Introduzione
Oggi gli autori possono utilizzare molte astrazioni per creare le proprie applicazioni web. Invece di interfacciarsi direttamente con le API di livello inferiore fornite dalla piattaforma web, molti autori sfruttano framework, strumenti di compilazione e compilatori per scrivere le proprie applicazioni da un punto di vista di livello superiore.
Ad esempio, i componenti creati sulla base del framework Angular vengono creati in TypeScript con modelli HTML. Sotto il cofano, Angular CLI e webpack compilano tutto in JavaScript e in un cosiddetto bundle, che viene poi inviato al browser.
Quando esegui il debug o la profilazione delle applicazioni web in DevTools, al momento puoi vedere e eseguire il debug di questa versione compilata del codice anziché del codice che hai effettivamente scritto. Tuttavia, in qualità di autore, questo non è ciò che vuoi:
- Non vuoi eseguire il debug del codice JavaScript minimizzato, ma del codice JavaScript originale.
- Quando utilizzi TypeScript, non vuoi eseguire il debug di JavaScript, ma del codice TypeScript originale.
- Quando utilizzi i modelli, ad esempio con Angular, Lit o JSX, non è sempre necessario eseguire il debug del DOM risultante. Ti consigliamo di eseguire il debug dei componenti stessi.
In generale, è consigliabile eseguire il debug del codice così come è stato scritto.
Sebbene le mappe sorgente colmino già in qualche misura questa lacuna, Chrome DevTools e l'ecosistema possono fare di più in questo ambito.
Diamo un'occhiata.
Codice creato e codice di cui è stato eseguito il deployment
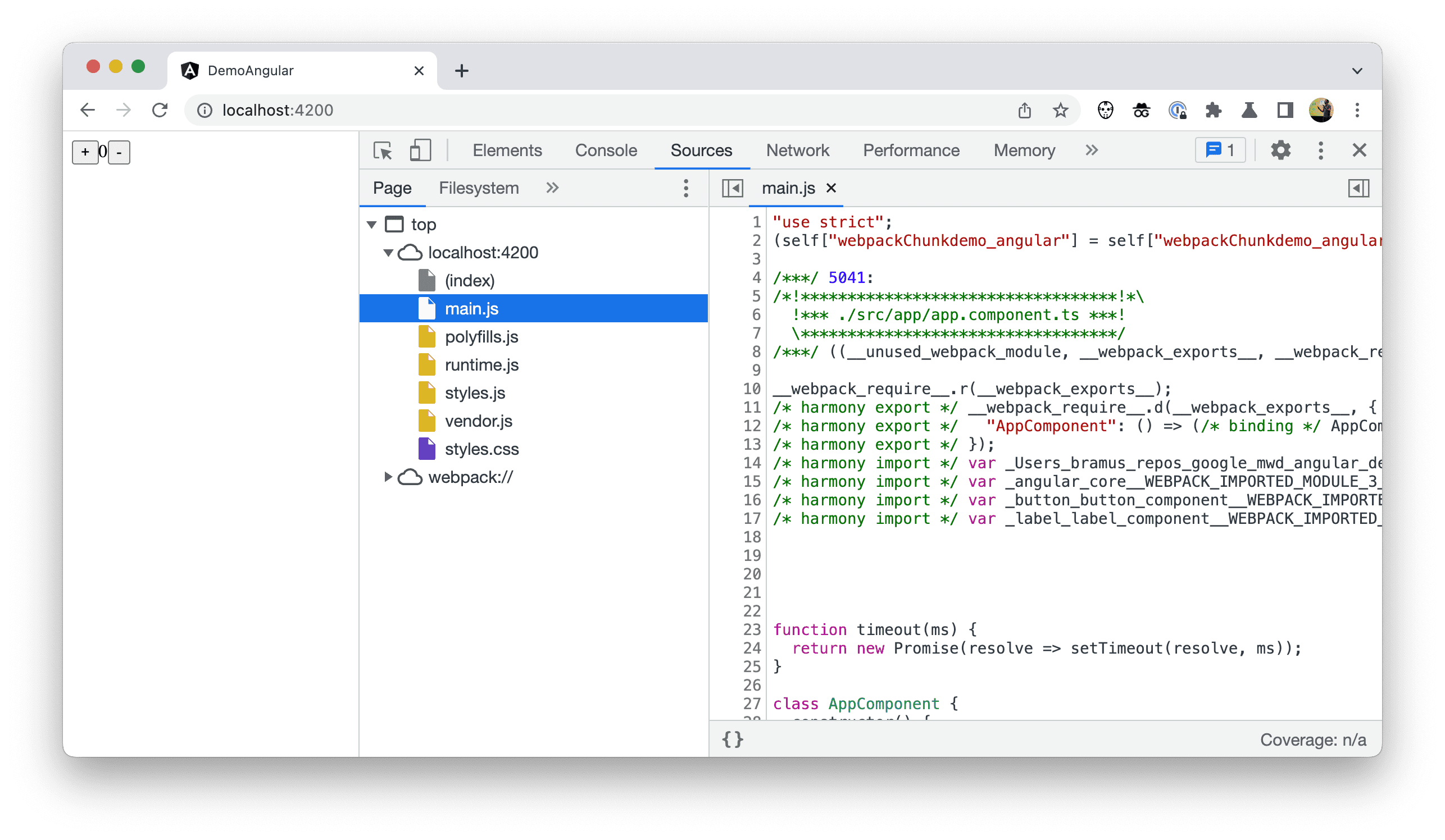
Attualmente, quando navighi nella struttura ad albero dei file nel riquadro Origini, puoi vedere i contenuti del bundle compilato e spesso minimizzato. Questi sono i file effettivi che il browser scarica ed esegue. DevTools lo chiama Codice di cui è stato eseguito il deployment.

Non è molto pratico e spesso è difficile da comprendere. In qualità di autore, vuoi vedere ed eseguire il debug del codice che hai scritto, non del codice di cui è stato eseguito il deployment.
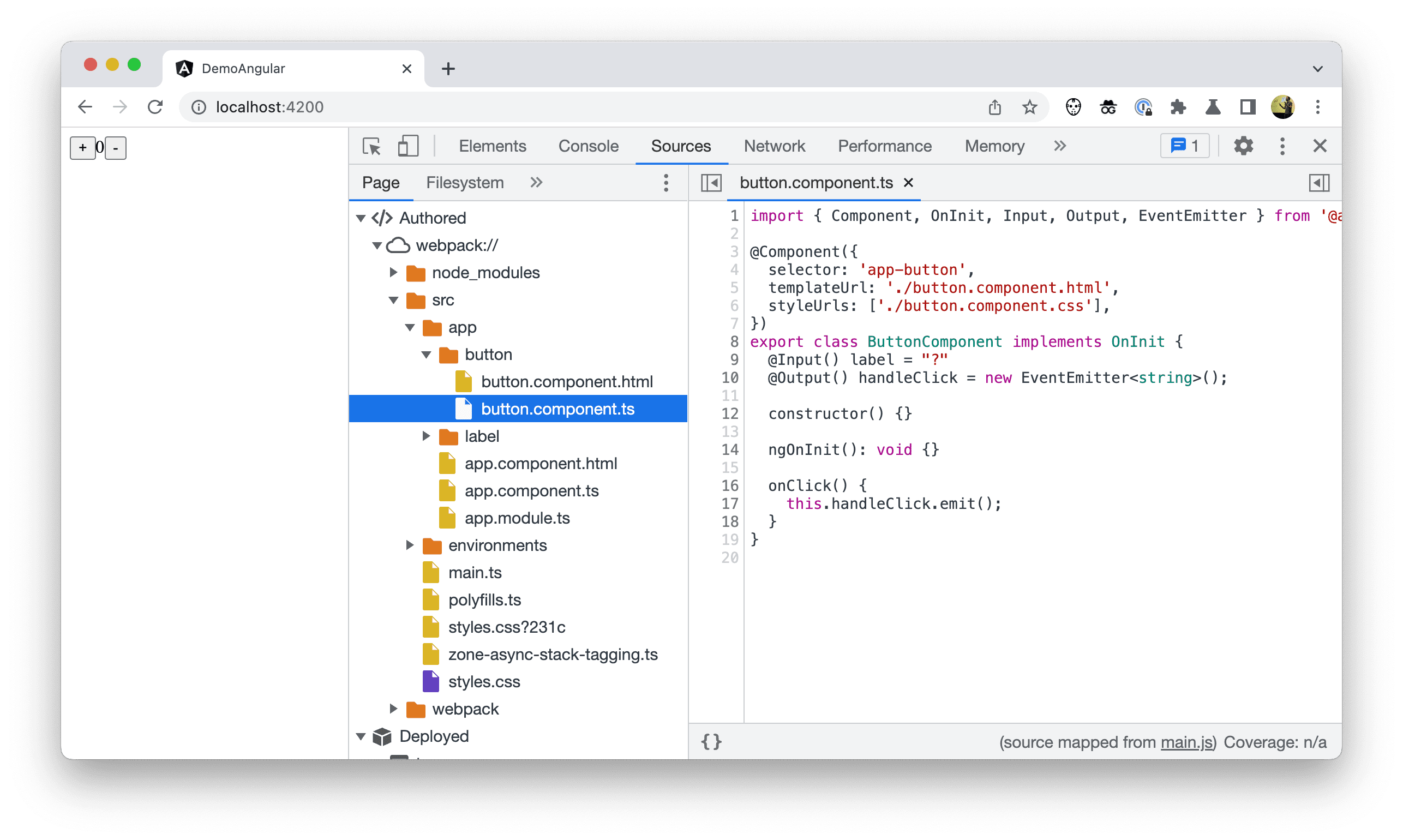
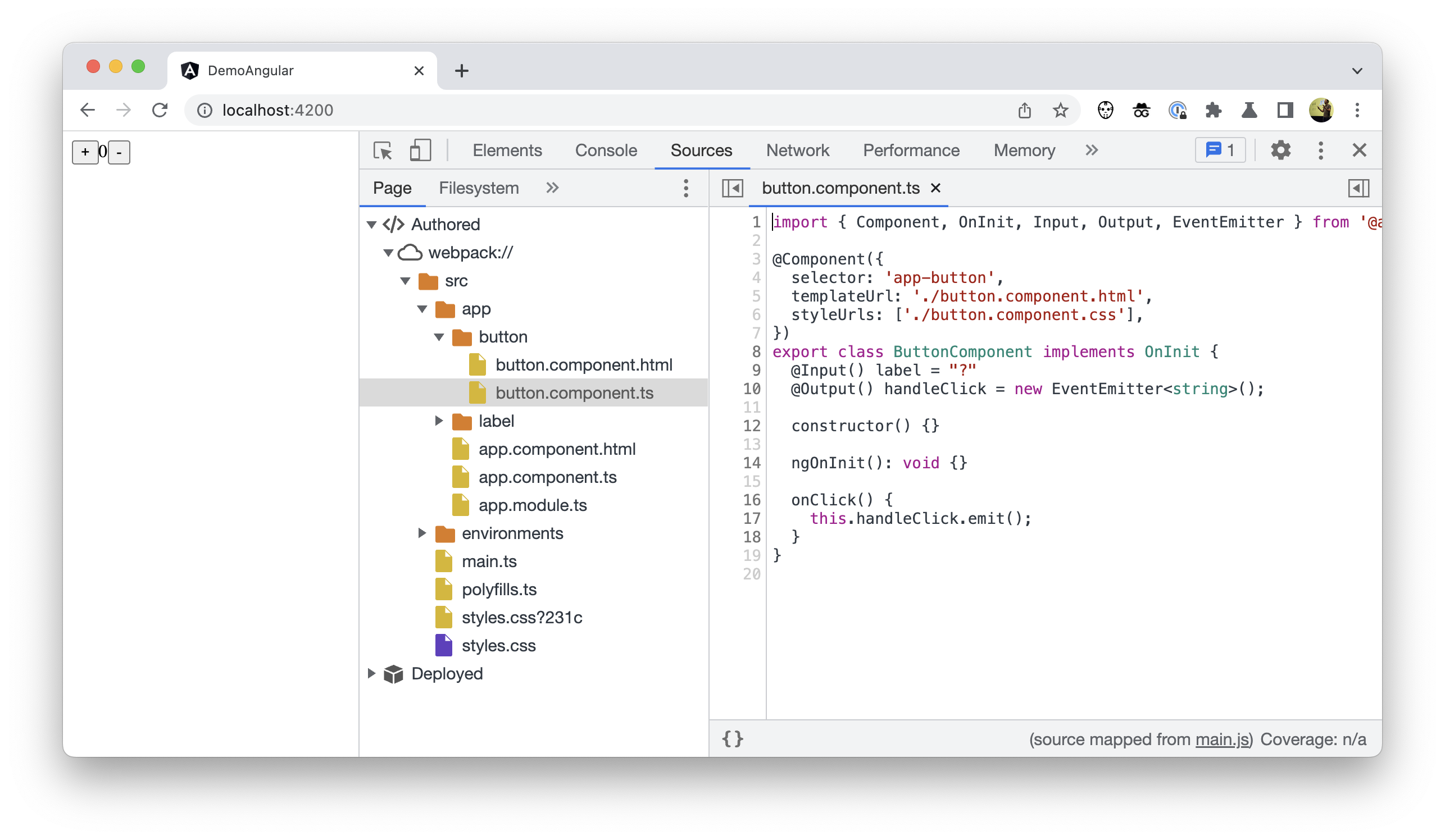
Per compensare, ora puoi mostrare nell'albero il codice creato. In questo modo, l'albero assomiglia di più ai file di origine che puoi vedere nell'IDE e questi file sono ora separati dal codice di cui è stato eseguito il deployment.

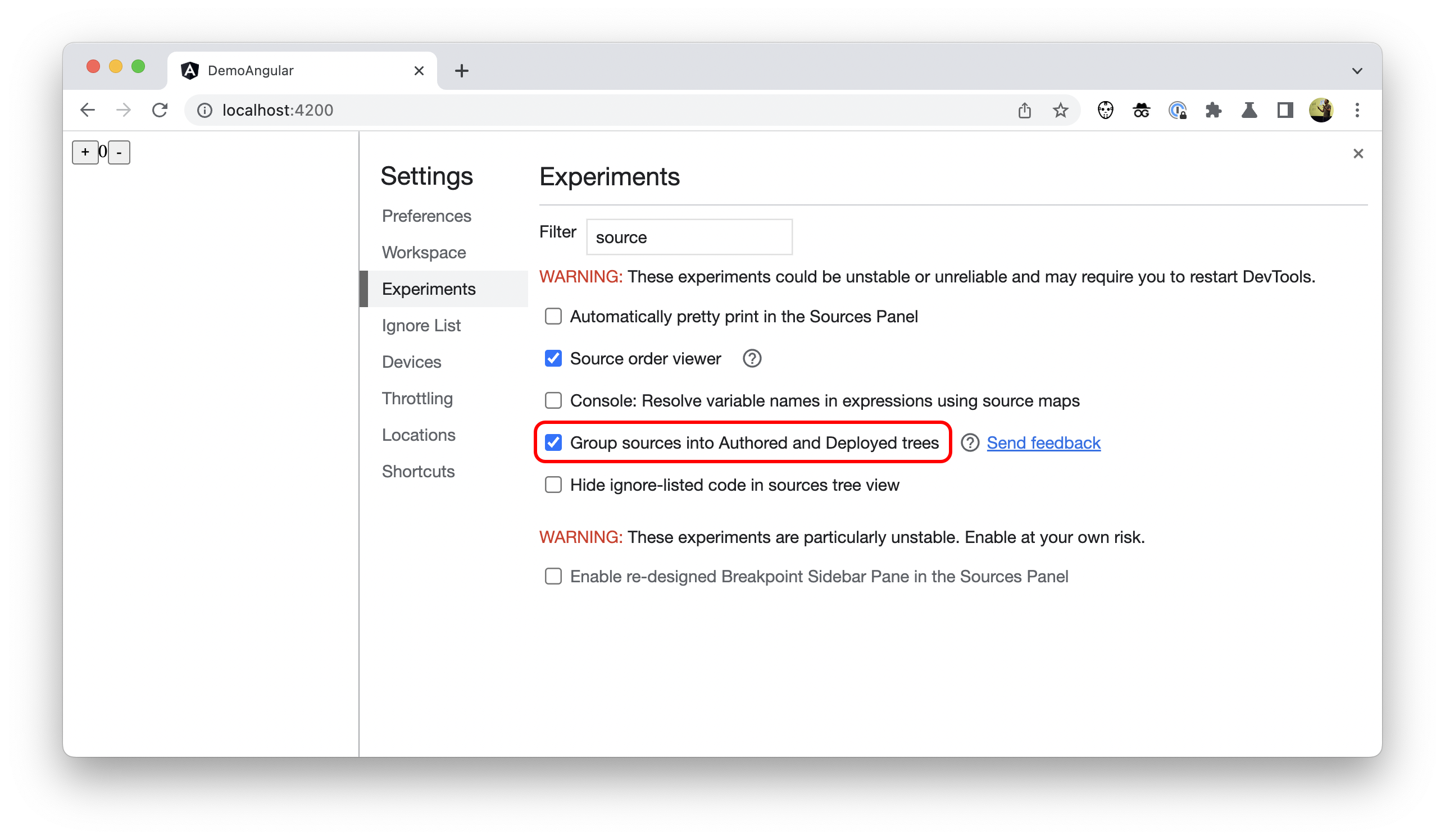
Per attivare questa opzione in Chrome DevTools, vai a Impostazioni > Esperimenti e seleziona Raggruppa le origini in alberi di autorizzazioni e di implementazione.

"Solo il mio codice"
Quando utilizzi dipendenze o esegui il build su un framework, i file di terze parti possono intralciarti. La maggior parte delle volte vuoi vedere solo il tuo codice, non quello di una libreria di terze parti nascosta nella cartella node_modules.
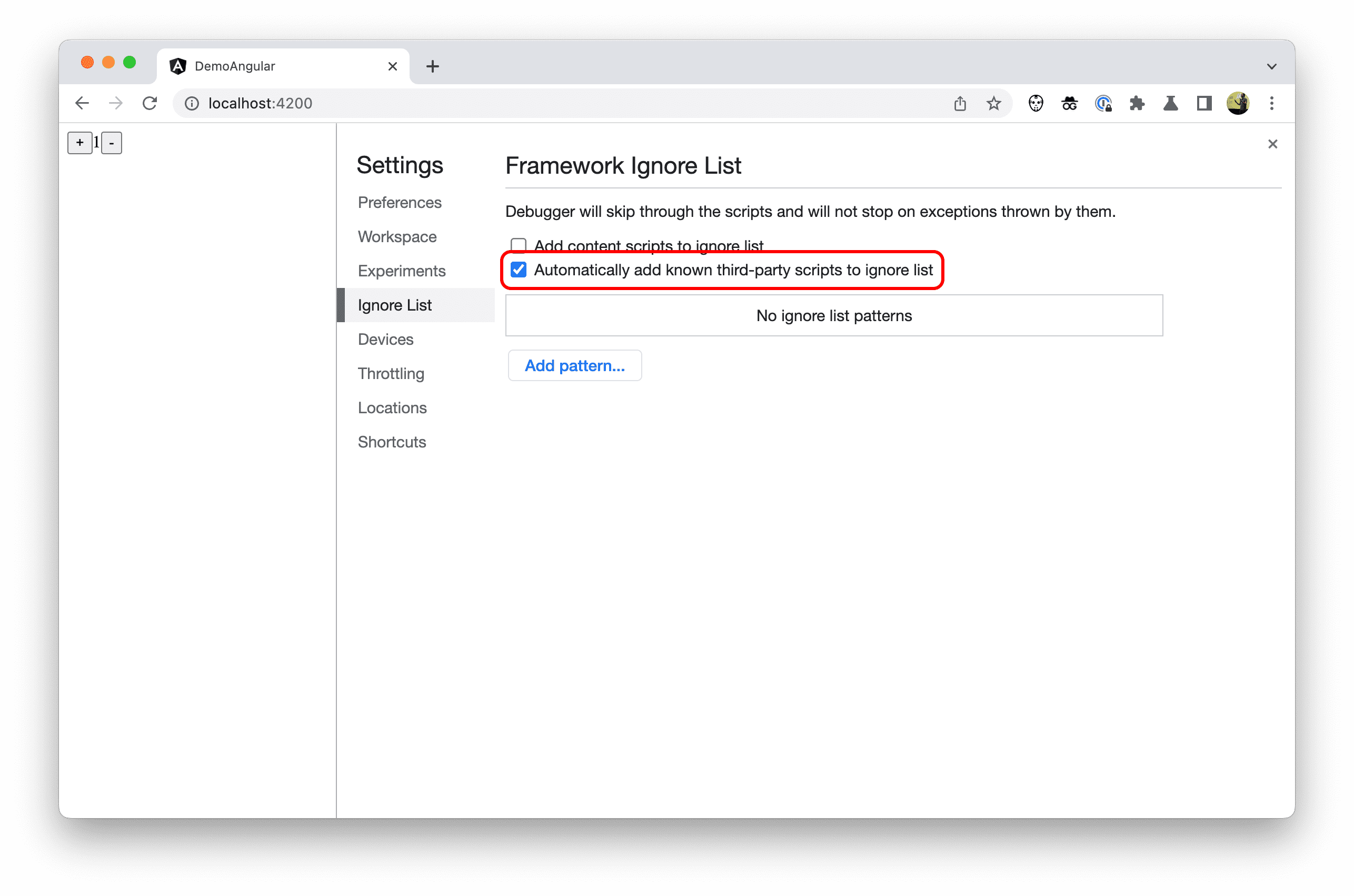
Per compensare, DevTools ha un'impostazione aggiuntiva attivata per impostazione predefinita: Aggiungi automaticamente script di terze parti noti all'elenco degli elementi da ignorare. Puoi trovarlo in Strumenti per gli sviluppatori > Impostazioni > Elenco di ignorati.

Con questa impostazione attivata, DevTools nasconde tutti i file o le cartelle contrassegnati come da ignorare da un framework o uno strumento di compilazione.
A partire dalla versione 14.1.0 di Angular, i contenuti delle cartelle node_modules e webpack sono stati contrassegnati come tali. Pertanto, queste cartelle, i file al loro interno e altri elementi di terze parti simili non vengono visualizzati in varie posizioni in DevTools.
In qualità di autore, non devi fare nulla per attivare questo nuovo comportamento. Spetta al framework implementare questa modifica.
Codice nell'elenco di elementi da ignorare nelle tracce dello stack
Un luogo in cui questi file nell'elenco di elementi da ignorare non vengono più visualizzati è nelle tracce dello stack. Ora, in qualità di autore, puoi visualizzare più tracce dello stack pertinenti.

Se vuoi vedere tutti i frame di chiamata della traccia dello stack, puoi sempre fare clic sul link Mostra altri frame.
Lo stesso vale per gli stack di chiamate visualizzati durante il debug e l'esecuzione del codice. Quando i framework o i bundler informano DevTools sugli script di terze parti, DevTools nasconde automaticamente tutti i frame di chiamata irrilevanti e salta qualsiasi codice nell'elenco di ignorati durante il debug passo passo.

Codice nell'elenco di elementi da ignorare nella struttura ad albero dei file
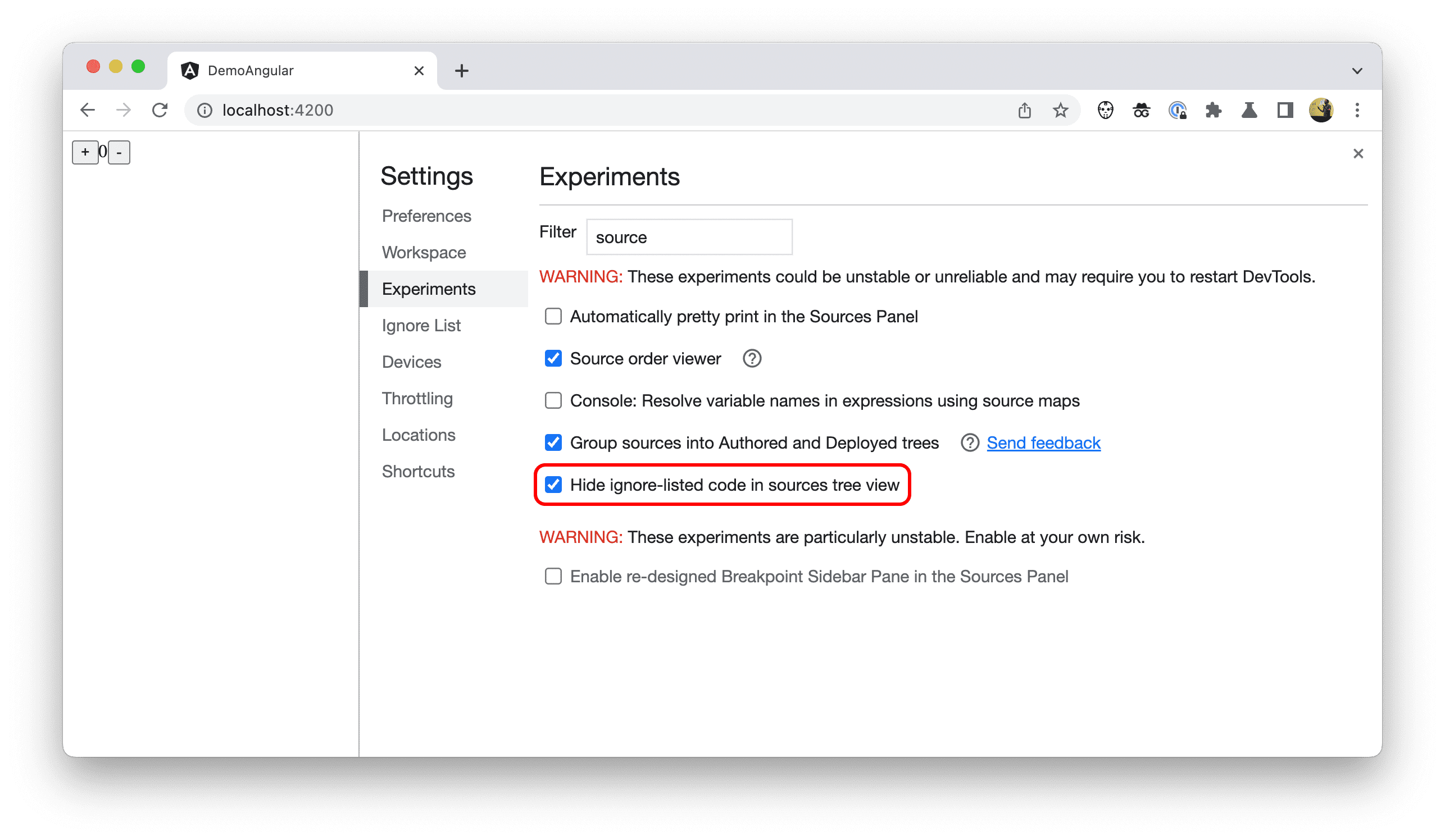
Per nascondere i file e le cartelle nell'elenco ignorato dall'albero dei file Codice dell'autore nel riquadro Origini, seleziona Nascondi il codice nell'elenco ignorato nella visualizzazione ad albero delle origini in Impostazioni > Esperimenti in DevTools.

Nel progetto Angular di esempio, le cartelle node_modules e webpack sono ora nascoste.

Codice nell'elenco ignorato nel menu "Apri rapidamente"
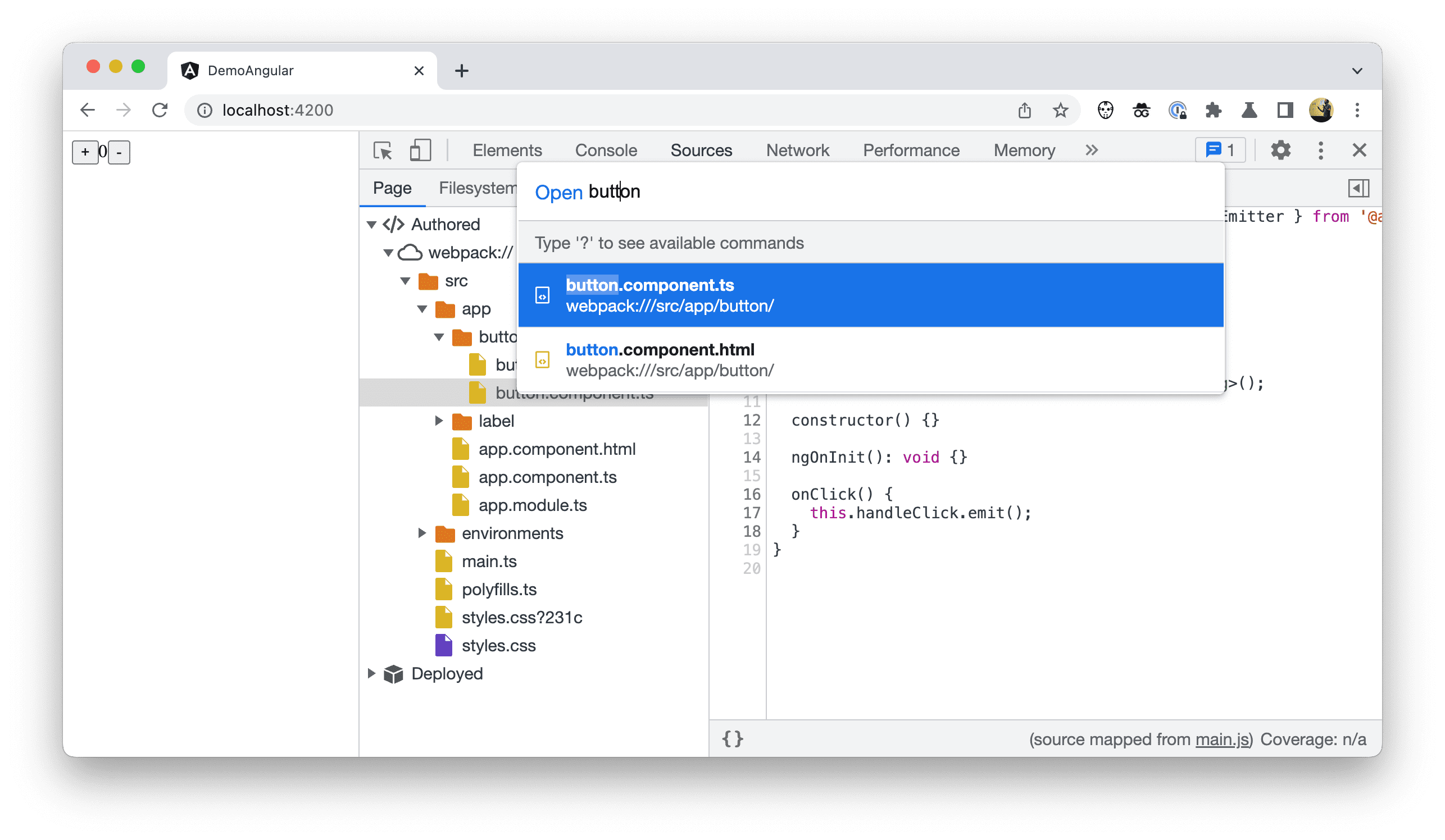
Il codice nell'elenco ignorato non è nascosto solo nella struttura ad albero dei file, ma anche nel menu "Apri rapidamente" (Control+P (Linux/Windows) o Comando+P (Mac)).

Ulteriori miglioramenti alle tracce dello stack
Avendo già trattato le tracce dello stack pertinenti, Chrome DevTools introduce ulteriori miglioramenti alle tracce dello stack.
Analisi dello stack collegate
Quando alcune operazioni sono pianificate per essere eseguite in modo asincrono, le tracce dello stack in DevTools attualmente forniscono solo una parte della storia.
Ad esempio, ecco un programmatore molto semplice in un file framework.js ipotetico:
function makeScheduler() {
const tasks = [];
return {
schedule(f) {
tasks.push({ f });
},
work() {
while (tasks.length) {
const { f } = tasks.shift();
f();
}
},
};
}
const scheduler = makeScheduler();
function loop() {
scheduler.work();
requestAnimationFrame(loop);
};
loop();
… e come uno sviluppatore potrebbe utilizzarlo nel proprio codice in un file example.js:
function someTask() {
console.trace("done!");
}
function businessLogic() {
scheduler.schedule(someTask);
}
businessLogic();
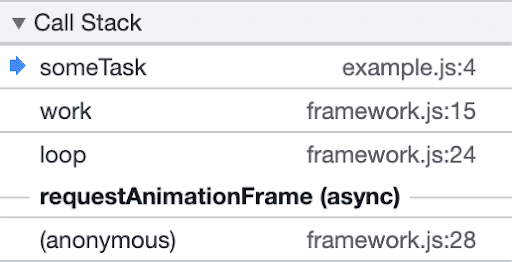
Quando aggiungi un punto di interruzione all'interno del metodo someTask o quando esamini la traccia stampata nella console, non viene visualizzata alcuna menzione della chiamata businessLogic() che rappresentava la "causa principale" di questa operazione.
Viene visualizzata solo la logica di pianificazione del framework che ha portato all'esecuzione dell'attività e non vengono visualizzati indicatori nella traccia dello stack per aiutarti a capire i collegamenti causali tra gli eventi che hanno portato a questa attività.

Grazie a una nuova funzionalità chiamata "Tagging dello stack asincrono", è possibile raccontare tutta la storia collegando entrambe le parti del codice asincrono.
L'API Async Stack Tagging introduce un nuovo metodo console denominato console.createTask(). La firma dell'API è la seguente:
interface Console {
createTask(name: string): Task;
}
interface Task {
run<T>(f: () => T): T;
}
La chiamata console.createTask() restituisce un'istanza Task che puoi utilizzare in un secondo momento per eseguire i contenuti f dell'attività.
// Task Creation
const task = console.createTask(name);
// Task Execution
task.run(f);
L'attività forma il collegamento tra il contesto in cui è stata creata e il contesto della funzione asincrona in esecuzione.
Applicato alla funzione makeScheduler riportata sopra, il codice diventa il seguente:
function makeScheduler() {
const tasks = [];
return {
schedule(f) {
const task = console.createTask(f.name);
tasks.push({ task, f });
},
work() {
while (tasks.length) {
const { task, f } = tasks.shift();
task.run(f); // instead of f();
}
},
};
}
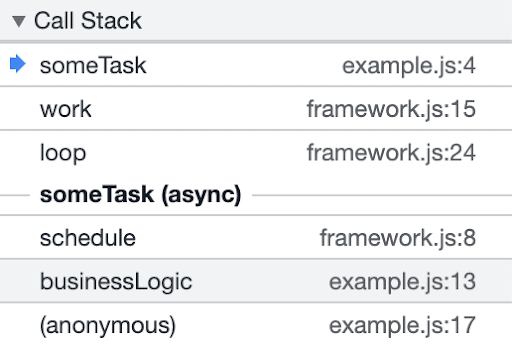
Grazie a questo, Chrome DevTools ora è in grado di mostrare una traccia dello stack migliore.

Nota che businessLogic() è ora incluso nella traccia dello stack. Non solo, ma l'attività ha un nome familiare someTask anziché requestAnimationFrame generico come prima.
Cornici di chiamata amichevoli
Durante la creazione di un progetto, i framework generano spesso codice da tutti i tipi di linguaggi di creazione di modelli, ad esempio i modelli Angular o JSX che trasformano il codice simile a HTML in semplice JavaScript che viene eseguito nel browser. A volte, a questi tipi di funzioni generate vengono assegnati nomi non molto intuitivi, ad esempio nomi di una sola lettera dopo la minimizzazione o nomi oscuri o non familiari anche se non lo sono.
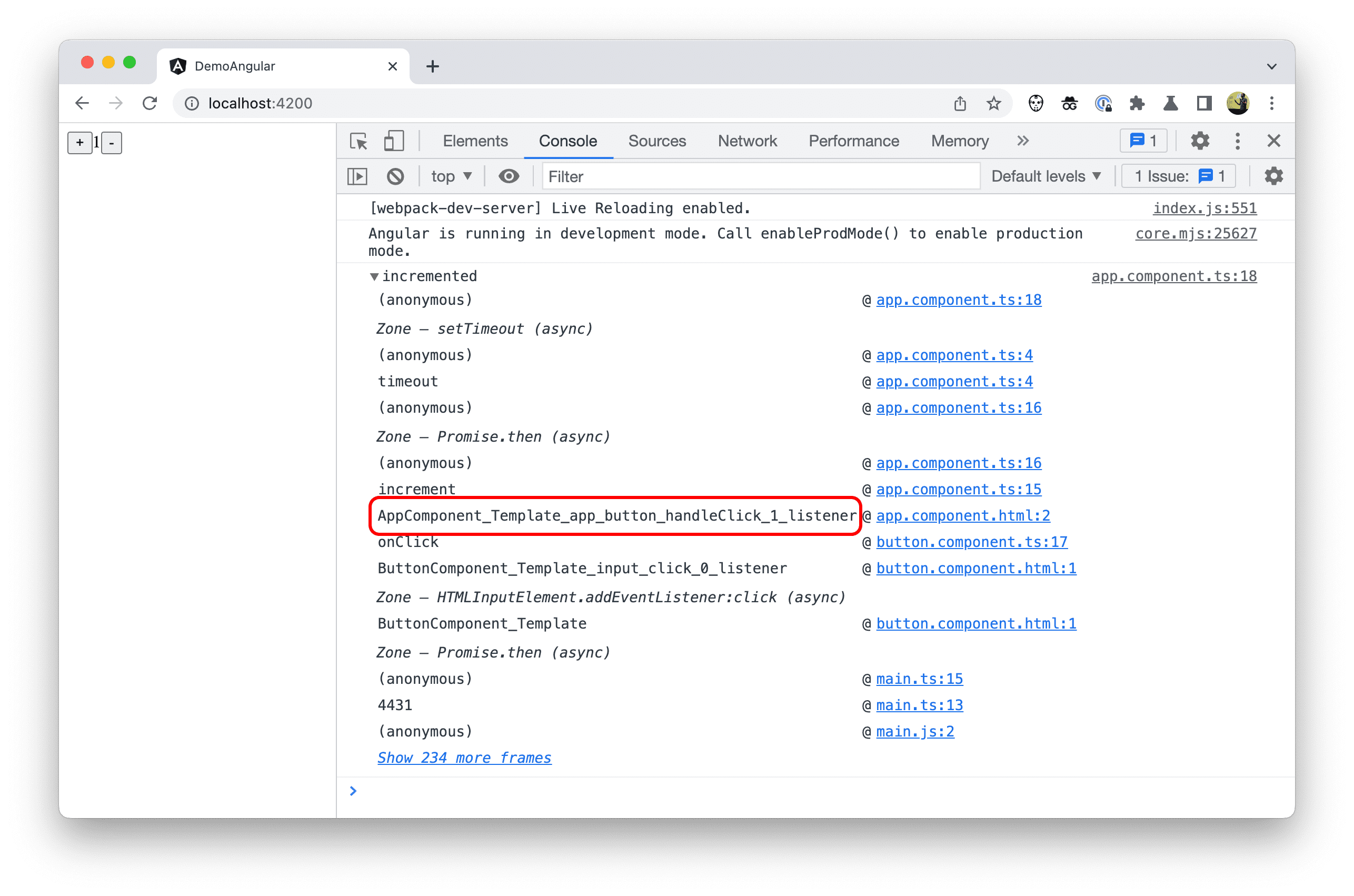
Nel progetto di esempio, un esempio è AppComponent_Template_app_button_handleClick_1_listener, che viene visualizzato nella traccia dello stack.

Per risolvere il problema, Chrome DevTools ora supporta la ridenominazione di queste funzioni tramite le mappe di origine. Se una mappa di origine contiene una voce di nome per l'inizio dell'ambito di una funzione, lo stack frame deve mostrare quel nome nella traccia dello stack.
In qualità di autore, non devi fare nulla per attivare questo nuovo comportamento. Spetta al framework implementare questa modifica.
Prospettive future
Grazie alle aggiunte descritte in questo post, Chrome DevTools può offrirti un'esperienza di debug migliore. Il team vorrebbe esplorare altre aree. In particolare, come migliorare l'esperienza di profilazione in DevTools.
Il team di Chrome DevTools incoraggia gli autori di framework ad adottare queste nuove funzionalità. Il case study: un debug di Angular migliore con DevTools offre indicazioni su come implementare questa funzionalità.