현재 Canary인 Chrome 58에서는 타임라인 패널의 이름이 성능 패널로, 프로필 패널의 이름이 메모리 패널로 변경되었으며 프로필 패널의 JavaScript CPU 프로필 기록 기능이 더 숨겨진 위치로 이동했습니다.
장기적인 목표는 이전 JavaScript CPU 프로파일러를 삭제하고 모든 사용자가 새 워크플로를 사용하도록 하는 것입니다.
이 간단한 이전 가이드에서는 성능 패널에서 JS 프로필을 기록하는 방법과 성능 패널의 UI가 익숙한 기존 워크플로에 매핑되는 방식을 보여줍니다.
이전 JavaScript CPU 프로파일러에 액세스
프로필 패널에서 사용할 수 있었던 이전의 'JavaScript CPU 프로필 기록' 워크플로를 선호하는 경우 다음과 같이 계속 액세스할 수 있습니다.
- DevTools 기본 메뉴를 엽니다.
- 도구 더보기 > JavaScript 프로파일러를 선택합니다. 기존 프로파일러가 JavaScript 프로파일러라는 새 패널에서 열립니다.
JS 프로필을 기록하는 방법
- DevTools를 엽니다.
실적 탭을 클릭합니다.

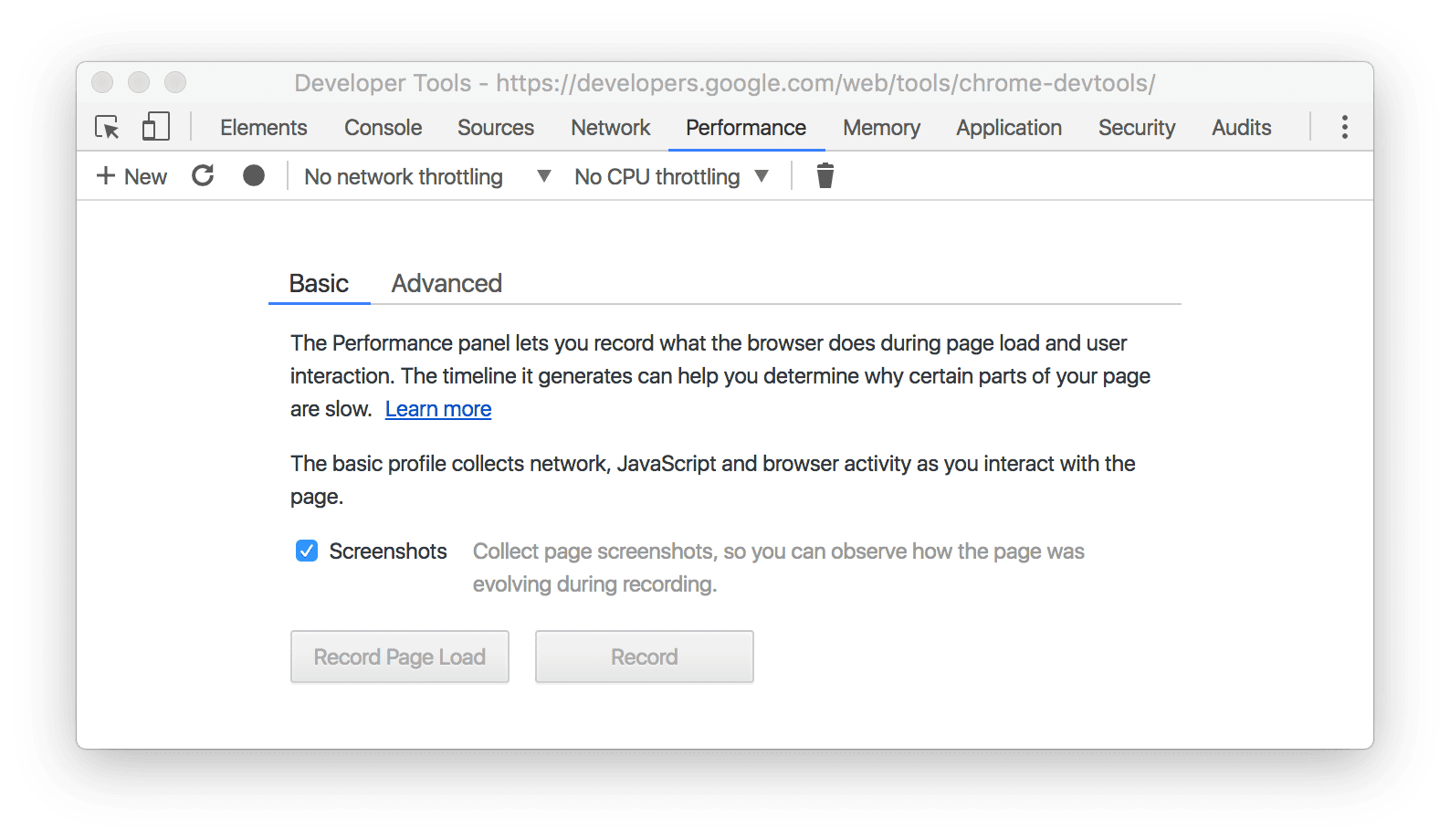
그림 1. 성능 패널 다음 방법 중 하나로 녹음합니다.
- 페이지 로드를 프로파일링하려면 페이지 로드 기록을 클릭합니다. DevTools는 녹음을 자동으로 시작하고 페이지 로드가 완료된 것을 감지하면 자동으로 중지됩니다.
- 실행 중인 페이지를 프로파일링하려면 Record를 클릭하고 프로파일링할 작업을 실행한 후 완료되면 Stop을 클릭합니다.
이전 워크플로가 새 워크플로에 매핑되는 방식
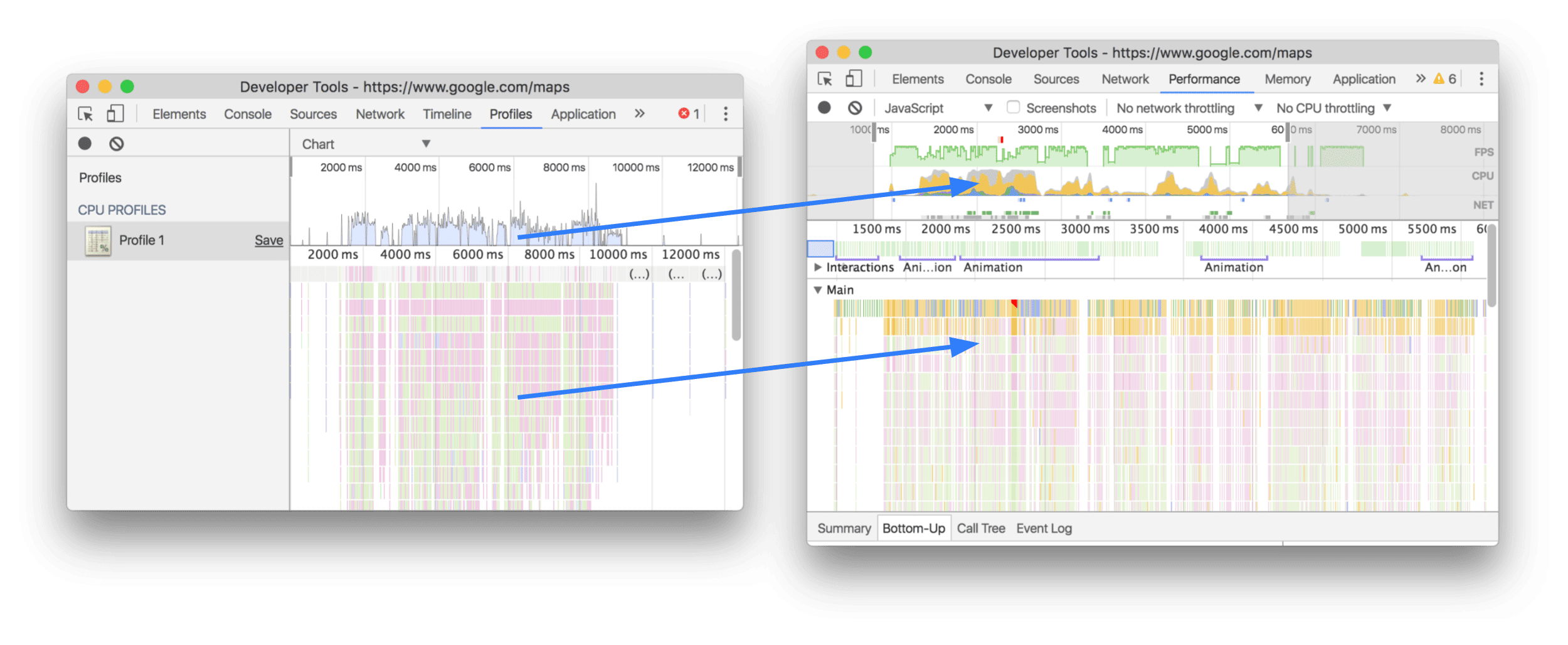
아래 스크린샷은 이전 워크플로의 차트 뷰에서 새 워크플로의 CPU 사용량 개요 차트 (상단 화살표) 및 플레임 차트 (하단 화살표)의 위치를 보여줍니다.

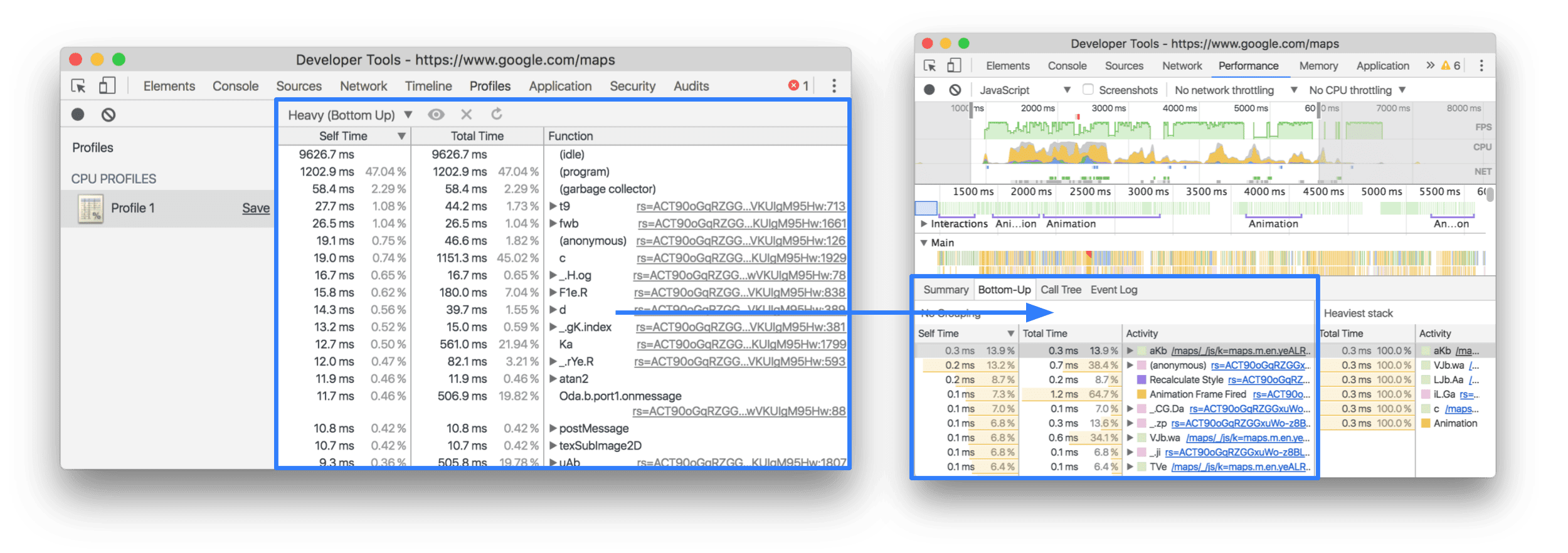
하단 위로 탭에서 과도한 트래픽 (하단 위로) 보기를 사용할 수 있습니다.

호출 트리 탭에서 트리 (하향식) 뷰를 사용할 수 있습니다.

누락된 기능이 있거나 이 도움말에 관해 다른 질문이 있는 경우 트위터에서 @ChromeDevTools를 핑하거나 문서 저장소에서 GitHub 문제를 열어 문의해 주세요.


