ใน Chrome 58 ซึ่งเป็นเวอร์ชัน Canary ในปัจจุบัน เราได้เปลี่ยนชื่อแผงไทม์ไลน์เป็นแผงประสิทธิภาพ เปลี่ยนชื่อแผงโปรไฟล์เป็นแผงหน่วยความจำ และย้ายฟีเจอร์บันทึกโปรไฟล์ CPU ของ JavaScript ในแผงโปรไฟล์ไปยังตำแหน่งที่ซ่อนอยู่มากขึ้น
เป้าหมายระยะยาวคือการนําเครื่องมือวิเคราะห์ CPU ของ JavaScript เวอร์ชันเก่าออก และทําให้ทุกคนทํางานด้วยเวิร์กโฟลว์ใหม่
คู่มือการย้ายข้อมูลฉบับย่อนี้จะแสดงวิธีบันทึกโปรไฟล์ JS ในแผงประสิทธิภาพ และวิธีที่ UI ของแผงประสิทธิภาพเชื่อมโยงกับเวิร์กโฟลว์เดิมที่คุณคุ้นเคย
การเข้าถึงเครื่องมือสร้างโปรไฟล์ CPU ของ JavaScript เวอร์ชันเก่า
หากต้องการใช้เวิร์กโฟลว์ "บันทึกโปรไฟล์ CPU ของ JavaScript" แบบเก่าที่เคยมีอยู่ในแผงโปรไฟล์ คุณยังคงเข้าถึงเวิร์กโฟลว์ดังกล่าวได้โดยทำดังนี้
- เปิดเมนูหลักของเครื่องมือสำหรับนักพัฒนาเว็บ
- เลือกเครื่องมือเพิ่มเติม > เครื่องมือสร้างโปรไฟล์ JavaScript เครื่องมือวิเคราะห์แบบเก่าจะเปิดขึ้น ในแผงใหม่ที่ชื่อเครื่องมือวิเคราะห์ JavaScript
วิธีบันทึกโปรไฟล์ JS
- เปิดเครื่องมือสำหรับนักพัฒนาเว็บ
คลิกแท็บประสิทธิภาพ

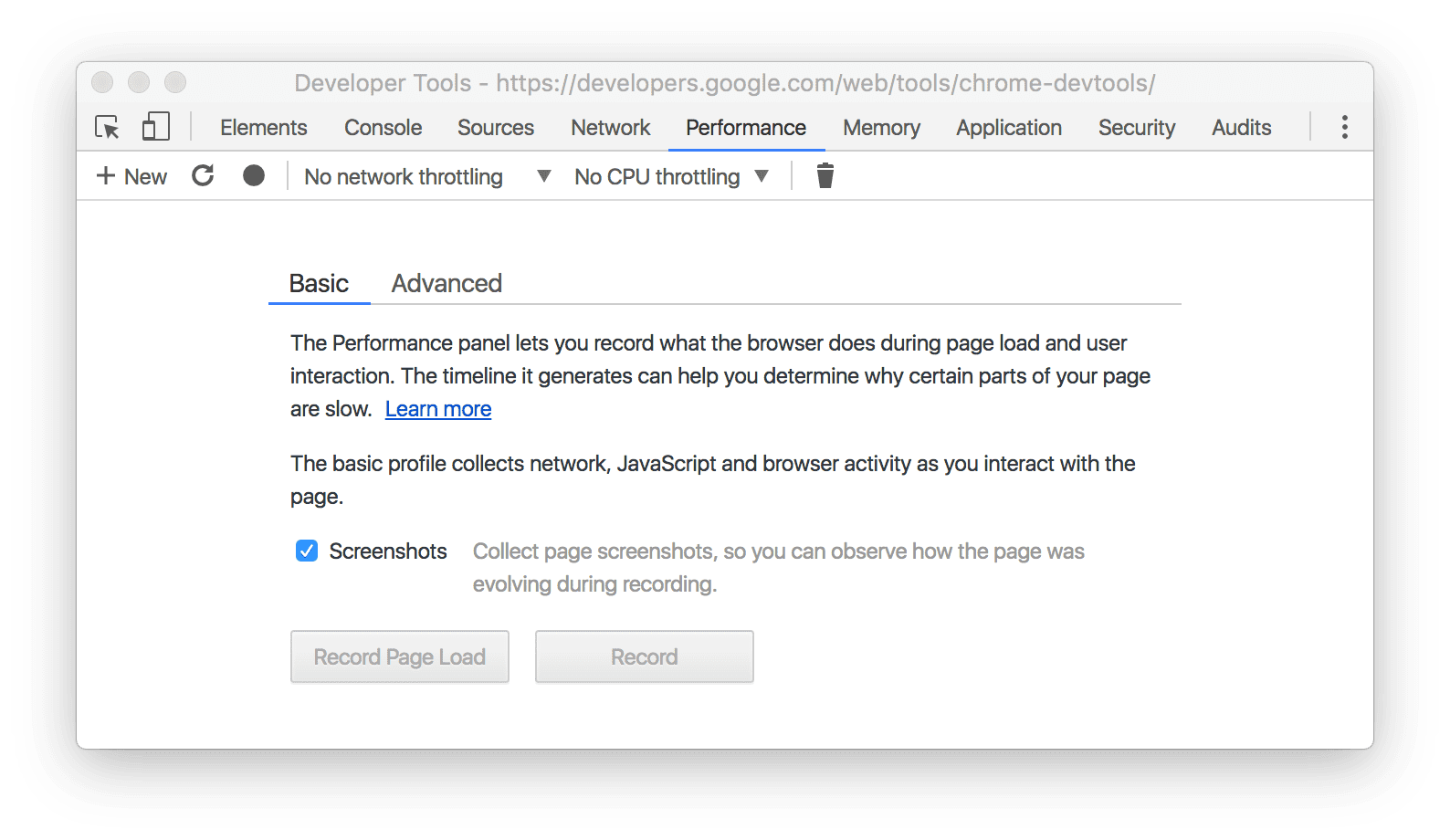
รูปที่ 1 แผงประสิทธิภาพ บันทึกด้วยวิธีใดวิธีหนึ่งต่อไปนี้
- หากต้องการสร้างโปรไฟล์การโหลดหน้าเว็บ ให้คลิกบันทึกการโหลดหน้าเว็บ เครื่องมือสําหรับนักพัฒนาเว็บจะเริ่มบันทึกโดยอัตโนมัติ แล้วหยุดโดยอัตโนมัติเมื่อตรวจพบว่าหน้าเว็บโหลดเสร็จแล้ว
- หากต้องการสร้างโปรไฟล์หน้าเว็บที่ทำงานอยู่ ให้คลิกบันทึก จากนั้นทำการดำเนินการที่ต้องการสร้างโปรไฟล์ แล้วคลิกหยุดเมื่อเสร็จแล้ว
เวิร์กโฟลว์แบบเก่าแมปกับแบบใหม่อย่างไร
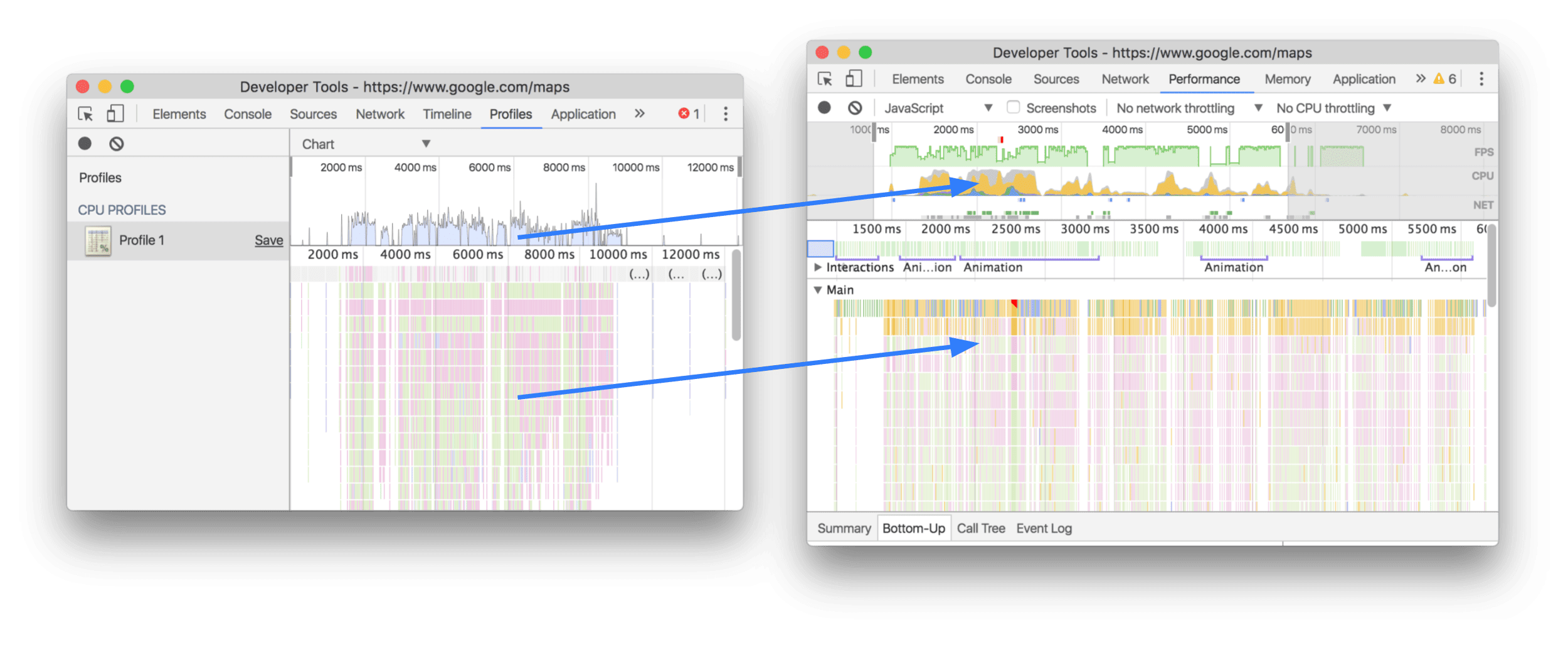
จากมุมมองแผนภูมิของเวิร์กโฟลว์เดิม ภาพหน้าจอด้านล่างแสดงตําแหน่งของแผนภูมิภาพรวมการใช้งาน CPU (ลูกศรด้านบน) และแผนภูมิเปลวไฟ (ลูกศรด้านล่าง) ในเวิร์กโฟลว์ใหม่

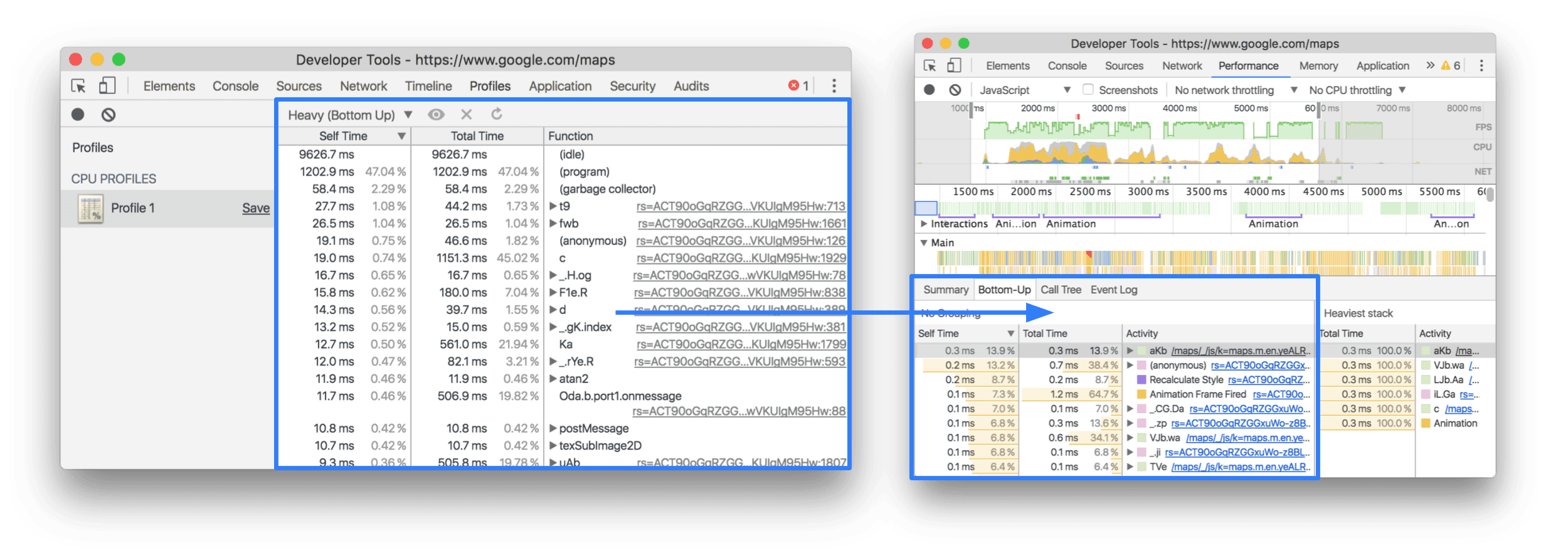
มุมมองใช้ทรัพยากรมาก (ล่างขึ้นบน) มีอยู่ในแท็บล่างขึ้นบน

และมุมมองแผนภูมิต้นไม้ (จากบนลงล่าง) จะอยู่ในแท็บแผนภูมิการโทร

โปรดแจ้งให้เราทราบที่ @ChromeDevTools ใน Twitter หรือเปิดปัญหาใน GitHub บนที่เก็บเอกสารของเราหากเราพลาดฟีเจอร์ใดไป หรือหากคุณมีคำถามอื่นๆ เกี่ยวกับบทความนี้


