Şu anda Canary sürümünde olan Chrome 58'de Zaman Çizelgesi paneli Performans paneli olarak, Profiller paneli Bellek paneli olarak yeniden adlandırıldı ve Profiller panelindeki JavaScript CPU Profili Kaydetme özelliği daha gizli bir konuma taşındı.
Uzun vadeli hedefimiz, eski JavaScript CPU Profilleyici'yi kaldırmak ve herkesin yeni iş akışı ile çalışmasını sağlamaktır.
Bu küçük taşıma rehberinde, Performans panelinde JS profilinin nasıl kaydedileceği ve Performans panelinin kullanıcı arayüzünün alıştığınız eski iş akışıyla nasıl eşlendiği gösterilmektedir.
Eski JavaScript CPU profil aracına erişme
Profiller panelinde bulunan eski "JavaScript CPU Profili Kaydetme" iş akışını tercih ediyorsanız bu akışa aşağıdaki şekilde erişmeye devam edebilirsiniz:
- Geliştirici Araçları ana menüsünü açın.
- Diğer araçlar > JavaScript Profil Aracı'nı seçin. Eski profilleyici, JavaScript Profilleyici adlı yeni bir panelde açılır.
JS profili kaydetme
- Geliştirici Araçları'nı açın.
Performans sekmesini tıklayın.

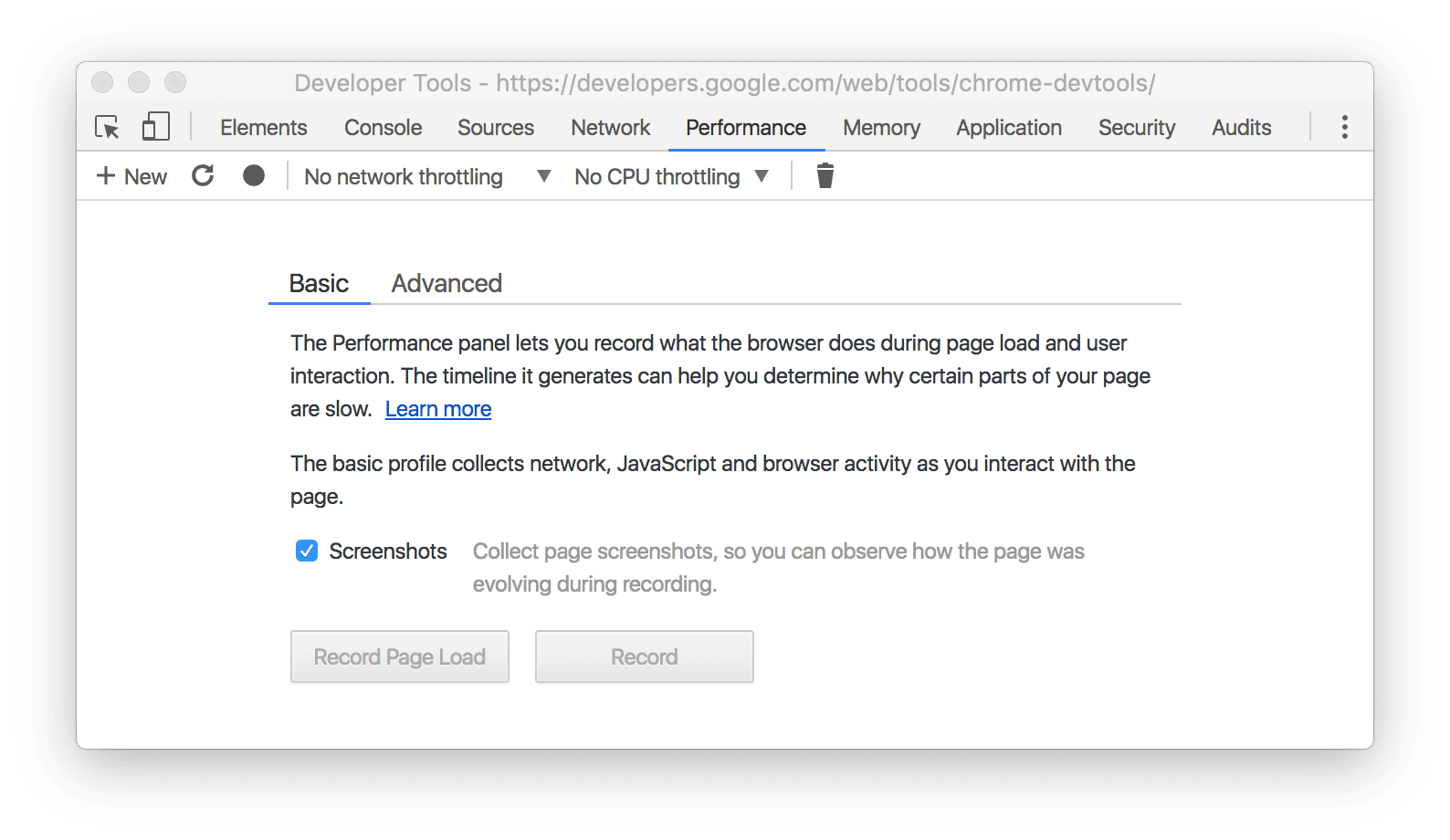
Şekil 1. Performans paneli. Aşağıdaki yöntemlerden birini kullanarak kayıt yapın:
- Sayfa yükleme profili oluşturmak için Sayfa Yüklemesini Kaydet'i tıklayın. Geliştirici Araçları, kaydı otomatik olarak başlatır ve sayfanın yüklenmesinin tamamlandığını algıladığında otomatik olarak durdurur.
- Çalışan bir sayfanın profilini oluşturmak için Kaydet'i tıklayın, profilini oluşturmak istediğiniz işlemleri gerçekleştirin ve işlemi tamamladığınızda Durdur'u tıklayın.
Eski iş akışı yenisiyle nasıl eşlenir?
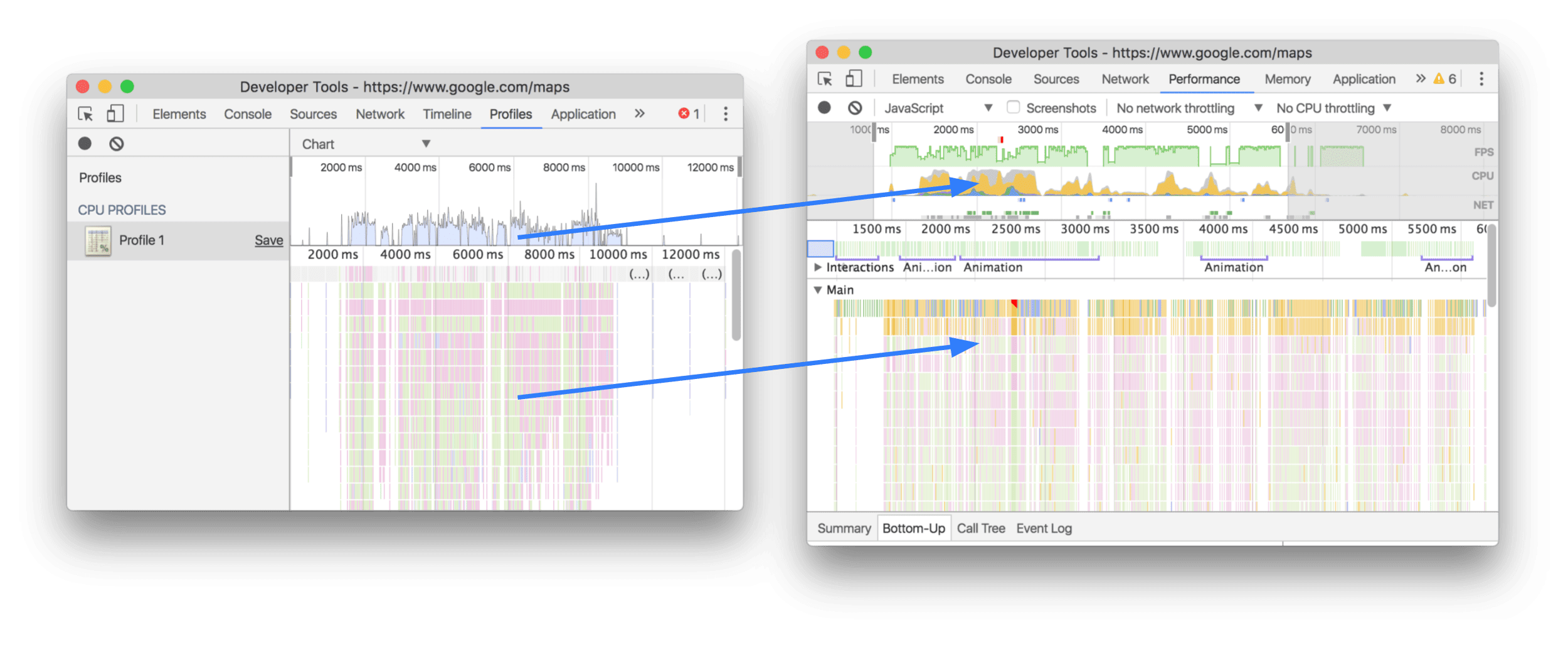
Aşağıdaki ekran görüntüsünde, eski iş akışı Grafiği görünümünde CPU kullanımı genel bakış grafiğinin (üst ok) ve alev grafiğinin (alt ok) yeni iş akışında konumu gösterilmektedir.

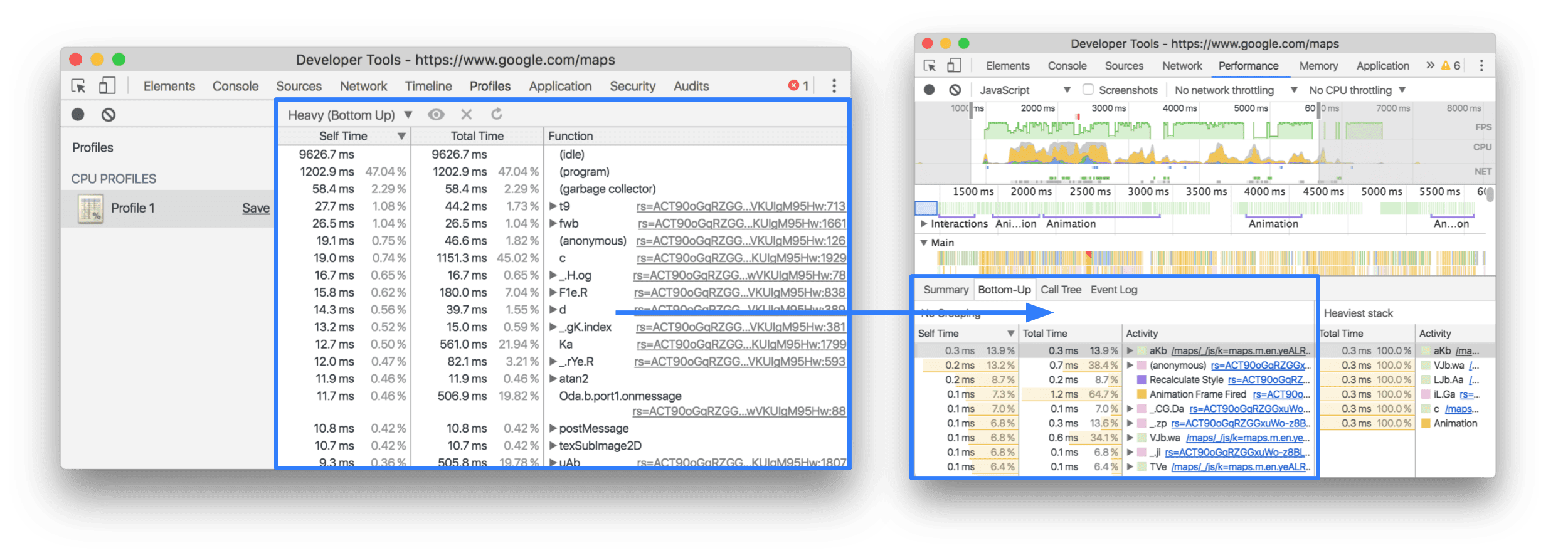
Ağır (Aşağıdan Yukarıya) görünümü, Aşağıdan Yukarıya sekmesinde kullanılabilir:

Ağaç (Yukarıdan Aşağı) görünümü ise Arama Ağacı sekmesinde kullanılabilir:

Atladığımız özellikler varsa veya bu makaleyle ilgili başka sorularınız varsa Twitter'da @ChromeDevTools hesabını etiketleyin ya da dokümanlar veri havuzumuzdaki GitHub sorununu açın.


