現在 Canary 版である Chrome 58 では、タイムライン パネルの名前がパフォーマンス パネルに、プロファイル パネルの名前がメモリ パネルに変更されました。また、プロファイル パネルの [JavaScript CPU プロファイルを記録] 機能は、より目立たない場所に移動されました。
長期的な目標は、古い JavaScript CPU プロファイラを削除し、すべてのユーザーが新しいワークフローで作業できるようにすることです。
この簡単な移行ガイドでは、パフォーマンス パネルで JS プロファイルを記録する方法と、パフォーマンス パネルの UI が慣れ親しんだ古いワークフローにどのように対応しているかについて説明します。
古い JavaScript CPU プロファイラにアクセスする
以前は [プロファイル] パネルで利用できた古い「JavaScript CPU プロファイルを記録する」ワークフローを使用する場合は、次のようにアクセスできます。
- DevTools のメインメニューを開きます。
- [その他のツール] > [JavaScript プロファイラ] を選択します。古いプロファイラが [JavaScript プロファイラ] という新しいパネルで開きます。
JS プロファイルを記録する方法
- DevTools を開きます。
[掲載結果] タブをクリックします。
![Chrome DevTools の [パフォーマンス] パネル](https://developer.chrome.google.cn/static/blog/devtools-javascript-cpu-profile-migration/image/the-chrome-devtools-perfo-7132337ff2d8b.png?authuser=6&hl=ja)
図 1. [パフォーマンス] パネル。
次のいずれかの方法で録画します。
- ページ読み込みをプロファイリングするには、[ページ読み込みを記録] をクリックします。DevTools は自動的に録画を開始し、ページの読み込みが完了したことを検出すると自動的に停止します。
- 実行中のページのプロファイルを作成するには、[記録] をクリックし、プロファイルに含めるアクションを実行してから、完了したら [停止] をクリックします。
古いワークフローが新しいワークフローにどのようにマッピングされるか
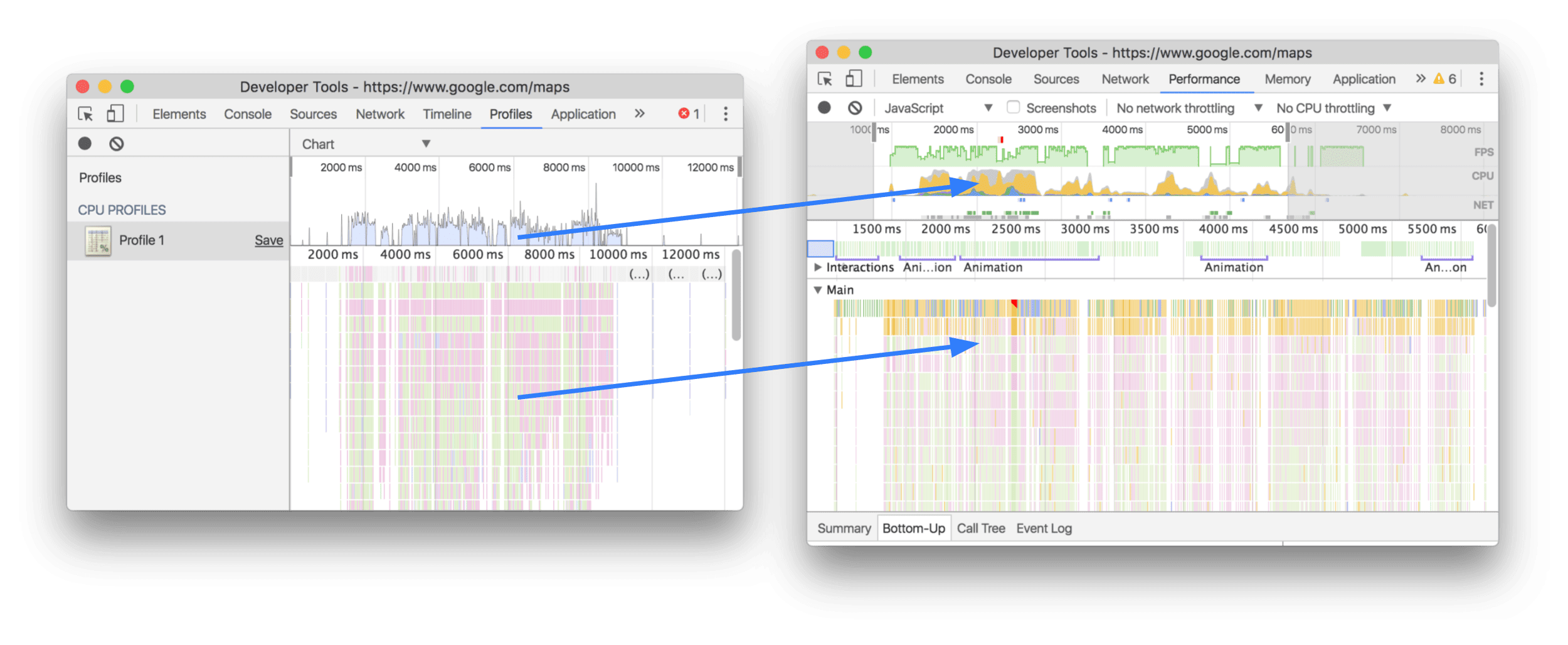
下のスクリーンショットは、古いワークフローの [Chart] ビューから、新しいワークフローの CPU 使用状況の概要グラフ(上矢印)と炎グラフ(下矢印)の位置を示しています。

図 2. 古いワークフローの炎グラフ(左)と新しいワークフローの炎グラフ(右)のマッピング。
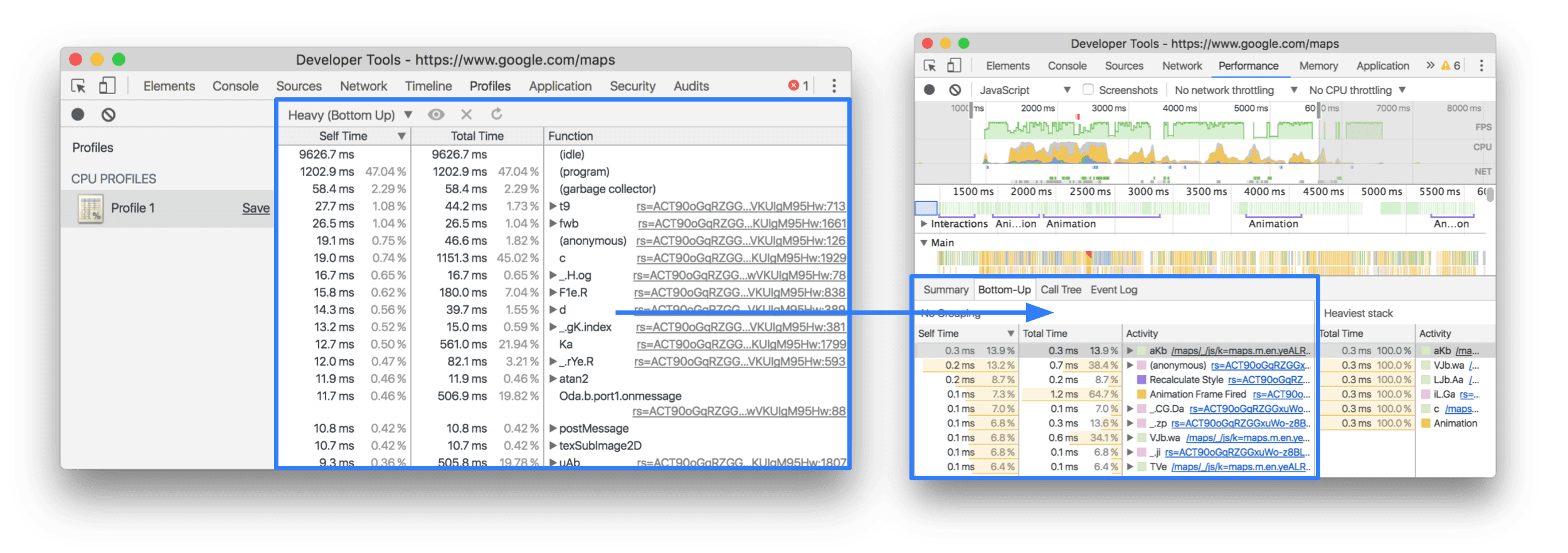
[重い(ボトムアップ)] ビューは、[ボトムアップ] タブで確認できます。

図 3. 古いワークフローのボトムアップ ビュー(左)と新しいワークフローのボトムアップ ビュー(右)のマッピング。
[Call Tree] タブでは、[Tree (Top Down)] ビューを使用できます。

図 4. 古いワークフローのツリービュー(左)と新しいワークフローのツリービュー(右)のマッピング。


