在 Chrome 58(目前为 Canary 版)中,“时间轴”面板已重命名为“性能”面板,“配置文件”面板已重命名为“内存”面板,并且“配置文件”面板上的“记录 JavaScript CPU 性能分析报告”功能已移至更隐蔽的位置。
我们的长期目标是移除旧版 JavaScript CPU 性能分析器,让所有人都能使用新的工作流。
本迁移指南简要介绍了如何在“性能”面板中记录 JS 性能分析报告,以及“性能”面板的界面如何映射到您习惯的旧工作流。
访问旧版 JavaScript CPU 性能分析器
如果您更喜欢之前在“配置文件”面板上提供的旧版“记录 JavaScript CPU 性能分析报告”工作流,仍然可以按如下方式访问该工作流:
- 打开 DevTools 主菜单。
- 依次选择更多工具 > JavaScript 性能分析器。旧版性能分析器会在新面板(名为 JavaScript 性能分析器)中打开。
如何记录 JS 性能配置
- 打开开发者工具。
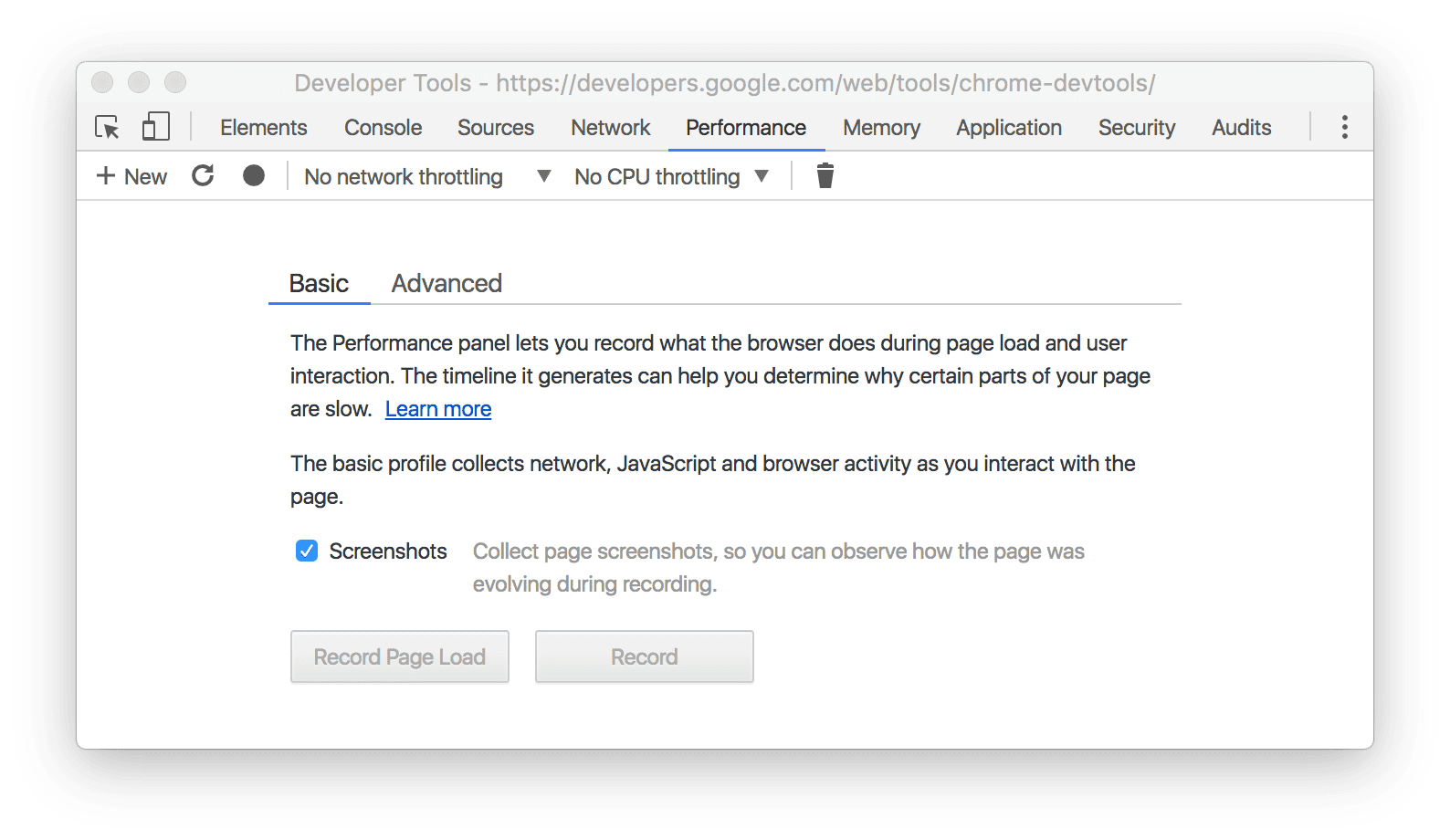
点击效果标签页。

图 1. “性能”面板。 请通过以下任一方式进行录制:
- 如需分析网页加载情况,请点击记录网页加载。开发者工具会自动开始录制,然后在检测到网页已加载完毕后自动停止。
- 如需分析正在运行的网页,请点击录制,执行要分析的操作,然后在完成后点击停止。
旧版工作流与新版工作流的对应关系
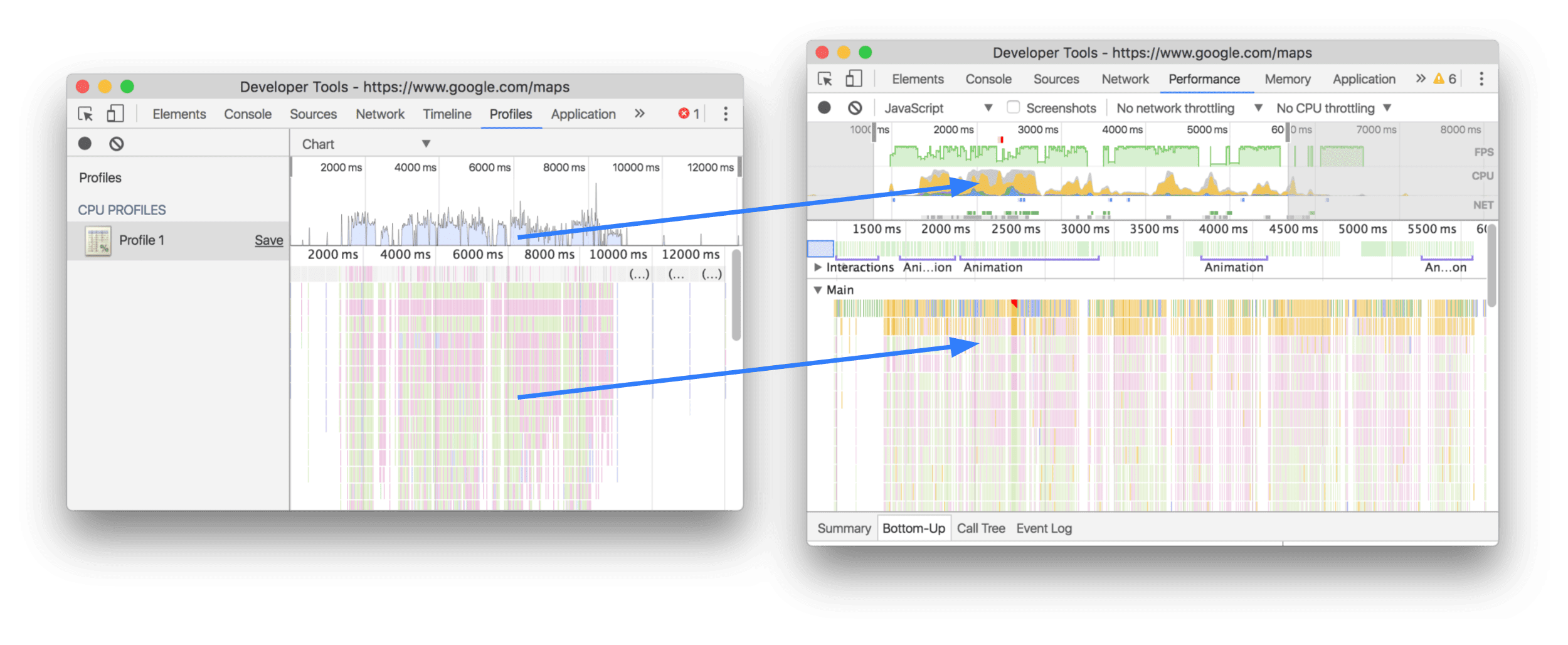
下图显示了旧版工作流的 Chart 视图,其中显示了新版工作流中 CPU 使用率概览图表(顶部箭头)和火焰图表(底部箭头)的位置。

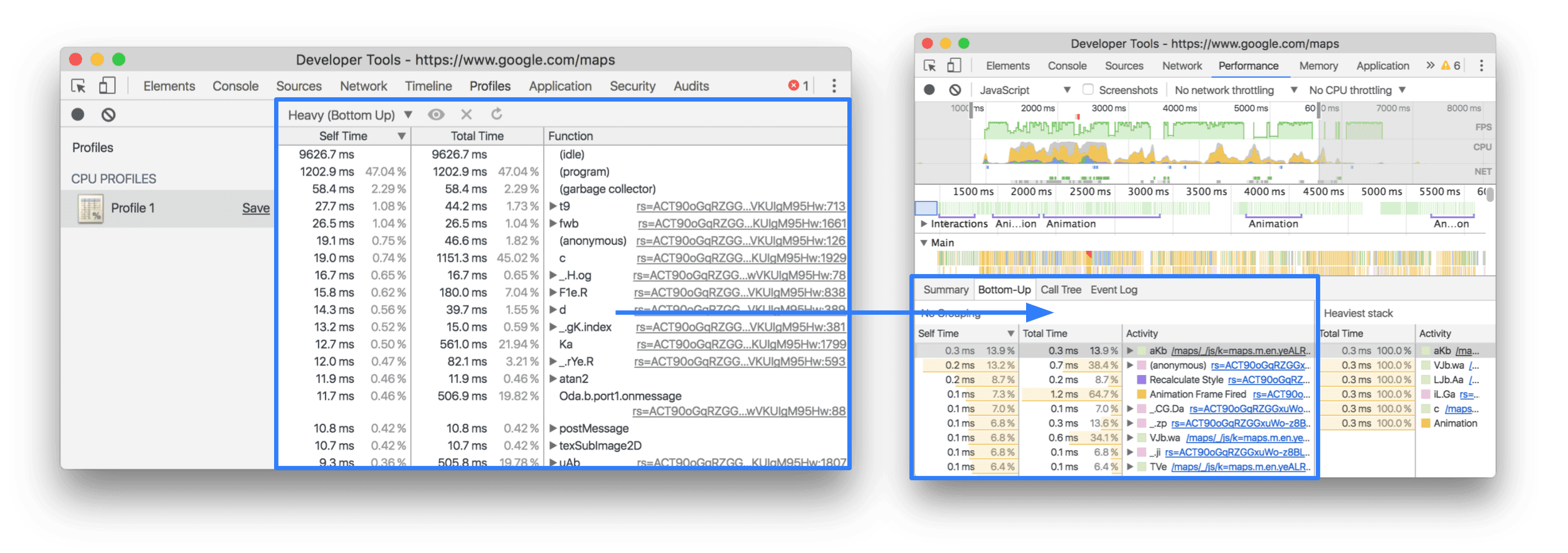
大量(自下而上)视图位于自下而上标签页中:

调用树标签页中提供了树(自上而下)视图:

如果我们遗漏了任何功能,或者您对本文有任何其他疑问,请在 Twitter 上向 @ChromeDevTools 发送消息,或在我们的文档代码库中创建 GitHub 问题。


