Pengantar
Saat ini, penulis dapat menggunakan banyak abstraksi untuk membuat aplikasi Web mereka. Daripada berinteraksi langsung dengan API tingkat rendah yang disediakan Platform Web, banyak penulis memanfaatkan framework, alat build, dan compiler untuk menulis aplikasi mereka dari perspektif tingkat yang lebih tinggi.
Misalnya, komponen yang dibuat di atas framework Angular ditulis dalam TypeScript dengan template HTML. Di balik layar, Angular CLI dan webpack mengompilasi semuanya ke JavaScript dan ke dalam apa yang disebut paket, yang kemudian dikirim ke browser.
Saat men-debug atau membuat profil aplikasi Web di DevTools, Anda saat ini dapat melihat dan men-debug versi kode yang dikompilasi ini, bukan kode yang sebenarnya Anda tulis. Namun, sebagai penulis, hal ini bukanlah yang Anda inginkan:
- Anda tidak ingin men-debug kode JavaScript yang diminifikasi, Anda ingin men-debug kode JavaScript asli.
- Saat menggunakan TypeScript, Anda tidak ingin men-debug JavaScript, tetapi ingin men-debug kode TypeScript asli.
- Saat menggunakan template seperti dengan Angular, Lit, atau JSX, Anda tidak selalu ingin men-debug DOM yang dihasilkan. Anda mungkin ingin men-debug komponen itu sendiri.
Secara keseluruhan, Anda mungkin ingin men-debug kode Anda sendiri saat Anda menulisnya.
Meskipun peta sumber sudah menutup kesenjangan ini sampai batas tertentu, masih ada banyak hal yang dapat dilakukan Chrome DevTools dan ekosistem di area ini.
Mari kita lihat.
Kode yang Ditulis versus Kode yang Di-deploy
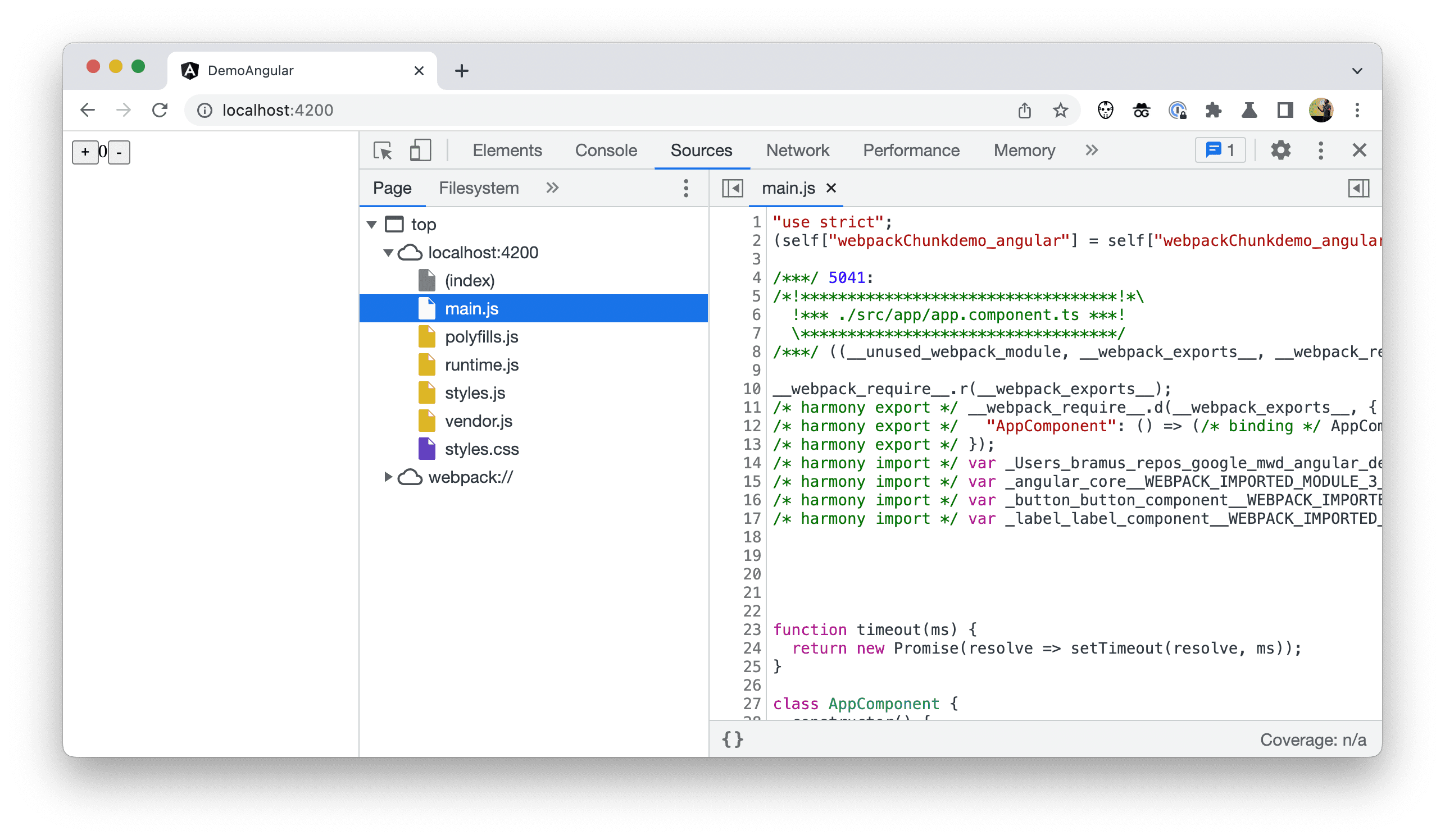
Saat ini, saat menjelajahi hierarki file di Panel Sumber, Anda dapat melihat konten paket yang dikompilasi—dan sering diminifikasi. Ini adalah file sebenarnya yang didownload dan dijalankan browser. DevTools menyebutnya Kode yang Di-deploy.

Hal ini tidak terlalu praktis dan sering kali sulit dipahami. Sebagai penulis, Anda ingin melihat dan men-debug kode yang Anda tulis, bukan Kode yang Di-deploy.
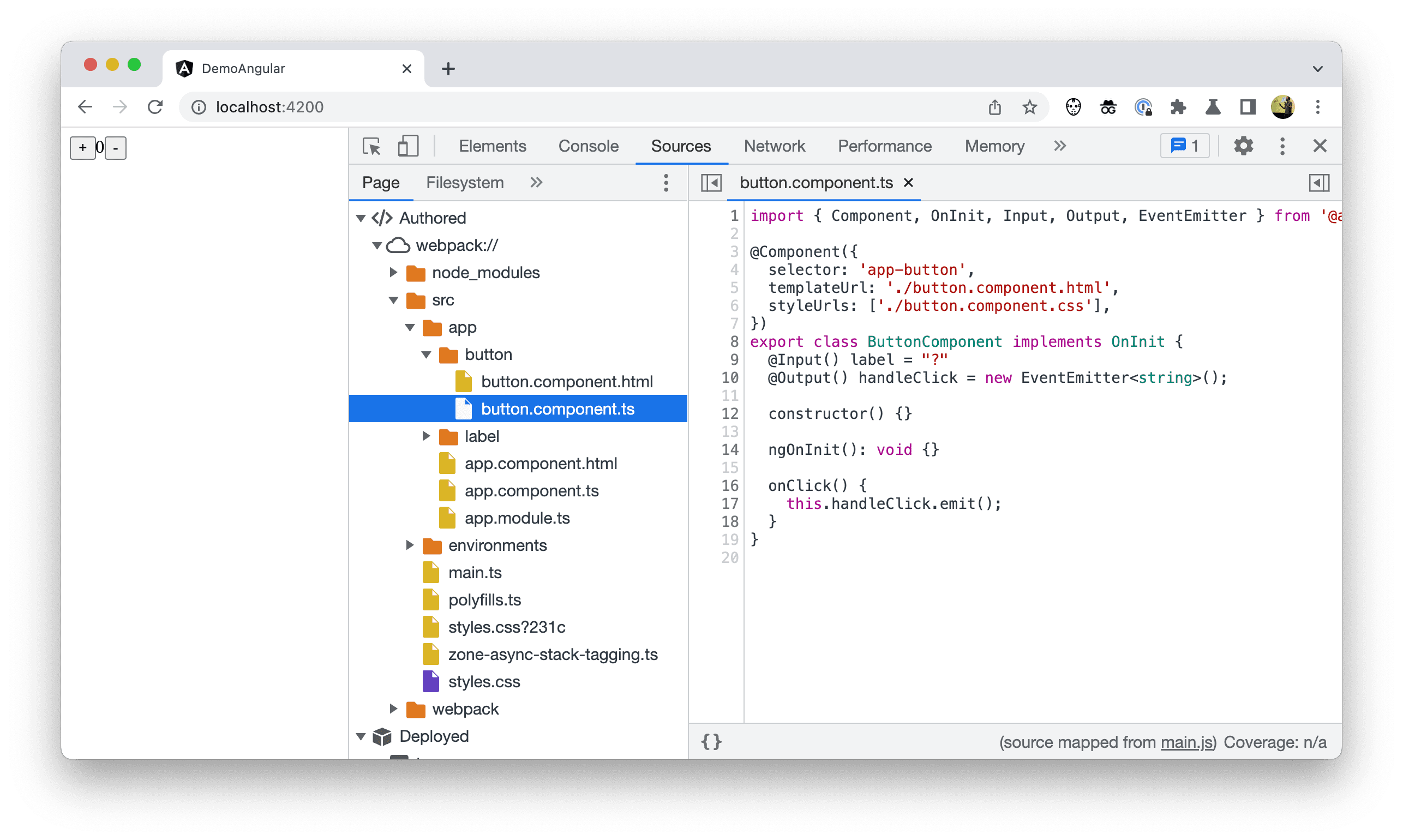
Untuk mengatasinya, Anda kini dapat membuat hierarki menampilkan Kode yang Ditulis. Hal ini membuat hierarki lebih mirip dengan file sumber yang dapat Anda lihat di IDE, dan file ini kini dipisahkan dari Kode yang Di-deploy.

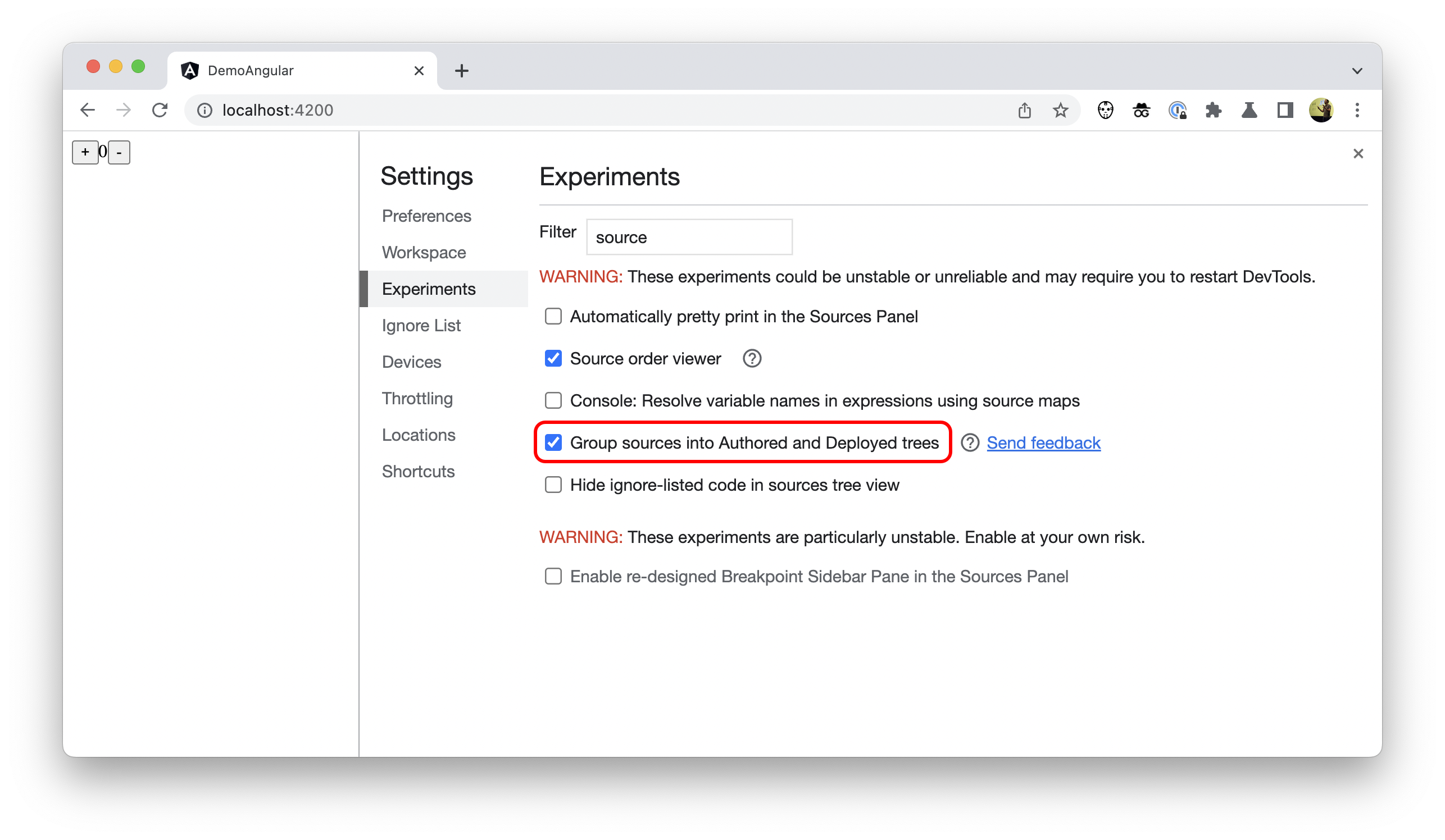
Untuk mengaktifkan opsi ini di Chrome DevTools, buka Settings > Experiments, lalu centang Group sources into Authored and Deployed trees.

“Hanya kode saya”
Saat menggunakan dependensi atau mem-build di atas framework, file pihak ketiga dapat mengganggu Anda. Biasanya, Anda hanya ingin melihat kode Anda, bukan kode library pihak ketiga yang disembunyikan di folder node_modules.
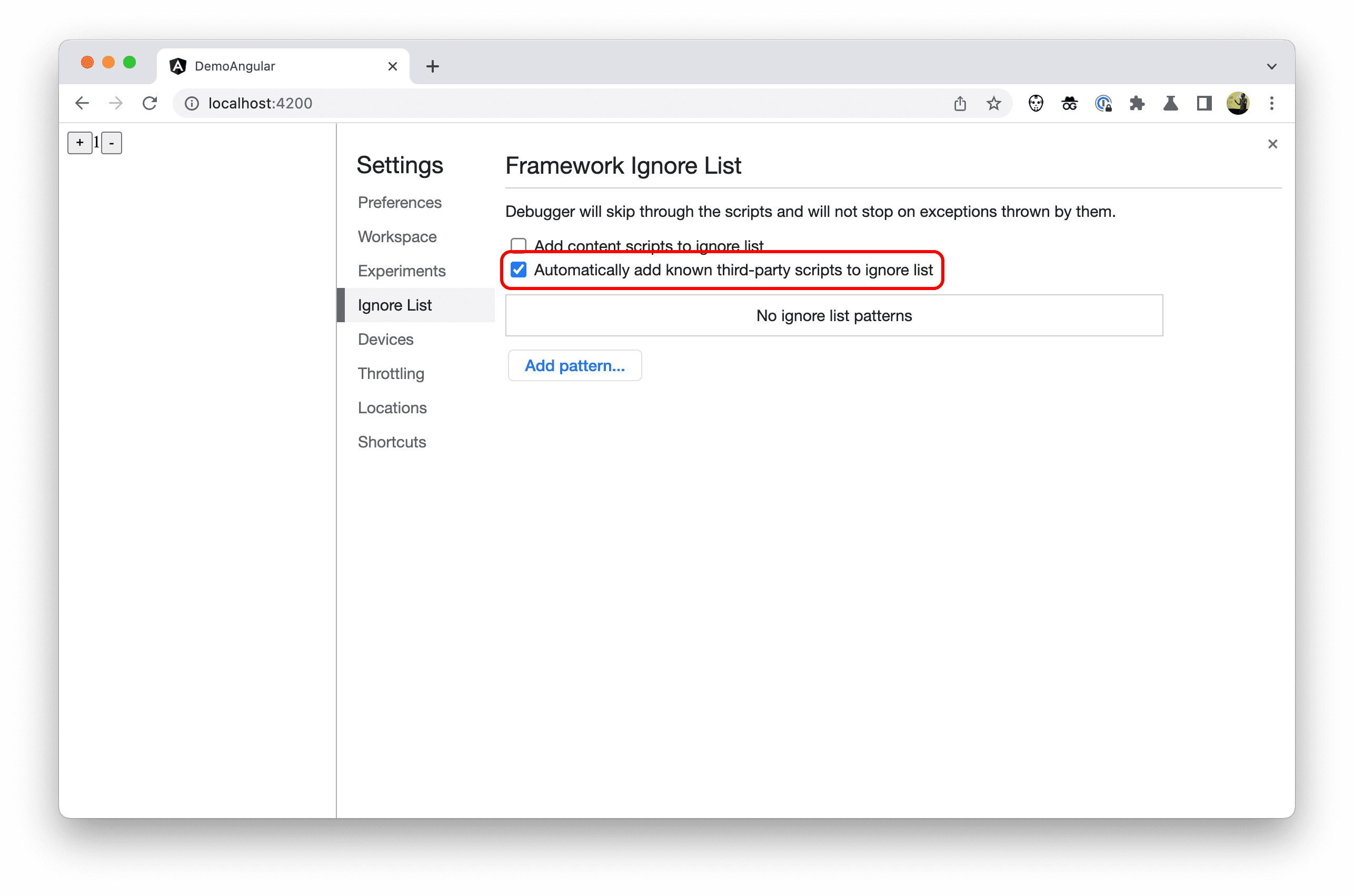
Untuk mengatasinya, DevTools memiliki setelan tambahan yang diaktifkan secara default: Otomatis tambahkan skrip pihak ketiga yang diketahui ke daftar yang diabaikan. Anda dapat menemukannya di DevTools > Setelan > Daftar Abaikan.

Dengan setelan ini diaktifkan, DevTools akan menyembunyikan file atau folder apa pun yang telah ditandai sebagai untuk diabaikan oleh framework atau alat build.
Mulai Angular v14.1.0, konten folder node_modules dan webpack-nya telah ditandai demikian. Oleh karena itu, folder ini, file di dalamnya, dan artefak pihak ketiga lainnya tidak muncul di berbagai tempat di DevTools.
Sebagai penulis, Anda tidak perlu melakukan apa pun untuk mengaktifkan perilaku baru ini. Framework dapat menerapkan perubahan ini.
Kode dalam daftar yang diabaikan di stack trace
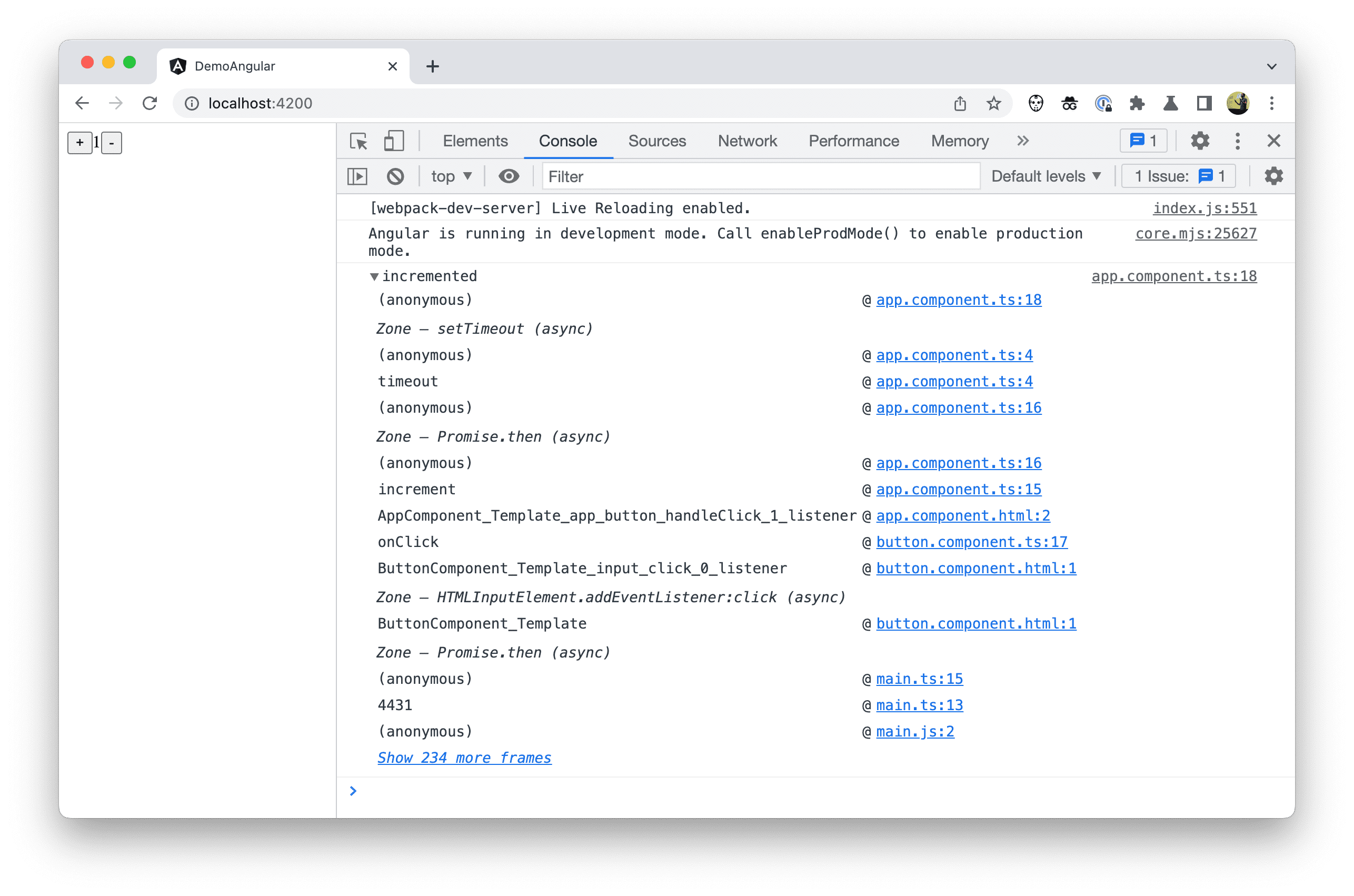
Salah satu tempat file yang diabaikan ini tidak lagi muncul adalah di pelacakan tumpukan. Sebagai penulis, Anda kini dapat melihat lebih banyak stack trace yang relevan.

Jika ingin melihat semua frame panggilan pelacakan tumpukan, Anda dapat mengklik link Tampilkan frame lainnya kapan saja.
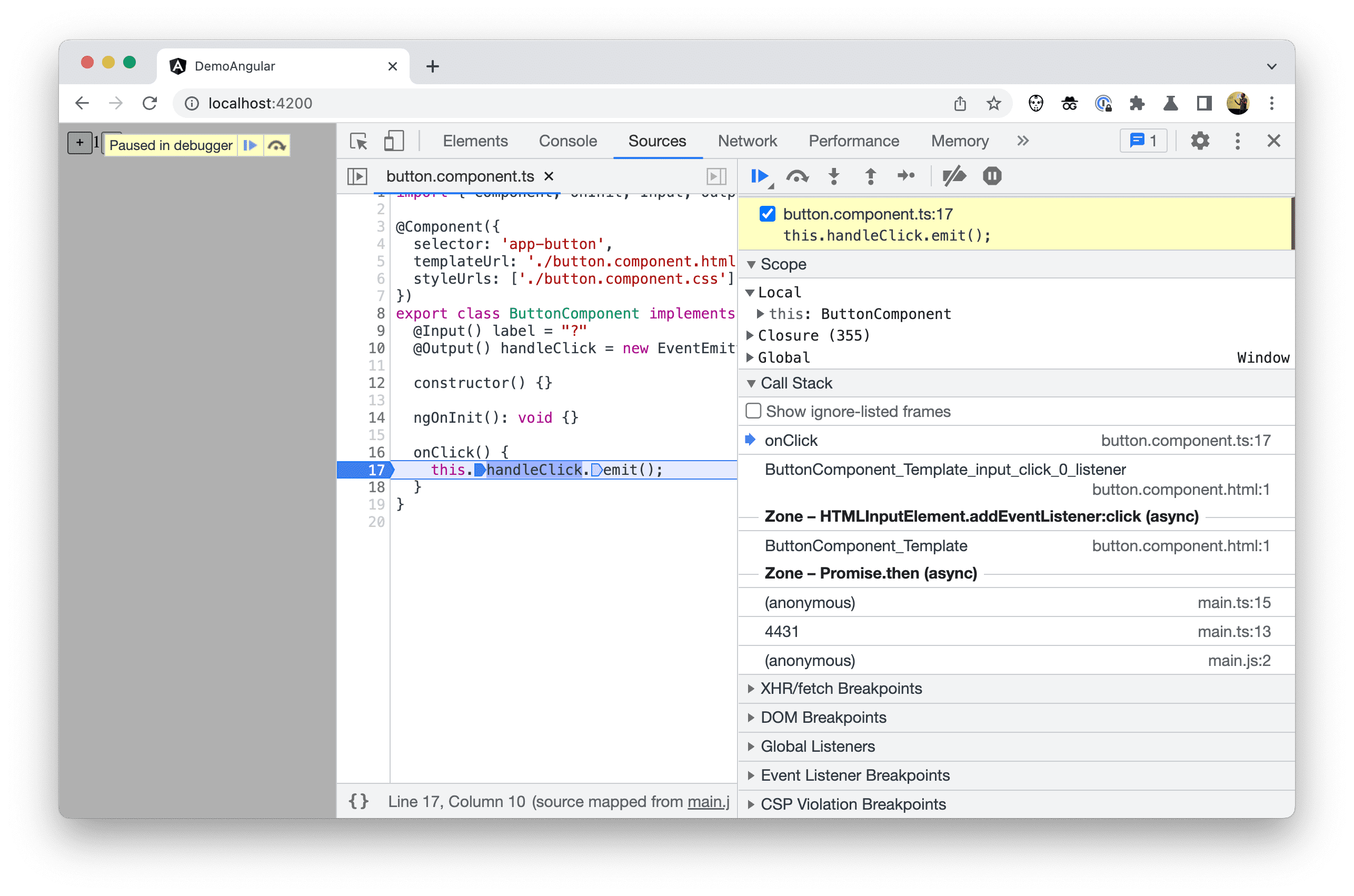
Hal yang sama berlaku untuk stack panggilan yang Anda lihat saat men-debug dan menelusuri kode. Saat framework atau bundler memberi tahu DevTools tentang skrip pihak ketiga, DevTools akan otomatis menyembunyikan semua frame panggilan yang tidak relevan dan melewati kode yang tercantum dalam daftar abaikan saat melakukan proses debug langkah demi langkah.

Kode dalam daftar diabaikan di hierarki file
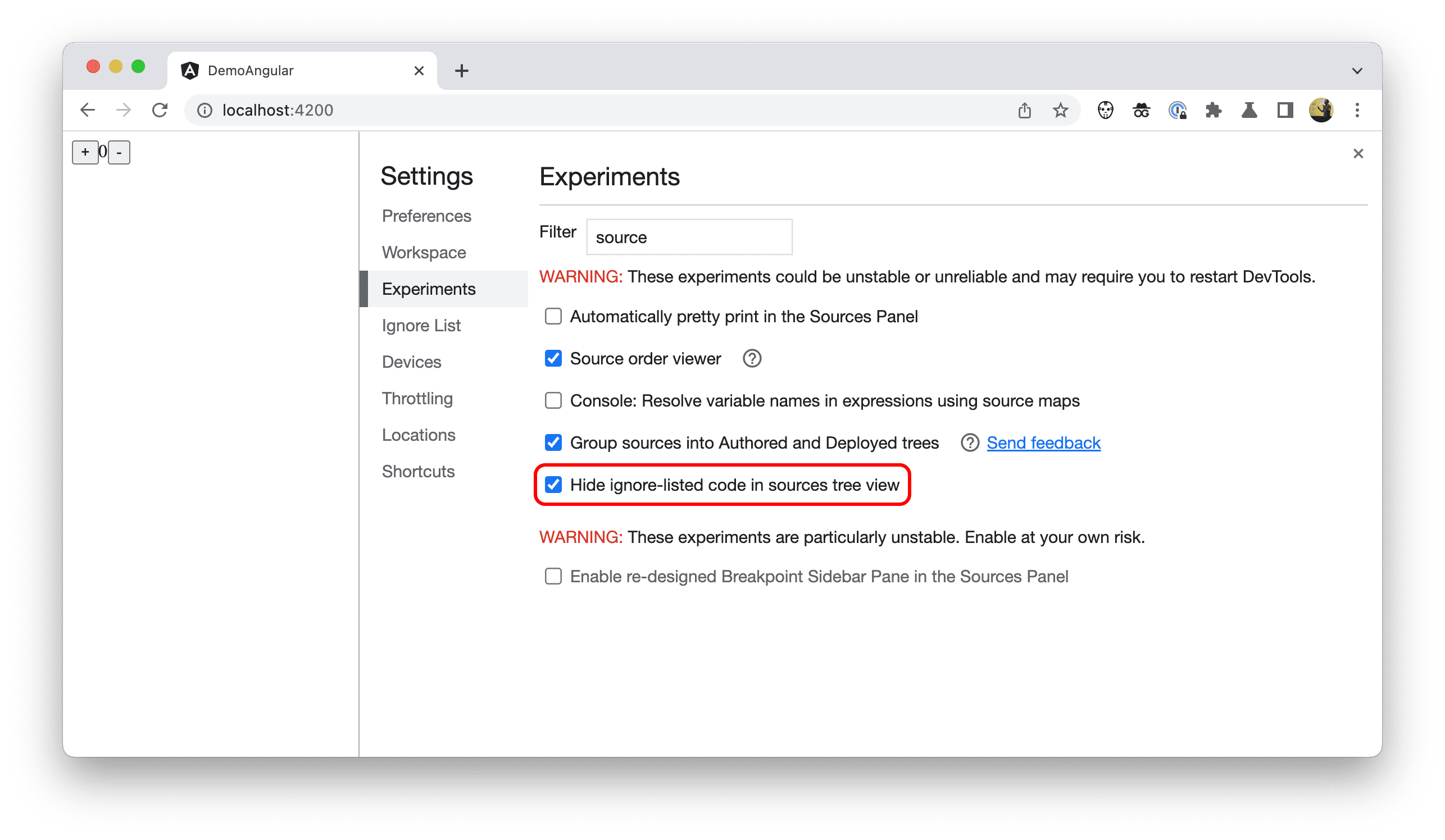
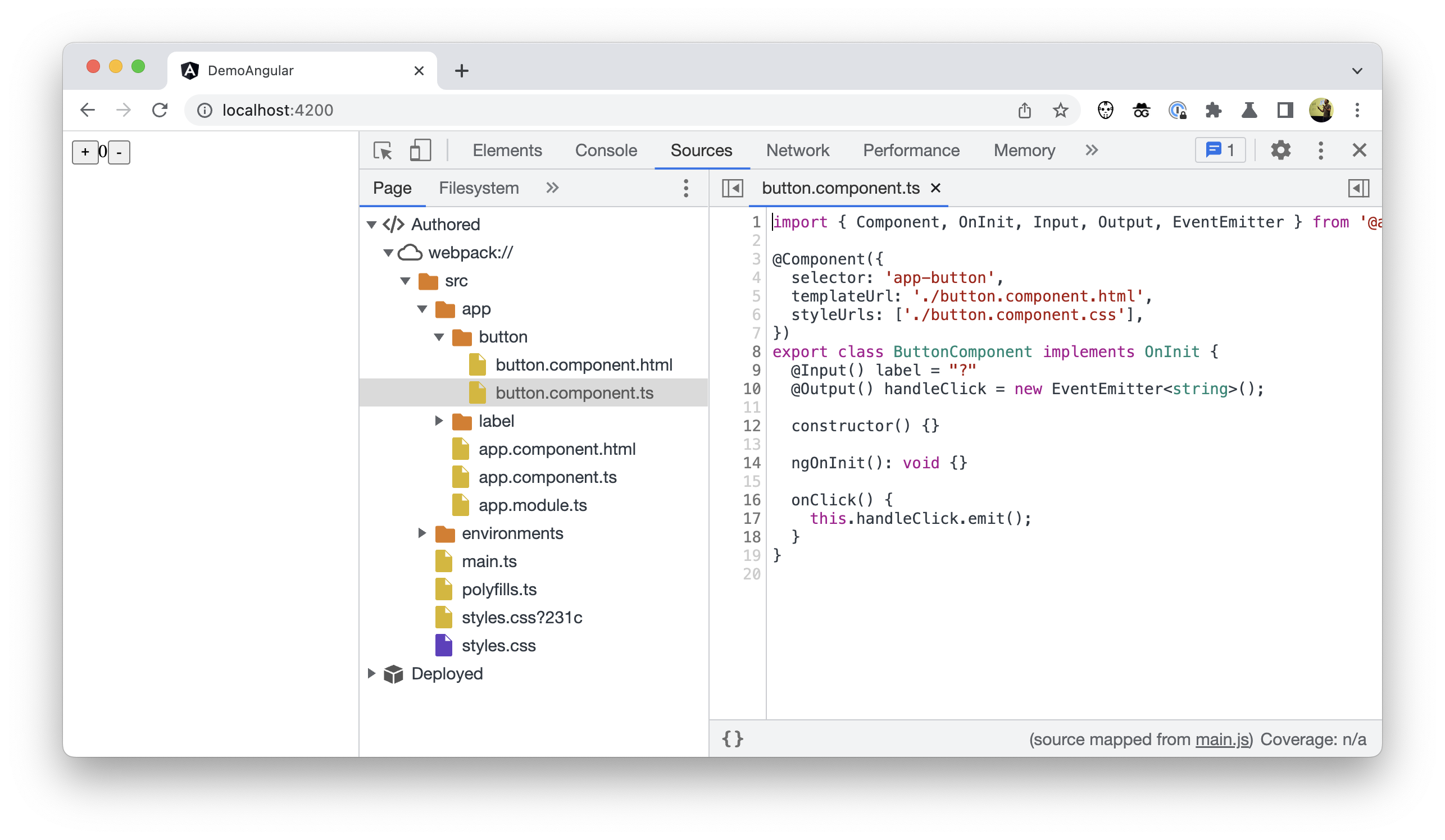
Untuk menyembunyikan file dan folder yang tercantum dalam daftar abaikan dari hierarki file Authored Code di panel Sources, centang Hide ignore-listed code in sources tree view di Settings > Experiments di DevTools.

Dalam contoh project Angular, folder node_modules dan webpack kini disembunyikan.

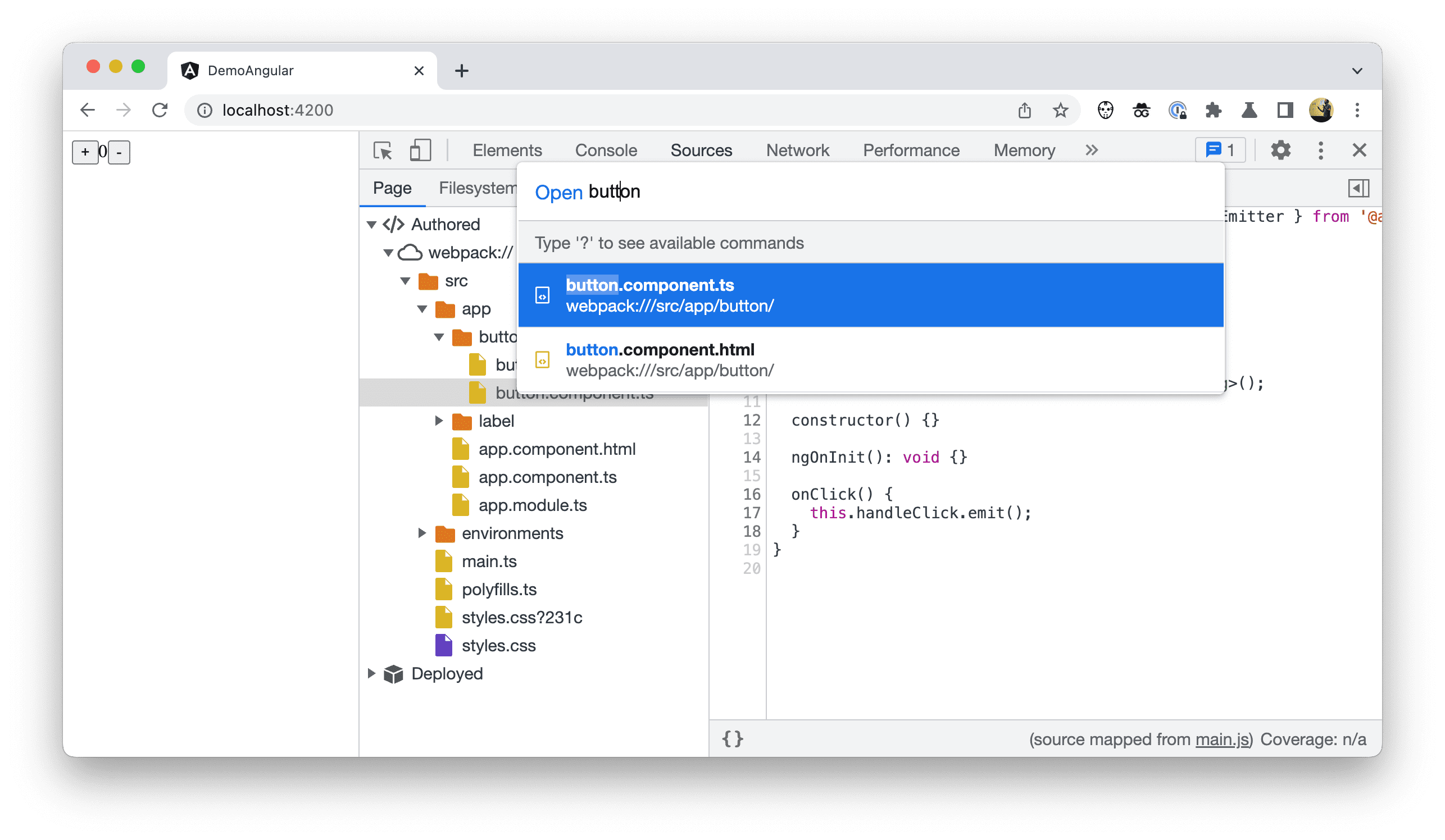
Kode yang diabaikan dalam menu “Buka Cepat”
Kode yang tercantum dalam daftar yang diabaikan tidak hanya disembunyikan dari hierarki file, tetapi juga disembunyikan dari menu “Buka Cepat” (Control+P (Linux/Windows) atau Command+P (Mac)).

Peningkatan lainnya pada pelacakan tumpukan
Setelah membahas pelacakan tumpukan yang relevan, Chrome DevTools memperkenalkan lebih banyak peningkatan pada pelacakan tumpukan.
Stack Trace Tertaut
Saat beberapa operasi dijadwalkan untuk terjadi secara asinkron, pelacakan tumpukan di DevTools saat ini hanya memberikan sebagian informasi.
Misalnya, berikut adalah penjadwal yang sangat sederhana dalam file framework.js hipotetis:
function makeScheduler() {
const tasks = [];
return {
schedule(f) {
tasks.push({ f });
},
work() {
while (tasks.length) {
const { f } = tasks.shift();
f();
}
},
};
}
const scheduler = makeScheduler();
function loop() {
scheduler.work();
requestAnimationFrame(loop);
};
loop();
… dan cara developer dapat menggunakannya dalam kode mereka sendiri dalam file example.js:
function someTask() {
console.trace("done!");
}
function businessLogic() {
scheduler.schedule(someTask);
}
businessLogic();
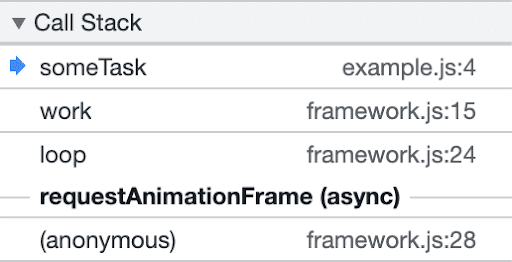
Saat menambahkan titik henti sementara di dalam metode someTask atau saat memeriksa rekaman aktivitas yang dicetak di konsol, Anda tidak akan melihat sebutan panggilan businessLogic() yang merupakan “penyebab utama” operasi ini.
Sebagai gantinya, Anda hanya melihat logika penjadwalan framework yang menyebabkan eksekusi tugas dan tidak ada breadcrumb di stack trace untuk membantu Anda mengetahui hubungan sebab akibat antara peristiwa yang menyebabkan tugas ini.

Berkat fitur baru yang disebut “Pemberian Tag Stack Asinkron”, Anda dapat menceritakan keseluruhan cerita dengan menautkan kedua bagian kode asinkron.
Async Stack Tagging API memperkenalkan metode console baru bernama console.createTask(). Tanda tangan API adalah sebagai berikut:
interface Console {
createTask(name: string): Task;
}
interface Task {
run<T>(f: () => T): T;
}
Panggilan console.createTask() menampilkan instance Task yang nantinya dapat Anda gunakan untuk menjalankan konten tugas f.
// Task Creation
const task = console.createTask(name);
// Task Execution
task.run(f);
Tugas membentuk link antara konteks tempat tugas dibuat dan konteks fungsi asinkron yang sedang dieksekusi.
Jika diterapkan ke fungsi makeScheduler dari atas, kodenya menjadi seperti berikut:
function makeScheduler() {
const tasks = [];
return {
schedule(f) {
const task = console.createTask(f.name);
tasks.push({ task, f });
},
work() {
while (tasks.length) {
const { task, f } = tasks.shift();
task.run(f); // instead of f();
}
},
};
}
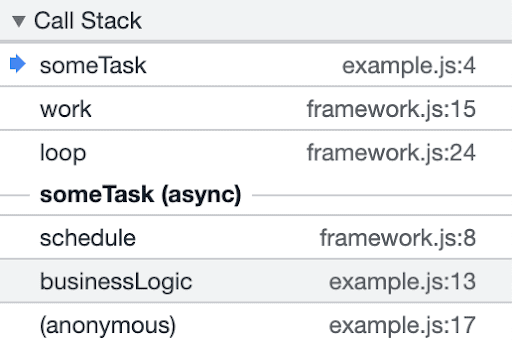
Berkat ini, Chrome DevTools kini dapat menampilkan pelacakan tumpukan yang lebih baik.

Perhatikan bahwa businessLogic() kini disertakan dalam stack trace. Tidak hanya itu, tugas ini memiliki nama someTask yang sudah dikenal, bukan requestAnimationFrame generik seperti sebelumnya.
Bingkai Panggilan yang Ramah
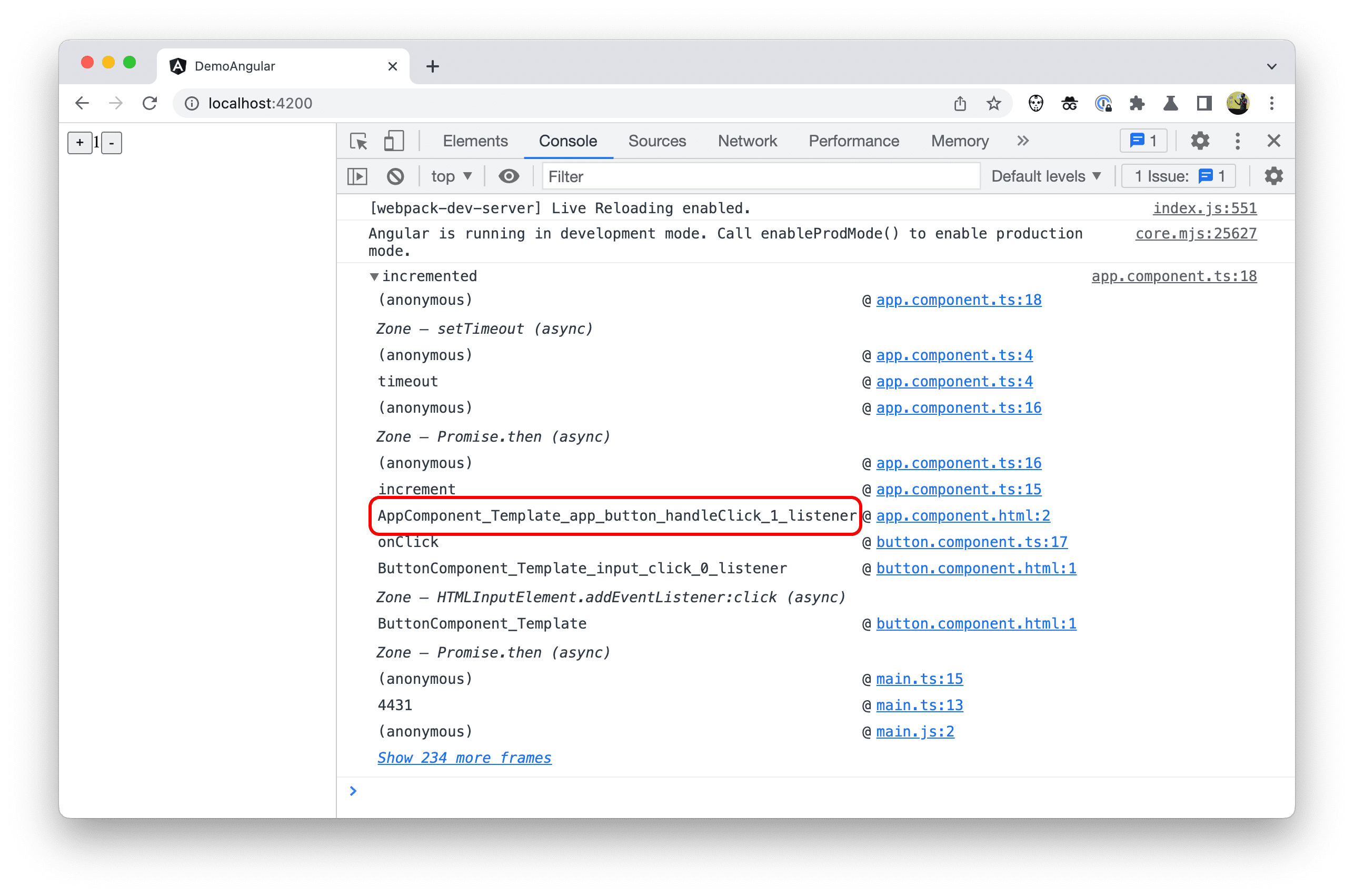
Framework sering kali menghasilkan kode dari berbagai jenis bahasa template saat mem-build project, seperti template Angular atau JSX yang mengubah kode yang terlihat seperti HTML menjadi JavaScript biasa yang pada akhirnya berjalan di browser. Terkadang, jenis fungsi yang dihasilkan ini diberi nama yang tidak terlalu mudah — baik nama satu huruf setelah diminifikasi atau beberapa nama yang tidak jelas atau tidak dikenal meskipun tidak.
Dalam project contoh, contohnya adalah AppComponent_Template_app_button_handleClick_1_listener yang Anda lihat di stack trace.

Untuk mengatasi hal ini, Chrome DevTools kini mendukung penggantian nama fungsi ini melalui peta sumber. Jika peta sumber memiliki entri nama untuk awal cakupan fungsi, frame panggilan akan menampilkan nama tersebut dalam pelacakan tumpukan.
Sebagai penulis, Anda tidak perlu melakukan apa pun untuk mengaktifkan perilaku baru ini. Framework dapat menerapkan perubahan ini.
Rencana ke depan
Berkat penambahan yang diuraikan dalam postingan ini, Chrome DevTools dapat menawarkan pengalaman proses debug yang lebih baik. Ada lebih banyak area yang ingin dijelajahi tim. Secara khusus, cara meningkatkan pengalaman pembuatan profil di DevTools.
Tim Chrome DevTools mendorong penulis framework untuk mengadopsi kemampuan baru ini. Studi Kasus: Proses Debug Angular yang Lebih Baik dengan DevTools menawarkan panduan tentang cara menerapkannya.



