モバイル向けの開発は、デスクトップ向けの開発と同じくらい簡単であるべきです。デベロッパーの皆様の作業をより簡単にするため、Chrome DevTools の開発に取り組んできました。このたび、モバイルウェブ開発を大幅に改善する新機能を発表します。まずリモート デバッグを行い、その後適切なモバイル エミュレーションを公開します。
デバイスの画面をパソコンにキャストする
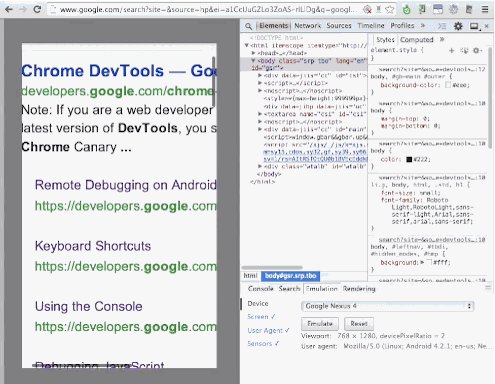
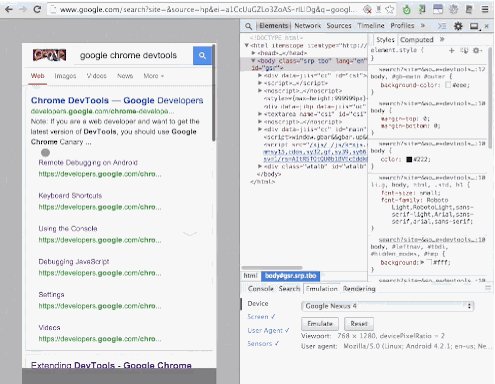
これまで、リモート デバッグ中は、デバイスとデベロッパー ツールを頻繁に行き来する必要がありました。スクリーンキャストでは、デバイスの画面がデベロッパー ツールの横に表示されます。見るだけでも楽しいですが、操作するとさらに楽しいです。
- スクリーンキャストのクリックがタップに変換され、デバイスで適切なタッチイベントが発生します。
- デスクトップ ポインタを使用してデバイス上の要素を検査する
- パソコンのキーボードで入力します。すべてのキー入力がデバイスに送信されます。親指で入力するよりも大幅に時間を節約できます。
- ポインタでページをフリックするか、ノートパソコンのトラックパッドでスライドしてページをスクロールします。
画面キャストに関する完全なドキュメントでは、ピンチ操作によるズームなどの詳細を確認できます。Android 版 Chrome ベータ版(m32)が必要です。
簡単なリモート デバッグ
18 か月前、Chrome で WebKit ブラウザ向けの適切なリモート デバッグが導入されましたが、当時これを試すには、400 MB の Android SDK をダウンロードし、adb バイナリを $PATH に追加し、コマンドライン インカンテーションを実行する必要がありました。
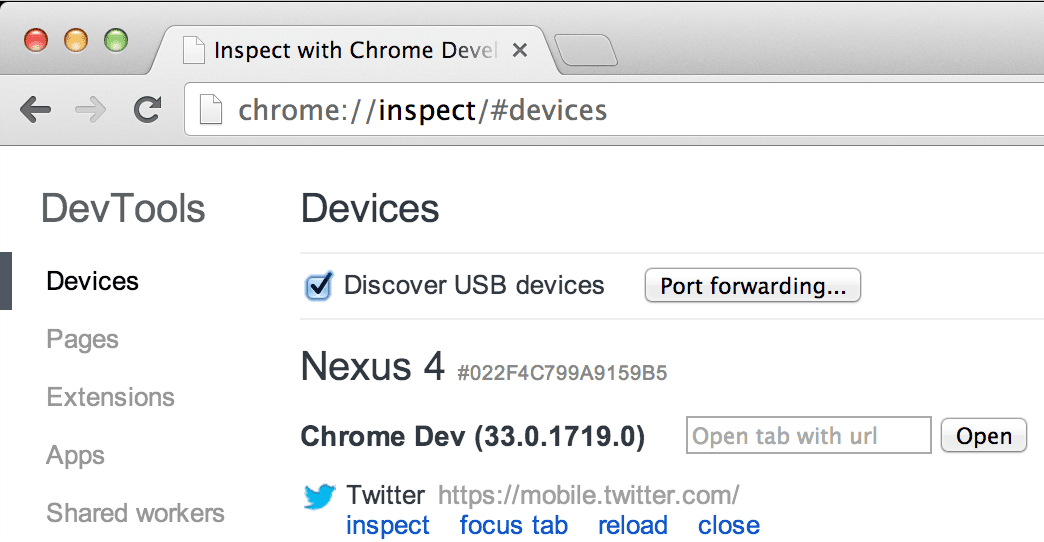
本日より、それらの手間をすべて省くことができます。Chrome で USB 接続されたデバイスをネイティブに検出して通信できるようになりました。Chrome に USB 経由で adb プロトコルを直接実装しました。これにより、Menu > Tools > Inspect Devices に簡単に移動して、リモート デバッグ セッションをすぐに開始できるようになりました。

これは、ChromeOS を含むすべてのプラットフォームで問題なく動作します。ただし、Windows では、デバイスと通信するために、まず適切な USB ドライバをインストールする必要があります。初めて試す場合は、デバイスで USB デバッグを有効にして、Android 版 Chrome ベータ版を使用していることを確認する必要があります。ドキュメントの全文を読む。
ローカル プロジェクトのポート転送
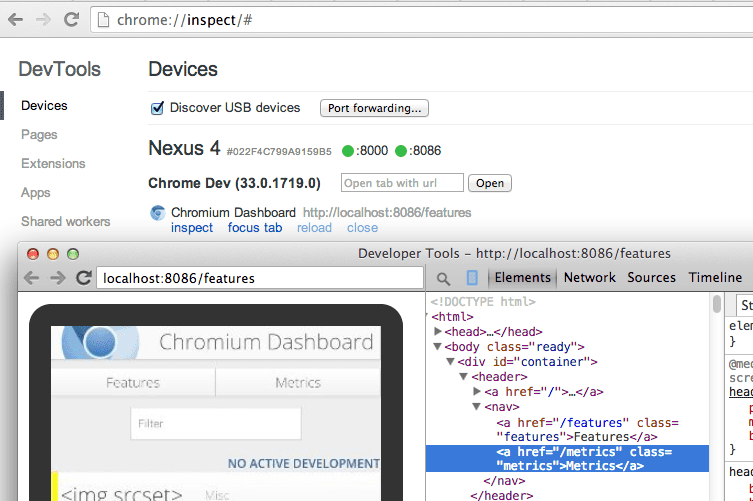
localhost:8000 で開発しているが、スマートフォンからアクセスできない。そこで、リモート デバッグ ワークフローにポート転送を直接追加しました。トンネル ハックなしで、プロジェクト全体を簡単に操作できるようになりました。about:inspect で [ポート転送] をクリックして、使用可能なポートを設定します。設定が完了すると、ポートが緑色で点灯します。

モバイル エミュレーション
互換性テストに必要なデバイスが手元にない場合もありますよね。実際のデバイスをリモートでデバッグすると、パフォーマンスとタップ感覚を最もリアルに把握できますが、デスクトップで多くのデバイス特性をリアルにエミュレートできるため、時間を節約し、イテレーション ループを大幅に高速化できます。
フルタッチ イベント シミュレーションで画面サイズ、devicePixelRatio、<meta viewport> をエミュレートする
以前のデバイス指標機能をご存じの方には、大幅なアップグレードとなることをお知らせいたします。新しいモバイル エミュレーションでは、実際のデバイスで表示される内容をほぼリアルに再現できるよう、チームが懸命に取り組みました。たとえば、WebKit ブラウザは複雑なテキスト自動サイズ設定アルゴリズムを維持しています。実際、各デバイスにはテキストの判読性を維持するために変化するテキスト自動サイズ設定の特定の「調整係数」があります。エミュレーション モードでは、この動作が適用されていることを確認して結果を確認できます。
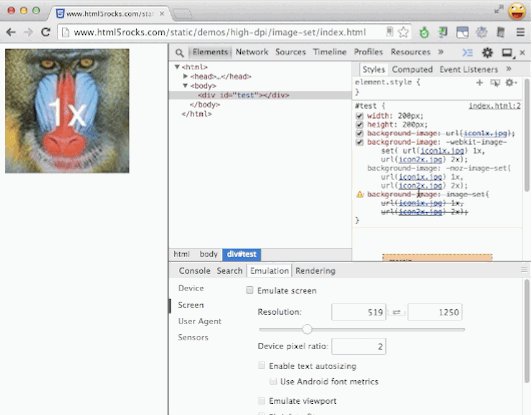
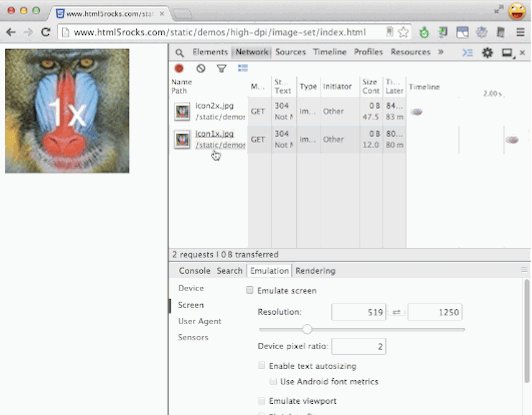
デバイスのピクセル比
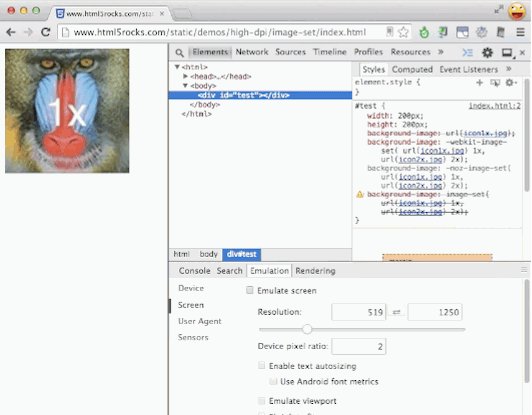
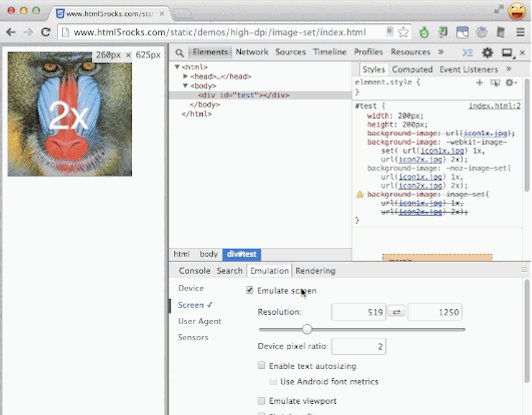
これまで、高解像度デバイスで表示される内容を低解像度デバイスで確認することはほぼ不可能でした。これで、DevTools の dPR エミュレーションでビューが適応され、高 DPI シナリオにズームインできるようになります。また、window.devicePixelRatio、@media (-webkit-min-device-pixel-ratio: 2)、image-set( url(pic2x.jpg) 2x, …) などに設定が反映されるため、さまざまな dpi 固有のアセットの読み込みなど、アプリがどのように適応するかを確認できます。

デバイス エミュレーションは、ブラウザの機能やバグまでカバーしているわけではありません。そのため、iOS をエミュレートしている間も WebGL は機能し、iOS 5 の向き変更ズームのバグが発生することはありません。デバイスに移動して、そのばらつきを確認してください。
<meta viewport>(および @viewport)の適切なエミュレーション
width=device-width と minimum-scale:1.0 の動作をテストするのは、これまでデバイス専用のゲームでした。これで、さまざまなビューポートを簡単に試して、レンダリング方法を確認できます。
タッチイベントのシミュレーション
[タッチ スクリーンをエミュレート] を設定すると、クリックが touchstart などとして解釈されます。また、ズーム、スクロール、パンなどの合成イベントも機能します。ピンチ操作でズームするには、shift を押したままドラッグするか、shift を押したままスクロールしてコンテンツをズームインします。ビューポートを超えて拡大されたコンテンツを鮮明に表示できます。

最後に、ユーザーエージェント スプーフィング(リクエスト ヘッダーと window.navigator レベルの両方)、位置情報、向きのエミュレーションのスタンバイ機能を使用すると、デバイスのすべての機能を確認できます。
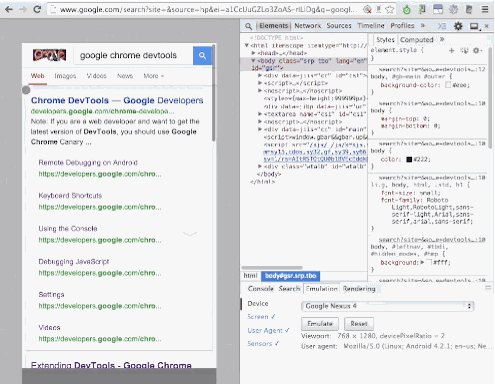
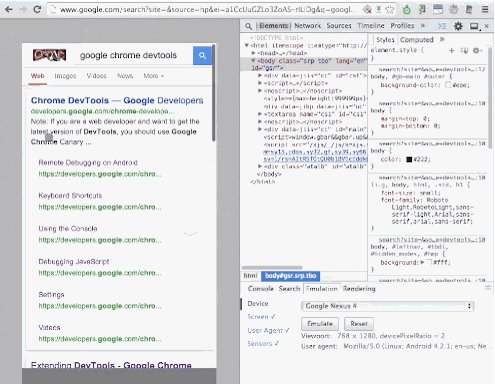
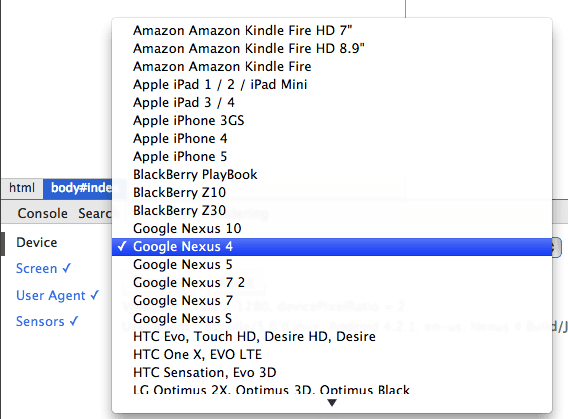
デバイスのプリセット
エミュレーション プリセットを使用すると、スマートフォンまたはタブレットを選択して、そのデバイスに適用される正しい画面サイズ、dPR、UA を取得できます。また、タッチイベントとビューポートもエミュレートされます。特定のプリセットを試したり、これらの特性を 1 つずつ簡単に調整したりできます。

DevTools を使用したモバイル エミュレーションに関する完全なドキュメントについては、devtools.chrome.com をご覧ください。
デモ
これらの機能の使い方をすべて確認するには、Chrome Dev Summit でモバイル向け DevTools について行った 23 分間の講演をご覧ください。


