مقدمه
امروزه، نویسندگان می توانند از انتزاعات زیادی برای ساخت برنامه های کاربردی وب خود استفاده کنند. بسیاری از نویسندگان به جای ارتباط مستقیم با API های سطح پایین تر که پلتفرم وب ارائه می دهد، از چارچوب ها، ابزارها و کامپایلرها استفاده می کنند تا برنامه های خود را از دیدگاه سطح بالاتر بنویسند.
به عنوان مثال، اجزای ساخته شده در بالای چارچوب Angular در TypeScript با قالب های HTML نوشته می شوند. در زیر هود، Angular CLI و بسته وب همه چیز را در جاوا اسکریپت و در یک بسته به اصطلاح جمعآوری میکنند که سپس به مرورگر ارسال میشود.
هنگام اشکالزدایی یا نمایهسازی برنامههای کاربردی وب در DevTools، در حال حاضر میتوانید این نسخه کامپایلشده کد خود را بهجای کدی که واقعاً نوشتهاید، ببینید و اشکالزدایی کنید. به عنوان یک نویسنده، این خواسته شما نیست، هرچند:
- شما نمی خواهید کد جاوا اسکریپت کوچک شده را اشکال زدایی کنید، بلکه می خواهید کد جاوا اسکریپت اصلی خود را اشکال زدایی کنید.
- هنگام استفاده از TypeScript، نمی خواهید جاوا اسکریپت را اشکال زدایی کنید، بلکه می خواهید کد TypeScript اصلی خود را اشکال زدایی کنید.
- هنگامی که از قالب مانند Angular، Lit یا JSX استفاده می کنید، همیشه نمی خواهید DOM حاصل را اشکال زدایی کنید. ممکن است بخواهید خود مؤلفه ها را اشکال زدایی کنید.
به طور کلی، احتمالاً می خواهید کد خود را همانطور که آن را نوشتید اشکال زدایی کنید.
در حالی که نقشه های منبع تا حدودی این شکاف را برطرف می کنند، ابزارهای توسعه دهنده کروم و اکوسیستم کارهای بیشتری در این زمینه می توانند انجام دهند.
بیایید نگاهی بیندازیم!
تالیف در مقابل کد مستقر
در حال حاضر، هنگام پیمایش درخت فایل در پنل منابع ، محتویات بسته کامپایل شده و اغلب کوچک شده را می بینید. اینها فایل های واقعی هستند که مرورگر دانلود و اجرا می کند. DevTools این را Deployed Code می نامد.

این خیلی مفید نیست و اغلب به سختی قابل درک است. به عنوان نویسنده، میخواهید کدی را که نوشتهاید ببینید و اشکالزدایی کنید، نه Deployed Code .
برای جبران آن، اکنون میتوانید از درخت بخواهید کد نویسنده را نشان دهد. این باعث میشود درخت بیشتر شبیه فایلهای منبعی باشد که میتوانید در IDE خود ببینید، و این فایلها اکنون از Deployed Code جدا شدهاند.

برای فعال کردن این گزینه در Chrome DevTools، به تنظیمات > آزمایشها بروید و منابع گروه را در درختهای Authored و Deployed علامت بزنید.

"فقط کد من"
هنگام استفاده از وابستگی ها یا ساختن در بالای یک چارچوب، فایل های شخص ثالث می توانند سر راه شما قرار بگیرند. بیشتر اوقات شما فقط می خواهید فقط کد خود را ببینید، نه کدهای کتابخانه های شخص ثالث که در پوشه node_modules پنهان شده اند.
برای جبران آن، DevTools دارای یک تنظیم اضافی است که به طور پیش فرض فعال شده است: به طور خودکار اسکریپت های شخص ثالث شناخته شده را برای نادیده گرفتن لیست اضافه کنید . می توانید آن را در DevTools > Settings > Ignore List پیدا کنید.

با فعال بودن این تنظیم، DevTools هر فایل یا پوشهای را که یک فریمورک یا ابزار ساخت به عنوان نادیده گرفته شده است، پنهان میکند.
از Angular v14.1.0 ، محتویات node_modules و پوشههای webpack به این صورت علامتگذاری شدهاند. بنابراین، این پوشهها، فایلهای درون آنها و دیگر مصنوعات شخص ثالث در مکانهای مختلف DevTools نمایش داده نمیشوند.
به عنوان یک نویسنده، برای فعال کردن این رفتار جدید نیازی به انجام کاری ندارید. اجرای این تغییر به چارچوب بستگی دارد.
کدهای فهرست شده را در ردیابی پشته نادیده بگیرید
یکی از مکانهایی که این فایلهای فهرستشده نادیده گرفته شده دیگر نشان داده نمیشوند، ردیابی پشته است. به عنوان یک نویسنده، اکنون میتوانید ردپای پشته مرتبطتری را ببینید.

اگر میخواهید همه فریمهای تماس ردیابی پشته را ببینید، همیشه میتوانید روی پیوند نمایش فریمهای بیشتر کلیک کنید.
همین امر برای پشتههای تماسی که هنگام اشکالزدایی و عبور از کد خود مشاهده میکنید، صدق میکند. وقتی فریمورکها یا بستهها به DevTools درباره اسکریپتهای شخص ثالث اطلاع میدهند، DevTools بهطور خودکار همه فریمهای تماس نامربوط را پنهان میکند و هنگام اشکالزدایی مرحلهای، از روی هر کدی که فهرست نادیده گرفته شده است میپرد.

کدهای فهرست شده را در درخت فایل نادیده بگیرید
برای پنهان کردن فایلها و پوشههای فهرستشده نادیده گرفته شده از درخت فایل Code Authored Code در پانل Sources ، در Settings > Experiments in DevTools، گزینه Hide ignore-listed code in sources tree view را علامت بزنید.

در پروژه نمونه Angular، پوشههای node_modules و webpack اکنون پنهان هستند.

کدهای فهرست شده را در منوی «باز کردن سریع» نادیده بگیرید
کدهای نادیده گرفته شده نه تنها از درخت فایل پنهان می شوند، بلکه از منوی «باز کردن سریع» ( Control + P (Linux/Windows) یا Command + P (Mac ) نیز پنهان می شوند.

بهبودهای بیشتر برای پشته کردن ردیابی ها
Chrome DevTools که قبلاً ردیابی پشته مربوطه را پوشش داده است، بهبودهای بیشتری را برای ردیابی پشته معرفی می کند.
ردیابی پشته پیوند داده شده
هنگامی که برخی از عملیات برنامه ریزی شده است که به صورت ناهمزمان انجام شوند، ردیابی پشته در DevTools در حال حاضر تنها بخشی از داستان را بیان می کند.
برای مثال، در اینجا یک زمانبندی بسیار ساده در یک فایل فرضی framework.js آمده است:
function makeScheduler() {
const tasks = [];
return {
schedule(f) {
tasks.push({ f });
},
work() {
while (tasks.length) {
const { f } = tasks.shift();
f();
}
},
};
}
const scheduler = makeScheduler();
function loop() {
scheduler.work();
requestAnimationFrame(loop);
};
loop();
... و چگونه یک توسعه دهنده ممکن است از آن در کد خود در یک فایل example.js استفاده کند:
function someTask() {
console.trace("done!");
}
function businessLogic() {
scheduler.schedule(someTask);
}
businessLogic();
هنگام اضافه کردن یک نقطه شکست در متد someTask یا هنگام بازرسی ردیابی چاپ شده در کنسول، هیچ اشاره ای به فراخوانی businessLogic() که "علت اصلی" این عملیات بود، مشاهده نمی کنید.
در عوض، شما فقط منطق زمانبندی چارچوب را میبینید که منجر به اجرای کار میشود و هیچ خردهریزی در ردیابی پشتهای برای کمک به شما در کشف پیوندهای علی بین رویدادهایی که منجر به این کار میشوند را نمیبینید.

به لطف ویژگی جدیدی به نام «Async Stack Tagging»، میتوان با پیوند دادن هر دو بخش کد async به یکدیگر، کل داستان را بیان کرد.
Async Stack Tagging API یک روش console جدید به نام console.createTask() معرفی می کند. امضای API به شرح زیر است:
interface Console {
createTask(name: string): Task;
}
interface Task {
run<T>(f: () => T): T;
}
فراخوانی console.createTask() نمونه ای از Task را برمی گرداند که بعداً می توانید از آن برای اجرای محتوای کار f استفاده کنید.
// Task Creation
const task = console.createTask(name);
// Task Execution
task.run(f);
وظیفه پیوند بین زمینه ای که در آن ایجاد شده و زمینه تابع async که در حال اجرا است را تشکیل می دهد.
با اعمال تابع makeScheduler از بالا، کد به شکل زیر در میآید:
function makeScheduler() {
const tasks = [];
return {
schedule(f) {
const task = console.createTask(f.name);
tasks.push({ task, f });
},
work() {
while (tasks.length) {
const { task, f } = tasks.shift();
task.run(f); // instead of f();
}
},
};
}
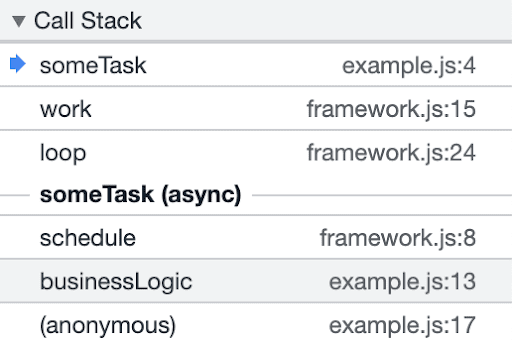
به لطف این، Chrome DevTools اکنون قادر است ردیابی پشته بهتری را نشان دهد.

توجه کنید که چگونه businessLogic() اکنون در stack trace گنجانده شده است! نه تنها این، بلکه این وظیفه به جای requestAnimationFrame عمومی مانند قبل، نام آشنای someTask دارد.
فریم های تماس دوستانه
فریمورکها معمولاً هنگام ساخت یک پروژه کد را از انواع زبانهای قالب تولید میکنند، مانند قالبهای Angular یا JSX که کدهای HTML را به جاوا اسکریپت ساده تبدیل میکنند که در نهایت در مرورگر اجرا میشود. گاهی اوقات، به این نوع توابع تولید شده نامهایی داده میشود که چندان دوستانه نیستند - یا نامهای تک حرفی پس از کوچکسازی یا برخی نامهای مبهم یا ناآشنا حتی زمانی که نیستند.
در پروژه نمونه، یک مثال از آن AppComponent_Template_app_button_handleClick_1_listener است که در ردیابی پشته می بینید.

برای رفع این مشکل، Chrome DevTools اکنون از تغییر نام این توابع از طریق نقشه های منبع پشتیبانی می کند. اگر نقشه منبع دارای یک ورودی نام برای شروع محدوده تابع باشد، فریم فراخوانی باید آن نام را در ردیابی پشته نمایش دهد.
به عنوان یک نویسنده، برای فعال کردن این رفتار جدید نیازی به انجام کاری ندارید. اجرای این تغییر به چارچوب بستگی دارد.
نگاه به جلو
به لطف موارد اضافه شده در این پست، Chrome DevTools می تواند تجربه اشکال زدایی بهتری را به شما ارائه دهد. مناطق بیشتری وجود دارد که تیم مایل به کشف آنها است. به طور خاص، نحوه بهبود تجربه پروفایل در DevTools.
تیم Chrome DevTools نویسندگان چارچوب را تشویق میکند تا از این قابلیتهای جدید استفاده کنند. مطالعه موردی: اشکال زدایی زاویه ای بهتر با DevTools راهنمایی هایی را در مورد نحوه اجرای این ارائه می دهد.



