Mobil cihazlar için geliştirme yapmak, masaüstü için geliştirme yapmak kadar kolay olmalıdır. İşlerinizi kolaylaştırmak için Chrome DevTools'da yoğun bir şekilde çalışıyoruz. Artık mobil web geliştirme sürecinizi önemli ölçüde iyileştirebilecek bazı yeni özellikleri kullanıma sunma zamanı geldi. Öncelikle uzaktan hata ayıklama, ardından uygun mobil emülasyonu kullanıma sunacağız.
Cihazınızın ekranını masaüstüne yayınlama
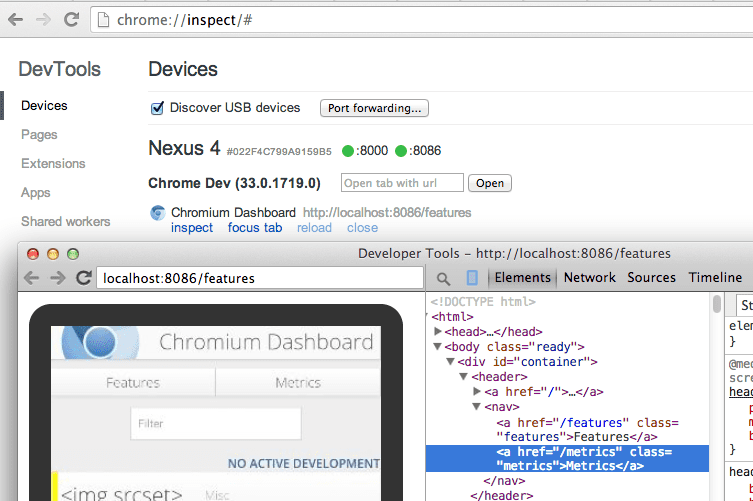
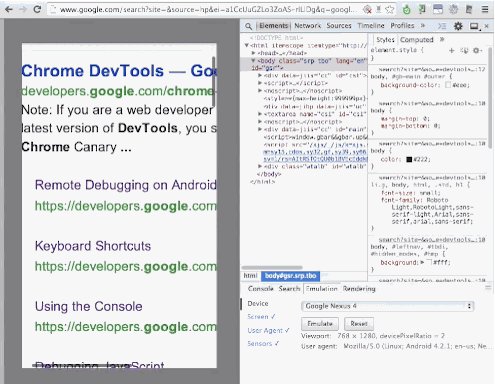
Şimdiye kadar uzaktan hata ayıklama yaparken gözlerinizi cihazınız ile devtools'iniz arasında gidip getirmeniz gerekiyordu. Artık ekran kaydı, cihazlarınızın ekranını doğrudan devtools'inizin yanında gösteriyor. Görmek iyidir ancak etkileşime geçmek daha da iyidir:
- Ekran kaydındaki tıklamalar dokunmaya dönüştürülür ve cihazda uygun dokunma etkinlikleri tetiklenir.
- Masaüstü işaretçinizle cihazınızda öğeyi inceleme
- Masaüstü klavyenizden yazın. Tüm tuş vuruşları cihaza gönderilir. Başparmaklarınızla yazmaya kıyasla çok daha az zaman harcarsınız.
- İmlecinizi kullanarak veya dizüstü bilgisayarınızın dokunmatik yüzeyinde kaydırarak sayfayı kaydırın.
Ekran yansıtma ile ilgili tüm dokümanlar, bu ve daha fazlasını (ör. iki parmak ucunu yakınlaştırma/uzaklaştırma hareketi gönderme) kapsar. Android'de Chrome Beta (m32) gereklidir.
Kolay Uzaktan Hata Ayıklama
18 ay önce Chrome, WebKit tarayıcıları için uygun uzaktan hata ayıklama özelliğini kullanıma sundu. Ancak o zamanlar bu özelliği denediyseniz 400 MB'lık bir Android SDK'sını indirmeniz, adb ikilisini $PATH'inize eklemeniz ve bazı sihirli komut satırı büyüleri yapmanız gerekiyordu.
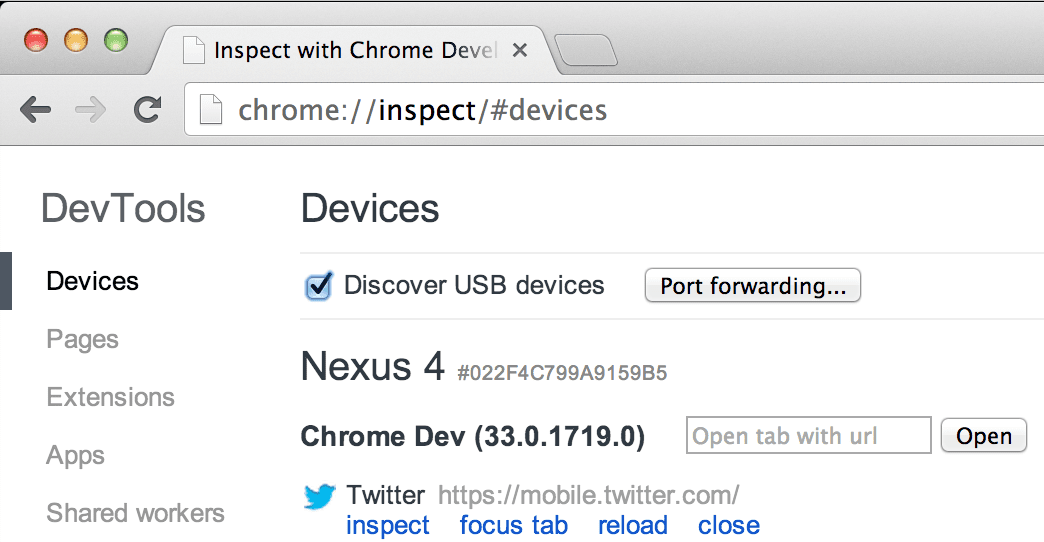
Artık tüm bunları unutabilirsiniz. Chrome artık USB'ye bağlı cihazlarınızı doğal olarak bulup onlarla iletişim kurabilir. adb protokolünü Chrome'da doğrudan USB üzerinden uyguladık. Böylece Menu > Tools > Inspect Devices'a kolayca gidip uzaktan hata ayıklama oturumunuzu hemen başlatabilirsiniz.

Bu yöntem, Chrome OS dahil tüm platformlarda mükemmel şekilde çalışır. Ancak Windows'ta cihazla iletişim kurmak için önce uygun USB sürücülerini yüklemeniz gerektiğini unutmayın. Daha önce hiç denemediyseniz cihazda USB hata ayıklama özelliğini etkinleştirmeniz ve Android için Chrome Beta sürümünü kullandığınızı onaylamanız da gerekir. Belgelerin tamamını okuyun.
Yerel projeler için bağlantı yönlendirme
localhost:8000 adresinde geliştirme yapıyorsanız ancak telefonunuz bu adrese ulaşamıyordur. Bu nedenle, bağlantı noktası yönlendirmeyi doğrudan uzaktan hata ayıklama iş akışına ekledik. Artık herhangi bir tünel oluşturma hilesi olmadan projelerinizin tamamı üzerinde çalışmak kolay. about:inspect'te, kullanmak istediğiniz bağlantı noktalarını ayarlamak için Bağlantı Noktası Yönlendirme'yi tıklayın. Kullanıma hazır olan bağlantı noktaları yeşil renkte yanar.

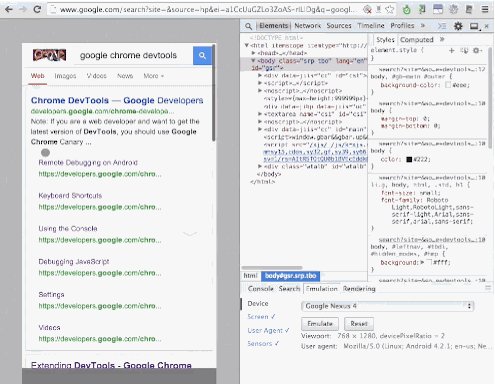
Mobil Emülasyon
Uyumluluk açısından test etmeniz gereken cihazlara her zaman sahip değilsiniz, değil mi? Gerçek cihazlarda uzaktan hata ayıklama, performans ve dokunma konusunda size en iyi deneyimi sunar. Artık masaüstünde birçok cihaz özelliğini gerçekçi bir şekilde taklit edebilirsiniz. Böylece zamandan tasarruf eder ve iterasyon döngüsünü çok daha hızlı hale getirebilirsiniz.
Tam dokunma etkinliği simülasyonuyla ekran boyutunu, devicePixelRatio'yu ve <meta viewport> öğesini taklit etme
Önceki Cihaz Metrikleri özelliğini gördüyseniz şu anda kullanabileceğiniz özellikte büyük bir yükseltme yapıldı. Ekip, yeni mobil emülasyonun gerçek cihazlarda göreceğinize yakın bir temsil sunması için çok çalıştı. Örneğin, WebKit tarayıcıları karmaşık bir metin otomatik boyutlandırma algoritması kullanır. Aslında her cihazın, metnin okunaklı kalmasına yardımcı olmak için değişen metin otomatik boyutlandırması için belirli bir "düzeltme faktörü" vardır. Emülasyon modunda bu davranışın uygulandığını onaylayabilir ve sonuçları görebilirsiniz.
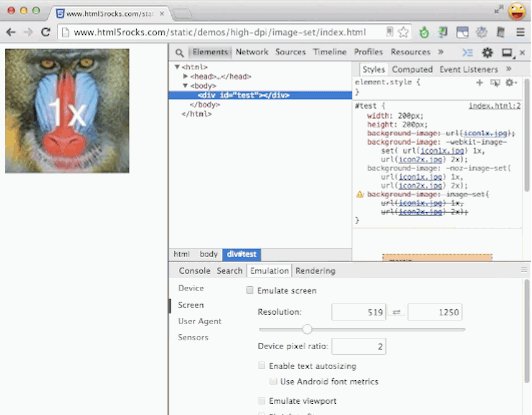
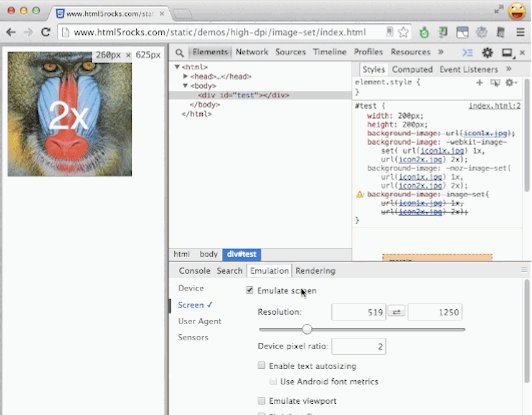
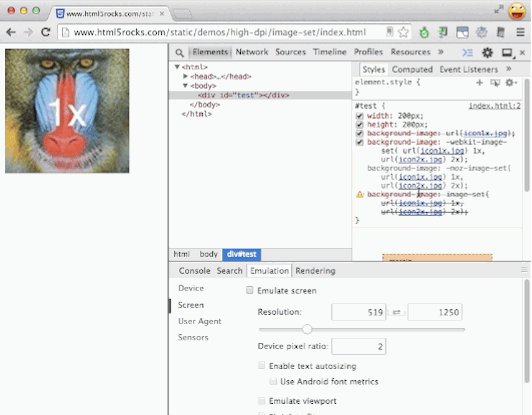
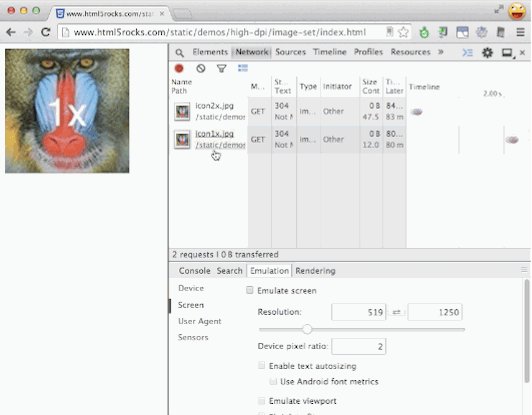
Cihaz piksel oranı
Şimdiye kadar, yüksek DPI'li bir cihazın düşük DPI'li bir cihazda ne gösterdiğini görmek neredeyse imkansızdı. Artık DevTools'taki dPR emülasyonu, derin DPI senaryosuna yakınlaştırmanızı sağlayacak şekilde görünümünüzü uyarlayacaktır. Ayrıca window.devicePixelRatio, @media (-webkit-min-device-pixel-ratio: 2), image-set( url(pic2x.jpg) 2x, …) vb. değerlerin ayarınızı yansıtmasını bekleyebilirsiniz. Bu sayede, uygulamanızın farklı dpi'ye özel öğeler yükleme de dahil olmak üzere nasıl uyum sağladığını görüntüleyebilirsiniz.

Cihaz emülasyonu, tarayıcı özelliklerine veya hatalarına kadar uzanmaz. Bu nedenle, iOS'i taklit ederken WebGL çalışmaya devam eder ve iOS 5 yön yakınlaştırma hatasıyla karşılaşmazsınız. Bu çeşitliliği deneyimlemek için cihaza gidin.
<meta viewport> (ve @viewport) öğesinin doğru şekilde taklit edilmesi
width=device-width ve minimum-scale:1.0'un davranışını test etmek daha önce yalnızca cihazlarda yapılabiliyordu. Artık farklı görüntü alanlarını hızlıca deneyebilir ve bunların nasıl oluşturulduğunu gözlemleyebilirsiniz.
Dokunma etkinliği simülasyonu
Dokunmatik ekranı taklit et ayarı, tıklamalarınızın touchstart olarak yorumlanmasını sağlar. Ayrıca yakınlaştırma, kaydırma ve kaydırma gibi sentetik etkinlikler de çalışır. İki parmak ucuyla yakınlaştırmak için shift+sürükleyin veya shift+kaydırın. Görüntü alanının dışına ölçeklendirilen içeriğin mükemmel bir görünümünü elde edersiniz.

Son olarak, kullanıcı aracısı taklidi (hem istek başlığında hem de window.navigator düzeyinde), coğrafi konum ve yön taklidi gibi hazır seçenekleriniz, cihazınızın tüm işlevlerini keşfetmenize olanak tanır.
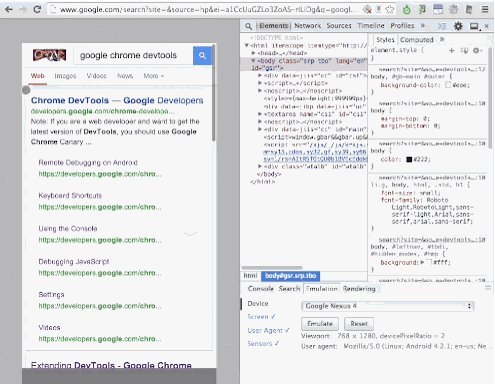
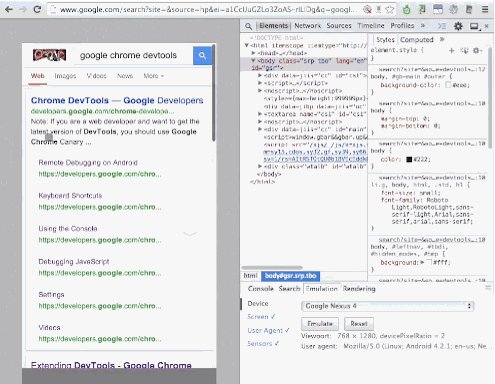
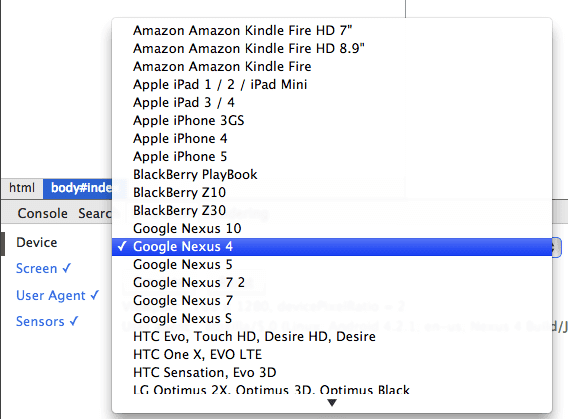
Cihaz hazır ayarları
Emülasyon hazır ayarları, bir telefon veya tablet seçmenize ve bu cihaz için uygulanan doğru ekran boyutunu, dPR'yi, UA'yı ve tam dokunma etkinliklerini ve emülasyonlu görüntü alanını elde etmenize olanak tanır. Belirli hazır ayarları deneyebilir veya bu özellikleri tek tek kolayca değiştirebilirsiniz.

DevTools ile mobil emülasyonla ilgili tüm dokümanlar için devtools.chrome.com adresine gidin.
Demo
Tüm bu özelliklerin kullanıma sunulduğu tam denemeyi görmek için Chrome Dev Summit'te mobil cihazlar için DevTools'u ele aldığım 23 dakikalık konuşmamı izleyin:


