फ़िलहाल, Chrome 58 Canary वर्शन में है. इसमें टाइमलाइन पैनल का नाम बदलकर परफ़ॉर्मेंस पैनल कर दिया गया है. साथ ही, प्रोफ़ाइल पैनल का नाम बदलकर मेमोरी पैनल कर दिया गया है. इसके अलावा, प्रोफ़ाइल पैनल में मौजूद JavaScript सीपीयू प्रोफ़ाइल रिकॉर्ड करने की सुविधा को ज़्यादा छिपी हुई जगह पर ले जाया गया है.
हमारा मकसद, लंबे समय तक पुराने JavaScript सीपीयू प्रोफ़ाइलर का इस्तेमाल न करना है. साथ ही, सभी को नए वर्कफ़्लो का इस्तेमाल करने के लिए कहना है.
माइग्रेशन से जुड़ी इस छोटी गाइड में, परफ़ॉर्मेंस पैनल में JS प्रोफ़ाइल रिकॉर्ड करने का तरीका बताया गया है. साथ ही, यह भी बताया गया है कि परफ़ॉर्मेंस पैनल का यूज़र इंटरफ़ेस (यूआई), आपके पुराने वर्कफ़्लो से कैसे मैप होता है.
JavaScript का पुराना सीपीयू प्रोफ़ाइलर ऐक्सेस करना
अगर आपको प्रोफ़ाइल पैनल पर पहले उपलब्ध "JavaScript सीपीयू प्रोफ़ाइल रिकॉर्ड करें" वर्कफ़्लो का इस्तेमाल करना है, तो अब भी इसे इस तरह ऐक्सेस किया जा सकता है:
- DevTools का मुख्य मेन्यू खोलें.
- ज़्यादा टूल > JavaScript प्रोफ़ाइलर चुनें. पुराना प्रोफ़ाइलर, JavaScript प्रोफ़ाइलर नाम के नए पैनल में खुलता है.
JS प्रोफ़ाइल रिकॉर्ड करने का तरीका
- DevTools खोलें.
परफ़ॉर्मेंस टैब पर क्लिक करें.

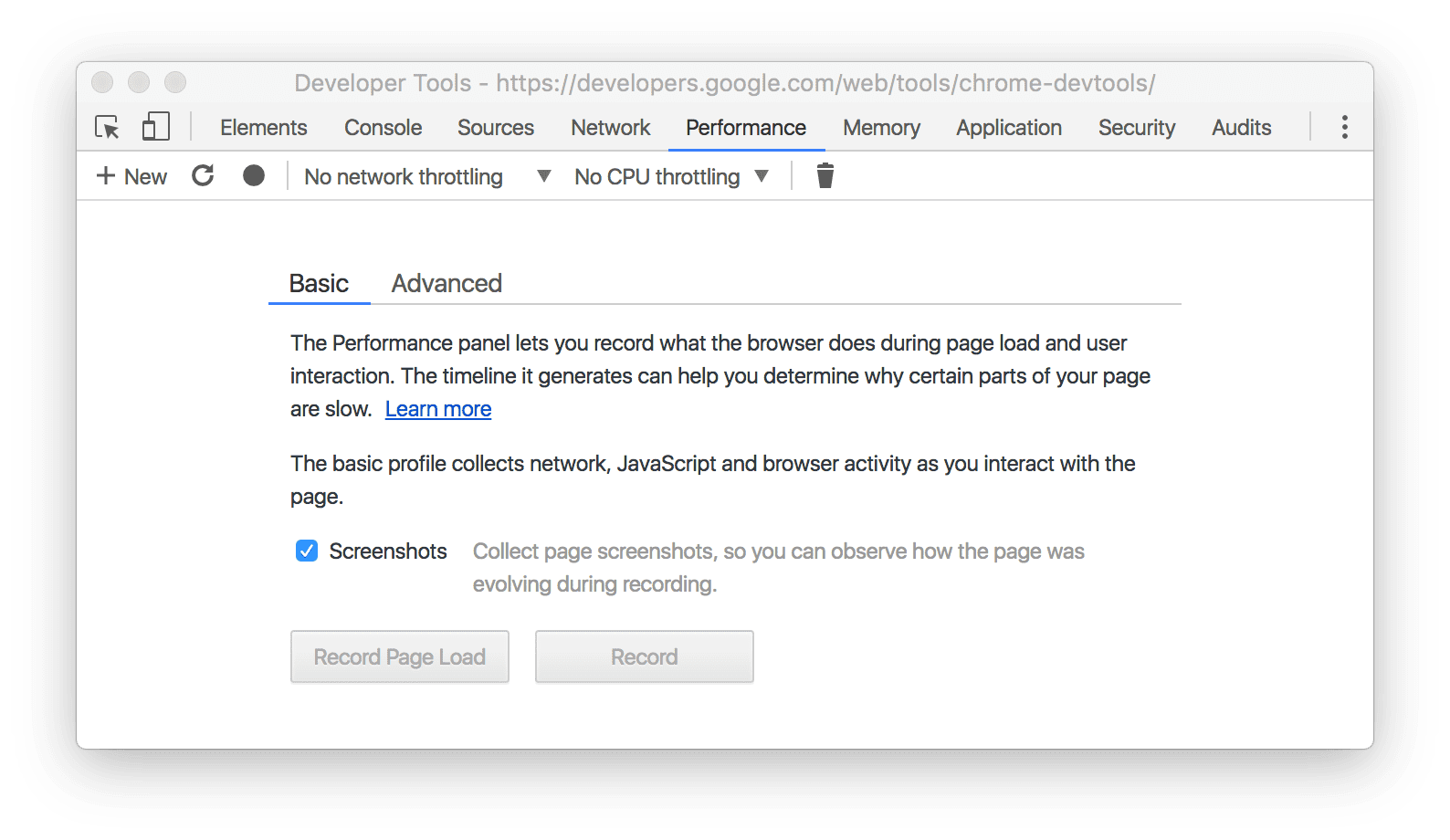
पहली इमेज. परफ़ॉर्मेंस पैनल. इनमें से किसी एक तरीके से रिकॉर्ड करें:
- पेज लोड करने की प्रोफ़ाइल बनाने के लिए, पेज लोड रिकॉर्ड करें पर क्लिक करें. DevTools, रिकॉर्डिंग अपने-आप शुरू करता है और पेज लोड होने के बाद, अपने-आप बंद हो जाता है.
- किसी पेज की प्रोफ़ाइल बनाने के लिए, रिकॉर्ड करें पर क्लिक करें. इसके बाद, वे कार्रवाइयां करें जिनकी आपको प्रोफ़ाइल बनानी है. जब आपका काम हो जाए, तो बंद करें पर क्लिक करें.
पुराना वर्कफ़्लो, नए वर्कफ़्लो से कैसे मैप होता है
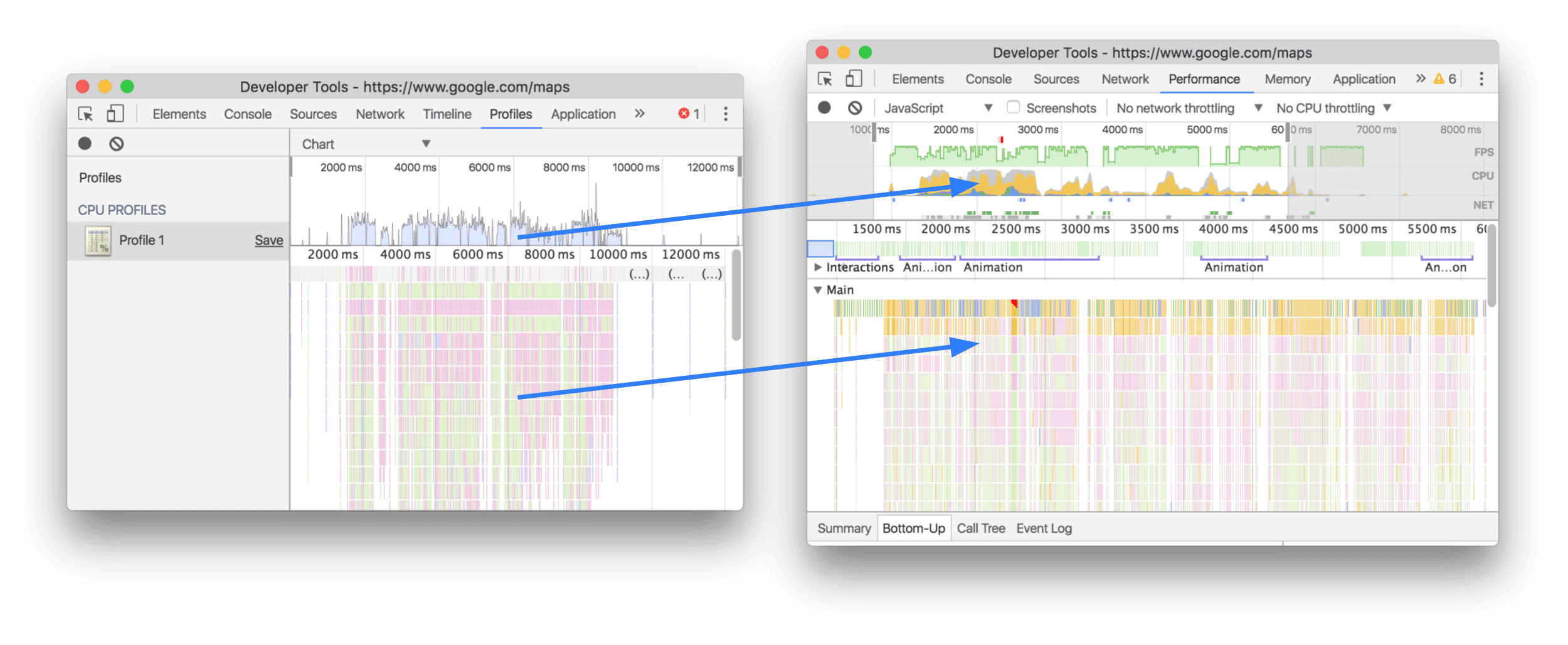
नीचे दिए गए स्क्रीनशॉट में, पुराने वर्कफ़्लो के चार्ट व्यू से, नए वर्कफ़्लो में सीपीयू के इस्तेमाल की खास जानकारी वाले चार्ट (ऊपर वाला ऐरो) और ज्वाला चार्ट (नीचे वाला ऐरो) की जगह दिख रही है.

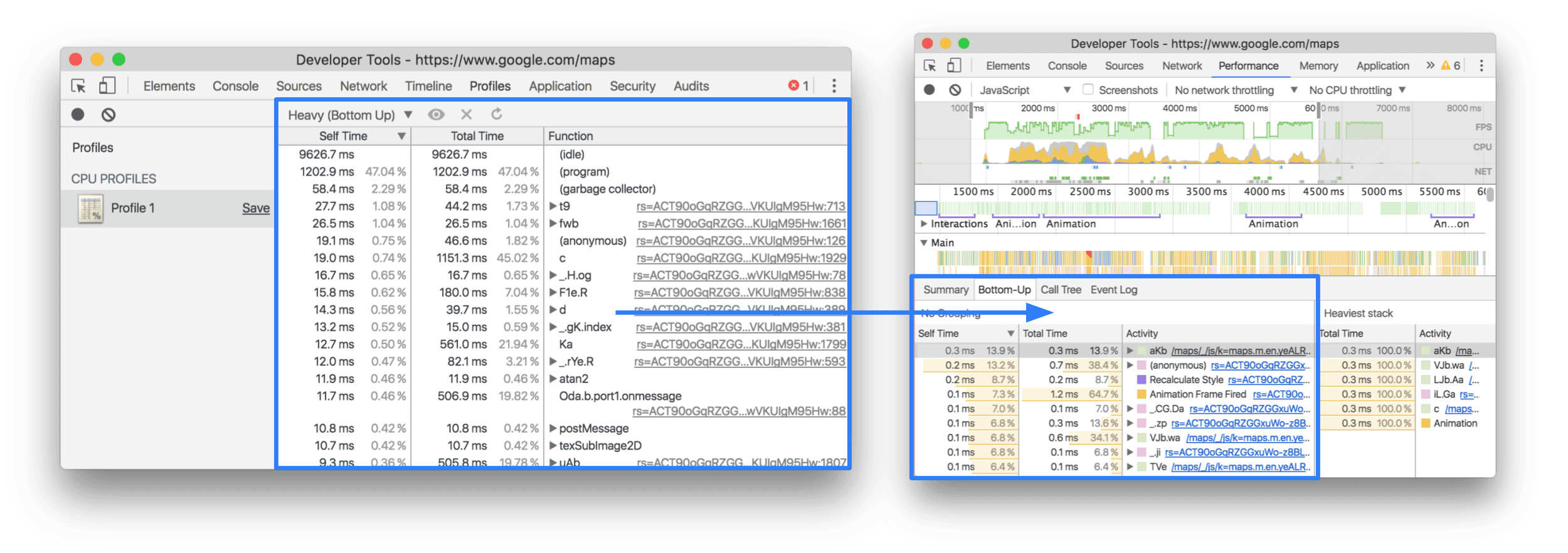
भारी (बॉटम अप) व्यू, बॉटम-अप टैब में उपलब्ध है:

वहीं, ट्री (टॉप डाउन) व्यू, कॉल ट्री टैब में उपलब्ध है:

अगर हमने कोई सुविधा शामिल नहीं की है या इस लेख के बारे में आपका कोई और सवाल है, तो Twitter पर @ChromeDevTools को पिंग करें या हमारे Docs रेपो पर GitHub पर कोई समस्या दर्ज करें.


