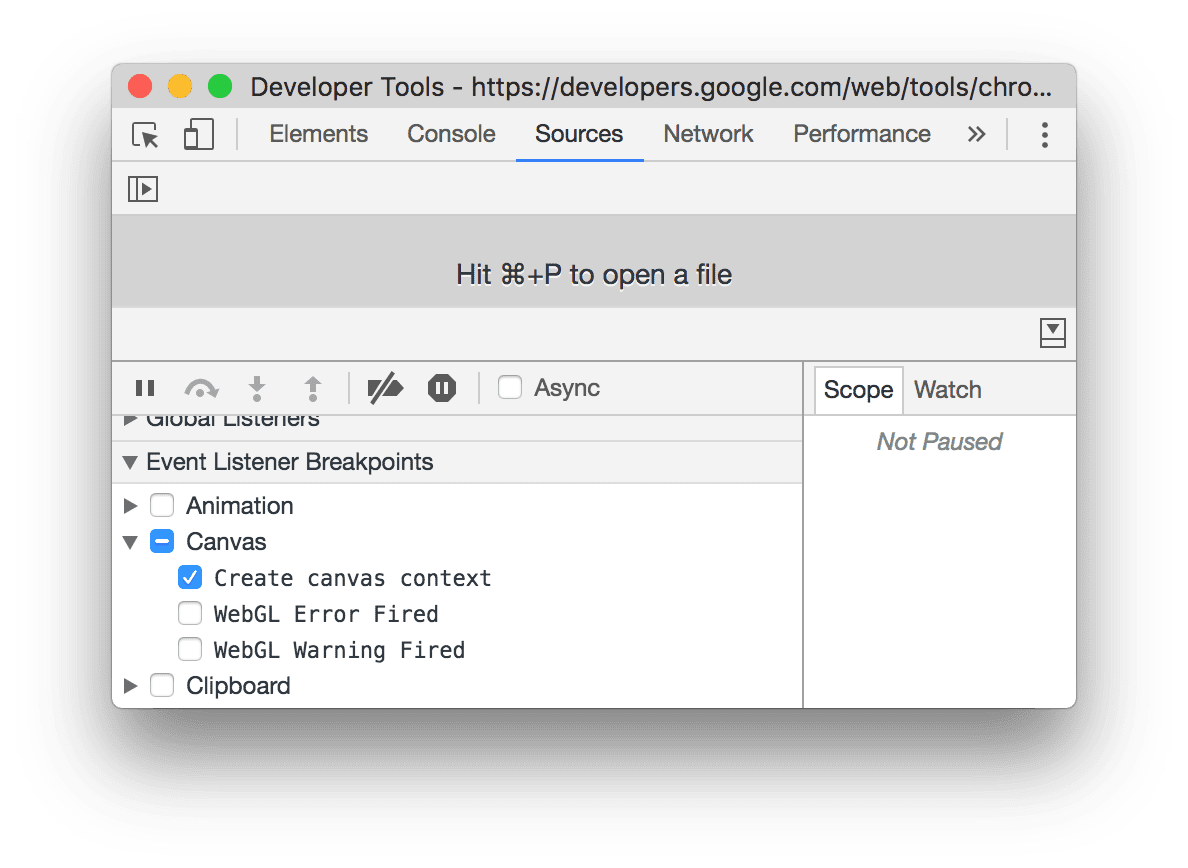
캔버스 생성 시 중단점
이제 새 캔버스 컨텍스트가 생성될 때마다 트리거되는 이벤트 리스너 브레이크포인트를 만들 수 있습니다.

타이밍 탭의 시작 시간 통계
이제 타이밍 탭 상단에서 요청이 대기열에 추가되고 시작된 시점을 확인할 수 있습니다.

타이밍 탭의 서버 통계
이제 타이밍 탭에 맞춤 서버 통계를 삽입할 수 있습니다. 예시는 서버 타이밍 값 데모를 참고하세요.

sroussey님, 제출해 주셔서 감사합니다.
변경사항
타임라인 패널이 이제 성능 패널로 변경됨
타임라인 패널의 이름이 목적을 더 잘 반영하도록 '실적' 패널로 변경되었습니다.
프로필 패널이 메모리 패널로 변경됨
프로필 패널의 이름이 메모리 패널로 변경되었습니다. 이는 패널의 목적을 더 잘 반영하기 위함입니다.
CPU 프로파일러가 숨겨진 패널 뒤에 있음
이제 프로필 패널이 메모리 패널이라고 불리므로 더 이상 이 패널에 CPU 프로파일러를 두는 것은 적절하지 않습니다. 또한 장기적인 목표는 실적 패널에서 모든 사용자를 프로파일링하는 것입니다. 그동안 설정 > 도구 더보기 > JavaScript 프로파일러에서 이전 CPU 프로파일러에 계속 액세스할 수 있습니다.
성능 패널에서 CPU를 프로파일링하는 방법은 Chrome DevTools: Chrome 58의 JavaScript CPU 프로파일링을 참고하세요.
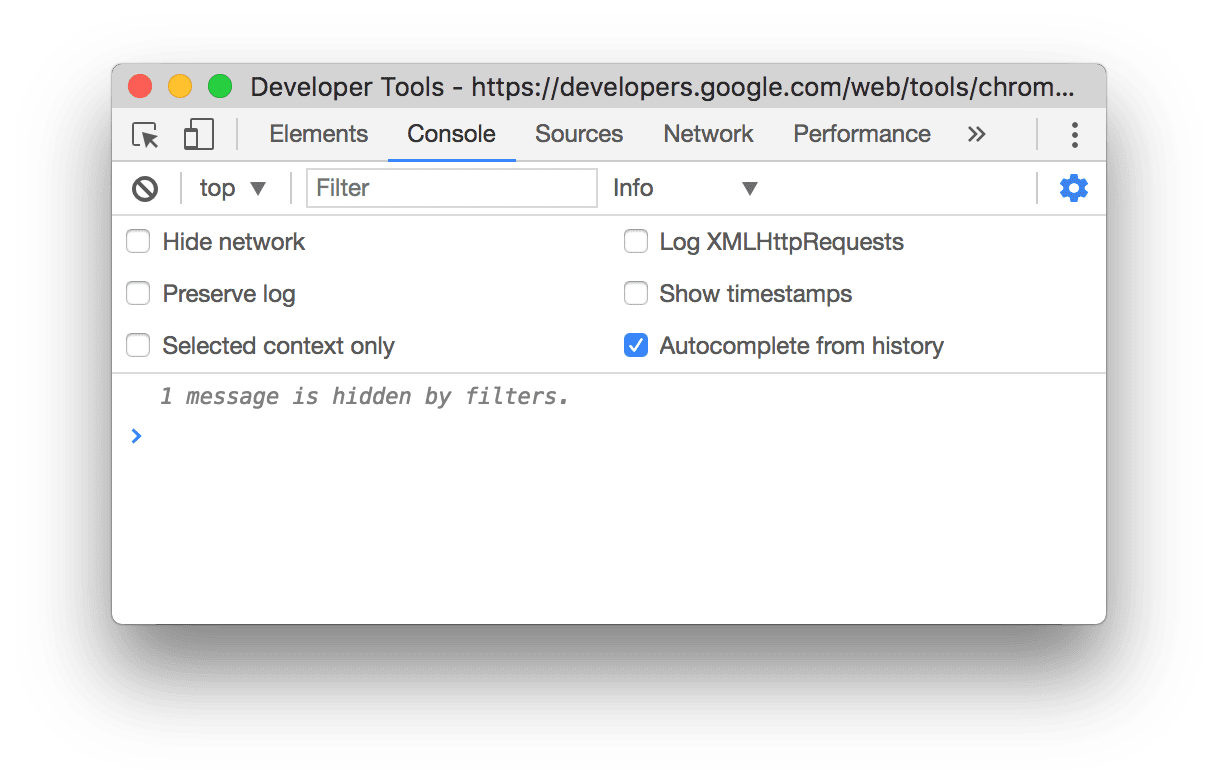
새 콘솔 UI
Console 패널과 창에 몇 가지 UI 변경사항이 적용되었습니다. 인기가 없는 일부 기능은 더 숨겨진 위치로 이동되었으며, 인기 있는 기능은 이제 더 쉽게 액세스할 수 있습니다.
- 콘솔 설정
 을 클릭하여 콘솔 동작을 맞춤설정하는 설정에 액세스합니다.
을 클릭하여 콘솔 동작을 맞춤설정하는 설정에 액세스합니다. - 이제 콘솔 설정에서 로그 보존이 숨겨집니다.
- 필터 버튼과 창이 사라집니다. 대신 드롭다운 메뉴를 사용하세요.
- 이제 로그 필터링을 위한 텍스트 상자가 항상 표시됩니다. 이전에는 필터 창에 숨겨져 있었습니다.
- 필터링 텍스트 상자는 정규식을 자동으로 허용하므로 정규식 체크박스가 사라집니다.
- 위반 숨기기 체크박스가 사라집니다. 위반사항을 보려면 로깅 수준 드롭다운을 자세히로 설정합니다.
- 기존 UI에서 모든 메시지 표시 체크박스를 선택 해제하면 새 UI의 콘솔 설정에서 선택한 컨텍스트만 표시 체크박스를 선택하는 것과 같습니다.

WebGL 이벤트 리스너 중단점이 이동함
WebGL 이벤트 리스너 브레이크포인트가 WebGL 카테고리에서 Canvas 카테고리로 이동했습니다. WebGL 카테고리가 삭제되었습니다.


