Trong Chrome 58 (hiện là Canary), bảng điều khiển Dòng thời gian đã được đổi tên thành bảng điều khiển Hiệu suất, bảng điều khiển Hồ sơ đã được đổi tên thành bảng điều khiển Bộ nhớ và tính năng Ghi hồ sơ CPU JavaScript trên bảng điều khiển Hồ sơ đã được chuyển sang một vị trí ẩn hơn.
Mục tiêu dài hạn là xoá Trình phân tích CPU JavaScript cũ và giúp mọi người làm việc với quy trình làm việc mới.
Hướng dẫn di chuyển nhỏ này cho bạn biết cách ghi lại hồ sơ JS trong bảng điều khiển Hiệu suất và cách giao diện người dùng của bảng điều khiển Hiệu suất liên kết với quy trình làm việc cũ mà bạn đã quen.
Truy cập vào trình phân tích CPU JavaScript cũ
Nếu muốn sử dụng quy trình "Ghi hồ sơ CPU JavaScript" cũ từng có trên bảng điều khiển Hồ sơ, bạn vẫn có thể truy cập vào quy trình đó như sau:
- Mở trình đơn chính của DevTools.
- Chọn More tools (Công cụ khác) > JavaScript Profiler (Trình phân tích tài nguyên JavaScript). Trình phân tích tài nguyên cũ sẽ mở trong một bảng điều khiển mới có tên là Trình phân tích tài nguyên JavaScript.
Cách ghi hồ sơ JS
- Mở Công cụ cho nhà phát triển.
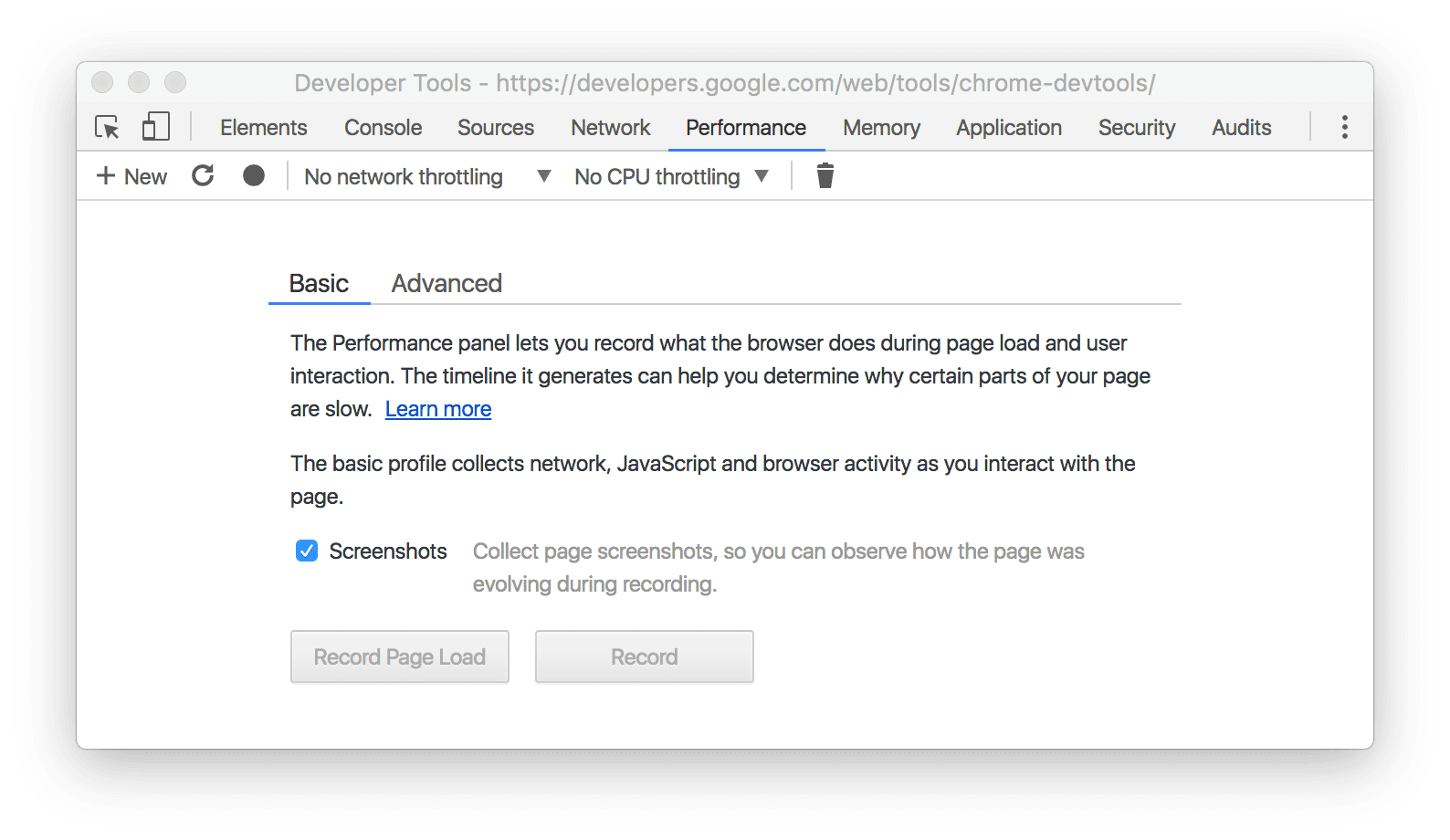
Nhấp vào thẻ Hiệu suất.

Hình 1. Bảng điều khiển Hiệu suất. Ghi lại bằng một trong những cách sau:
- Để phân tích tải trang, hãy nhấp vào Ghi lại quá trình tải trang. Công cụ cho nhà phát triển sẽ tự động bắt đầu ghi và sau đó tự động dừng khi phát hiện trang đã tải xong.
- Để phân tích một trang đang chạy, hãy nhấp vào Ghi, thực hiện các thao tác mà bạn muốn phân tích, sau đó nhấp vào Dừng khi bạn hoàn tất.
Cách quy trình làm việc cũ liên kết với quy trình làm việc mới
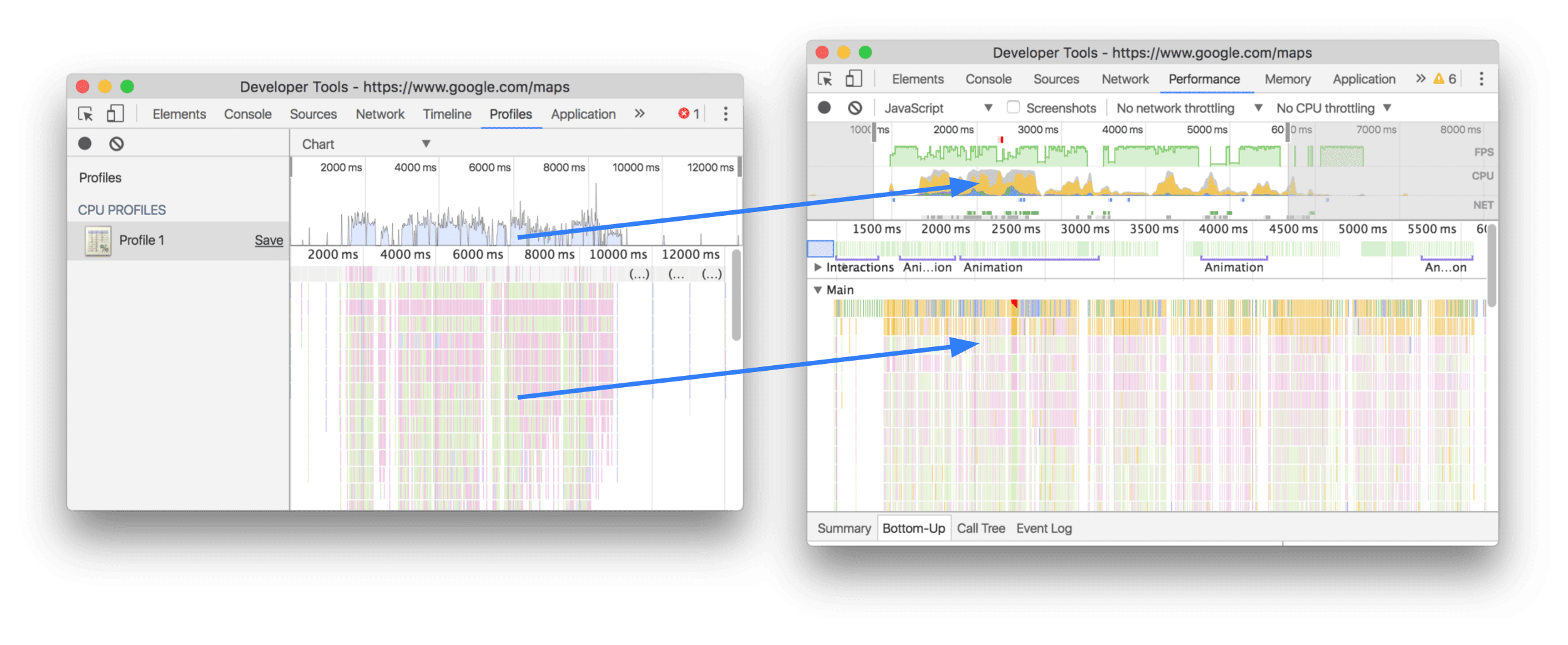
Trong chế độ xem Biểu đồ của quy trình làm việc cũ, ảnh chụp màn hình bên dưới cho bạn thấy vị trí của biểu đồ tổng quan về mức sử dụng CPU (mũi tên trên cùng) và biểu đồ hình ngọn lửa (mũi tên dưới cùng) trong quy trình làm việc mới.

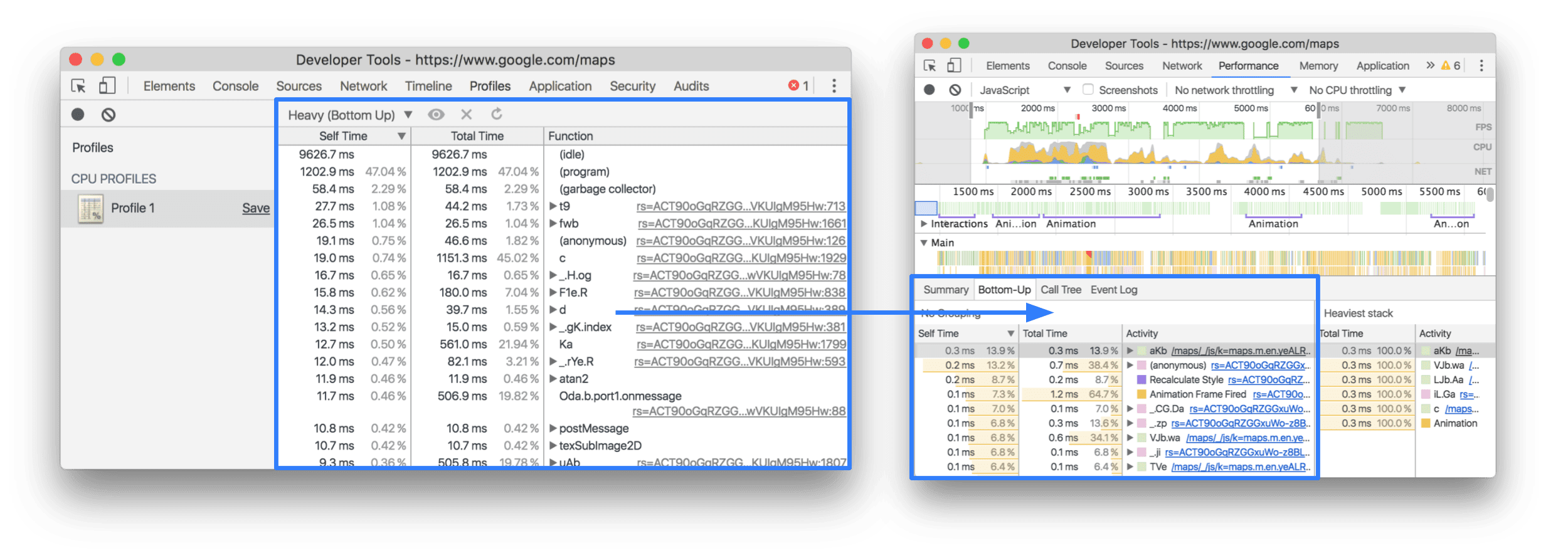
Chế độ xem Đậm (Từ dưới lên) có trong thẻ Từ dưới lên:

Và chế độ xem Cây (Từ trên xuống) có trong thẻ Cây lệnh gọi:

Hãy liên hệ với @ChromeDevTools trên Twitter hoặc mở một vấn đề trên GitHub trên kho lưu trữ tài liệu của chúng tôi nếu chúng tôi bỏ lỡ bất kỳ tính năng nào hoặc nếu bạn có câu hỏi khác về bài viết này.


