W Chrome 58, który jest obecnie dostępny w wersji Canary, panel Czas został przemianowany na panel Wydajność, panel Profile na panel Pamięć, a funkcja Zapisywanie profilu procesora JavaScript w panelu Profile została przeniesiona do ukrytej lokalizacji.
Długofalowym celem jest usunięcie starego profilu procesora JavaScript i zachęcenie wszystkich do korzystania z nowego procesu.
Ten krótki przewodnik po migracji zawiera informacje o tym, jak zapisać profil JS w panelu wydajności oraz jak interfejs panelu wydajności odzwierciedla stary proces, do którego jesteś przyzwyczajony.
Dostęp do starego narzędzia do profilowania procesora JavaScript
Jeśli wolisz stary przepływ pracy „Rejestrowanie profilu procesora JavaScript”, który był dostępny w panelu Profile, możesz nadal z niego korzystać w ten sposób:
- Otwórz menu główne w Narzędziach deweloperskich.
- Kliknij Więcej narzędzi > Program profilujący JavaScript. Stary profilator otworzy się w nowym panelu Profilator JavaScriptu.
Jak nagrywać profil JS
- Otwórz Narzędzia deweloperskie.
Kliknij kartę Skuteczność.

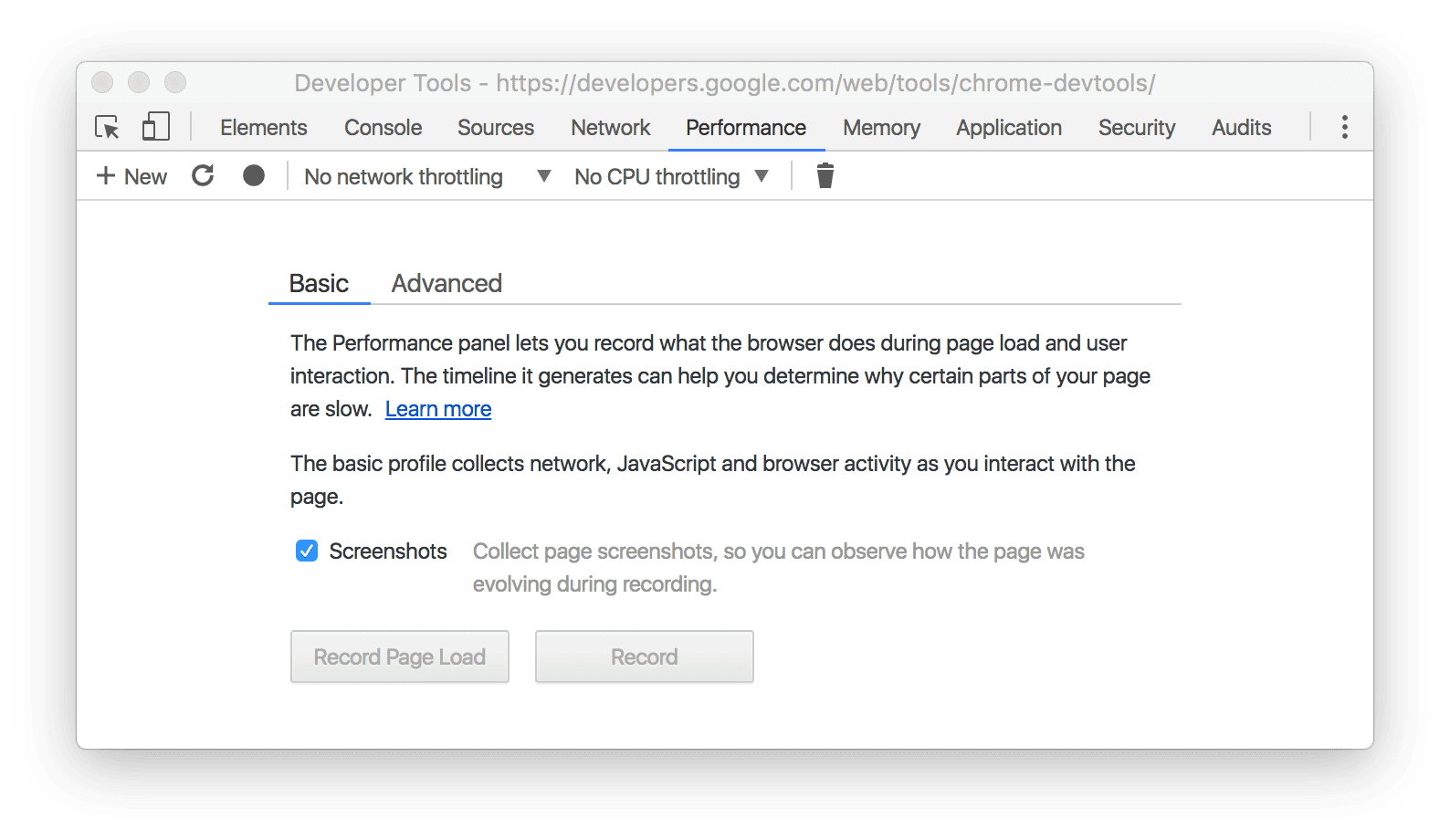
Rysunek 1. Panel Wydajność. Nagraj film w jeden z tych sposobów:
- Aby stworzyć profil ładowania strony, kliknij Rejestruj wczytywanie strony. Narzędzia deweloperskie automatycznie rozpoczną nagrywanie, a potem automatycznie je zakończą, gdy wykryją, że strona została w pełni załadowana.
- Aby przeprowadzić profilowanie strony, kliknij Nagrywaj, wykonaj czynności, które chcesz profilować, a gdy skończysz, kliknij Zatrzymaj.
Jak stary proces przepływu danych jest mapowany na nowy
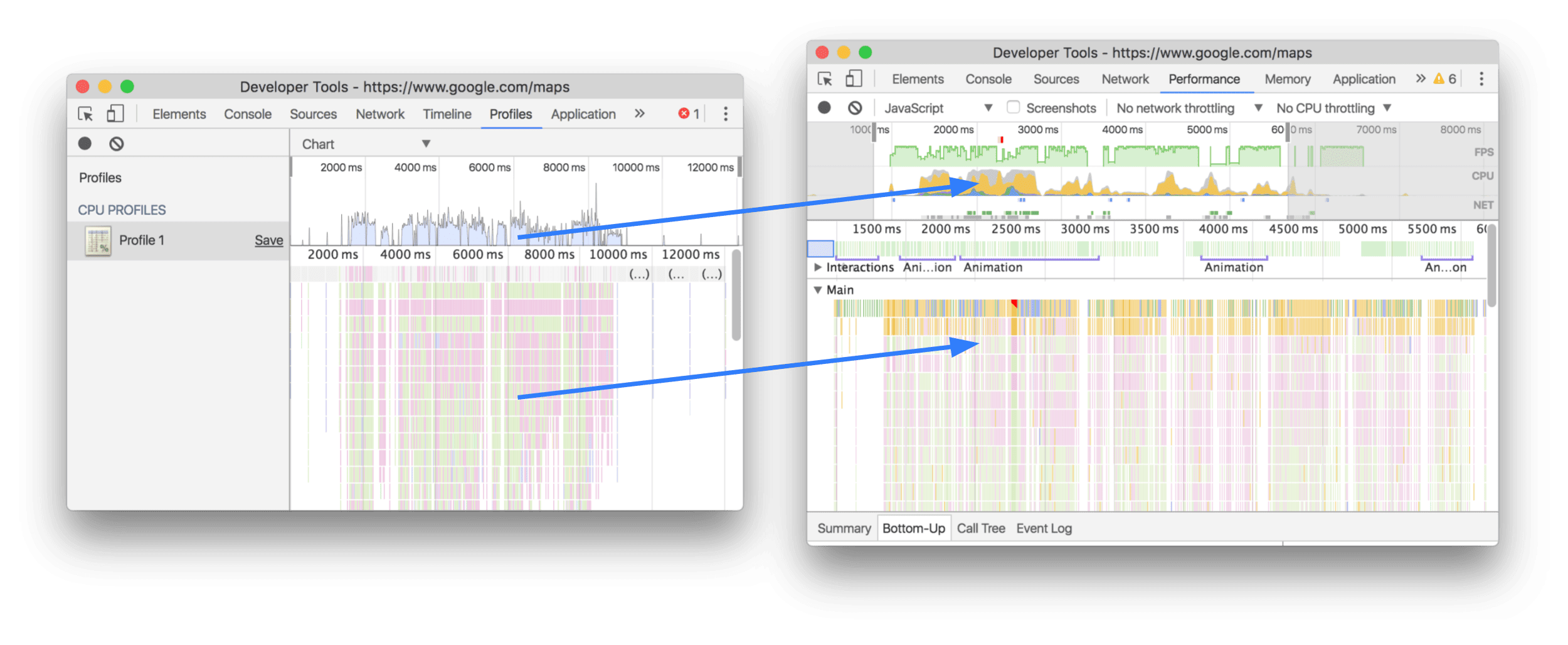
Na poniższym zrzucie ekranu z widoku Wykres starego przepływu pracy widać położenie wykresu przeglądu wykorzystania procesora (strzałka u góry) i wykresu słupkowego (strzałka u dołu) w nowym przepływie pracy.

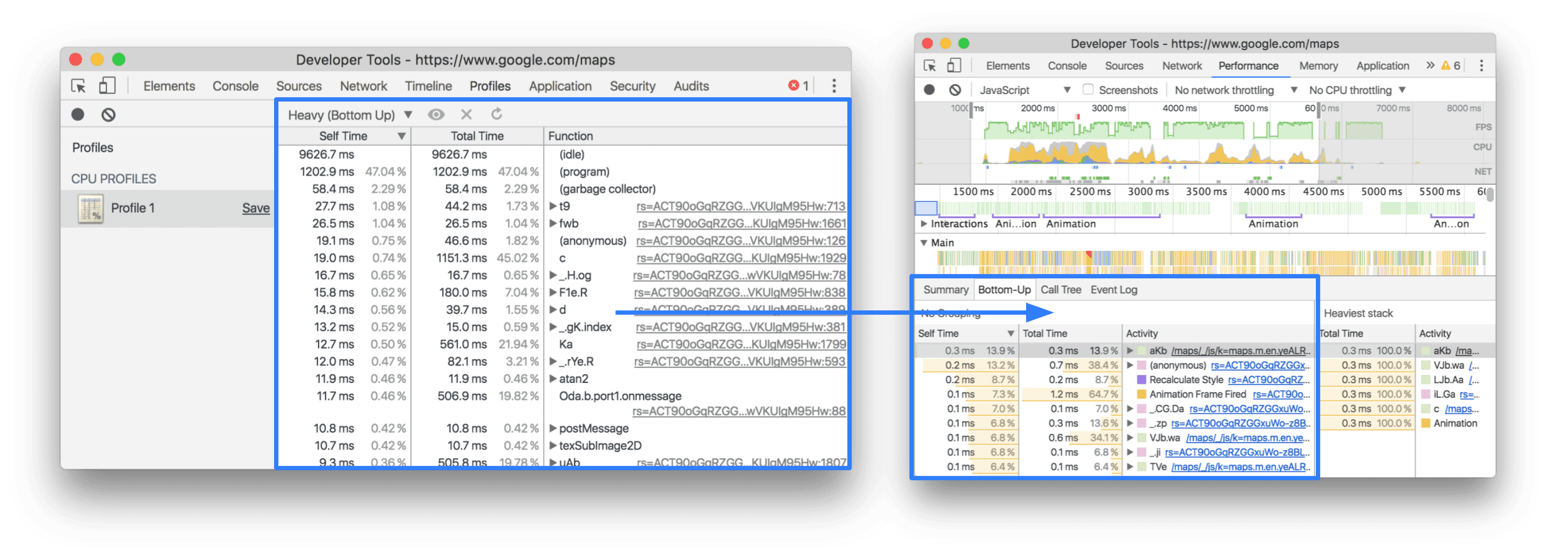
Widok Ciężki (od dołu do góry) jest dostępny na karcie Od dołu do góry:

Widok Drzewo (od góry do dołu) jest dostępny na karcie Drzewo połączeń:

Jeśli pominęliśmy jakąś funkcję lub masz inne pytania dotyczące tego artykułu, wyślij ping do @ChromeDevTools na Twitterze lub otwórz zgłoszenie na GitHubie w naszym repozytorium dokumentów.


