در Chrome 58 که در حال حاضر Canary است، پانل Timeline به پنل Performance، پانل Profiles به پنل Memory تغییر نام داده است و ویژگی Record JavaScript CPU Profile در پانل Profiles به مکان مخفی تری منتقل شده است.
هدف بلندمدت حذف نمایه CPU قدیمی جاوا اسکریپت و ترغیب همه افراد به کار با گردش کار جدید است.
این راهنمای مهاجرت کوچک به شما نشان میدهد که چگونه یک نمایه JS را در پانل عملکرد ضبط کنید، و چگونه رابط کاربری پانل عملکرد با جریان کاری قدیمی که به آن عادت کردهاید نگاشت میشود.
دسترسی به پروفایل CPU قدیمی جاوا اسکریپت
اگر گردش کار قدیمی «Record JavaScript CPU Profile» را که قبلاً در پانل نمایهها در دسترس بود ترجیح میدهید، همچنان میتوانید به این شکل به آن دسترسی داشته باشید:
- منوی اصلی DevTools را باز کنید.
- ابزارهای بیشتر > JavaScript Profiler را انتخاب کنید. نمایه ساز قدیمی در یک پنل جدید به نام JavaScript Profiler باز می شود.
نحوه ضبط پروفایل JS
- DevTools را باز کنید.
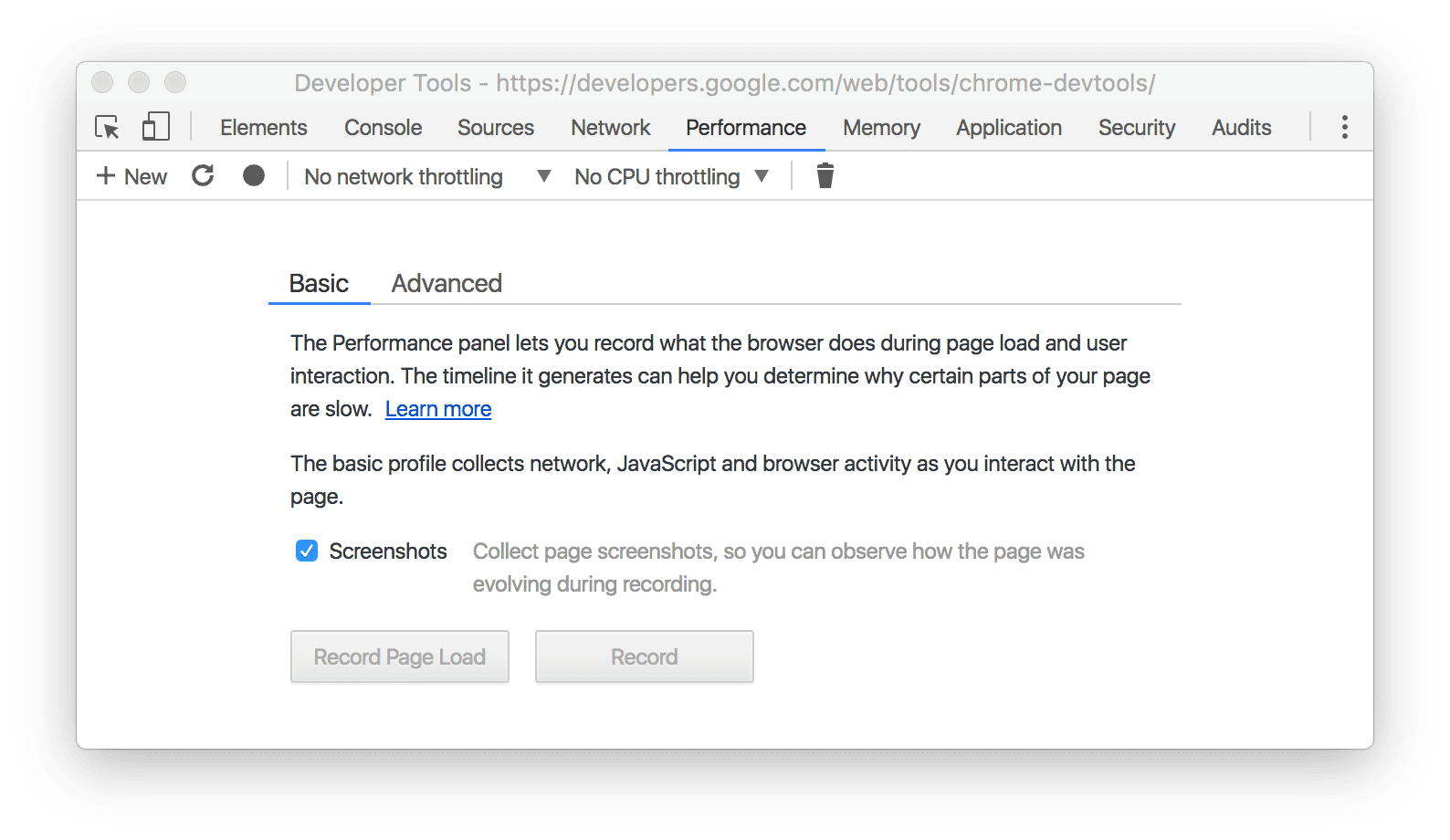
روی تب Performance کلیک کنید.

شکل 1 . پنل عملکرد به یکی از روش های زیر ضبط کنید:
- برای نمایه بارگیری صفحه، روی ضبط بارگیری صفحه کلیک کنید. DevTools به طور خودکار ضبط را شروع می کند و سپس به طور خودکار هنگامی که تشخیص می دهد صفحه بارگیری شده است متوقف می شود.
- برای نمایه یک صفحه در حال اجرا، روی ضبط کلیک کنید، اقداماتی را که میخواهید نمایه کنید، انجام دهید و پس از پایان کار، روی توقف کلیک کنید.
نحوه نگاشت گردش کار قدیمی به جدید
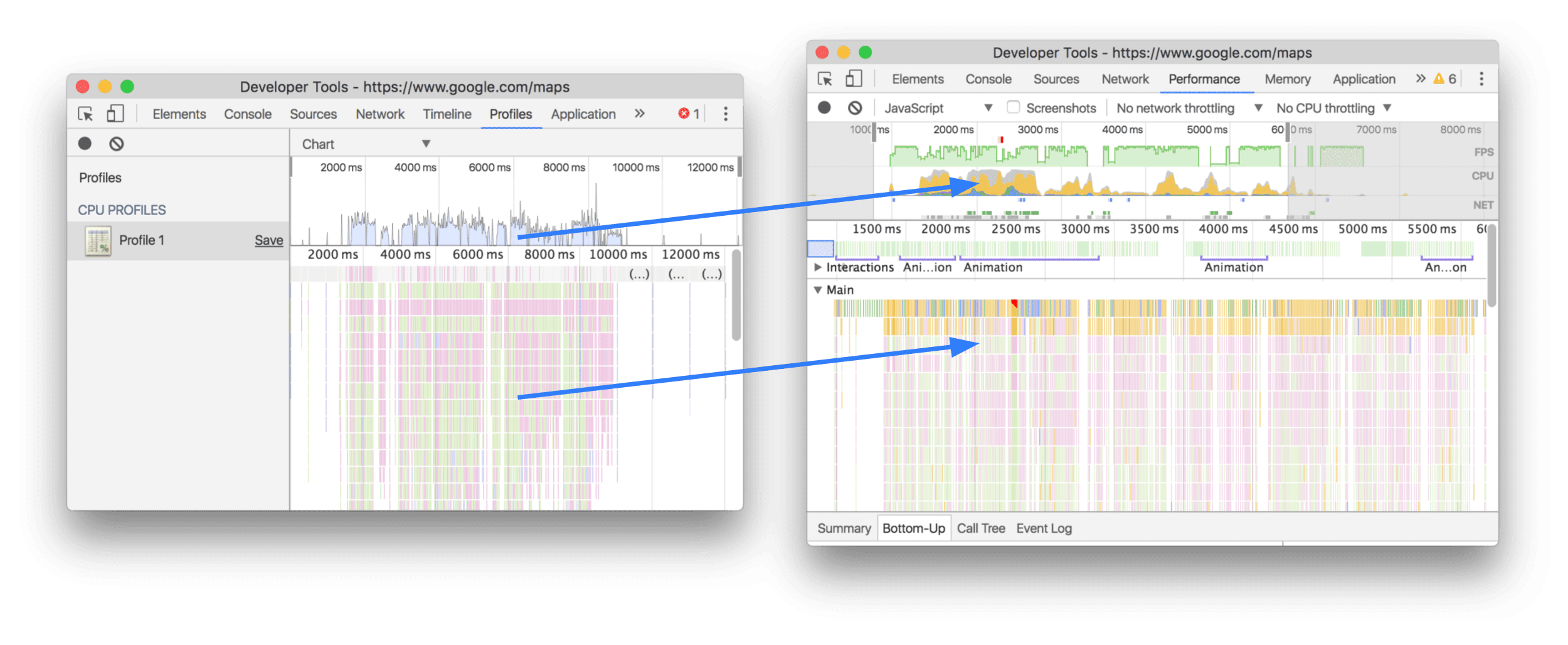
از نمای نمودار گردش کار قدیمی، تصویر زیر موقعیت نمودار کلی استفاده از CPU (فلش بالا) و نمودار شعله (فلش پایین) را در گردش کار جدید به شما نشان می دهد.

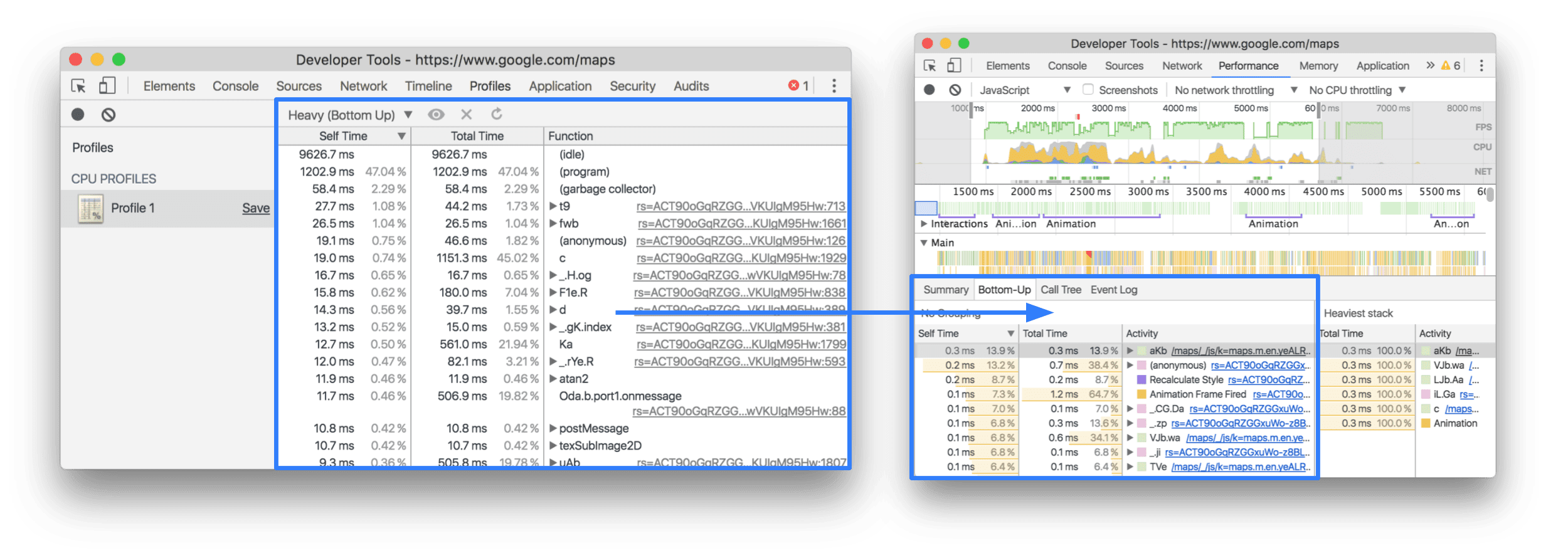
نمای سنگین (از پایین به بالا) در برگه پایین به بالا موجود است:

و نمای درختی (از بالا به پایین) در برگه Call Tree موجود است:

اگر ویژگیهایی را از دست دادیم، یا اگر سؤال دیگری درباره این مقاله دارید، در توییتر به @ChromeDevTools پینگ کنید یا یک مشکل GitHub را در مخزن اسناد ما باز کنید .


