ক্রোম 58-এ, যা বর্তমানে ক্যানারি, টাইমলাইন প্যানেলের নাম পরিবর্তন করে পারফরম্যান্স প্যানেল করা হয়েছে, প্রোফাইল প্যানেলের নাম পরিবর্তন করে মেমরি প্যানেল রাখা হয়েছে এবং প্রোফাইল প্যানেলে রেকর্ড JavaScript CPU প্রোফাইল বৈশিষ্ট্যটিকে আরও লুকানো অবস্থানে সরানো হয়েছে।
দীর্ঘমেয়াদী লক্ষ্য হল পুরানো JavaScript CPU প্রোফাইলার অপসারণ করা এবং প্রত্যেককে নতুন কর্মপ্রবাহের সাথে কাজ করানো।
এই ছোট্ট মাইগ্রেশন গাইডটি আপনাকে দেখায় কিভাবে পারফরম্যান্স প্যানেলে একটি JS প্রোফাইল রেকর্ড করতে হয় এবং কিভাবে পারফরম্যান্স প্যানেলের UI আপনার পুরানো ওয়ার্কফ্লোতে ম্যাপ করে যা আপনি ব্যবহার করেছেন।
পুরানো জাভাস্ক্রিপ্ট CPU প্রোফাইলার অ্যাক্সেস করা
আপনি যদি পুরানো "রেকর্ড জাভাস্ক্রিপ্ট সিপিইউ প্রোফাইল" ওয়ার্কফ্লো পছন্দ করেন যা প্রোফাইল প্যানেলে উপলব্ধ ছিল, আপনি এখনও এটিকে এভাবে অ্যাক্সেস করতে পারেন:
- DevTools প্রধান মেনু খুলুন।
- আরও টুল > জাভাস্ক্রিপ্ট প্রোফাইলার নির্বাচন করুন। পুরানো প্রোফাইলারটি জাভাস্ক্রিপ্ট প্রোফাইলার নামে একটি নতুন প্যানেলে খোলে।
কিভাবে একটি JS প্রোফাইল রেকর্ড করতে হয়
- DevTools খুলুন।
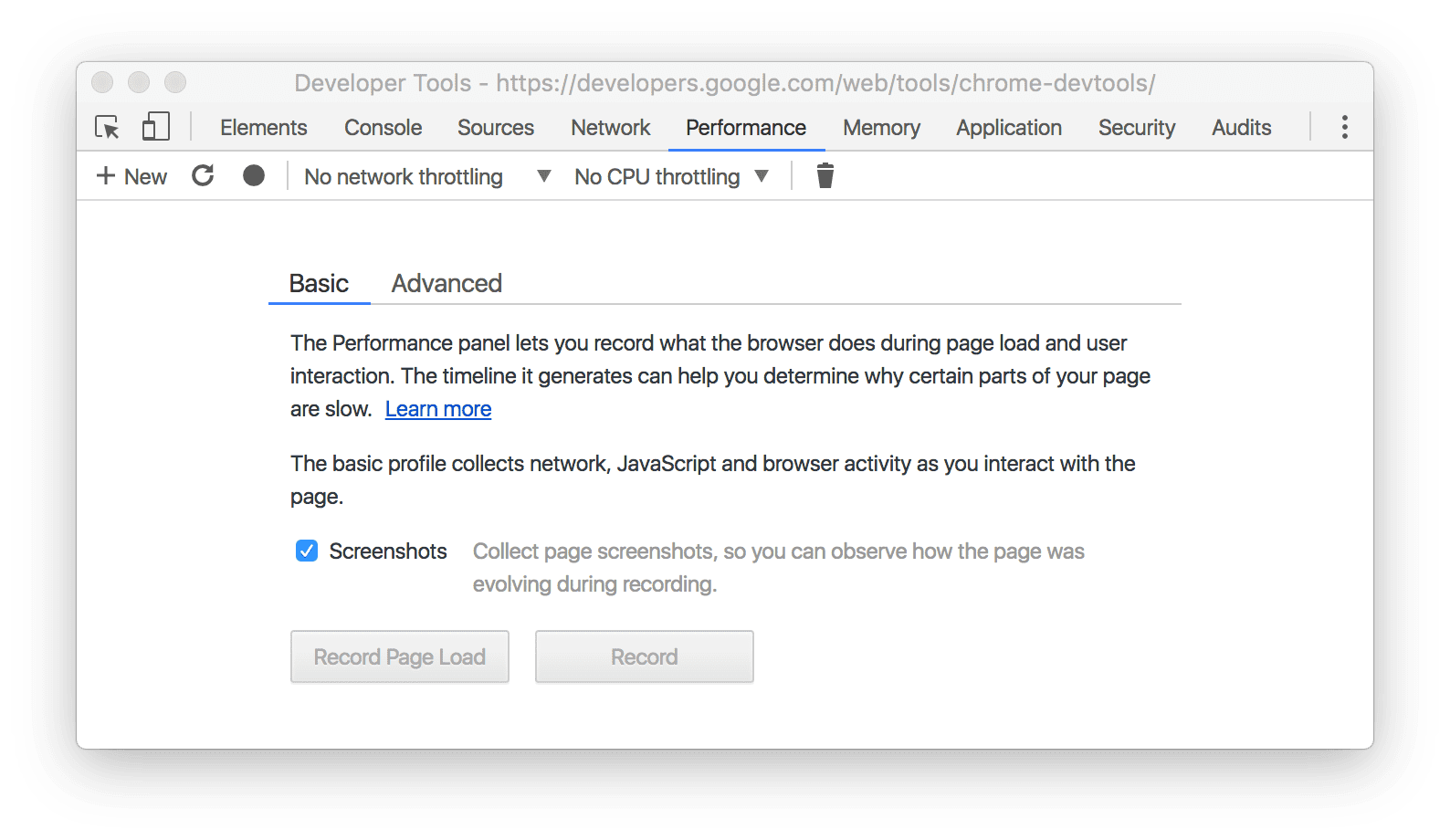
পারফরমেন্স ট্যাবে ক্লিক করুন।

চিত্র 1 । পারফরম্যান্স প্যানেল। নিম্নলিখিত উপায়গুলির মধ্যে একটিতে রেকর্ড করুন:
- একটি পৃষ্ঠা লোড প্রোফাইল করতে, পৃষ্ঠা লোড রেকর্ড করুন ক্লিক করুন। DevTools স্বয়ংক্রিয়ভাবে রেকর্ডিং শুরু করে এবং তারপর স্বয়ংক্রিয়ভাবে বন্ধ হয়ে যায় যখন এটি সনাক্ত করে যে পৃষ্ঠাটি লোড করা শেষ হয়েছে।
- একটি চলমান পৃষ্ঠা প্রোফাইল করতে, রেকর্ডে ক্লিক করুন, আপনি যে ক্রিয়াগুলি প্রোফাইল করতে চান তা সম্পাদন করুন এবং তারপরে আপনি শেষ হয়ে গেলে থামুন ক্লিক করুন৷
কিভাবে পুরানো কর্মপ্রবাহ নতুন মানচিত্র
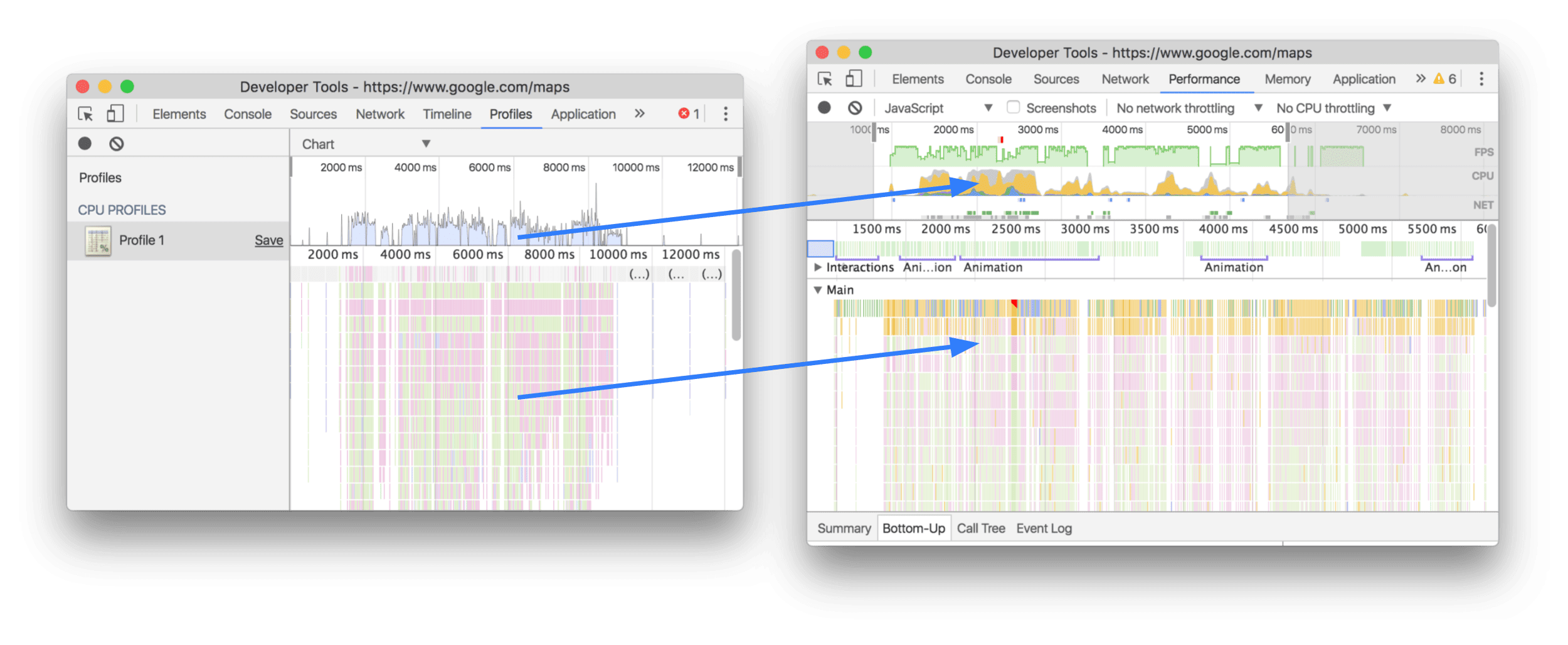
পুরানো ওয়ার্কফ্লো এর চার্ট ভিউ থেকে, নীচের স্ক্রিনশট আপনাকে নতুন ওয়ার্কফ্লোতে CPU ব্যবহার ওভারভিউ চার্ট (শীর্ষ তীর) এবং শিখা চার্ট (নীচের তীর) এর অবস্থান দেখায়।

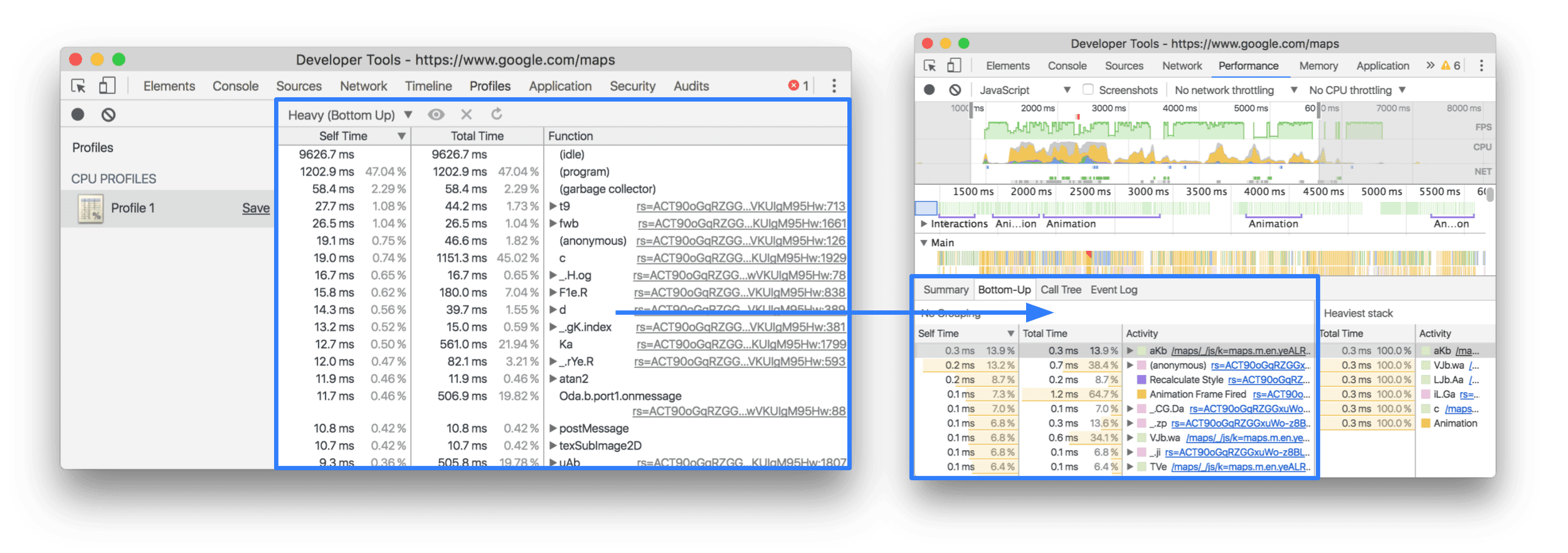
বটম-আপ ট্যাবে ভারী (নিচে উপরে) ভিউ পাওয়া যায়:

এবং ট্রি (টপ ডাউন) ভিউ কল ট্রি ট্যাবে উপলব্ধ:

টুইটারে @ChromeDevTools পিং করুন বা আমাদের ডক্স রেপোতে একটি GitHub সমস্যা খুলুন যদি আমরা কোনো বৈশিষ্ট্য মিস করি, অথবা যদি এই নিবন্ধটি সম্পর্কে আপনার অন্য কোনো প্রশ্ন থাকে।


