Dans Chrome 58, qui est actuellement Canary, le panneau "Chronologie" a été renommé "Performances", le panneau "Profils" a été renommé "Mémoire" et la fonctionnalité d'enregistrement du profil de processeur JavaScript dans le panneau "Profils" a été déplacée vers un emplacement plus caché.
L'objectif à long terme est de supprimer l'ancien profileur de processeur JavaScript et de faire en sorte que tous les utilisateurs travaillent avec le nouveau workflow.
Ce petit guide de migration vous explique comment enregistrer un profil JS dans le panneau "Performances" et comment l'interface utilisateur du panneau "Performances" correspond à l'ancien workflow auquel vous êtes habitué.
Accéder à l'ancien profileur du processeur JavaScript
Si vous préférez l'ancien flux de travail "Enregistrer un profil de processeur JavaScript" qui était disponible dans le panneau "Profils", vous pouvez toujours y accéder comme suit :
- Ouvrez le menu principal des outils de développement.
- Sélectionnez Plus d'outils > Profileur JavaScript. L'ancien profileur s'ouvre dans un nouveau panneau intitulé Profileur JavaScript.
Enregistrer un profil JavaScript
- Ouvrez les outils de développement.
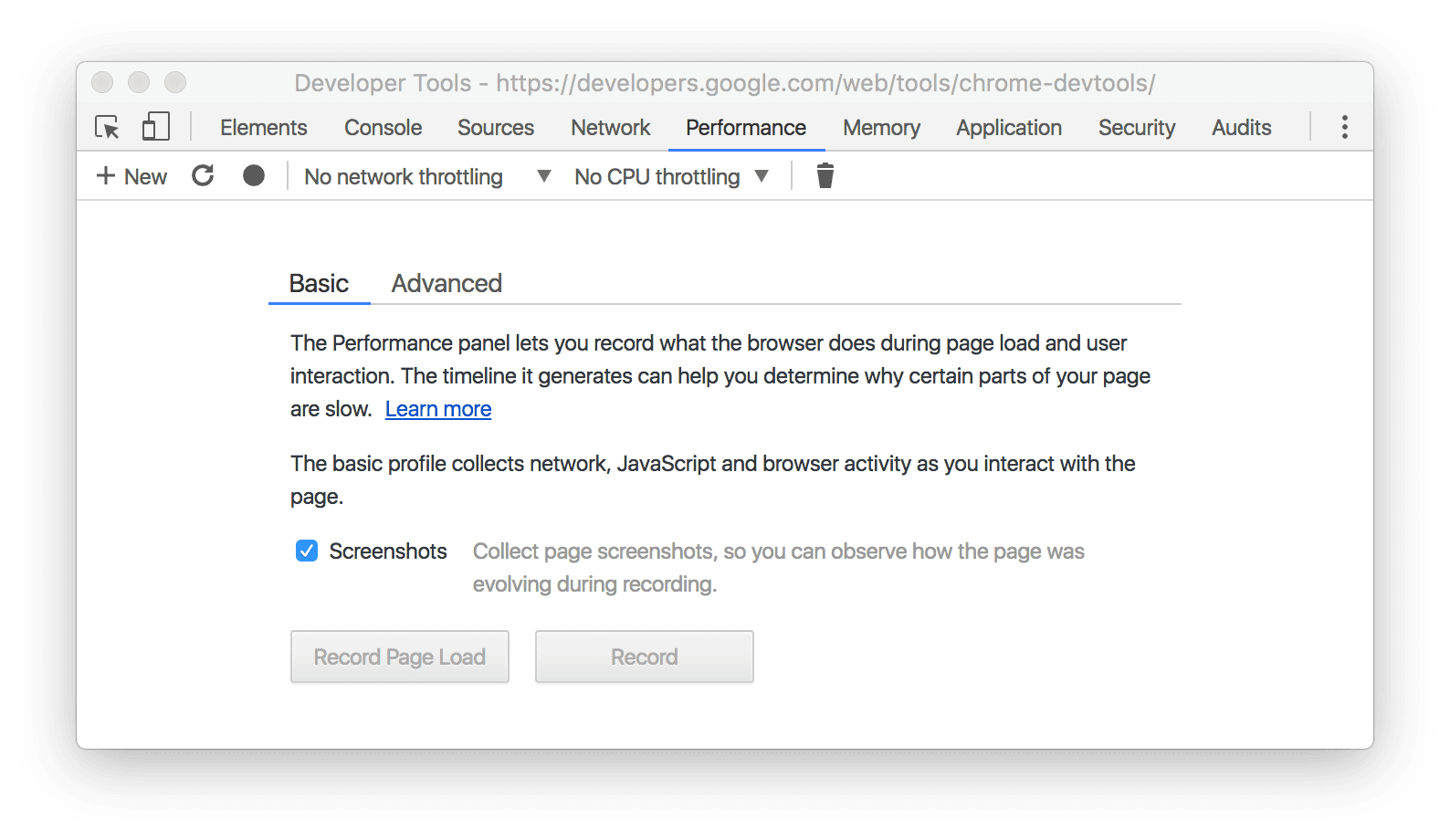
Cliquez sur l'onglet Performances.

Figure 1. Panneau "Performances". Enregistrez-vous de l'une des manières suivantes :
- Pour profiler le chargement d'une page, cliquez sur Enregistrer le chargement de la page. Les outils de développement lancent automatiquement l'enregistrement, puis s'arrêtent automatiquement lorsqu'ils détectent que la page a fini de se charger.
- Pour profiler une page en cours d'exécution, cliquez sur Enregistrer, effectuez les actions que vous souhaitez profiler, puis cliquez sur Arrêter lorsque vous avez terminé.
Comment l'ancien workflow correspond au nouveau
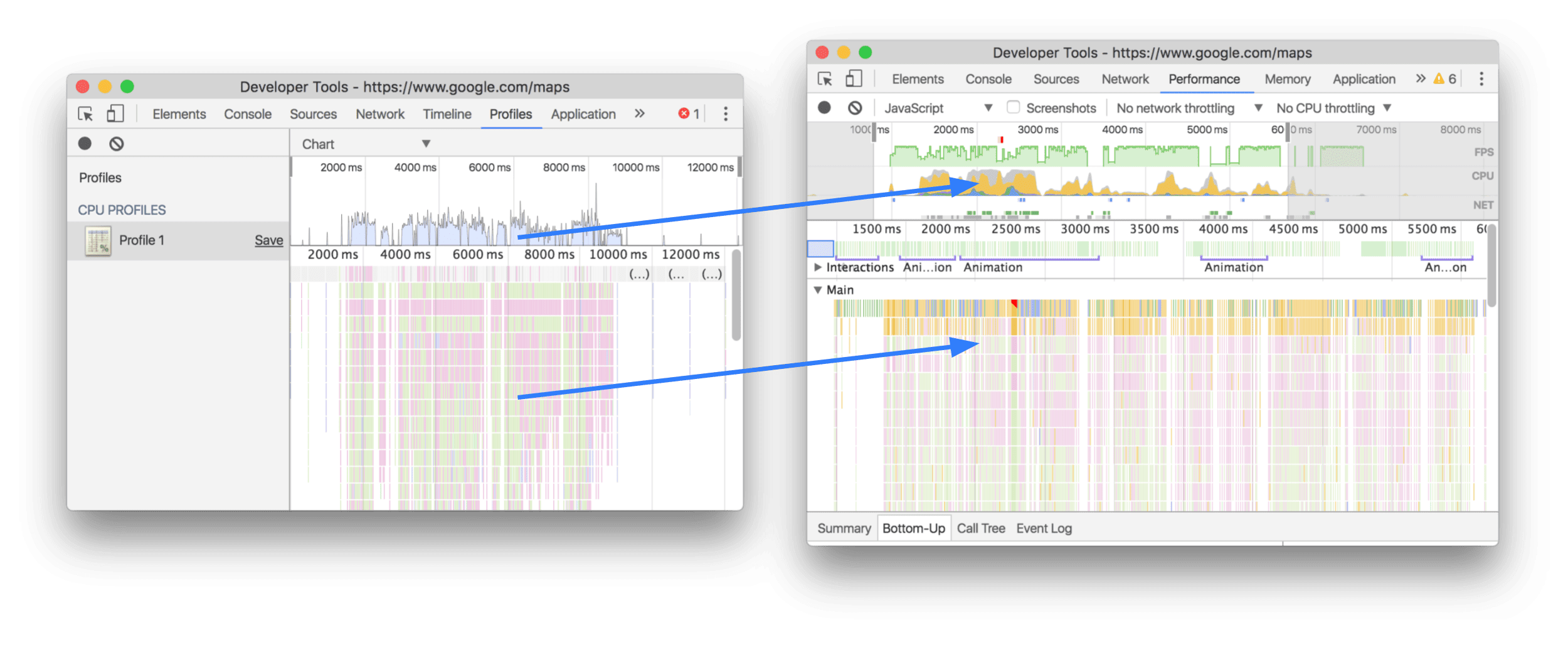
Dans la vue Graphique de l'ancien workflow, la capture d'écran ci-dessous montre la position du graphique récapitulatif de l'utilisation du processeur (flèche du haut) et du graphique de type "flamme" (flèche du bas) dans le nouveau workflow.

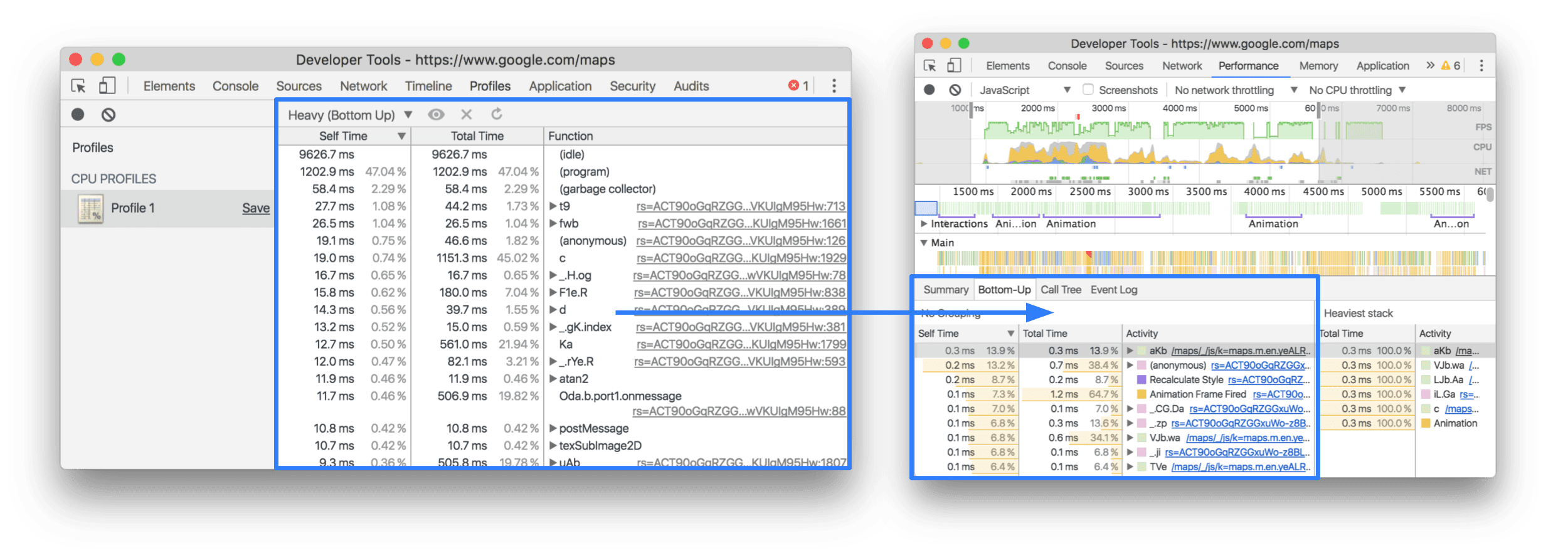
La vue Lourd (de bas en haut) est disponible dans l'onglet De bas en haut :

La vue Arborescence (de haut en bas) est disponible dans l'onglet Arborescence des appels :

Contactez @ChromeDevTools sur Twitter ou ouvrez un problème GitHub dans notre dépôt de documentation si nous avons manqué des fonctionnalités ou si vous avez d'autres questions concernant cet article.


