परिचय
आज, लेखक अपने वेब ऐप्लिकेशन बनाने के लिए, कई एब्स्ट्रैक्शन का इस्तेमाल कर सकते हैं. वेब प्लैटफ़ॉर्म के लोअर-लेवल एपीआई के साथ सीधे इंटरफ़ेस करने के बजाय, कई लेखक अपने ऐप्लिकेशन को बेहतर तरीके से लिखने के लिए, फ़्रेमवर्क, बिल्ड टूल, और कंपाइलर का इस्तेमाल करते हैं.
उदाहरण के लिए, Angular फ़्रेमवर्क पर बनाए गए कॉम्पोनेंट, एचटीएमएल टेंप्लेट के साथ TypeScript में लिखे जाते हैं. Angular CLI और webpack, सब कुछ JavaScript और बंडल में कंपाइल करते हैं. इसके बाद, इसे ब्राउज़र पर भेजा जाता है.
फ़िलहाल, DevTools में वेब ऐप्लिकेशन को डीबग या उनकी प्रोफ़ाइल बनाने पर, आपको अपने लिखे गए कोड के बजाय, उसके कंपाइल किए गए वर्शन को देखा और डीबग किया जा सकता है. हालांकि, लेखक के तौर पर आपको ऐसा नहीं करना चाहिए:
- आपको छोटा किया गया JavaScript कोड डीबग नहीं करना है, बल्कि आपको अपने ओरिजनल JavaScript कोड को डीबग करना है.
- TypeScript का इस्तेमाल करते समय, आपको JavaScript को डीबग करने के बजाय, अपने मूल TypeScript कोड को डीबग करना होता है.
- Angular, Lit या JSX जैसे टेंप्लेट का इस्तेमाल करने पर, आपको हमेशा उससे बने डीओएम को डीबग नहीं करना होता. हो सकता है कि आप खुद कॉम्पोनेंट डीबग करना चाहें.
कुल मिलाकर, आपको अपने कोड को जिस तरह से लिखा है उसी तरह से डीबग करना होगा.
सोर्स मैप, इस अंतर को कुछ हद तक कम कर देते हैं. हालांकि, Chrome DevTools और नेटवर्क इस क्षेत्र में और भी काम कर सकते हैं.
चलिए, इस पर एक नज़र डालते हैं!
लिखा गया कोड बनाम डिप्लॉय किया गया कोड
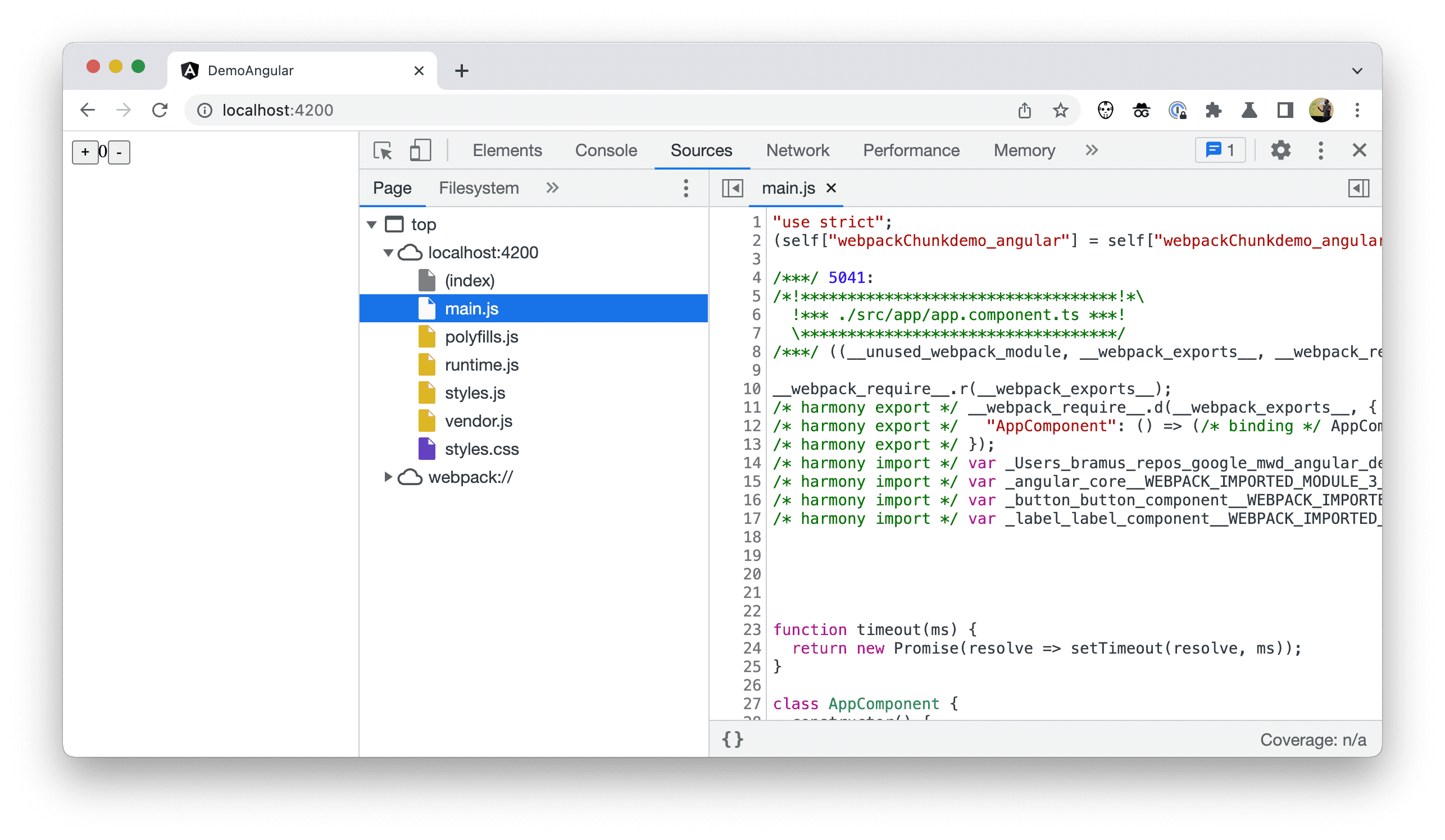
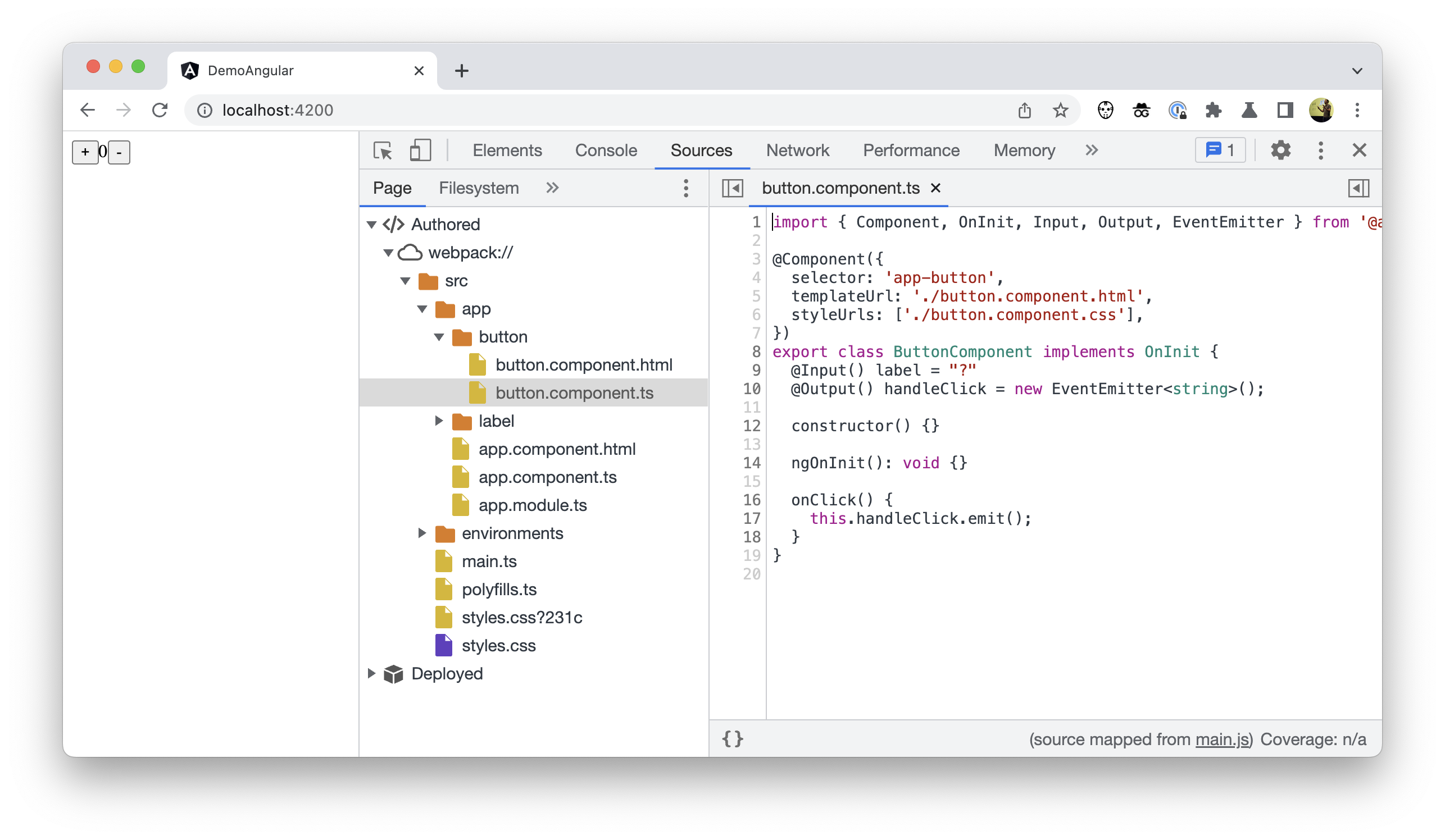
फ़िलहाल, सोर्स पैनल में फ़ाइल ट्री पर नेविगेट करने पर, आपको कंपाइल किए गए और अक्सर छोटा किए गए बंडल का कॉन्टेंट दिखता है. ये वे फ़ाइलें होती हैं जिन्हें ब्राउज़र डाउनलोड और चलाता है. DevTools इसे डिप्लॉय किया गया कोड कहता है.

यह तरीका बहुत आसान नहीं है और इसे समझना अक्सर मुश्किल होता है. लेखक के तौर पर, आपको अपने लिखे गए कोड को देखना और डीबग करना होता है, न कि डिप्लॉय किए गए कोड को.
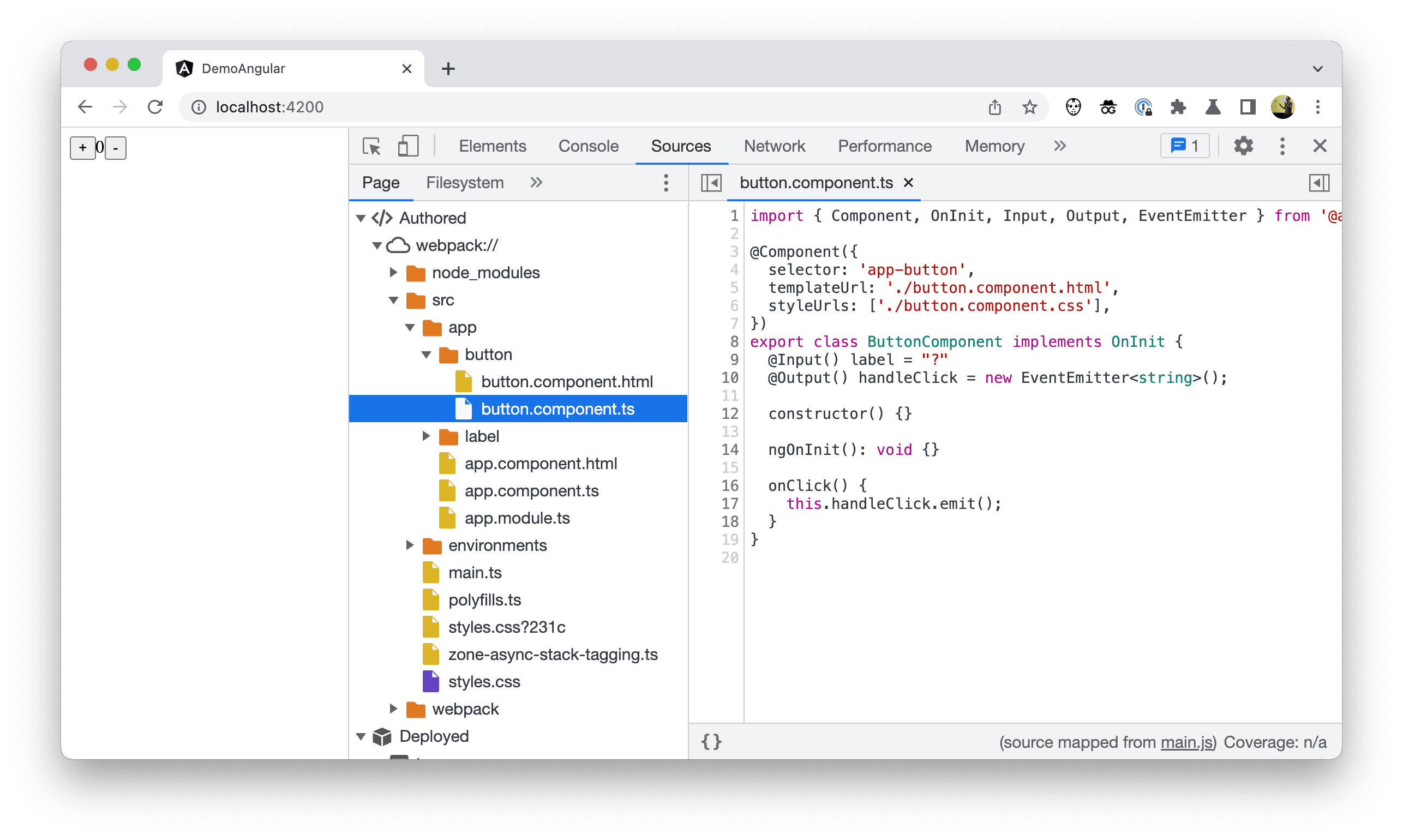
इसकी जगह, अब ट्री में लिखा गया कोड दिखाया जा सकता है. इससे ट्री, आईडीई में दिखने वाली सोर्स फ़ाइलों से ज़्यादा मिलता-जुलता हो जाता है. साथ ही, ये फ़ाइलें अब डिप्लॉय किए गए कोड से अलग हो जाती हैं.

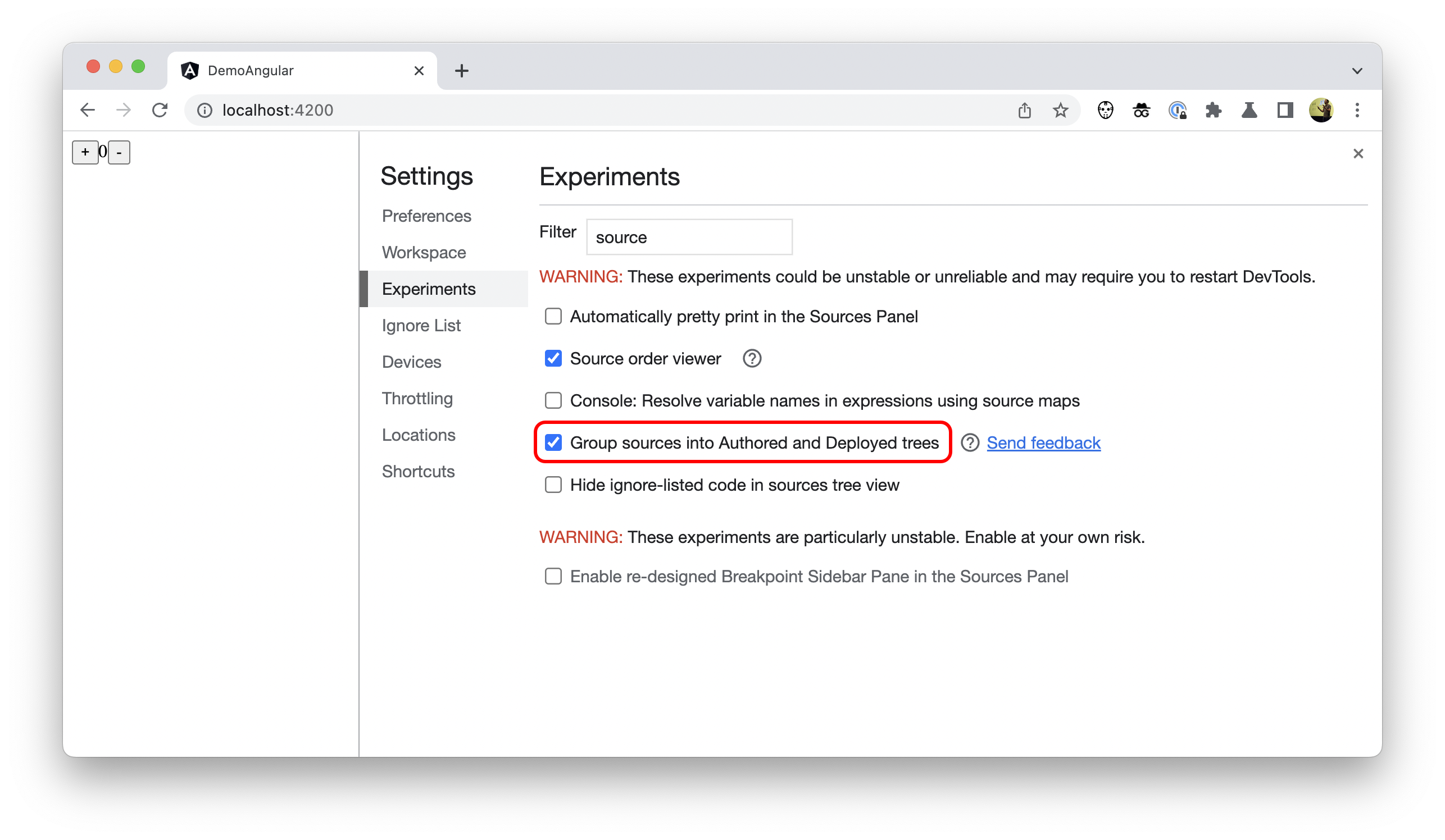
Chrome DevTools में इस विकल्प को चालू करने के लिए, सेटिंग > प्रयोग पर जाएं और सोर्स को, एडिट किए गए और डिप्लॉय किए गए ट्री में ग्रुप करें को चुनें.

“सिर्फ़ मेरा कोड”
डिपेंडेंसी का इस्तेमाल करते समय या किसी फ़्रेमवर्क के ऊपर बिल्ड करते समय, तीसरे पक्ष की फ़ाइलें आपके काम में रुकावट डाल सकती हैं. ज़्यादातर समय, आपको सिर्फ़ अपना कोड देखना होता है, न कि node_modules फ़ोल्डर में छिपी तीसरे पक्ष की लाइब्रेरी का कोड.
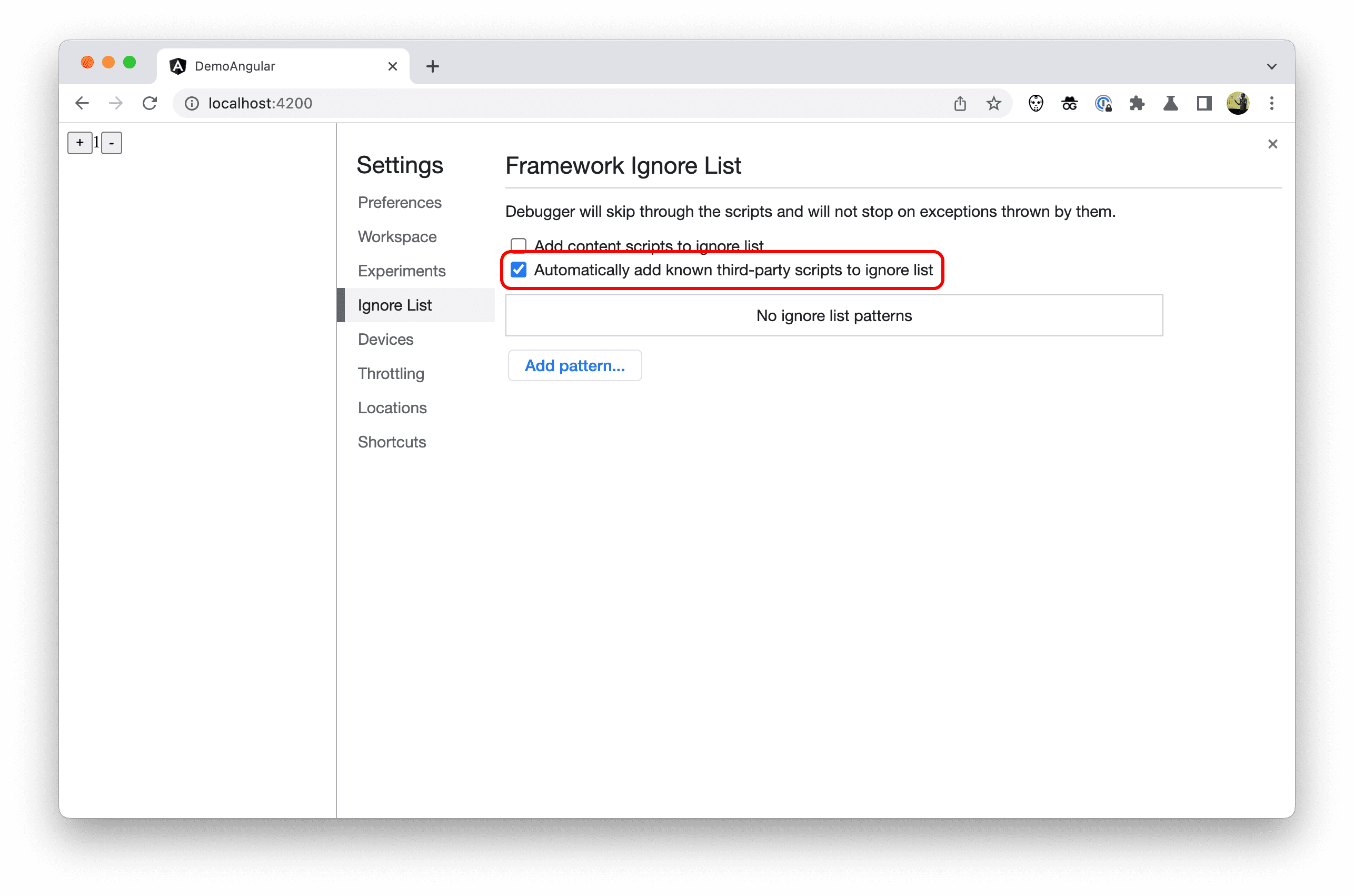
इसकी भरपाई करने के लिए, DevTools में एक अतिरिक्त सेटिंग डिफ़ॉल्ट रूप से चालू होती है: Chrome की जानकारी में मौजूद, तीसरे पक्ष की स्क्रिप्ट को अनदेखा करने की सूची में, अपने-आप जोड़ने की सेटिंग. इसे DevTools > सेटिंग > इग्नोर की गई सूची में देखा जा सकता है.

इस सेटिंग के चालू होने पर, DevTools ऐसी किसी भी फ़ाइल या फ़ोल्डर को छिपा देता है जिसे किसी फ़्रेमवर्क या बिल्ड टूल ने अनदेखा करें के तौर पर मार्क किया हो.
Angular v14.1.0 में, node_modules और webpack फ़ोल्डर के कॉन्टेंट को इस तरह मार्क किया गया है. इसलिए, ये फ़ोल्डर, इनमें मौजूद फ़ाइलें, और तीसरे पक्ष के ऐसे अन्य आर्टफ़ैक्ट, DevTools में अलग-अलग जगहों पर नहीं दिखते.
लेखक के तौर पर, आपको इस नए व्यवहार को चालू करने के लिए कुछ करने की ज़रूरत नहीं है. यह बदलाव लागू करने का फ़ैसला फ़्रेमवर्क पर निर्भर करता है.
स्टैक ट्रेस में, अनदेखा किए जाने की सूची में शामिल कोड
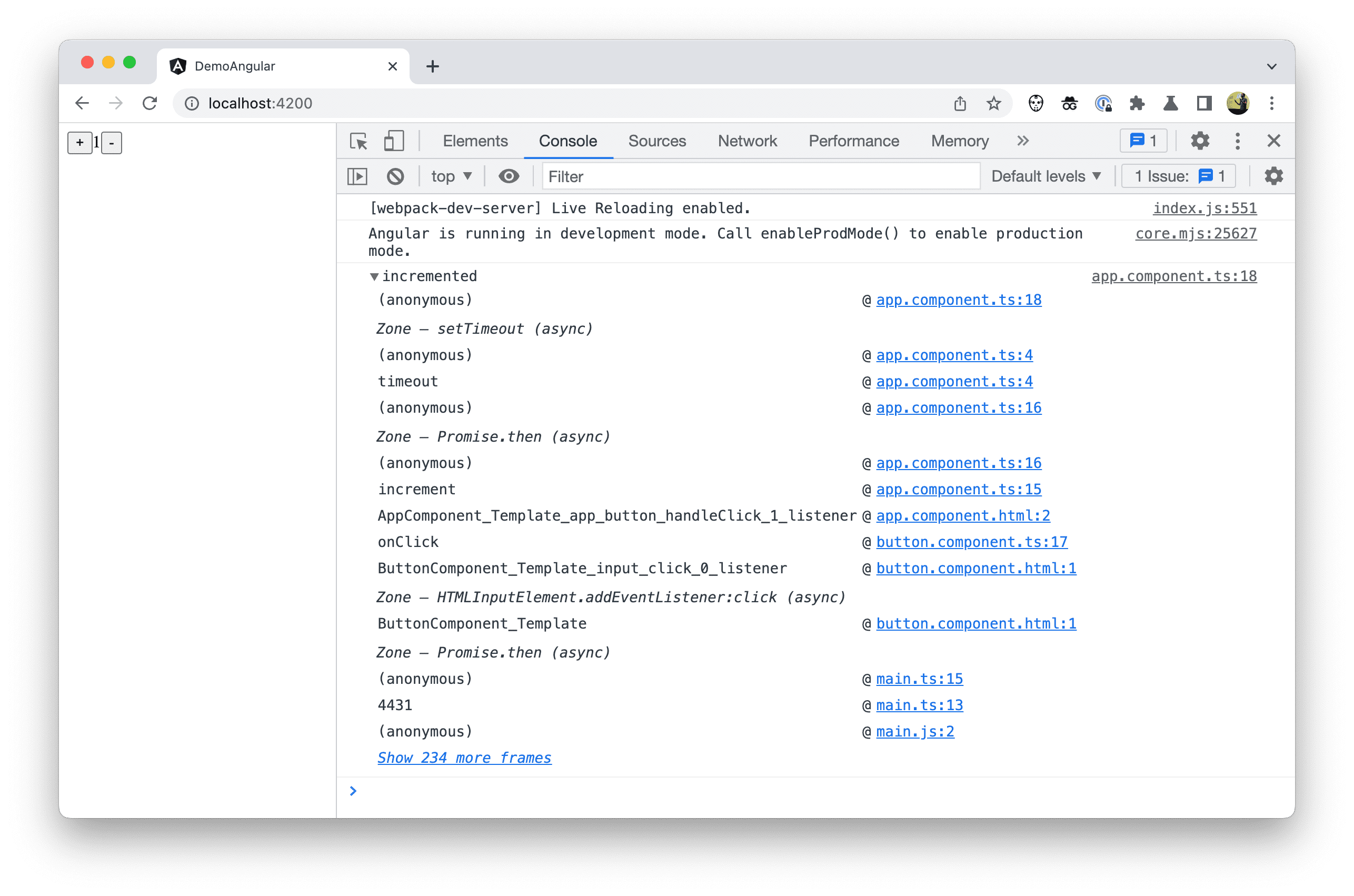
स्टैक ट्रेस में, अब अनदेखा की गई सूची में शामिल फ़ाइलें नहीं दिखती हैं. अब आपको लेखक के तौर पर, काम के स्टैक ट्रेस ज़्यादा दिखेंगे.

अगर आपको स्टैक ट्रेस के सभी कॉल फ़्रेम देखने हैं, तो ज़्यादा फ़्रेम दिखाएं लिंक पर क्लिक करें.
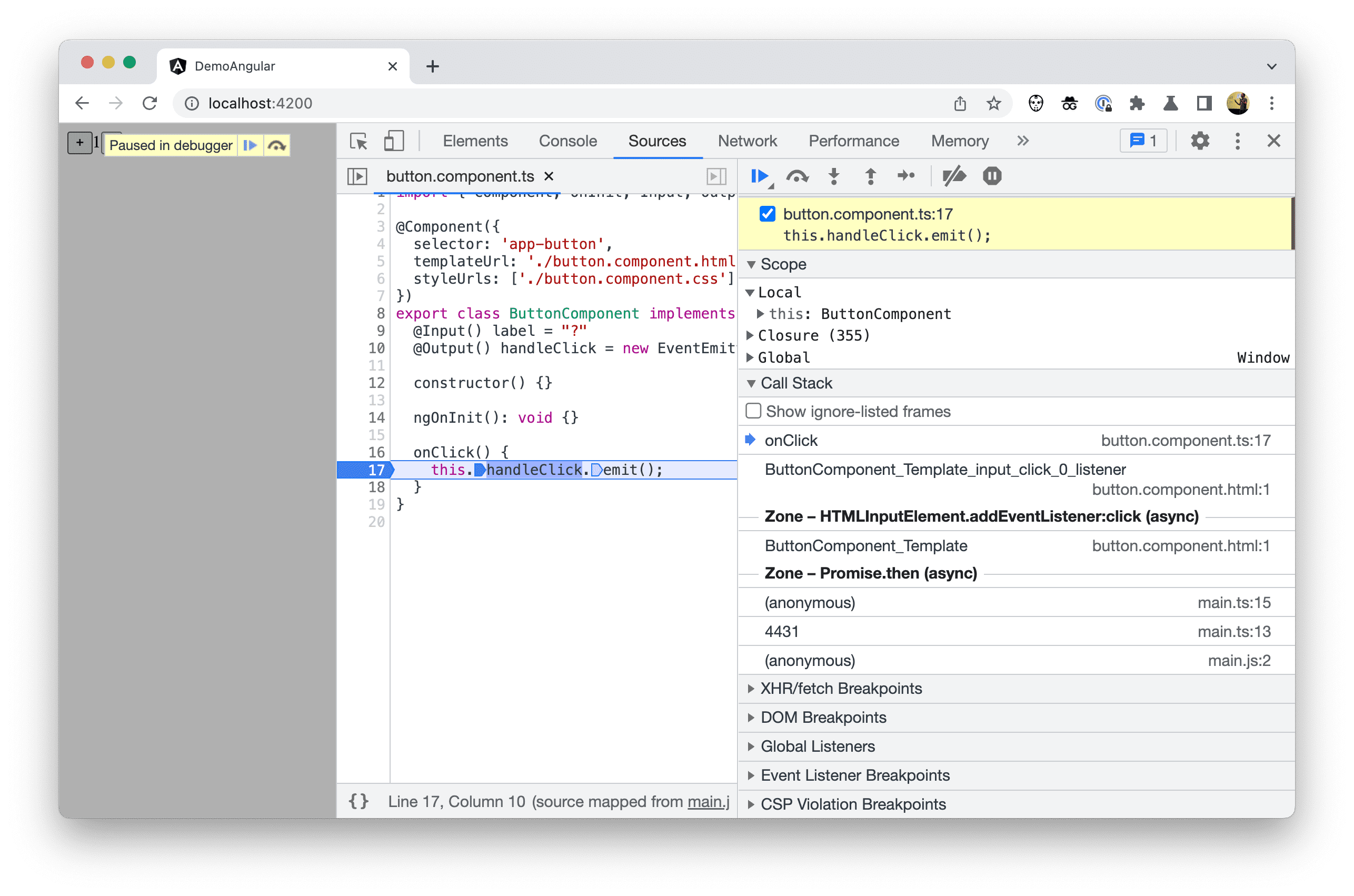
यह बात उन कॉल स्टैक पर भी लागू होती है जो आपको अपने कोड को डिबग करते और उसमें आगे बढ़ते समय दिखते हैं. जब फ़्रेमवर्क या बंडलर, DevTools को तीसरे पक्ष की स्क्रिप्ट के बारे में बताते हैं, तो DevTools अपने-आप सभी ग़ैर-ज़रूरी कॉल फ़्रेम छिपा देता है. साथ ही, सिलसिलेवार तरीके से डीबग करते समय, 'इग्नोर करें' सूची में शामिल किसी भी कोड को स्किप कर देता है.

फ़ाइल ट्री में, 'अनदेखा करें' की सूची में शामिल कोड
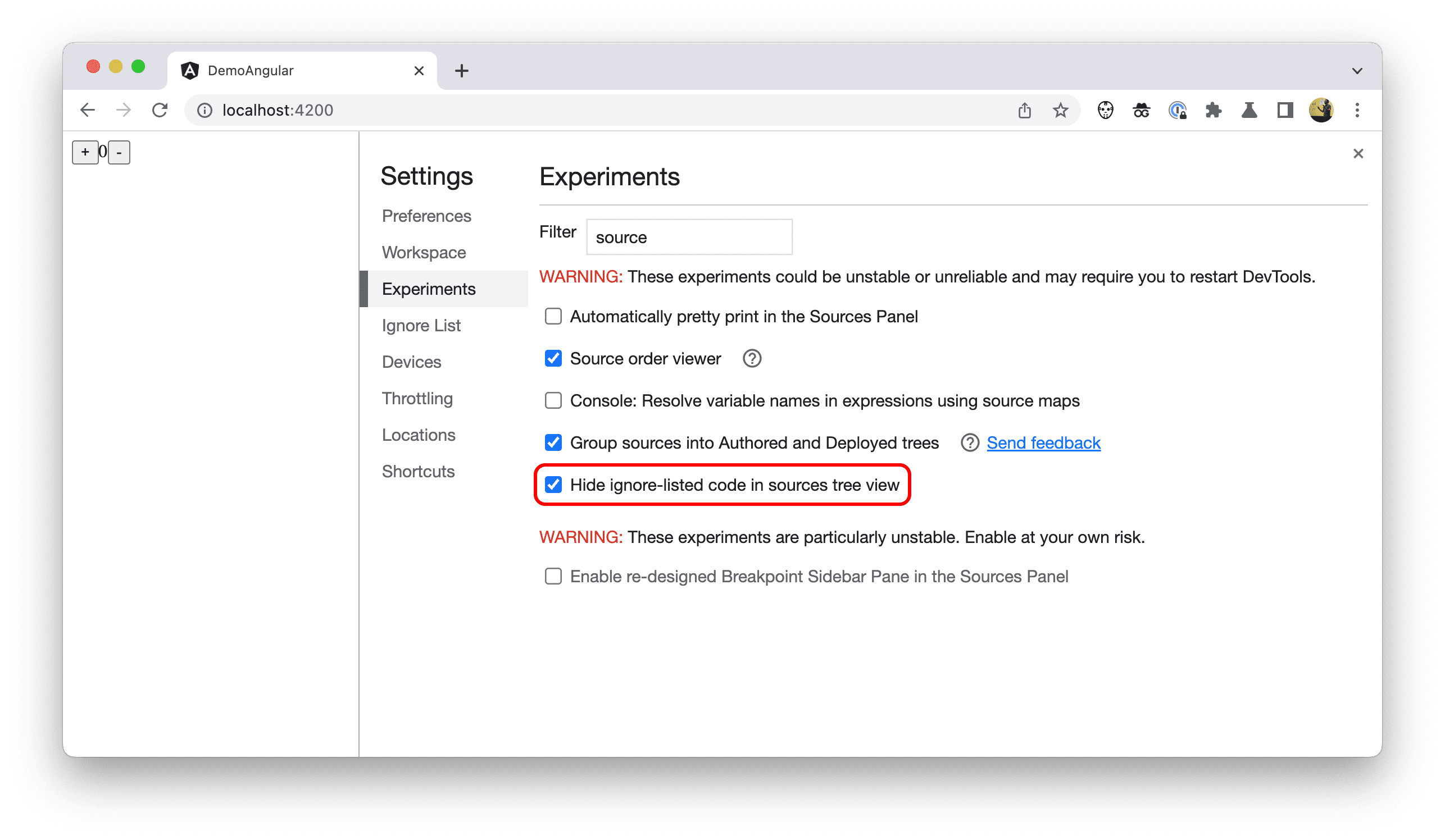
सोर्स पैनल में, कॉन्टेंट बनाने वाले के कोड फ़ाइल ट्री से, अनदेखा की गई सूची में शामिल फ़ाइलों और फ़ोल्डर को छिपाने के लिए, DevTools में सेटिंग > प्रयोग में जाकर, सोर्स ट्री व्यू में, अनदेखा की गई सूची में शामिल कोड छिपाएं को चुनें.

सैंपल Angular प्रोजेक्ट में, node_modules और webpack फ़ोल्डर अब छिपे हुए हैं.

“क्विक ओपन” मेन्यू में, अनदेखा किए गए कोड
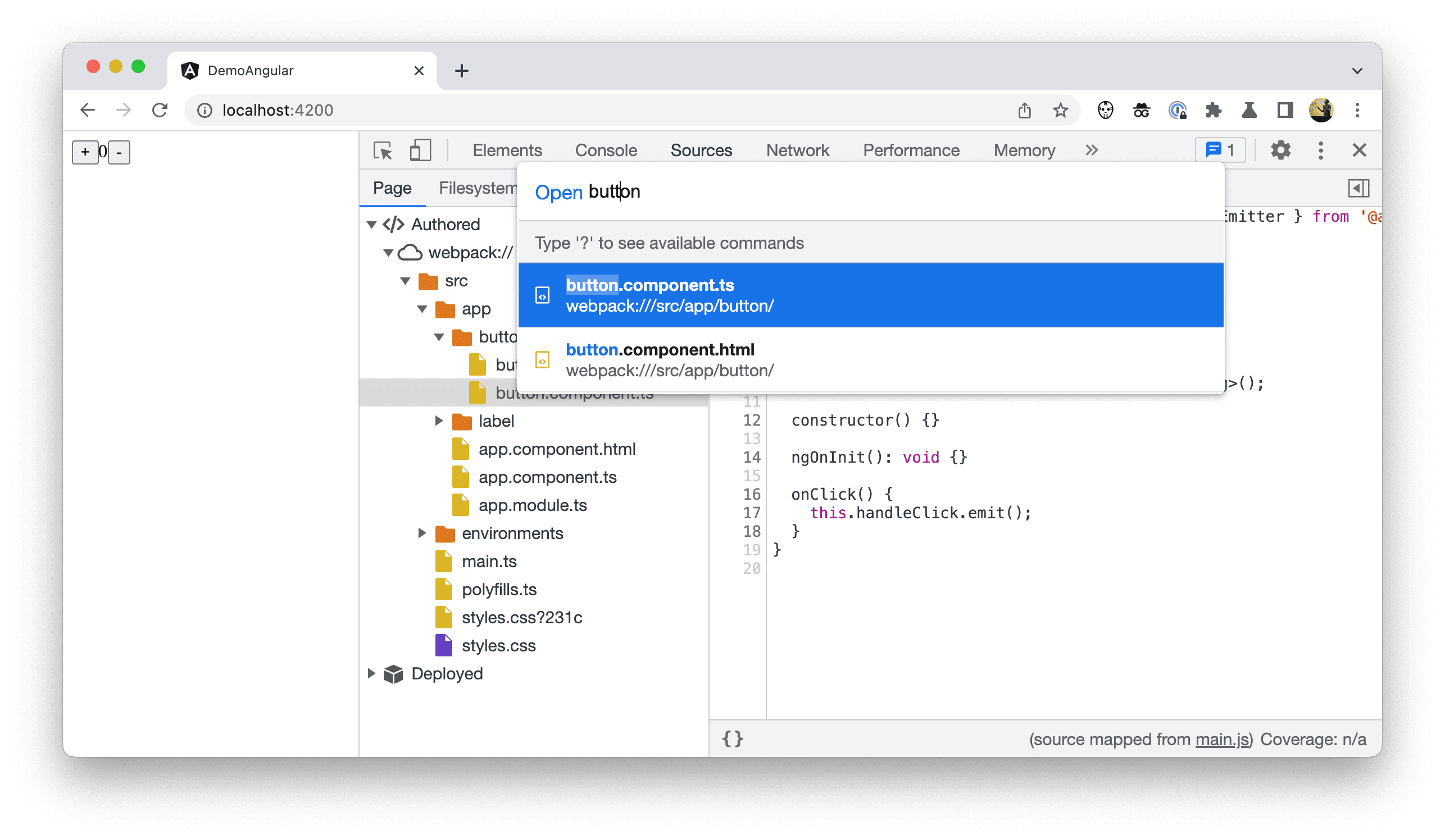
अनदेखा किए गए कोड को फ़ाइल ट्री से छिपाने के साथ-साथ, “तुरंत खोलें” मेन्यू (Control+P (Linux/Windows) या Command+P (Mac)) से भी छिपा दिया जाता है.

स्टैक ट्रेस में और सुधार
Chrome DevTools में, पहले से ही काम के स्टैक ट्रेस शामिल हैं. साथ ही, इसमें स्टैक ट्रेस में और भी सुधार किए गए हैं.
लिंक किए गए स्टैक ट्रेस
जब कुछ कार्रवाइयों को अलग-अलग समय पर होने के लिए शेड्यूल किया जाता है, तो फ़िलहाल DevTools में स्टैक ट्रेस से पूरी जानकारी नहीं मिलती.
उदाहरण के लिए, यहां एक काल्पनिक framework.js फ़ाइल में एक बहुत ही आसान शेड्यूलर दिया गया है:
function makeScheduler() {
const tasks = [];
return {
schedule(f) {
tasks.push({ f });
},
work() {
while (tasks.length) {
const { f } = tasks.shift();
f();
}
},
};
}
const scheduler = makeScheduler();
function loop() {
scheduler.work();
requestAnimationFrame(loop);
};
loop();
… और डेवलपर, example.js फ़ाइल में अपने कोड में इसका इस्तेमाल कैसे कर सकता है:
function someTask() {
console.trace("done!");
}
function businessLogic() {
scheduler.schedule(someTask);
}
businessLogic();
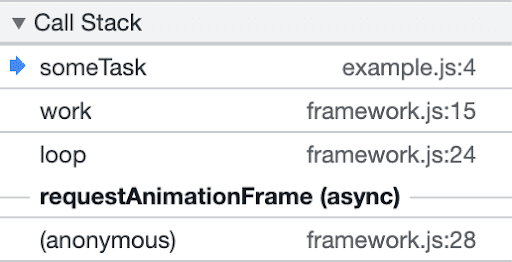
someTask तरीके में ब्रेकपॉइंट जोड़ते समय या कंसोल में प्रिंट किए गए ट्रेस की जांच करते समय, आपको उस businessLogic() कॉल का कोई उल्लेख नहीं दिखता जो इस ऑपरेशन की “मूल वजह” थी.
इसके बजाय, आपको सिर्फ़ फ़्रेमवर्क शेड्यूलिंग लॉजिक दिखता है, जिसकी वजह से टास्क पूरा हुआ. साथ ही, स्टैक ट्रेस में कोई ब्रेडक्रंब नहीं दिखता, ताकि आपको इस टास्क से जुड़े इवेंट के बीच के लिंक का पता चल सके.

“एक साथ काम नहीं करने वाले स्टैक को टैग करना” नाम की नई सुविधा की मदद से, एक साथ काम नहीं करने वाले कोड के दोनों हिस्सों को एक साथ जोड़कर, पूरी जानकारी दी जा सकती है.
एसिंक्रोनस स्टैक टैगिंग एपीआई में, console.createTask() नाम का एक नया console तरीका जोड़ा गया है. एपीआई हस्ताक्षर इस तरह का होता है:
interface Console {
createTask(name: string): Task;
}
interface Task {
run<T>(f: () => T): T;
}
console.createTask() कॉल से Task इंस्टेंस मिलता है. इसका इस्तेमाल, टास्क का कॉन्टेंट f चलाने के लिए किया जा सकता है.
// Task Creation
const task = console.createTask(name);
// Task Execution
task.run(f);
टास्क, उस कॉन्टेक्स्ट के बीच लिंक बनाता है जहां इसे बनाया गया था और उस असाइनिक फ़ंक्शन के कॉन्टेक्स्ट के बीच जो चल रहा है.
ऊपर दिए गए makeScheduler फ़ंक्शन पर लागू करने पर, कोड इस तरह दिखेगा:
function makeScheduler() {
const tasks = [];
return {
schedule(f) {
const task = console.createTask(f.name);
tasks.push({ task, f });
},
work() {
while (tasks.length) {
const { task, f } = tasks.shift();
task.run(f); // instead of f();
}
},
};
}
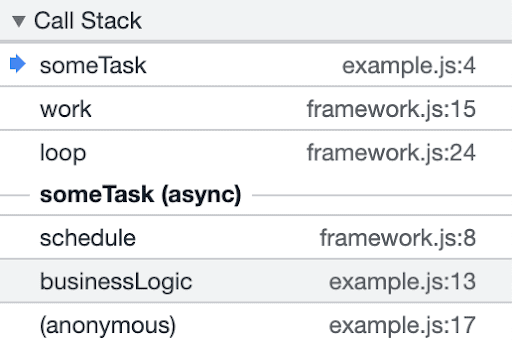
इसकी मदद से, Chrome DevTools अब बेहतर स्टैक ट्रेस दिखा सकता है.

ध्यान दें कि businessLogic() अब स्टैक ट्रेस में कैसे शामिल है! इतना ही नहीं, टास्क का नाम भी पहले की तरह जेनरिक requestAnimationFrame के बजाय, someTask है.
फ़्रेंडली कॉल फ़्रेम
फ़्रेमवर्क, प्रोजेक्ट बनाते समय अक्सर सभी तरह की टेंप्लेट लैंग्वेज से कोड जनरेट करते हैं. जैसे, Angular या JSX टेंप्लेट, जो एचटीएमएल जैसे दिखने वाले कोड को सामान्य JavaScript में बदल देते हैं. यह कोड, आखिर में ब्राउज़र में चलता है. कभी-कभी, जनरेट किए गए इस तरह के फ़ंक्शन को ऐसे नाम दिए जाते हैं जो आसानी से समझ में नहीं आते. जैसे, छोटा किए जाने के बाद एक अक्षर वाले नाम या ऐसे नाम जो समझ में न आएं या जो आम तौर पर इस्तेमाल न किए जाते हों.
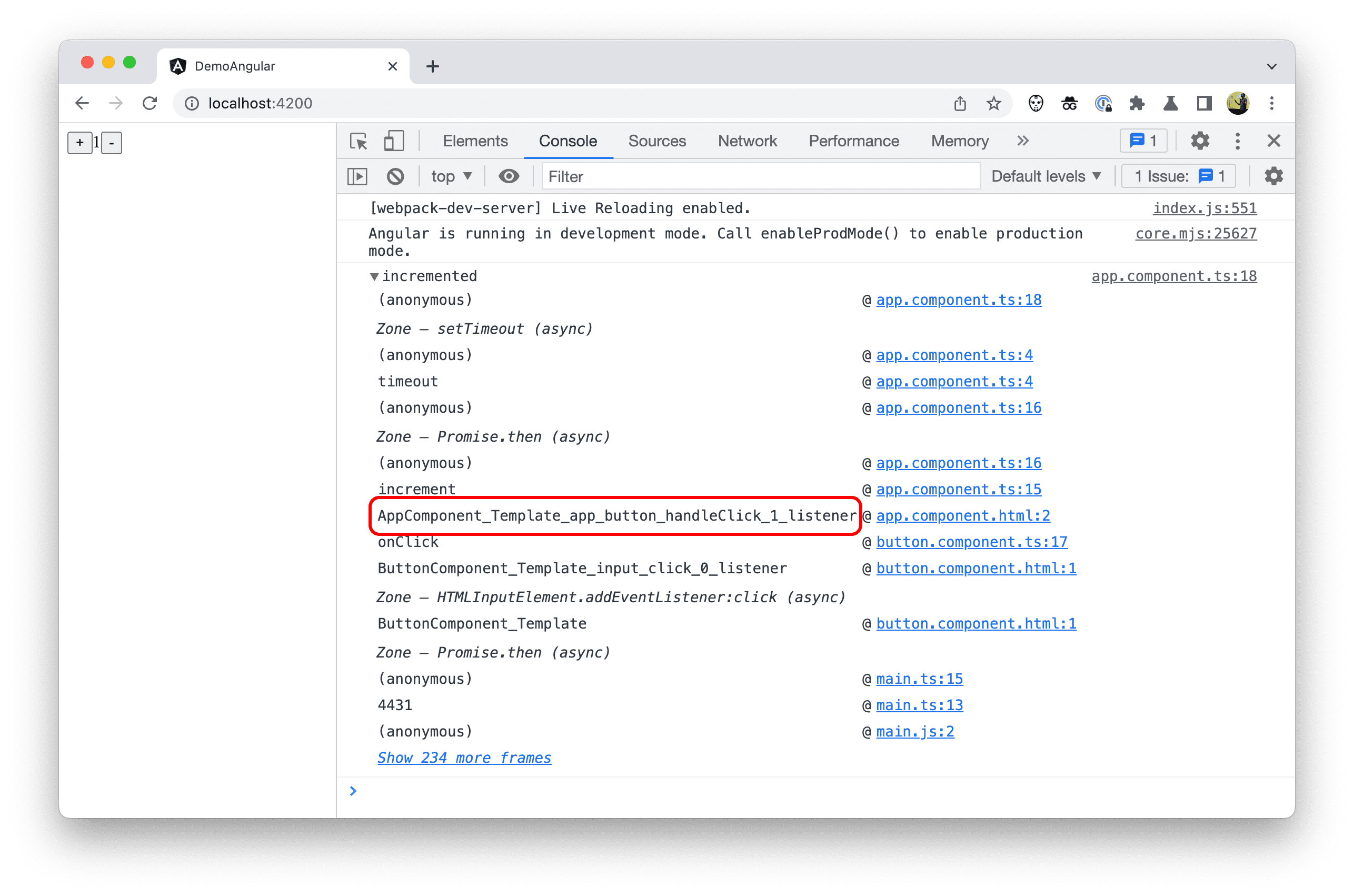
सैंपल प्रोजेक्ट में, इसका एक उदाहरण AppComponent_Template_app_button_handleClick_1_listener है, जो आपको स्टैक ट्रेस में दिखता है.

इस समस्या को हल करने के लिए, Chrome DevTools में अब सोर्स मैप की मदद से इन फ़ंक्शन के नाम बदले जा सकते हैं. अगर सोर्स मैप में फ़ंक्शन के स्कोप की शुरुआत के लिए कोई नाम है, तो कॉल फ़्रेम को स्टैक ट्रेस में वह नाम दिखाना चाहिए.
लेखक के तौर पर, आपको इस नए व्यवहार को चालू करने के लिए कुछ करने की ज़रूरत नहीं है. यह बदलाव लागू करने का फ़ैसला फ़्रेमवर्क पर निर्भर करता है.
आगे की योजना
इस पोस्ट में बताए गए अपडेट की मदद से, Chrome DevTools आपको डीबग करने का बेहतर अनुभव दे सकता है. टीम को और भी कई चीज़ों को एक्सप्लोर करना है. खास तौर पर, DevTools में प्रोफ़ाइलिंग के अनुभव को बेहतर बनाने का तरीका.
Chrome DevTools की टीम, फ़्रेमवर्क बनाने वाले लोगों को इन नई सुविधाओं को अपनाने के लिए बढ़ावा देती है. केस स्टडी: DevTools की मदद से Angular को बेहतर तरीके से डीबग करना में, इसे लागू करने का तरीका बताया गया है.