ב-Chrome 58, שכרגע נמצא בגרסת Canary, חלונית ציר הזמן עברה לשם 'חלונית הביצועים', חלונית הפרופילים עברה לשם 'חלונית הזיכרון' והתכונה 'הקלטה של פרופיל המעבד (CPU) ב-JavaScript' בחלונית הפרופילים הועברה למיקום מוסתר יותר.
המטרה לטווח הארוך היא להסיר את הכלי הקודם לניתוח מעבדים של JavaScript, ולהעביר את כולם לשימוש בתהליך העבודה החדש.
במדריך ההעברה הזה נסביר איך לתעד פרופיל JS בחלונית הביצועים, ואיך ממשק המשתמש של חלונית הביצועים מתואם לתהליך העבודה הישן שאליו אתם רגילים.
גישה לכלי הישן לניתוח ביצועים של JavaScript ב-CPU
אם אתם מעדיפים את תהליך העבודה הקודם של 'תיעוד פרופיל המעבד (CPU) ב-JavaScript', שהיה זמין בחלונית 'פרופילים', עדיין תוכלו לגשת אליו באופן הבא:
- פותחים את התפריט הראשי של כלי הפיתוח.
- בוחרים באפשרות כלים נוספים > כלי לניתוח ביצועים (profiler) של JavaScript. הכלי הקודם לניתוח ביצועים נפתח בחלונית חדשה שנקראת JavaScript Profiler.
איך מתעדים פרופיל JS
- פותחים את כלי הפיתוח.
לוחצים על הכרטיסייה ביצועים.

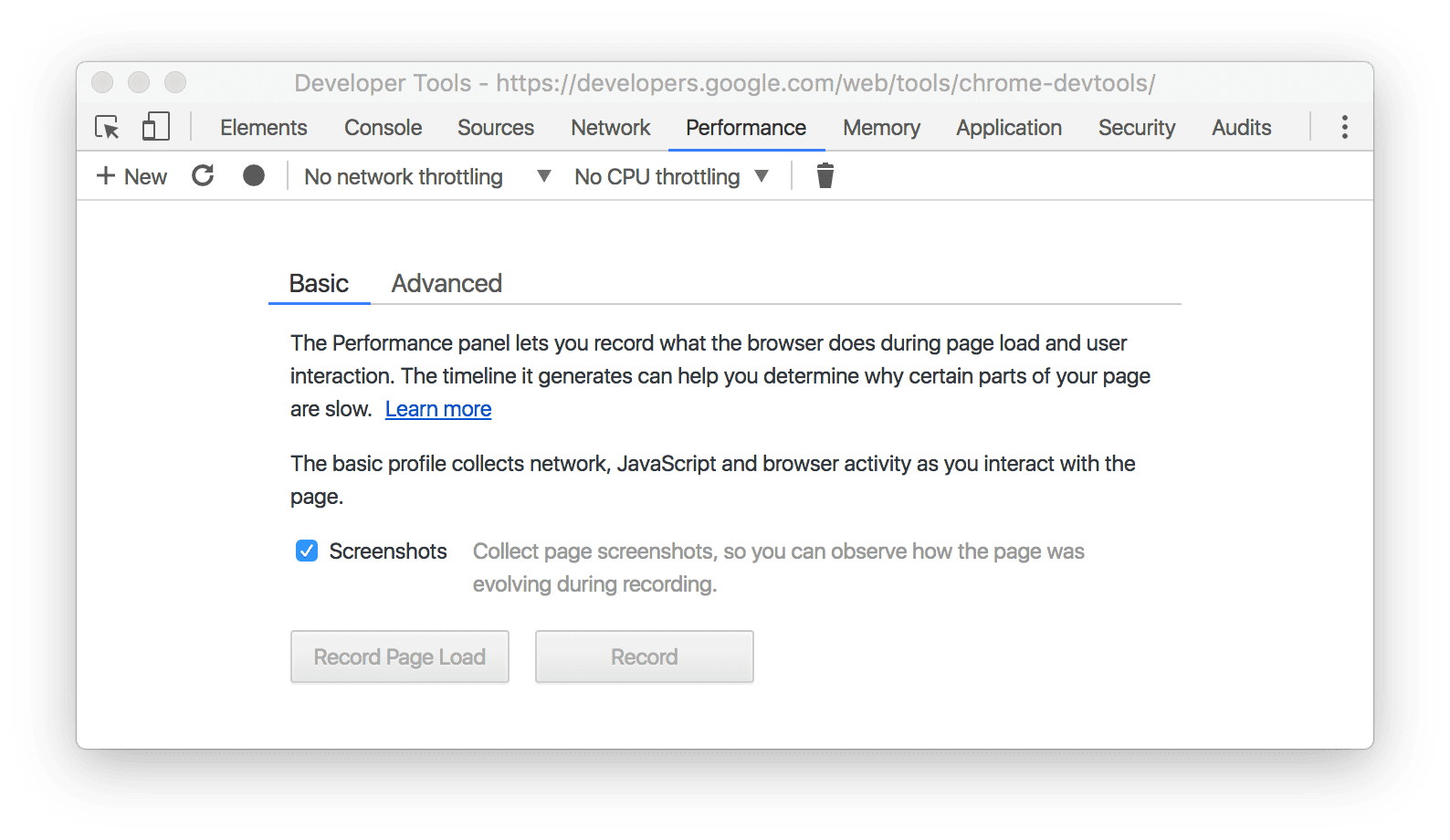
איור 1. חלונית הביצועים. אפשר להקליט את השיחה באחת מהדרכים הבאות:
- כדי ליצור פרופיל של טעינת דף, לוחצים על Record Page Load. כלי הפיתוח מתחילים את ההקלטה באופן אוטומטי, ואז מפסיקים אותה באופן אוטומטי כשהם מזהים שהדף סיים להיטען.
- כדי ליצור פרופיל של דף פעיל, לוחצים על הקלטה, מבצעים את הפעולות שרוצים ליצור פרופיל שלהן ולוחצים על עצירה בסיום.
איך תהליך העבודה הישן ממופה לתהליך העבודה החדש
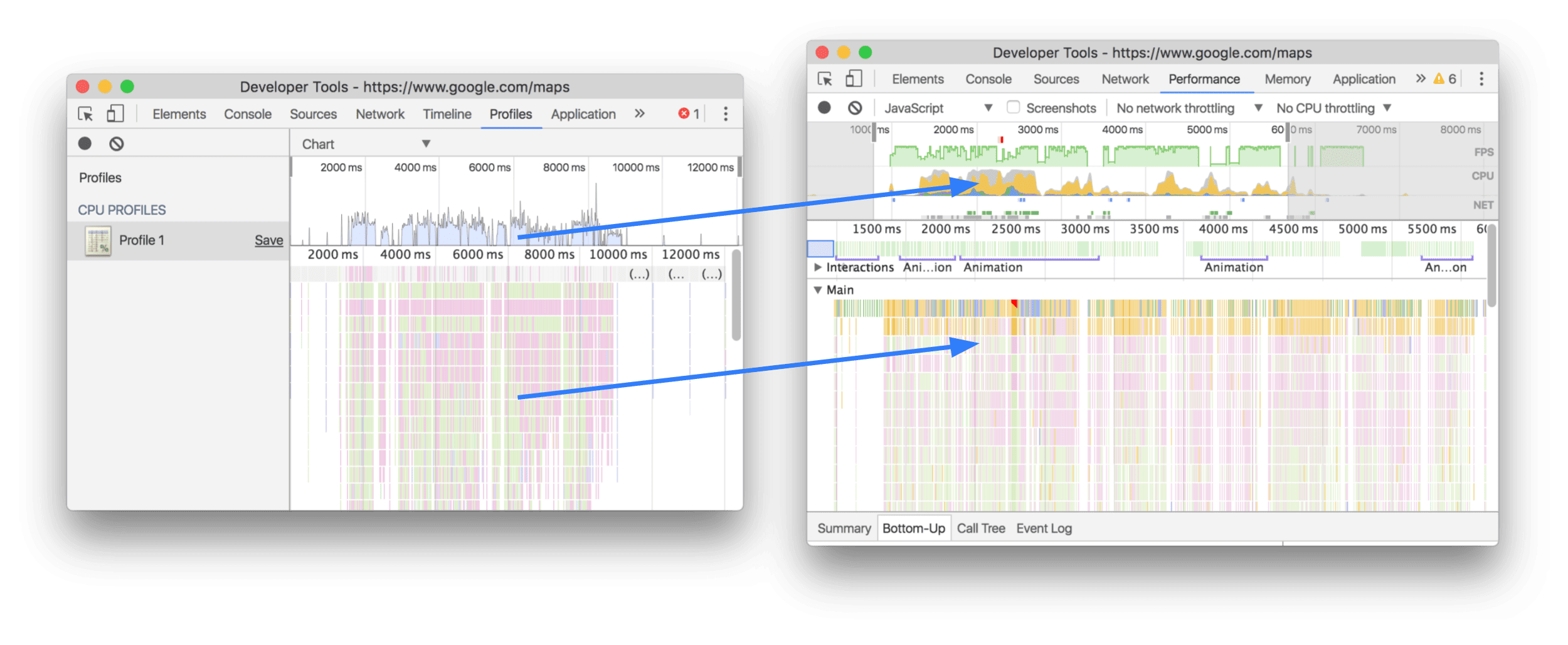
בצילום המסך שבהמשך מוצגת המיקום של תרשים הסקירה הכללית של השימוש במעבד (החץ העליון) ושל תרשים הלהבה (החץ התחתון) בתצוגת Chart בתהליך העבודה הישן, לעומת התצוגה בתהליך העבודה החדש.

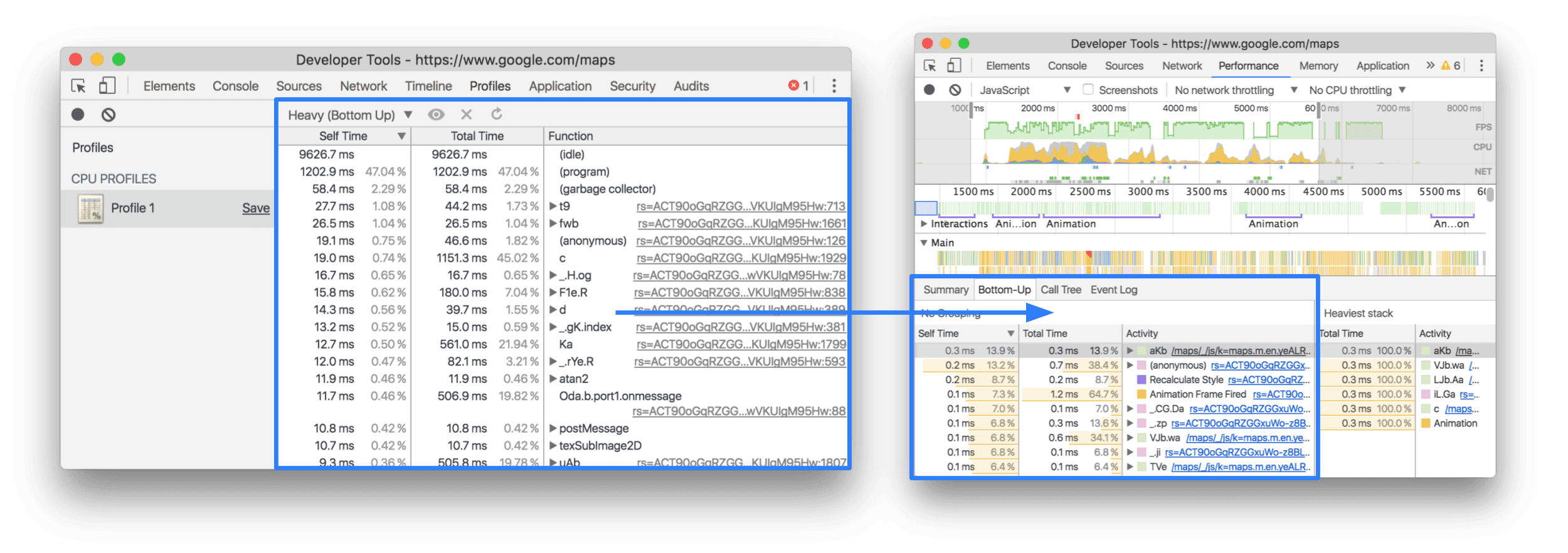
התצוגה כבד (מלמטה למעלה) זמינה בכרטיסייה מלמטה למעלה:

התצוגה עץ (למעלה למטה) זמינה בכרטיסייה Call Tree:

אם חסרה לנו תכונה כלשהי או אם יש לכם שאלות נוספות לגבי המאמר הזה, תוכלו לשלוח הודעה ל-@ChromeDevTools ב-Twitter או לפתוח בקשת תמיכה ב-GitHub במאגר המסמכים שלנו.


